表格代码
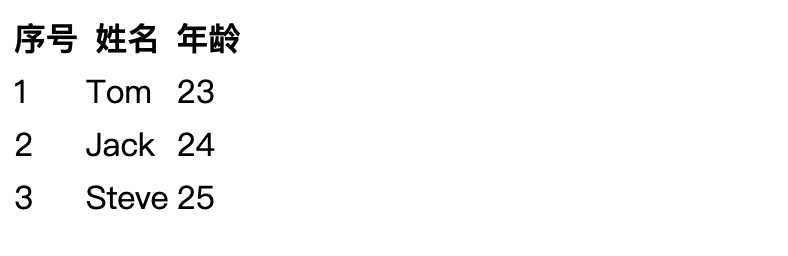
<table>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Tom</td>
<td>23</td>
</tr>
<tr>
<td>2</td>
<td>Jack</td>
<td>24</td>
</tr>
<tr>
<td>3</td>
<td>Steve</td>
<td>25</td>
</tr>
</tbody>
</table>
方式一:属性方式
给表格加边框
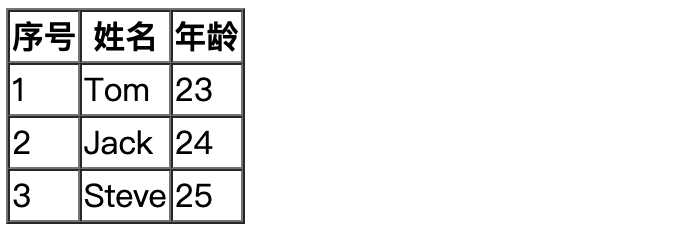
<table border="1" cellspacing="0">
效果
方式二:css方式(推荐)
table, td, th {
text-align: center;
border: 1px solid #000;
border-collapse: collapse;
}
table td {
padding: 10px 30px;
}
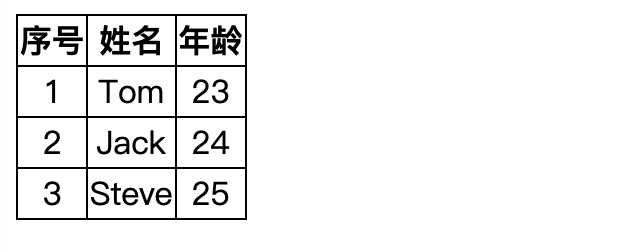
一个常用的表格样式
/* 表格边框 */
table {
border-collapse: collapse;
}
table td, table th {
border: 1px black solid;
padding: 10px 30px;
}
table th {
background-color: lightgray;
}
在线示例:https://mouday.github.io/front-end-demo/table-border.html
参考
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/37216.html