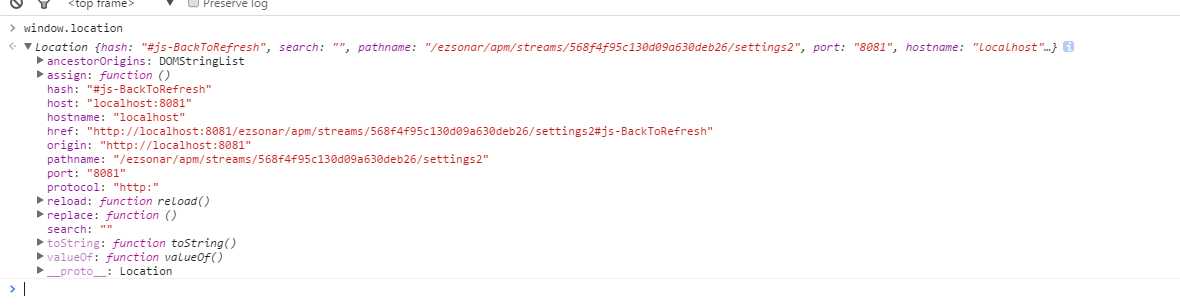
用该属性获取页面 URL 地址:
window.location 对象所包含的属性
| 属性 | 描述 |
|---|---|
| hash | 从井号 (#) 开始的 URL(锚) |
| host | 主机名和当前 URL 的端口号 |
| hostname | 当前 URL 的主机名 |
| href | 完整的 URL |
| pathname | 当前 URL 的路径部分 |
| port | 当前 URL 的端口号 |
| protocol | 当前 URL 的协议 |
| search | 从问号 (?) 开始的 URL(查询部分) |
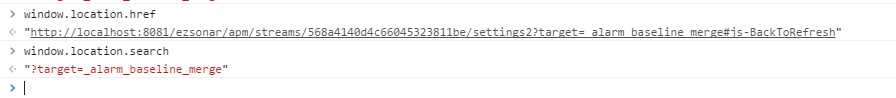
如图就是取出url中的参数。
js 脚本捕获页面 GET 方式请求的参数?其实直接使用 window.location.search 获得,然后通过 split 方法结合循环遍历自由组织数据格式。
大概处理如下:
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/36986.html