零基础个人网站搭建完整教程(一)
内容包括:前端搭建+后端搭建+源码网盘链接+搭建服务器+网站上线(完整教程)
从0到1搭建网站
前言
提示:目前网站在管局审核中,内容后续将继续更新:
搭建网站第一步要自己先完善第一个网页
内容参考链接: https://www.w3school.com.cn/css/css_syntax.asp.
在第一个网页的基础上不断加入更多的CSS和JS元素进行网站修饰,就像树根一样不断向上衍生,到每一处枝叶。简单的一个网站我做了近80个HTML页面,然后进入下一阶段:连接数据库。这一块对于初学者有些难度,建议有能力的去尝试一下(我搭建的网站目前是静态网页,后续如果有时间会连接数据库)。最后就是购买服务器、域名、网站备案、连服务器、打包程序、上传、发布,后面内容会逐个讲到。
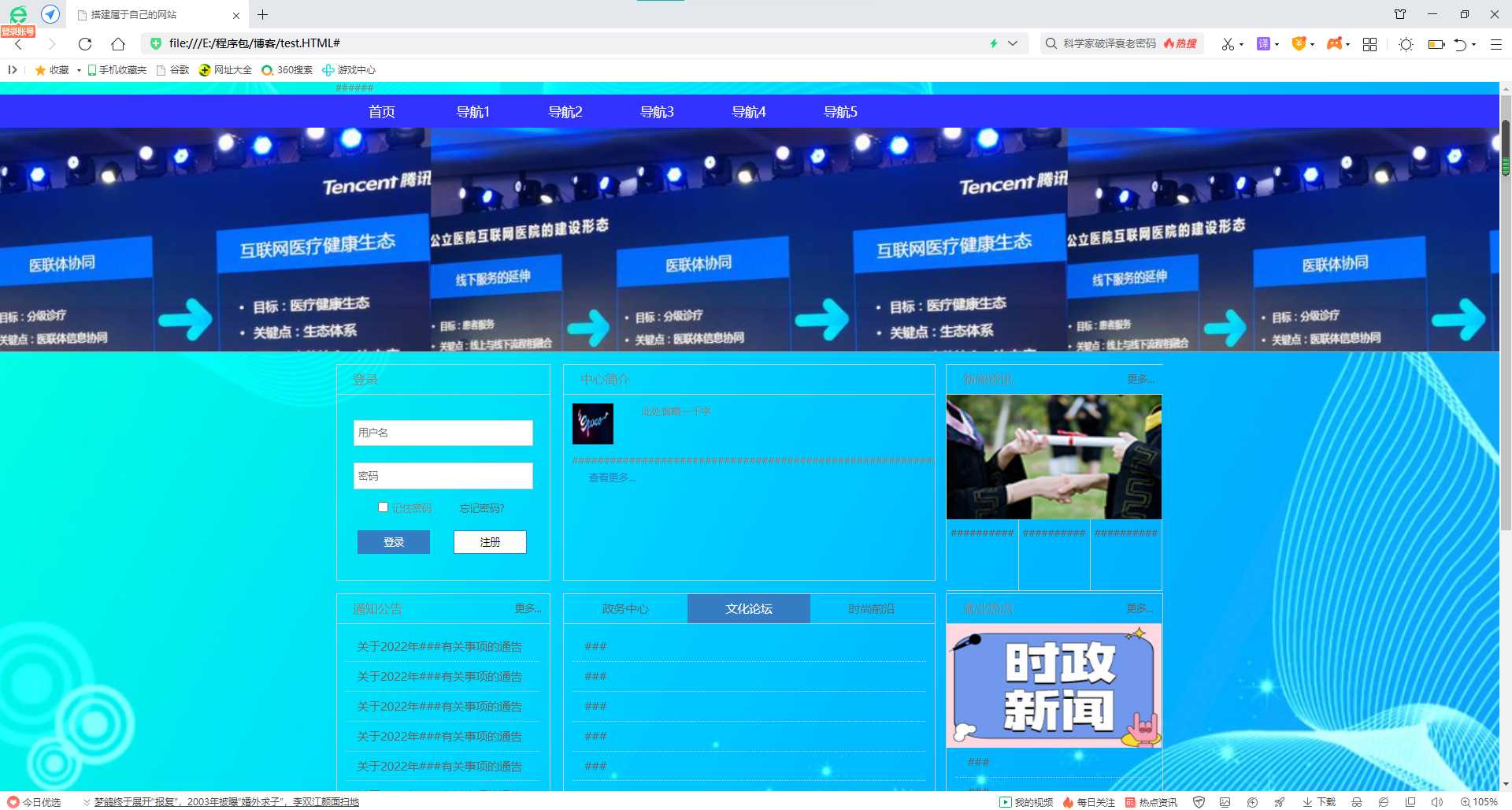
这是今天最终效果图
一、前端搭建
一、副页设计
1.显示文字
网页内容是最基础的一部分,HTML可以全部实现,也是你做网站的第一步。
<!DOCTYPE html>
<html>
<head>
<style> h2{
text-indent: 50px; text-align: justify; letter-spacing: 3px; } </style>
</head>
<body>
<div>
<center><h1>百度百科</h1></center>
<h2>百度百科是一部内容开放、自由的网络百科全书,旨在创造一个涵盖<所有领域知识,服务所有互联网用户的中文知识性百科全书。在这里你可以参与词条编辑,分享贡献你的知识。</h2>
</div>
</body>
</html>
2.显示文字+图片
添加图片,让网页变得活起来!
<!DOCTYPE html>
<html>
<head>
<style> h2{
text-indent: 50px; text-align: justify; letter-spacing: 3px; } </style>
</head>
<body>
<div>
<center><h1>百度百科</h1></center>
<h2>百度百科是一部内容开放、自由的网络百科全书,旨在创造一个涵盖所有领域知识,服务所有互联网用户的中文知识性百科全书。在这里你可以参与词条编辑,分享贡献你的知识。</h2>
<center><img src="photo.jpg"></center>
</div>
</body>
</html>
3.文字+图片+导航栏+轮播图+底部
在单一页面的基础上添加更多CSS和JS布局元素,让网页变得更美观。
首先添加网站布局核心要素—导航栏,其次添加下拉菜单,最后增加轮播图。(字体自己调整)
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312" />
<link rel="stylesheet" type="text/css" href="css/swiper.min.css">
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<link rel="stylesheet" href="css/style1.css" type="text/css" media="all"/>
<script lang="javascript" type="text/javascript" src="js/swiper.min.js"></script>
<script lang="javascript" type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script lang="javascript" type="text/javascript" src="js/index.js"></script>
<script type="text/javascript"> function frlink(selObj){
window.open(selObj.options[selObj.selectedIndex].value);} </script>
<style> h1{
color:#000000; } h2{
text-indent: 50px; text-align: justify; letter-spacing: 3px; color:#000000; } h3{
color:#ffffff; } </style>
</head>
<body>
<div class="header">
<div class="nav">
<div class="container">
<ul class="clearfix">
<li><a href="#">导航1</a>
</li>
<li>
<a href="#">导航2</a>
<dl>
<dd><a href="#">分页1</a></dd>
<dd><a href="#">分页2</a></dd>
<dd><a href="#">分页3</a></dd>
</dl>
</li>
<li><a href="#">导航3</a>
<dl>
<dd><a href="#">分页1</a></dd>
<dd><a href="#">分页2</a></dd>
<dd><a href="#">分页3</a></dd>
</dl>
</li>
<li><a href="#">导航4</a>
<dl>
<dd><a href="#">分页1</a></dd>
<dd><a href="#">分页2</a></dd>
<dd><a href="#">分页3</a></dd>
</dl>
</li>
<li><a href="#">导航5</a>
<dl>
<dd><a href="#">分页1</a></dd>
<dd><a href="#">分页2</a></dd>
<dd><a href="#">分页3</a></dd>
</dl>
</li>
</ul>
</div>
</div>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide slide1"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<div>
<center><h1>百度百科</h1></center>
<h2>百度百科是一部内容开放、自由的网络百科全书,旨在创造一个涵盖所有领域知识,服务所有互联网用户的中文知识性百科全书。在这里你可以参与词条编辑,分享贡献你的知识。</h2>
<center><img src="photo.jpg" width="700" height="400"></center>
</div>
</div>
</body>
</html>
二、主页设计
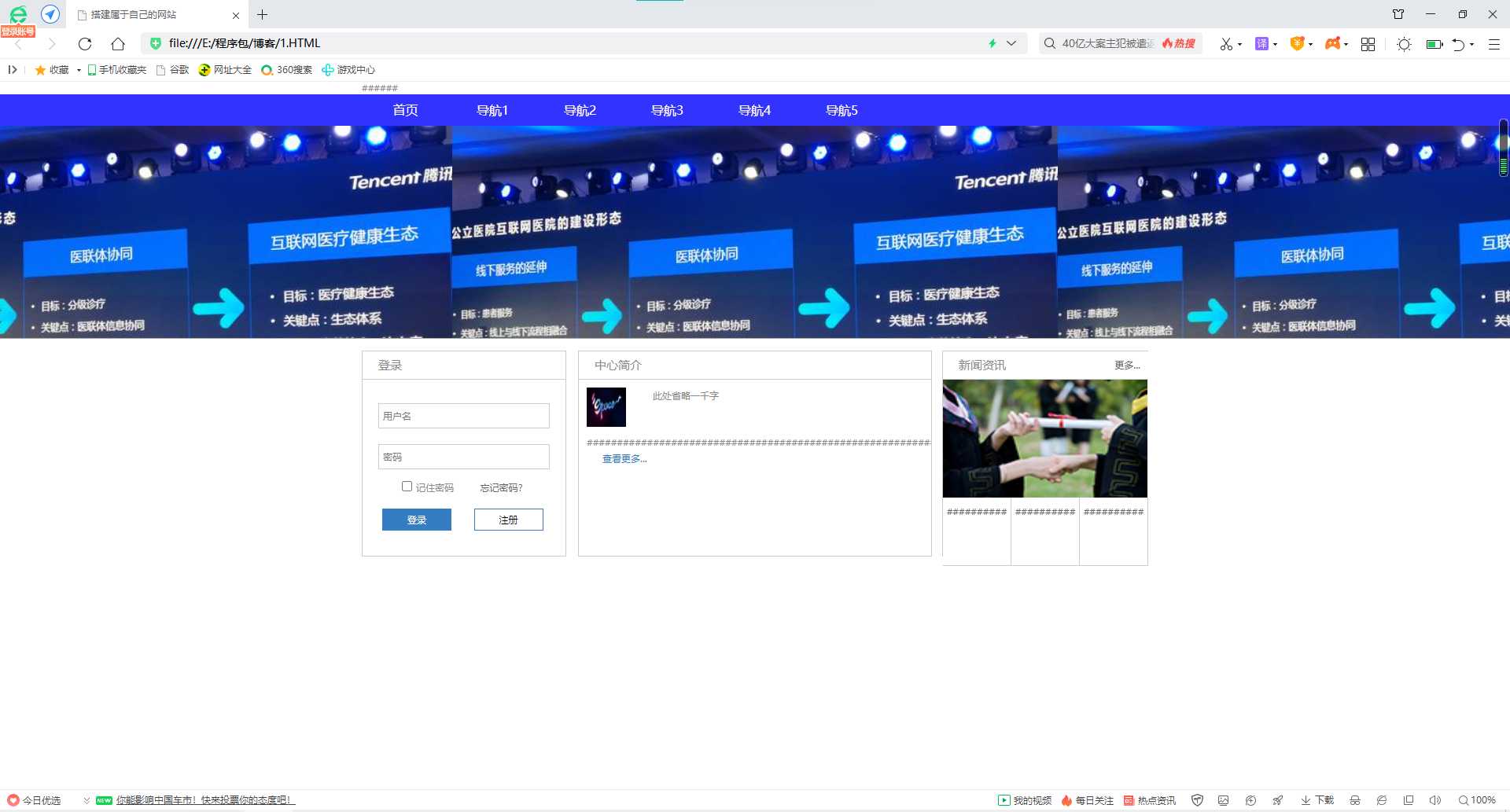
1.登录+简介+资讯
网页规划可以自己发挥,先写出具体框架,各模块分几十个网页组成,具体实现后续会谈到,先说明大题框架。
首先按照方框为一模块组织内容体系。当前实现的是主页登录、中心简介、新闻资讯模块。
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>搭建属于自己的网站</title>
<link rel="stylesheet" type="text/css" href="css/swiper.min.css">
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<link rel="stylesheet" href="css/style1.css" type="text/css" media="all"/>
<script lang="javascript" type="text/javascript" src="js/swiper.min.js"></script>
<script lang="javascript" type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script lang="javascript" type="text/javascript" src="js/index.js"></script>
<script type="text/javascript"> <link rel="stylesheet" href="css/index.css" type="text/css" media="all"/> <script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript"> function frlink(selObj){
window.open(selObj.options[selObj.selectedIndex].value);} </script>
</head>
<body>
<div id="hearder2" class="clearfix">
<div class="logo-name">######</div>
</div>
<div id="menu-box" class="clearfix">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">导航1</a></li>
<li><a href="#">导航2</a></li>
<li><a href="#">导航3</a></li>
<li><a href="#">导航4</a></li>
<li><a href="#">导航5</a></li>
</ul>
</div>
<div id="slider-box" style="background:url(img/banner01.jpg) center center;"></div>
<!-- div1 -->
<div id="div1" class="clearfix">
<div class="left260">
<div class="title-box">登录</div>
<form id="form1" name="form1" method="post" action="login.html">
<input type="text" name="textfield2" id="textfield2" placeholder="用户名" class="uname">
<input type="password" name="password" id="password" placeholder="密码" class="upass">
<div class="t-link">
<input type="checkbox" name="checkbox" id="checkbox" class="chek">记住密码
<a href="#" target="_blank">忘记密码?</a>
</div>
<input type="submit" name="submit" id="submit" value="登录" class="input-login">
<input type="button" name="button" id="button" value="注册" class="input-but" onClick="window.open('#')">
</form>
</div>
<div class="center450">
<div class="title-box">中心简介</div>
<p><img src="img/logo.png" align="left" width="50" height="50">此处省略一千字##################################################################################################################...<a href="#">查看更多...</a></p>
</div>
<div class="right260">
<div class="title-box">新闻资讯<a href="#" class="title-more">更多...</a></div>
<div class="video-box">
<embed src='img/news.jpg' allowFullScreen='true' quality='high' width='260' height='150' align='middle' allowScriptAccess='always' ></embed>
</div>
<ul>
<li><a href="#">##########</a></li>
<li><a href="#">##########</a></li>
<li><a href="#">##########</a></li>
</ul>
</div>
</div>
</body>
</html>
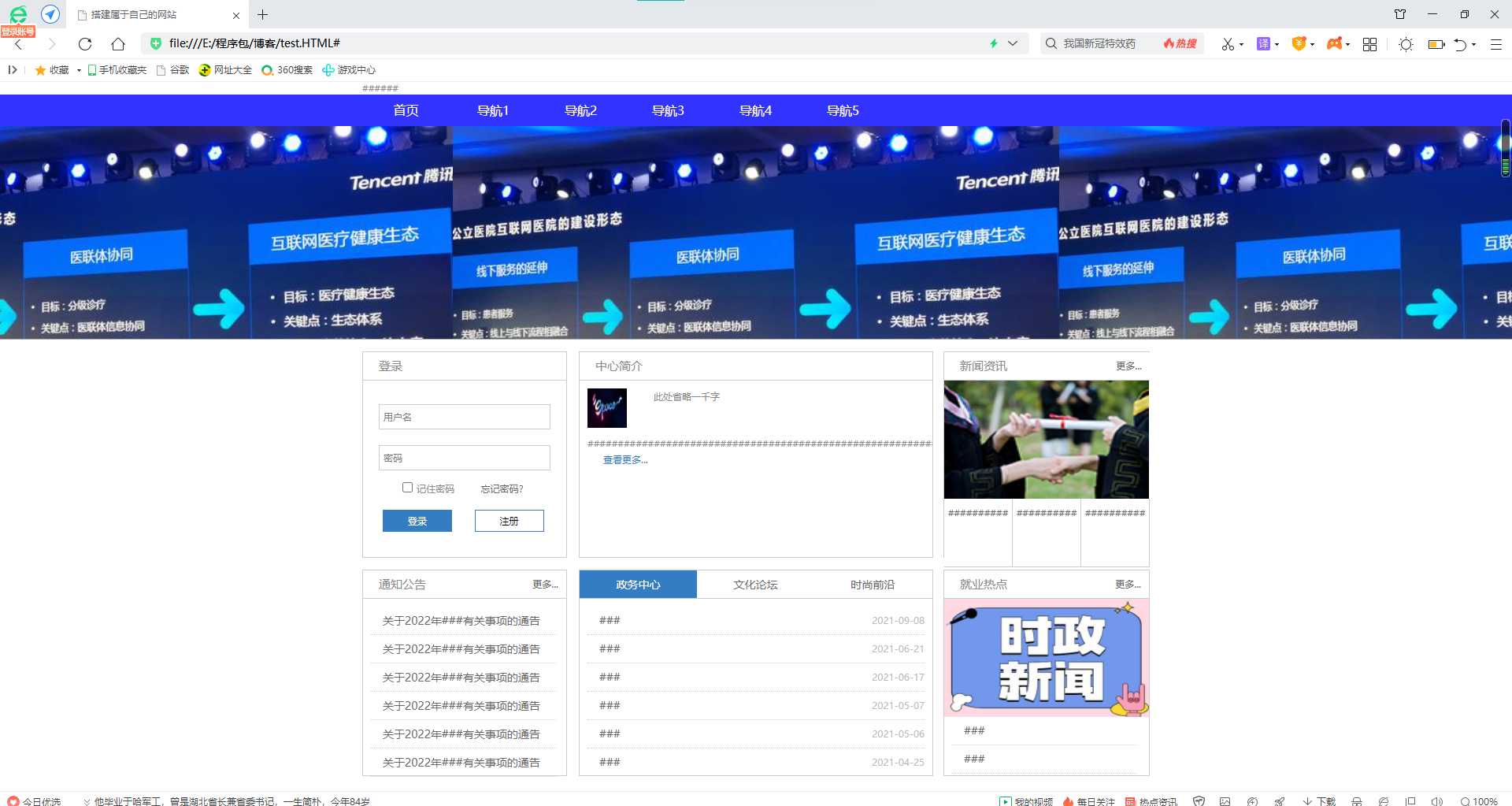
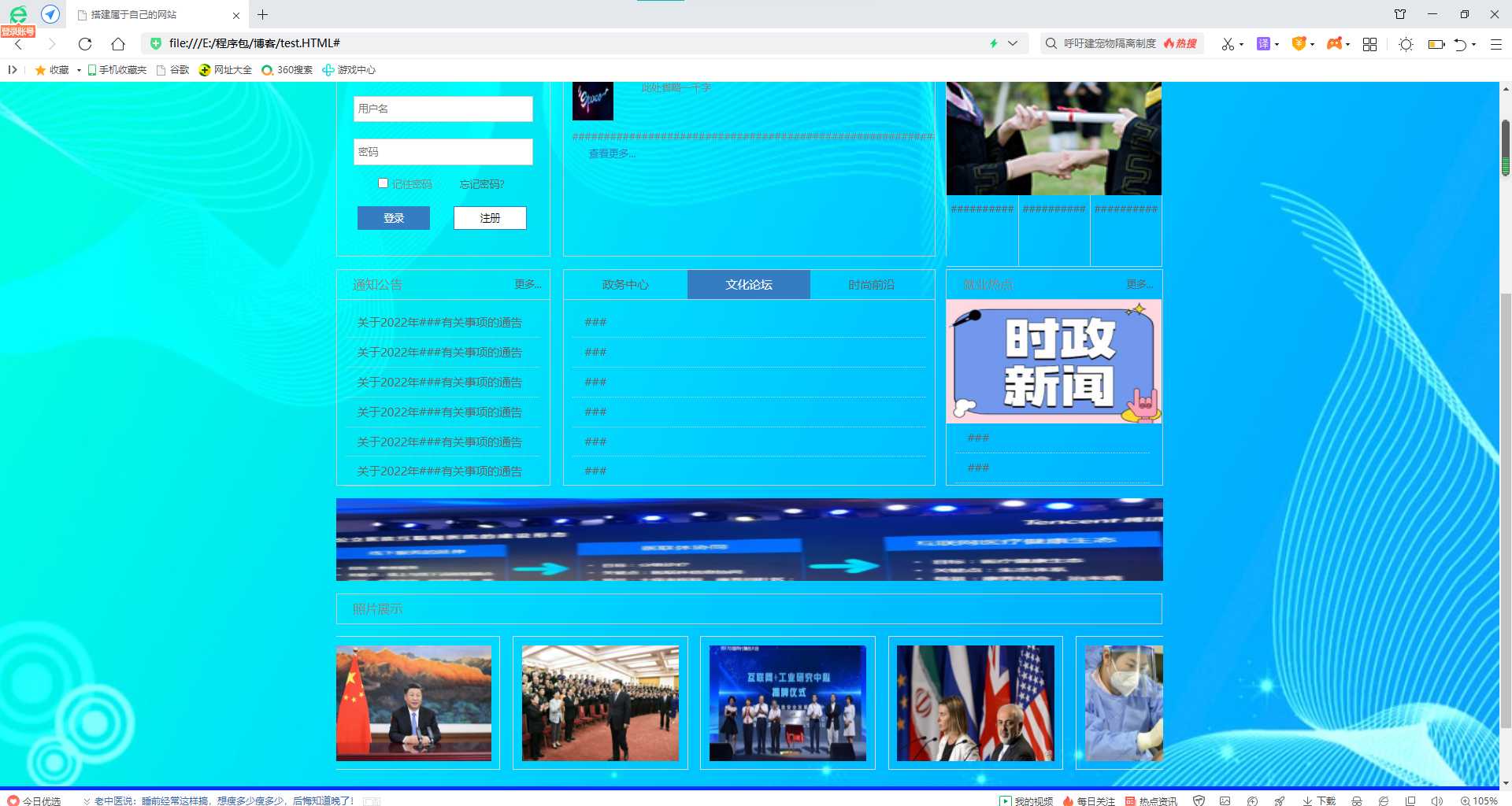
2.公告+论坛+热点
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>搭建属于自己的网站</title>
<link rel="stylesheet" type="text/css" href="css/swiper.min.css">
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<link rel="stylesheet" href="css/style1.css" type="text/css" media="all"/>
<script lang="javascript" type="text/javascript" src="js/swiper.min.js"></script>
<script lang="javascript" type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script lang="javascript" type="text/javascript" src="js/index.js"></script>
<script type="text/javascript"> <link rel="stylesheet" href="css/index.css" type="text/css" media="all"/> <script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript"> function frlink(selObj){
window.open(selObj.options[selObj.selectedIndex].value);} </script>
</head>
<body>
<div id="hearder2" class="clearfix">
<div class="logo-name">######</div>
</div>
<div id="menu-box" class="clearfix">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">导航1</a></li>
<li><a href="#">导航2</a></li>
<li><a href="#">导航3</a></li>
<li><a href="#">导航4</a></li>
<li><a href="#">导航5</a></li>
</ul>
</div>
<div id="slider-box" style="background:url(img/banner01.jpg) center center;"></div>
<!-- div1 -->
<div id="div1" class="clearfix">
<div class="left260">
<div class="title-box">登录</div>
<form id="form1" name="form1" method="post" action="#">
<input type="text" name="textfield2" id="textfield2" placeholder="用户名" class="uname">
<input type="password" name="password" id="password" placeholder="密码" class="upass">
<div class="t-link">
<input type="checkbox" name="checkbox" id="checkbox" class="chek">记住密码
<a href="###" target="_blank">忘记密码?</a>
</div>
<input type="submit" name="submit" id="submit" value="登录" class="input-login">
<input type="button" name="button" id="button" value="注册" class="input-but" onClick="window.open('#')">
</form>
</div>
<div class="center450">
<div class="title-box">中心简介</div>
<p><img src="img/logo.png" align="left" width="50" height="50">此处省略一千字##################################################################################################################...<a href="#">查看更多...</a></p>
</div>
<div class="right260">
<div class="title-box">新闻资讯<a href="#" class="title-more">更多...</a></div>
<div class="video-box">
<embed src='img/news.jpg' allowFullScreen='true' quality='high' width='260' height='150' align='middle' allowScriptAccess='always' ></embed>
</div>
<ul>
<li><a href="#">##########</a></li>
<li><a href="#">##########</a></li>
<li><a href="#">##########</a></li>
</ul>
</div>
</div>
<div id="div2" class="clearfix">
<div class="left260">
<div class="title-box">通知公告<a href="#" class="title-more">更多...</a></div>
<ul>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告 </a></li>
</ul>
</div>
<div class="center450">
<div class="tabbox">
<div class="tab">
<a href="#" class="on">政务中心</a>
<a href="#">文化论坛</a>
<a href="#">时尚前沿</a>
</div>
<div class="content">
<div style="display:block;" class="tb">
<ul>
<li><a href="#">###</a><span>2021-09-08</span></li>
<li><a href="#">###</a><span>2021-06-21</span></li>
<li><a href="#">###</a><span>2021-06-17</span></li>
<li><a href="#">###</a><span>2021-05-07</span></li>
<li><a href="#">###</a><span>2021-05-06</span></li>
<li><a href="#">###</a><span>2021-04-25</span></li>
</ul>
</div>
<div class="tb">
<ul>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
</ul>
</div>
<div class="tb">
<ul>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="right260">
<div class="title-box">就业热点<a href="#" class="title-more">更多...</a></div>
<div class="video-box">
<embed src='img/news-1.jpg' allowFullScreen='true' quality='high' width='260' height='150' align='middle' allowScriptAccess='always'></embed>
</div>
<ul>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
</ul>
</div>
</div>
</body>
</html>
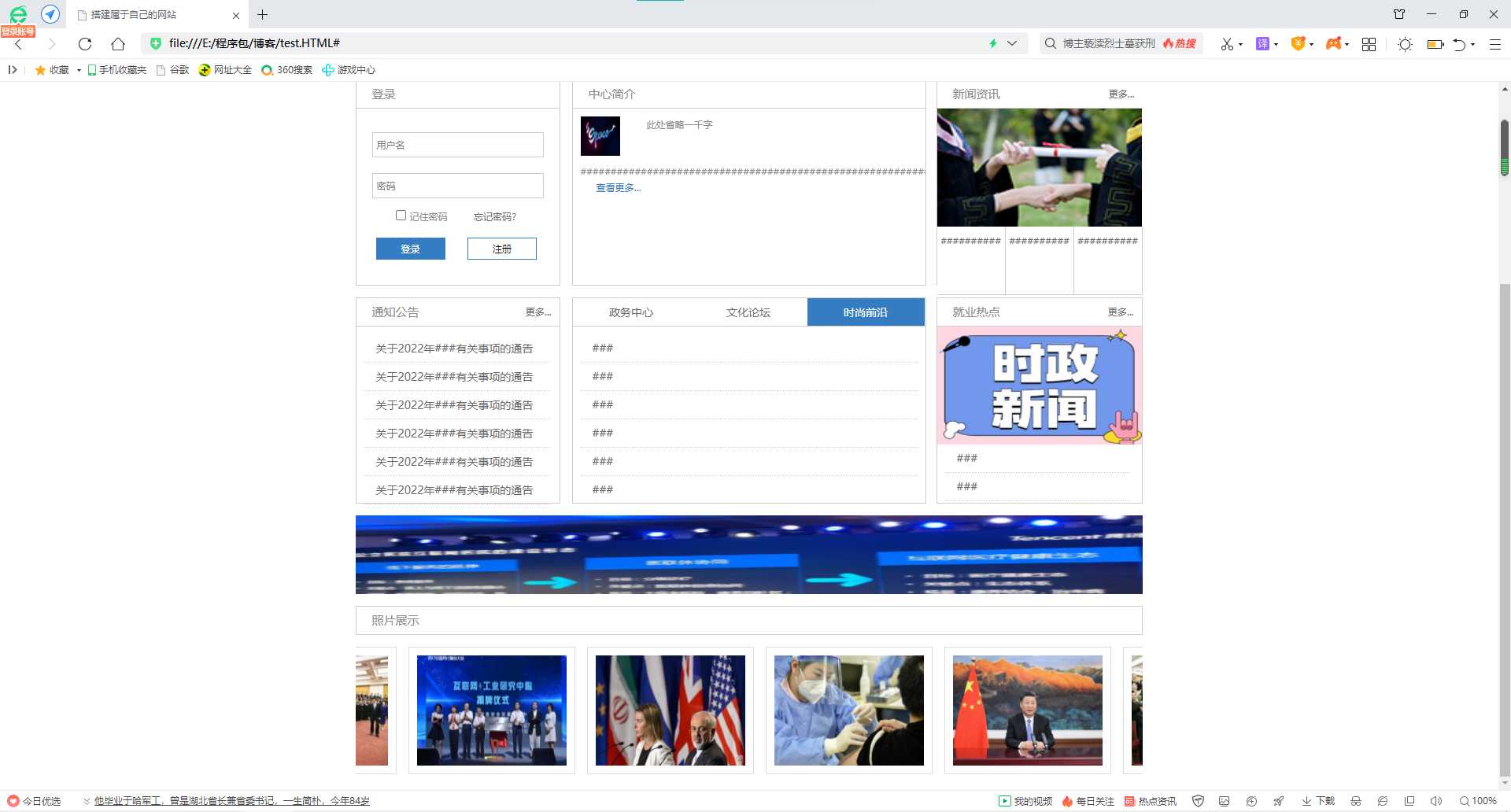
3.轮播图
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>搭建属于自己的网站</title>
<link rel="stylesheet" type="text/css" href="css/swiper.min.css">
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<link rel="stylesheet" href="css/style1.css" type="text/css" media="all"/>
<script lang="javascript" type="text/javascript" src="js/swiper.min.js"></script>
<script lang="javascript" type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script lang="javascript" type="text/javascript" src="js/index.js"></script>
<script type="text/javascript"> <link rel="stylesheet" href="css/index.css" type="text/css" media="all"/> <script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript"> function frlink(selObj){
window.open(selObj.options[selObj.selectedIndex].value);} </script>
<script type="text/javascript"> $.fn.imgscroll = function(o){
var defaults = {
speed: 40, amount: 0, width: 1, dir: "left" }; o = $.extend(defaults, o); return this.each(function(){
var _li = $("li", this); _li.parent().parent().css({
overflow: "hidden", position: "relative"}); //div _li.parent().css({
margin: "0", padding: "0", overflow: "hidden", position: "relative", "list-style": "none"}); //ul _li.css({
position: "relative", overflow: "hidden"}); //li if(o.dir == "left") _li.css({
float: "left"}); var _li_size = 0; for(var i=0; i<_li.size(); i++) _li_size += o.dir == "left" ? _li.eq(i).outerWidth(true) : _li.eq(i).outerHeight(true); if(o.dir == "left") _li.parent().css({
width: (_li_size*3)+"px"}); _li.parent().empty().append(_li.clone()).append(_li.clone()).append(_li.clone()); _li = $("li", this); var _li_scroll = 0; function goto(){
_li_scroll += o.width; if(_li_scroll > _li_size) {
_li_scroll = 0; _li.parent().css(o.dir == "left" ? {
left : -_li_scroll } : {
top : -_li_scroll }); _li_scroll += o.width; } _li.parent().animate(o.dir == "left" ? {
left : -_li_scroll } : {
top : -_li_scroll }, o.amount); } var move = setInterval(function(){
goto(); }, o.speed); _li.parent().hover(function(){
clearInterval(move); },function(){
clearInterval(move); move = setInterval(function(){
goto(); }, o.speed); }); }); }; function frlink(selObj){
window.open(selObj.options[selObj.selectedIndex].value);} </script>
</head>
<body>
<div id="hearder2" class="clearfix">
<div class="logo-name">######</div>
</div>
<div id="menu-box" class="clearfix">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">导航1</a></li>
<li><a href="#">导航2</a></li>
<li><a href="#">导航3</a></li>
<li><a href="#">导航4</a></li>
<li><a href="#">导航5</a></li>
</ul>
</div>
<div id="slider-box" style="background:url(img/banner01.jpg) center center;"></div>
<div id="div1" class="clearfix">
<div class="left260">
<div class="title-box">登录</div>
<form id="form1" name="form1" method="post" action="#">
<input type="text" name="textfield2" id="textfield2" placeholder="用户名" class="uname">
<input type="password" name="password" id="password" placeholder="密码" class="upass">
<div class="t-link">
<input type="checkbox" name="checkbox" id="checkbox" class="chek">记住密码
<a href="###" target="_blank">忘记密码?</a>
</div>
<input type="submit" name="submit" id="submit" value="登录" class="input-login">
<input type="button" name="button" id="button" value="注册" class="input-but" onClick="window.open('#')">
</form>
</div>
<div class="center450">
<div class="title-box">中心简介</div>
<p><img src="img/logo.png" align="left" width="50" height="50">此处省略一千字##################################################################################################################...<a href="#">查看更多...</a></p>
</div>
<div class="right260">
<div class="title-box">新闻资讯<a href="#" class="title-more">更多...</a></div>
<div class="video-box">
<embed src='img/news.jpg' allowFullScreen='true' quality='high' width='260' height='150' align='middle' allowScriptAccess='always' ></embed>
</div>
<ul>
<li><a href="#">##########</a></li>
<li><a href="#">##########</a></li>
<li><a href="#">##########</a></li>
</ul>
</div>
</div>
<div id="div2" class="clearfix">
<div class="left260">
<div class="title-box">通知公告<a href="#" class="title-more">更多...</a></div>
<ul>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告 </a></li>
</ul>
</div>
<div class="center450">
<div class="tabbox">
<div class="tab">
<a href="#" class="on">政务中心</a>
<a href="#">文化论坛</a>
<a href="#">时尚前沿</a>
</div>
<div class="content">
<div style="display:block;" class="tb">
<ul>
<li><a href="#">###</a><span>2021-09-08</span></li>
<li><a href="#">###</a><span>2021-06-21</span></li>
<li><a href="#">###</a><span>2021-06-17</span></li>
<li><a href="#">###</a><span>2021-05-07</span></li>
<li><a href="#">###</a><span>2021-05-06</span></li>
<li><a href="#">###</a><span>2021-04-25</span></li>
</ul>
</div>
<div class="tb">
<ul>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
</ul>
</div>
<div class="tb">
<ul>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="right260">
<div class="title-box">就业热点<a href="#" class="title-more">更多...</a></div>
<div class="video-box">
<embed src='img/news-1.jpg' allowFullScreen='true' quality='high' width='260' height='150' align='middle' allowScriptAccess='always'></embed>
</div>
<ul>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
</ul>
</div>
</div>
<script> $(function(){
$(".tabbox .tab a").mouseover(function(){
$(this).addClass('on').siblings().removeClass('on'); var index = $(this).index(); number = index; $('.tabbox .content .tb').hide(); $('.tabbox .content .tb:eq('+index+')').show(); }); var auto = 1; if(auto ==1){
var number = 0; var maxNumber = $('.tabbox .tab a').length; function autotab(){
number++; number == maxNumber? number = 0 : number; $('.tabbox .tab a:eq('+number+')').addClass('on').siblings().removeClass('on'); $('.tabbox .content .tb:eq('+number+')').show().siblings().hide(); } var tabChange = setInterval(autotab,3000); $('.tabbox').mouseover(function(){
clearInterval(tabChange); }); $('.tabbox').mouseout(function(){
tabChange = setInterval(autotab,3000); }); } }); </script>
<div id="div3"><img src="img/banner01.jpg"></div>
<div id="div4">
<div class="title-box">照片展示</div>
</div>
<div class="scrollleft clearfix">
<ul>
<li>
<a href="img/employment-02.jpg"><img src="img/employment-02.jpg"/></a>
<span></span>
</li>
<li>
<a href="img/news-photo1.jpg"><img src="img/news-photo1.jpg"/></a>
</li>
<li>
<a href="img/news-photo2.jpg"><img src="img/news-photo2.jpg"/></a>
<span></span>
</li>
<li>
<a href="img/news-photo3-1.jpg"><img src="img/news-photo3-1.jpg"/></a>
</li>
<li>
<a href="img/news-photo4-1.jpg"><img src="img/news-photo4-1.jpg"/></a>
<span></span>
</li>
</ul>
</div>
<script type="text/javascript"> $(document).ready(function(){
$(".scrollleft").imgscroll({
speed: 10, amount: 0, width: 1, dir: "left" }); }); </script>
</body>
</html>
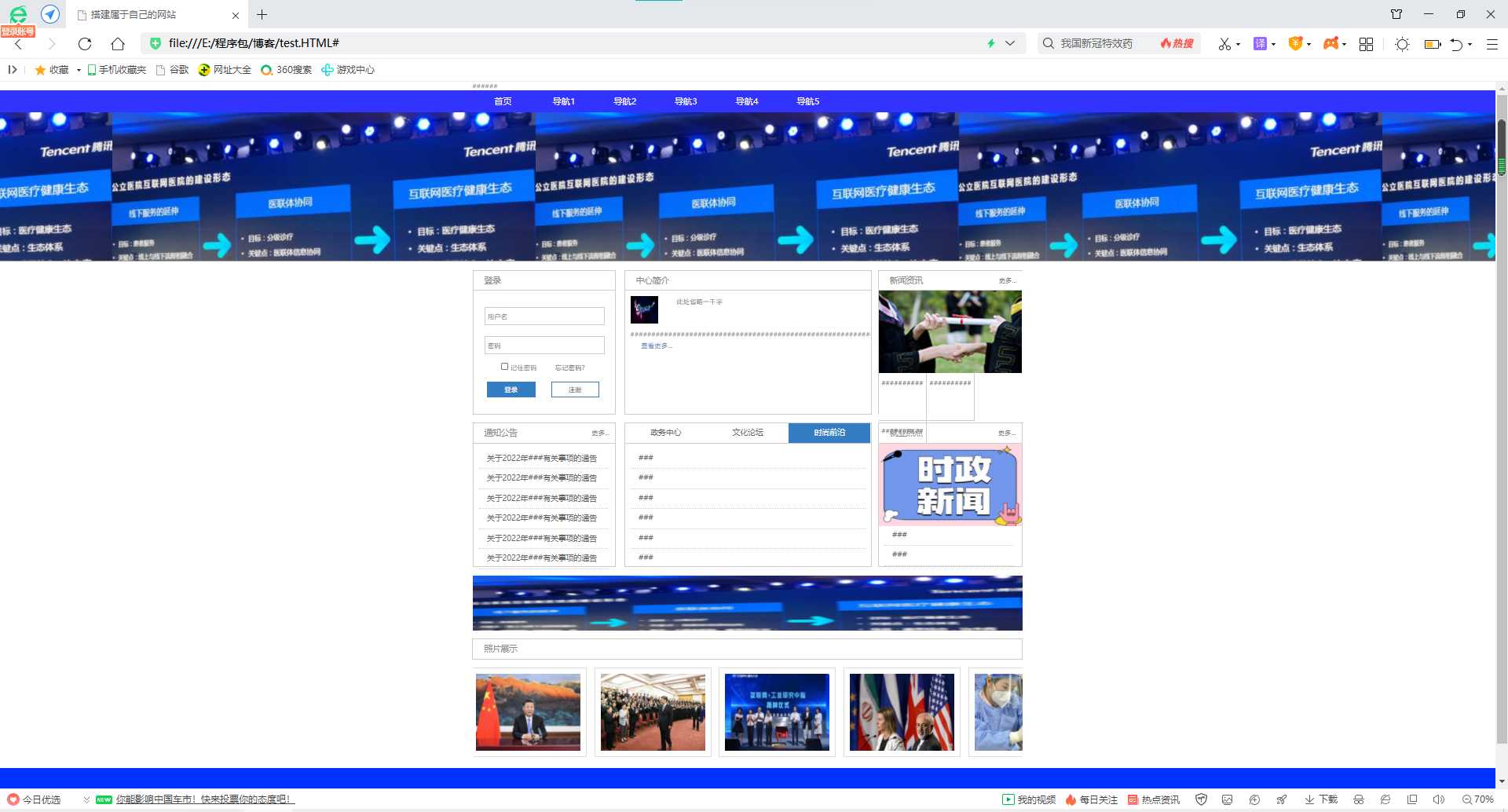
4.底部信息栏
至此,网站主页基本框架完成
<!doctype html>
<html>
<head>
<meta charset="gb2312">
<title>搭建属于自己的网站</title>
<link rel="stylesheet" type="text/css" href="css/swiper.min.css">
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<link rel="stylesheet" href="css/style1.css" type="text/css" media="all"/>
<script lang="javascript" type="text/javascript" src="js/swiper.min.js"></script>
<script lang="javascript" type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script lang="javascript" type="text/javascript" src="js/index.js"></script>
<script type="text/javascript"> <link rel="stylesheet" href="css/index.css" type="text/css" media="all"/> <script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript"> function frlink(selObj){
window.open(selObj.options[selObj.selectedIndex].value);} </script>
<script type="text/javascript"> $.fn.imgscroll = function(o){
var defaults = {
speed: 40, amount: 0, width: 1, dir: "left" }; o = $.extend(defaults, o); return this.each(function(){
var _li = $("li", this); _li.parent().parent().css({
overflow: "hidden", position: "relative"}); //div _li.parent().css({
margin: "0", padding: "0", overflow: "hidden", position: "relative", "list-style": "none"}); //ul _li.css({
position: "relative", overflow: "hidden"}); //li if(o.dir == "left") _li.css({
float: "left"}); var _li_size = 0; for(var i=0; i<_li.size(); i++) _li_size += o.dir == "left" ? _li.eq(i).outerWidth(true) : _li.eq(i).outerHeight(true); if(o.dir == "left") _li.parent().css({
width: (_li_size*3)+"px"}); _li.parent().empty().append(_li.clone()).append(_li.clone()).append(_li.clone()); _li = $("li", this); var _li_scroll = 0; function goto(){
_li_scroll += o.width; if(_li_scroll > _li_size) {
_li_scroll = 0; _li.parent().css(o.dir == "left" ? {
left : -_li_scroll } : {
top : -_li_scroll }); _li_scroll += o.width; } _li.parent().animate(o.dir == "left" ? {
left : -_li_scroll } : {
top : -_li_scroll }, o.amount); } var move = setInterval(function(){
goto(); }, o.speed); _li.parent().hover(function(){
clearInterval(move); },function(){
clearInterval(move); move = setInterval(function(){
goto(); }, o.speed); }); }); }; function frlink(selObj){
window.open(selObj.options[selObj.selectedIndex].value);} </script>
</head>
<body>
<div id="hearder2" class="clearfix">
<div class="logo-name">######</div>
</div>
<div id="menu-box" class="clearfix">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">导航1</a></li>
<li><a href="#">导航2</a></li>
<li><a href="#">导航3</a></li>
<li><a href="#">导航4</a></li>
<li><a href="#">导航5</a></li>
</ul>
</div>
<div id="slider-box" style="background:url(img/banner01.jpg) center center;"></div>
<div id="div1" class="clearfix">
<div class="left260">
<div class="title-box">登录</div>
<form id="form1" name="form1" method="post" action="#">
<input type="text" name="textfield2" id="textfield2" placeholder="用户名" class="uname">
<input type="password" name="password" id="password" placeholder="密码" class="upass">
<div class="t-link">
<input type="checkbox" name="checkbox" id="checkbox" class="chek">记住密码
<a href="###" target="_blank">忘记密码?</a>
</div>
<input type="submit" name="submit" id="submit" value="登录" class="input-login">
<input type="button" name="button" id="button" value="注册" class="input-but" onClick="window.open('#')">
</form>
</div>
<div class="center450">
<div class="title-box">中心简介</div>
<p><img src="img/logo.png" align="left" width="50" height="50">此处省略一千字##################################################################################################################...<a href="#">查看更多...</a></p>
</div>
<div class="right260">
<div class="title-box">新闻资讯<a href="#" class="title-more">更多...</a></div>
<div class="video-box">
<embed src='img/news.jpg' allowFullScreen='true' quality='high' width='260' height='150' align='middle' allowScriptAccess='always' ></embed>
</div>
<ul>
<li><a href="#">##########</a></li>
<li><a href="#">##########</a></li>
<li><a href="#">##########</a></li>
</ul>
</div>
</div>
<div id="div2" class="clearfix">
<div class="left260">
<div class="title-box">通知公告<a href="#" class="title-more">更多...</a></div>
<ul>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告</a></li>
<li><a href="#">关于2022年###有关事项的通告 </a></li>
</ul>
</div>
<div class="center450">
<div class="tabbox">
<div class="tab">
<a href="#" class="on">政务中心</a>
<a href="#">文化论坛</a>
<a href="#">时尚前沿</a>
</div>
<div class="content">
<div style="display:block;" class="tb">
<ul>
<li><a href="#">###</a><span>2021-09-08</span></li>
<li><a href="#">###</a><span>2021-06-21</span></li>
<li><a href="#">###</a><span>2021-06-17</span></li>
<li><a href="#">###</a><span>2021-05-07</span></li>
<li><a href="#">###</a><span>2021-05-06</span></li>
<li><a href="#">###</a><span>2021-04-25</span></li>
</ul>
</div>
<div class="tb">
<ul>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
</ul>
</div>
<div class="tb">
<ul>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="right260">
<div class="title-box">就业热点<a href="#" class="title-more">更多...</a></div>
<div class="video-box">
<embed src='img/news-1.jpg' allowFullScreen='true' quality='high' width='260' height='150' align='middle' allowScriptAccess='always'></embed>
</div>
<ul>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
<li><a href="#">###</a></li>
</ul>
</div>
</div>
<script> $(function(){
$(".tabbox .tab a").mouseover(function(){
$(this).addClass('on').siblings().removeClass('on'); var index = $(this).index(); number = index; $('.tabbox .content .tb').hide(); $('.tabbox .content .tb:eq('+index+')').show(); }); var auto = 1; if(auto ==1){
var number = 0; var maxNumber = $('.tabbox .tab a').length; function autotab(){
number++; number == maxNumber? number = 0 : number; $('.tabbox .tab a:eq('+number+')').addClass('on').siblings().removeClass('on'); $('.tabbox .content .tb:eq('+number+')').show().siblings().hide(); } var tabChange = setInterval(autotab,3000); $('.tabbox').mouseover(function(){
clearInterval(tabChange); }); $('.tabbox').mouseout(function(){
tabChange = setInterval(autotab,3000); }); } }); </script>
<div id="div3"><img src="img/banner01.jpg"></div>
<div id="div4">
<div class="title-box">照片展示</div>
</div>
<div class="scrollleft clearfix">
<ul>
<li>
<a href="img/employment-02.jpg"><img src="img/employment-02.jpg"/></a>
<span></span>
</li>
<li>
<a href="img/news-photo1.jpg"><img src="img/news-photo1.jpg"/></a>
</li>
<li>
<a href="img/news-photo2.jpg"><img src="img/news-photo2.jpg"/></a>
<span></span>
</li>
<li>
<a href="img/news-photo3-1.jpg"><img src="img/news-photo3-1.jpg"/></a>
</li>
<li>
<a href="img/news-photo4-1.jpg"><img src="img/news-photo4-1.jpg"/></a>
<span></span>
</li>
</ul>
</div>
<script type="text/javascript"> $(document).ready(function(){
$(".scrollleft").imgscroll({
speed: 10, amount: 0, width: 1, dir: "left" }); }); </script>
<div class="footer">
<div class="container clearfix">
<div class="rgt">
<p>Developers:###</p>
<p>ADD:###</p>
<p>Copyright @### 版权所有</p>
</div>
</div>
</div>
</body>
</html>
5.添加背景图片
此处添加CSS代码,实现背景图片
body {
background-image: url("../img/bg.jpg");
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
至此,前端页面搭建完毕,具体CSS和JS代码后续讲到,由于目前建立的只是一个框架,各模块内容需要另增十多个页面进行完善,在此不做过多解释。
源码链接: https://pan.baidu.com/s/11XXpTU2f16DmVLcAEA07lw .
提取码:5kcx
二、后端搭建
三、选购服务器
一、国内还是国外?
国内性价比一般都低于国外,这里的性价比指的是单位硬盘空间的价格,国内的主机的稳定性一般也不高,除非是 VPS,但国内有一个好处就是速度快,国外的主机,ping 延迟一般都不小,尤其是学生党用户,在教育网的体验很差。
二、虚拟主机还是云服务器?
如果小网站,个人博客,预算不高,可以考虑用虚拟主机;如果自己技术水平较高,预算充足,并且有自己的特殊需求,可以用独立主机 /VPS 之类的。
三、服务器的位置?
影响一个网站访问速度快慢的因素就是节点或者服务器所在位置离访问者的距离的远近。在选择服务器地区的时候,应提前做好用户全体分布区域统计,尽量选择离用户比较近的地方的服务器。
用户如果主要是面向南方的客户,一般选择华东和华南的服务器会好些。如果客户在北方,选择华北区域的服务器会好些。当然如果您的客户是国外的用户,也可以根据用户集中于哪个国家去挑选哪个国家的服务器。如果您的客户是全国各地都有的话,可以居中选择服务器后,在添加CDN节点的形式去保证各个区域的用户能正常稳定的访问。
四、连接服务器
完整教程二将详细记录,敬请期待…
五、打包上传程序代码
完整教程二将详细记录,敬请期待…
六、网站上线
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/37204.html