这篇文章将介绍您可以用来帮助改进前端优化的有用技术。通过专注于干净的代码、压缩图像、最小化外部请求、实施 CDN 和其他一些方法,您可以显着提高网站的速度和整体性能。
1.清理HTML文档
HTML 或超文本标记语言是几乎每个网站的支柱。HTML 允许您使用标题、副标题、列表和其他有用的文本组织功能来格式化网页。借助 HTML5 的最新更新,您还可以create有吸引力的图形。网络爬虫可以轻松读取 HTML ,因此搜索引擎可以使用您网站的更新content及时。在处理 HTML 时,您应该努力以简洁有效的方式编写。此外,当涉及到在 HTML 文档中引用其他资源时,您应该遵循一些最佳实践。
正确的 CSS 放置
create网页的主要 HTML 框架之后的 CSS 样式表created. 因此,CSScomponents有时放置在文档底部附近。但是,建议将 CSS 放在 HTML 文档标题的顶部,以确保渐进式呈现。
<head>
<link href='https://XXXXX.com/css/style.css' rel='stylesheet' type='text/css'>
</head>此策略不会提高网站的加载速度,但可以防止访问者在空白屏幕上等待或看到一闪而过的无样式文本 。如果您网页的大部分视觉元素已经加载,访问者将更有可能等待整个页面加载,从而改善您的前端优化。
正确的 JavaScript 放置
另一方面,如果将 JavaScript 属性放置在 head 标记内或HTML 文档顶部附近,则会阻止 HTML 和 CSS 元素的加载过程。这个错误可能会导致访问者在空白页面上等待,因此可能会不耐烦地放弃您的网站,可以通过将 JavaScript 属性放在HTML 的底部来避免这个问题。
此外,在使用 JavaScript 时,您应该始终更喜欢异步脚本加载。这将防止任何<script>标签在文档中间遇到某个标签时阻塞 HTML 呈现过程。
CSS 和 JavaScript 属性可以使您的网页变得更好,但您应该特别注意并适当地使用它们。CSS 和 JavaScript 的一个好的做法是避免嵌入代码。嵌入代码时,您将 CSS 放置在样式标签中,并在脚本标签中使用 JavaScript。这会增加每次刷新网页时必须加载的 HTML 代码量。
合并文件
过去,您可能将常用的 CSS 脚本合并到一个文件中,这样您就可以在 HTML 代码中简单地引用一个文件,而不是多个文件。在使用 HTTP/1.1 协议时,这是一种合理的做法,但 不再需要 。
HTTP/2,可以利用多路复用通过单个 TCP 连接异步发送和接收 HTTP 请求和响应。
2.优化CSS性能
CSS 或级联样式表可用于转换基于 HTML 的content成一个干净和专业的文件。许多 CSS 选项需要 HTTP 请求(除非使用内联 CSS),因此您应该努力在不消除重要功能的情况下尽量减少臃肿的 CSS 文件。
如果您的横幅、插件和布局链接样式都位于单独的 CSS 文件中,这将需要访问者的浏览器一次加载大量文件。尽管现在由于 HTTP/2 而不是什么问题,但如果文件是从外部源加载的,这当然仍然可以归因于更长的加载时间。
此外,任何网站都会错误地使用 @import 指令
在网页上包含外部样式表。这是一种过时的方法,它会阻止浏览器执行并行下载。链接标签是您的最佳选择,还将提高您网站的前端性能。此外,使用链接标签请求的外部样式表不会阻止并行下载。
3.减少外部HTTP请求
在许多情况下,网站加载时间的很大一部分来自外部 HTTP 请求。外部资源加载的速度可能会因托管服务提供商的服务器基础设施、位置等而有所不同。减少外部 HTTP 请求时,您的首要目标应该是以简约的外观检查您的网站。研究您网页的每个组件,并消除任何不会改善访问者体验的功能。这些特征可能是:
- 不必要的图像
- 不必要的 JavaScript
- 过多的 CSS
- 不必要的插件
消除杂乱后,想办法减轻剩余的重量content. 压缩工具、CDN 服务和预取(如下所述)是管理 HTTP 请求的最佳选择。此外,请查看我们的指南,了解如何减少 DNS 查找
,这与减少外部 HTTP 请求密切相关。
4. 缩小 CSS、JavaScript 和 HTML
缩小
技术可以帮助您消除文件中不必要的字符。当您在编辑器中编写代码时,您可能会使用缩进和注释。这些方法当然可以使您的代码保持干净和可读,但它们也会为您的文档添加额外的字节。
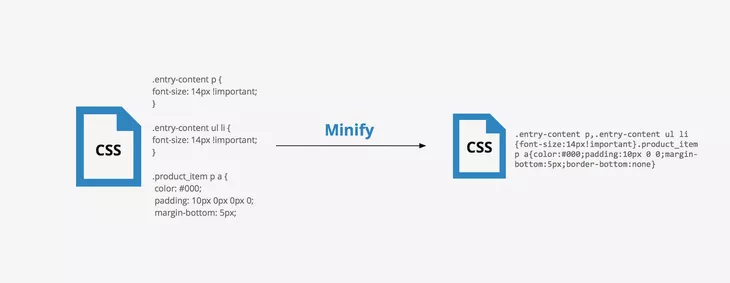
例如,这是应用缩小之前的代码片段。
.entry-content p {
font-size: 14px !important;
}
.entry-content ul li {
font-size: 14px !important;
}
.product_item p a {
color: #000;
padding: 10px 0px 0px 0;
margin-bottom: 5px;
border-bottom: none;
}这是应用缩小后的相同片段。
.entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none}您可以使用缩小工具轻松修剪 CSS、JS 和 HTML 文件中的字节。有关缩小的更多信息,请阅读完整的文章如何缩小 CSS、JS 和 HTML
。
5.启用预加载
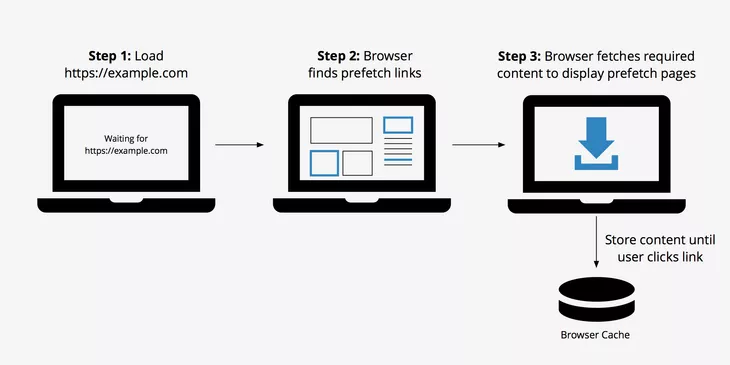
预加载可以通过在需要之前获取必要的资源和相关数据来改善访问者的浏览体验。有 3 种主要的预加载类型:
- 链接预加载
- DNS 预加载
- 预渲染
通过预加载,甚至在您离开当前网页之前,都会为每个链接收集 URL、CSS、图像和 JavaScript。这确保了访问者可以使用链接在页面之间以最少的加载时间导航。
幸运的是,预预加载很容易启用。根据您要启用的预取类型,您可以简单地将rel="prefetch"、rel="dns-prefetch"或rel="prerender"标签添加到您网站 HTML 中的链接属性。
6. 通过 CDN 和缓存提高速度
您可以通过使用content配送网络。当您使用CDN
时,您链接您网站的静态content到遍布全球的扩展服务器网络。如果您的网站迎合全球受众,这一点尤其重要。CDN 允许您网站的访问者从他们最近的服务器加载数据。如果您使用 CDN,您网站的文件将自动压缩,以便在全球范围内快速交付。
CDN 是一种缓存方法,可以极大地帮助改善资产的交付时间,但是,也可以实施其他缓存技术 – 其中之一是利用浏览器缓存
。
正确设置浏览器缓存允许您的浏览器将某些文件存储在其自己的缓存中以更快地传递。可以直接在源服务器的配置文件中配置此方法。
在我们的缓存定义
文章中了解有关缓存和不同类型缓存方法的更多信息。
7. 压缩文件
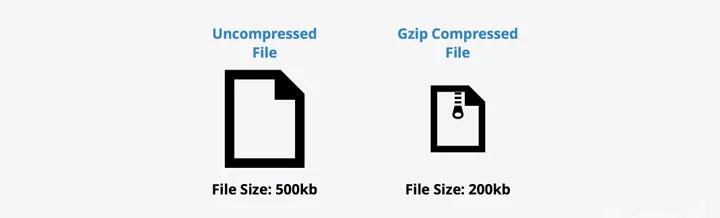
虽然许多 CDN 服务会压缩文件,但如果不使用 CDN,请考虑在源服务器上使用文件压缩方法来改进前端优化。文件压缩将使您网站的content轻便且易于管理。最常用的文件压缩方法之一是Gzip
。这是缩小文档、音频文件、PNG 图像和其他尚未压缩的大容量文件的绝佳方法。
Brotli
是另一种文件压缩算法,它仍然相当新,但越来越受欢迎。这种开源算法由谷歌和其他组织的软件工程师定期更新。它已证明自己可以以比其他现有方法更好的比率压缩文件。尽管对该算法的支持仍然很少,但它很有可能成为下一个默认文件压缩算法。
8.优化图片
对于不习惯前端优化方式的人来说,图片可以成为网站杀手。您网站上的海量相册和大型高分辨率图像可能会干扰渲染过程。未经优化的高清图像可能有几兆字节。因此,正确优化这些将允许您提高站点的前端性能。
每个图像文件都包含大量与实际照片或图片无关的信息。对于 JPEG 照片,该文件包含日期、位置、相机规格和其他无关信息。您可以使用Optimus
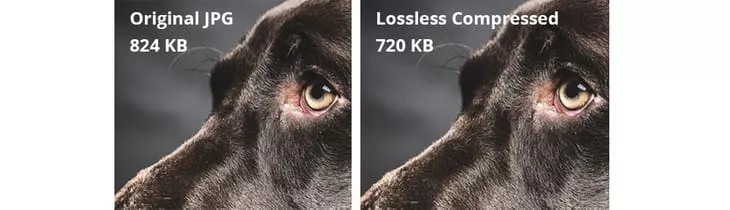
等优化工具删除这些额外的图像数据,从而简化图像的冗长加载过程。Optimus 使用智能压缩,因为它使用无损优化 PNG 图像。
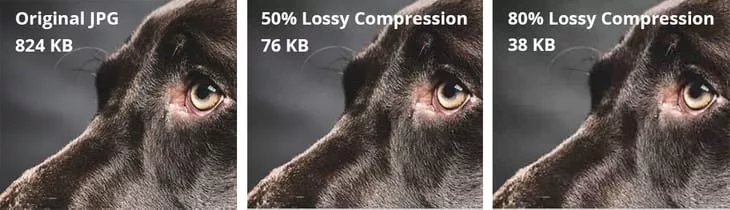
另一方面,Optimus 对 JPEG 图像使用轻微的有损压缩。尽管有损压缩实际上会从图像中删除额外的数据,但 Optimus 有损压缩设置是在用户不会看到可见质量损失的级别定义的。这允许用户在保持高质量图像的同时节省大量文件大小。
9.使用简约的框架
除非使用自己的编码知识来构建网站,否则可以通过使用良好的前端框架
来避免许多业余前端优化错误。尽管一些更大、更知名的框架带有许多附加功能和选项,但 项目可能并不需要它们全部。
这就是为什么确定您的项目需要哪些功能并从可以提供这些功能同时保持轻量级的框架开始很重要的原因。一些最近设计的框架使用简洁的 HTML、CSS 和 JavaScript 代码。
框架不能替代仔细的网页设计、编程和维护。为简化起见,假设框架是一座新房子。房子干净漂亮,但也空荡荡的。当您添加家具、电器和装饰品时,您有责任确保房子不会变得杂乱。同样,确保框架不会被冗余代码、大图像和过多的 HTTP 请求破坏也是您的责任。
概括
前端优化似乎是一项令人生畏的工作,但通过应用本指南的原则,您可以大大提高网站的加载速度。请记住,您的网站加载速度越快,访问者的用户体验就越好。因此,最终使您和您的访客都受益。
如果您有任何其他出色的前端优化技巧,请在评论部分告诉我。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/37060.html