背景
用过Vue Router的童鞋应该对路由传参的方式多多少少有些印象,Vue Router支持两种传参方式:query与params;其中query方式就是动态地在路由url后面追加参数,就是http的get请求方式;那Vue Router与location的search和hash有什么关系呢?
正题
首先我们先来看一下query方式传参
路由A
1 // 跳转到detail路由页
2 let query = {
3 name: abc,
4 age: 23
5 }
6 this.$router.push({name: 'detail', query: query})
路由detail
1 created(){
2 // 打印query参数
3 alert(JSON.stringify(this.$route.query))
4 }
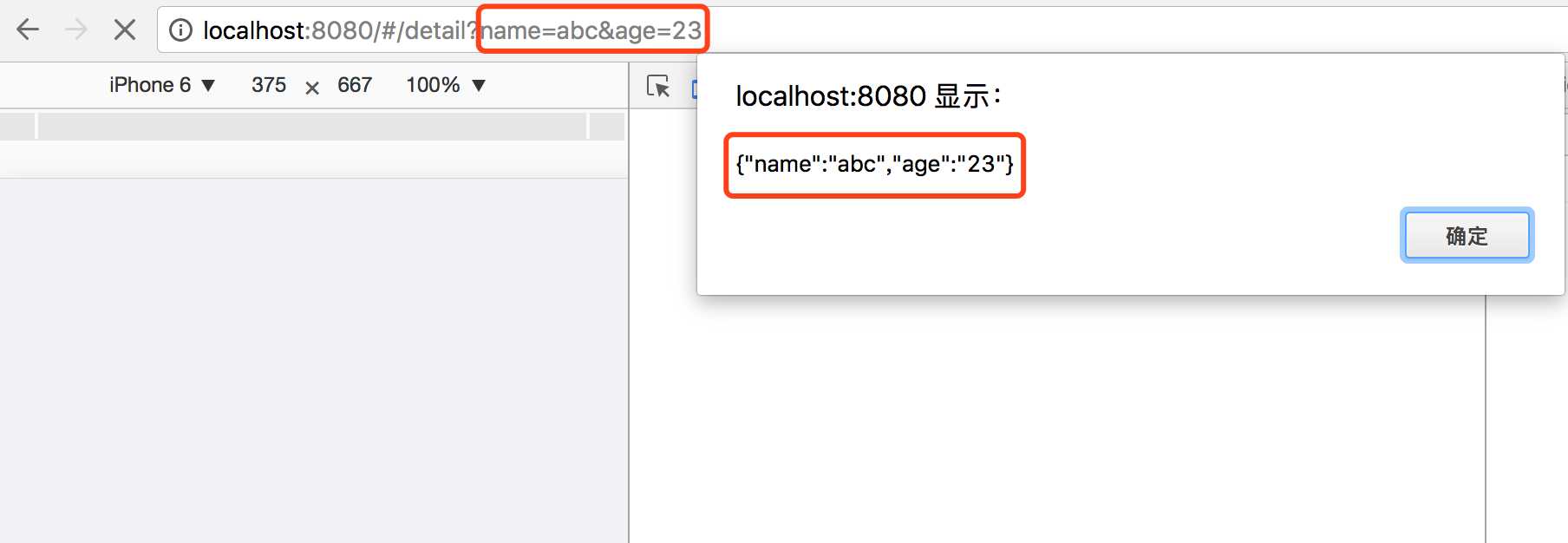
运行截图
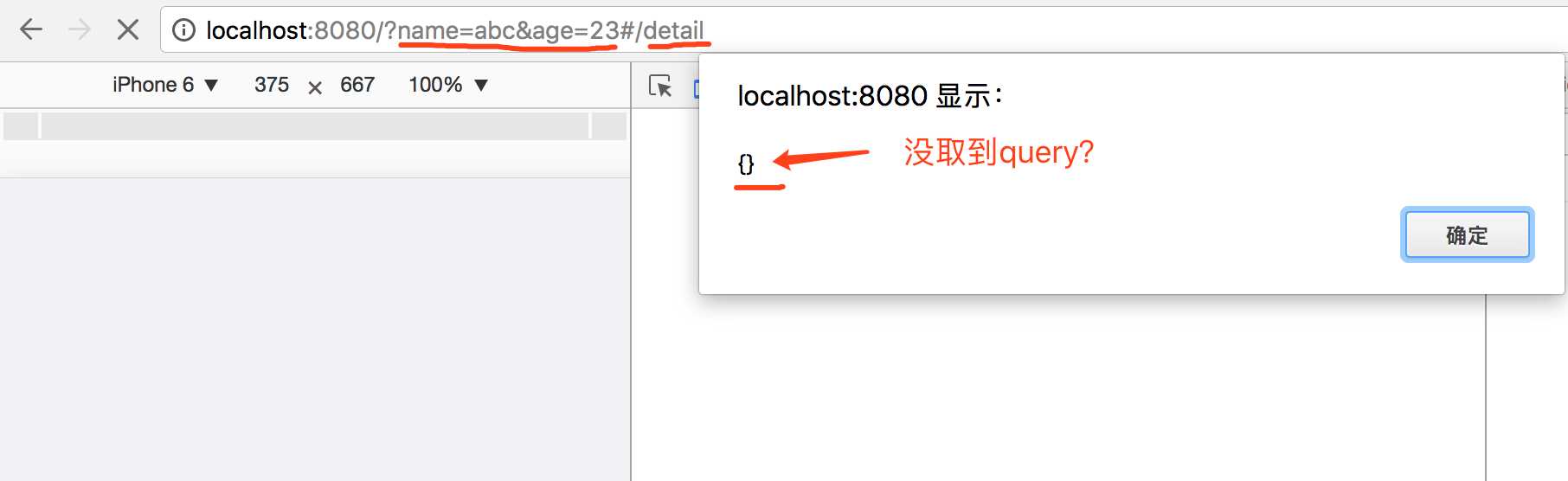
一切好像都没有问题,但是由于我好奇心比较强,所有就稍微手贱了一下下,把地址栏中链接的detail和query交换了一下位置,于是就出现了下面的情况,见截图
感觉可能是Vue Router的问题(人家Router已经自动把query加在hash后面了,你非要交换位置,似不似傻),在日常使用Vue Router时只要我们的url不是手动把query和hash交换位置,就不会出现问题;这里真正要说的是,在传统模式开发中,如果在url中search与hash同事存在,并且你要用到这些query时,你的hash值一定要放在query后面,下面我们以百度页面演示一下
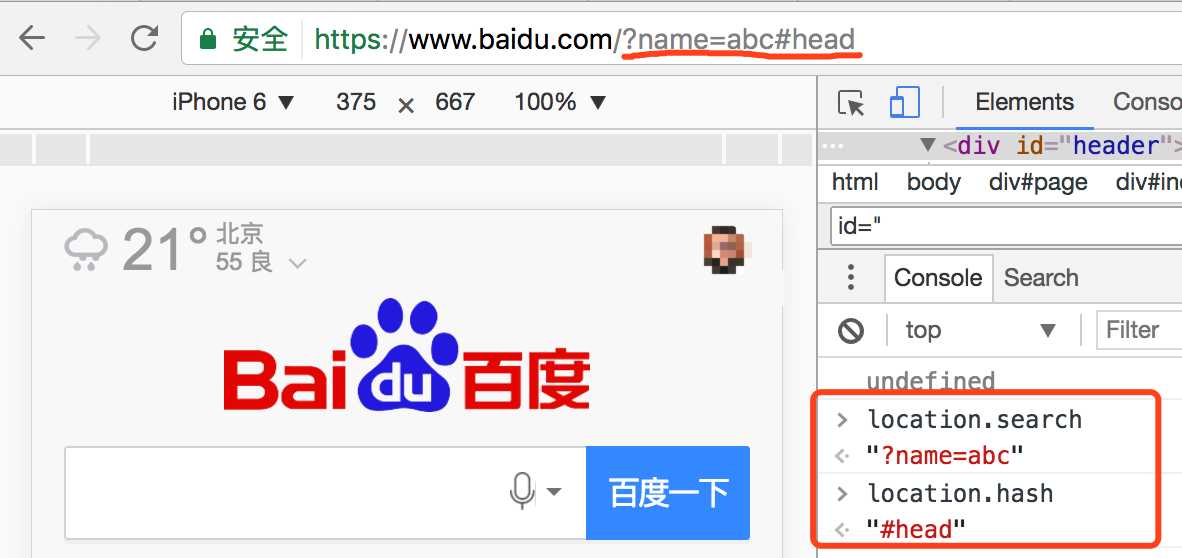
情况一:query在hash前面
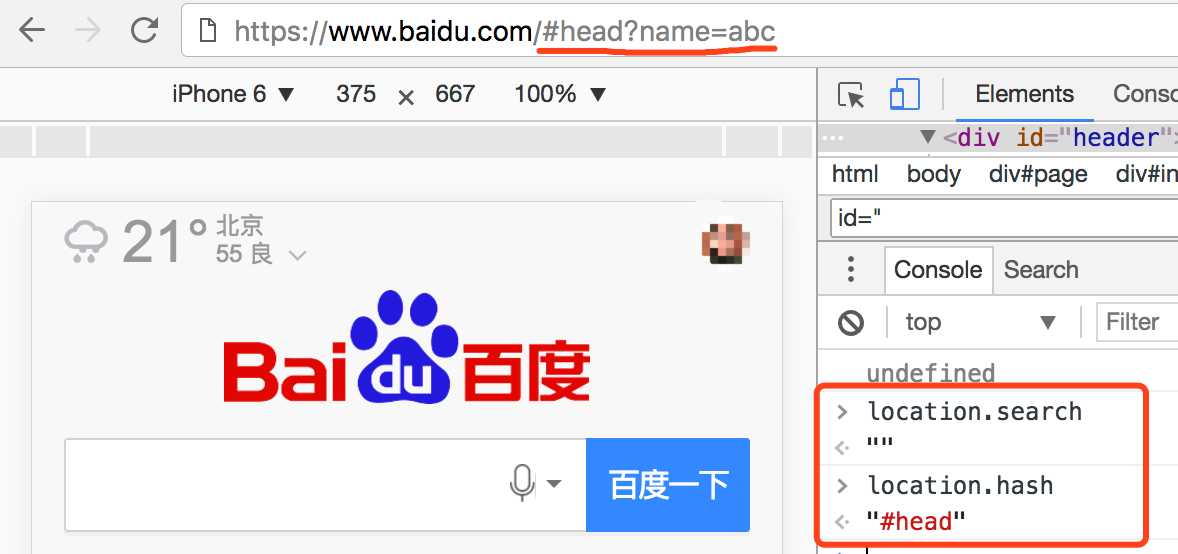
情况二:query在hash后面
结果证明,当query在hash后面时,连内置对象location自身都取不到query,难道你有什么好的办法吗,所有我们要避免情况二
常用取url参数的方法(网上搜的)
1.正则方式
1 function GetQueryString(name)
2 {
3 var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
4 var r = window.location.search.substr(1).match(reg);
5 if(r!=null)return unescape(r[2]); return null;
6 }
7
8 // 调用方法
9 alert(GetQueryString("参数名1"));
10 alert(GetQueryString("参数名2"));
11 alert(GetQueryString("参数名3"));
2.字符串方式
1 function GetRequest() {
2 var url = location.search; //获取url中"?"符后的字串
3 var theRequest = new Object();
4 if (url.indexOf("?") != -1) {
5 var str = url.substr(1);
6 strs = str.split("&");
7 for(var i = 0; i < strs.length; i ++) {
8 theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
9 }
10 }
11 return theRequest;
12 }
13
14 // 调用方式
15 var urlParams = GetRequest();
16 urlParams["参数名称"]
结语
一个小小的发现,希望大家看完看完会有所印象,以后出现类似问题时,就知道是什么原因,该如何解决
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/36913.html