前言
要理解setTimeout()比setInterval()稳定,首先要对异步操作有了解。简单来讲,js引擎是单线程的,主要分为主线程和事件队列,同步操作是在主线程上执行,一些异步时间或者是未能马上被主程序执行的函数,一般会先放在事件队列当中,等到js主线程空闲了,才会去事件队列取出事情放到主线程,继续进行操作。更加详细的可以看这里关于JavaScript单线程的一些事。上面的链接里面也有对定时器作一个介绍,就是定时器是属于异步事件,参数里面设置的时间,并不是延迟多少秒去执行回调函数,这个时间代表的是延迟多少秒,把回调函数放到异步队列,等待主线程空闲再被执行。
setInterval()运行机制
setTimeout(function(){
console.log(1);
});
console.log(0);以上代码输出的结果是0,1
为什么是这个结果呢?上面说了定时器是异步事件,这里运行到创建定时器的代码的时候,由于这里没有设置时间,因此默认是0,就好马上将该回调函数放到事件队列当中,继续执行主线程当中的代码,也就是接下来的console.log(0);当主线程空闲了,才会再去事件队列取出刚刚的回调函数执行,因此输出的结果是这样的。
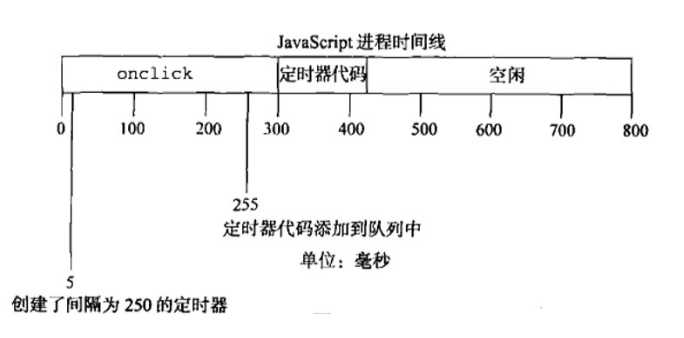
在下面这个例子中,给一个按钮btn设置了一个事件处理程序。事件处理程序设置了一个250ms后调用的定时器。点击该按钮后,首先将onclick事件处理程序加入队列。该程序执行后才设置定时器,再有250ms后,指定的代码才被添加到队列中等待执行。
btn.onclick = function(){
setTimeout(function(){
console.log(1);
},250);
}如果上面代码中的onclick事件处理程序执行了300ms,那么定时器的代码至少要在定时器设置之后的300ms后才会被执行。队列中所有的代码都要等到javascript进程空闲之后才能执行,而不管它们是如何添加到队列中的
如上图所示,在执行onclick的事件时,在5s的时候创建了一个间隔为250的定时器,因此当主线程运行到255s的时候,会把定时器的回调函数放到事件队列当中,主线程的程序300s运行完了,才会去事件队列取出回调函数,开始执行定时器的代码。
setInterval()的问题
使用setInterval()的问题在于,定时器代码可能在代码再次被添加到队列之前还没有完成执行,结果导致定时器代码连续运行好几次,而之间没有任何停顿。
btn.onclick = function(){
setTimeout(function(){
console.log(1);
},250);
}依旧是这段代码,如果我执行这段onclick事件的时候可能需要很多的事件,才能执行完,例如1000s,那么在250s后,回调函数会加入事件队列,再过了250s后,再加入事件队列….一共加入了4次,onclick事件才执行完,主线程才空闲。然而此时,事件队列中已存在4个回调函数,导致的结果是,这4个回调函数没有间隔的执行了,连续地输出“1”,并不是预期的间隔250s后输出。
因此,js引擎对这个问题的解决方法就是,当使用setInterval()时,仅当没有该定时器的任何其他代码实例时,才将定时器代码添加到队列中。这确保了定时器代码加入到队列中的最小时间间隔为指定间隔。意思就是,如果当事件队列当中,已经存在了定时器的回调函数,即使已经到了规定的间隔时间,也不会再把这个时间点的定时器回调函数放到事件队列当中,定时器依旧运行。当下一个约定时间又到了,如果事件队列当中依然存在定时器的回调函数,这个时间点的定时器回调函数也不会放进事件队列….
但是,这样就会导致一些间隔被跳过了,例如上面所讲的,这里依旧有两个间隔被跳过了。如果功能需求是必须要每个定时器的回调函数都有被执行到,这里就不能满足需求了。
迭代setTimeout
为了避免setInterval()定时器的问题,可以使用链式setTimeout()调用
setTimeout(function fn(){
setTimeout(fn,interval);
},interval);这个模式链式调用了setTimeout(),每次函数执行的时候都会创建一个新的定时器。第二个setTimeout()调用当前执行的函数,并为其设置另外一个定时器。这样做的好处是,在前一个定时器代码执行完之前,不会向队列插入新的定时器代码,确保不会有任何缺失的间隔。而且,它可以保证在下一次定时器代码执行之前,至少要等待指定的间隔,避免了连续的运行。如下代码:
myDiv.onclick = function(){
setTimeout(function fn(){
if(parseInt(myDiv.style.left) <= 200){
setTimeout(fn,16);
}else{
return false;
}
myDiv.style.left = parseInt(myDiv.style.left) + 5 + 'px';
},16);
}
每次执行settimeout时,都会创建一个新的定时器,当到达间隔时间,把回调函数放到事件队列。当主线程可以执行事件队列里的回调函数了,由于回调函数里面包含了另外一个settimeout,因此再把回调函数放到事件队列,这样子,当执行当前的回调函数时,才会把下一次需要执行的回调函数放到事件队列。这样避免跳过了某些时间点,也不会导致连续执行。
因此,setTimeout()在某程度上比比setInterval()稳定。
参考文献:https://www.cnblogs.com/xiaohuochai/p/5773183.html
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/36806.html