1,Dialog
1)onCreateDialog(int)
2)showDialog(int)
第一次请求时,会从Activity中调用onCreateDialog。
3)onPrepareDialog(int,Dialog)
在每次打开对话框时被调用。
4)dismissDialog(int)
关闭对话框时,可以调用dismiss()。
在Activity中调用dismissDialog,会为这个对话框调用dismiss方法。
如果想使用onCreateDialog方法来管理对话框的状态,然后还在每次对话框消除的时候,这个对话框对象的状态将由该Activity保留。
5)removeDialog(intid)
调用该方法,将删除任何内部对象引用。如果这个对话框正在显示,也会删除。
6)常见对话框
private Dialog dialog;
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
//创建一个默认对话框
dialog = new Dialog(this);
//添加xml对象到Dialog对象中
dialog.setContentView(R.layout.dialog1);
//设置标题
dialog.setTitle("Dialog");
//显示对话框
dialog.show();
}7)是否允许取消
①对于Dialog dialog
dialog.setCancelable(false);
//dialog弹出后会点击屏幕或物理返回键,dialog不消失②extends Dialog的类
setCanceledOnTouchOutside(isCancelable);//false为不消失9)style
<style name="MyDialog" parent="android:style/Theme.Dialog">
<!--背景颜色及和透明程度-->
<item name="android:windowBackground">@android:color/transparent</item>
<!--是否去除标题 -->
<item name="android:windowNoTitle">true</item>
<!--是否 全屏-->
<item name="android:windowFullscreen">true</item>
<!--是否去除边框-->
<item name="android:windowFrame">@null</item>
<!--是否浮现在activity之上-->
<item name="android:windowIsFloating">true</item>
<!--是否模糊-->
<item name="android:backgroundDimEnabled">false</item>
</style> 10)对话框置顶
WindowManager.LayoutParams layoutParams= new WindowManager.LayoutParams();
layoutParams.width = ViewGroup.LayoutParams.MATCH_PARENT;
layoutParams.height = ViewGroup.LayoutParams.WRAP_CONTENT;
layoutParams.gravity = Gravity.TOP|Gravity.RIGHT;
getWindow().setAttributes(layoutParams);2,AlterDialog
1)Builder
AlterDialog通过AlterDialog的Builder进行创建,不能直接用new关键字构建对象。
因为其构造器都是保护的,所以不允许非子类调用。
AlertDialog.Builder builder = new AlertDialog.Builder(this);2)setPositiveButton
setPositiveButton方法用来加确定按钮。
builder.setPositiveButton("确定",new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which){
}
});3)setNegativeButton
setNegativeButton方法用来加取消按钮。
4)show
用于创建并显示对话框。builder.show();
show()源码:
public AlertDialog show() { AlertDialog dialog = create();
dialog.show();
return dialog;
}create()方法可以创建对话框,但不显示。
5)setTitle
给AlterDialog设置标题。
builder.setTitle("标题");6)setMessage
给AlterDialog设置内容。
builder.setMessage("内容");7)setCancelable()
在这儿设置的时false,表示弹出的AlterDialog在用户点击返回键时不消失,该值默认是true。
8)setIcon
预设图片。
builder.setIcon(android.R.drawable.ic);9)setView
添加自定义控件
LayoutInflater lif = LayoutInflater.from(this);
View editView = lif.inflate(R.layout.dialog3, null);
builder.setView(editView);10)setSingleChoiceItems
单选对话框。
builder.setSingleChoiceItems(new String[]{
"Item1","Item2","Item3"},0,new DialogInterface.OnClickListener(){
public void onClick(DialogInterface dialog, int which){
dialog.dismiss();
}
});11)setMultiChoiceItems
多选对话框。
builder.setMultiChoiceItems(new String[] {
"Item1","Item2"},null,null);12)setItems
列表对话框。
builder.setItems(new String[] {
"Item1","Item2"},null);3,ProgressDialog
1)概念
进度对话框,会有一个循环的进度条显示在对话框上。
2)demo
ProgressDialog dialog = new ProgressDialog(this);
dialog.setTitle("标题");
dialog.setMessage("请稍后");
dialog.show();4,实现Dialog类型无标题栏和ActionBar的Activity
方案一:
myAcitivity可以继承AppCompatActivity,然后设置主题:android:theme="@style/AppTheme.Dialog"
<style name="AppTheme.Dialog" parent="Theme.AppCompat.Light.Dialog">
<item name="windowNoTitle">true</item>
</style> 方案二:
android:theme="@style/dialog"myAcitivity继承Acitivity(如果继承AppCompatActivity会出错)
5,继承Dialog
1)demo-AskDialog
i>AskDialog.java
/** * Created by luo on 2018/1/5. */
public class AskDialog extends BasalDialog implements View.OnClickListener {
private OnCancelListener cancelListener;
private boolean cancelable;
@BindView(R.id.tv_dialog_ask_query)
TextView tv_query;//确定按钮
@BindView(R.id.tv_dialog_ask_cancel)
TextView tv_cancel;//取消按钮
@BindView(R.id.tv_dialog_ask_question)
TextView tv_question;//问题
private String questionStr;
private String cancelStr;
public AskDialog setQuestionStr(String questionStr) {
this.questionStr = questionStr;
return this;
}
public AskDialog setCancelStr(String cancelStr) {
this.cancelStr = cancelStr;
return this;
}
public AskDialog setQueryStr(String queryStr) {
this.queryStr = queryStr;
return this;
}
private String queryStr;
public AskDialog(@NonNull Context context) {
super(context);
}
public AskDialog(@NonNull Context context, int theme) {
super(context,theme);
}
public AskDialog(@NonNull Context context, boolean cancelable, @Nullable OnCancelListener cancelListener) {
super(context, cancelable, cancelListener);
this.cancelable = cancelable;
this.cancelListener = cancelListener;
}
public AskDialog setOnDialogClickListener(OnDialogClickListener onDialogClickListener) {
this.onDialogClickListener = onDialogClickListener;
return this;
}
private OnDialogClickListener onDialogClickListener = null;
@Override
protected int getLayoutId() {
return R.layout.dialog_ask;
}
@Override
protected void loadData() {
}
@Override
protected void viewOption() {
tv_question.setText(questionStr);
tv_query.setText(queryStr);
tv_cancel.setText(cancelStr);
}
@OnClick({R.id.tv_dialog_ask_cancel, R.id.tv_dialog_ask_query})
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.tv_dialog_ask_cancel:
if (null != onDialogClickListener){
onDialogClickListener.onCancelClick();
}
break;
case R.id.tv_dialog_ask_query:
if (null != onDialogClickListener){
onDialogClickListener.onQueryClick();
}
break;
}
}
}ii>dialog_ask.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#20000000" android:gravity="center">
<RelativeLayout android:layout_width="315dp" android:layout_height="105dp" android:background="@drawable/btn_white" android:paddingLeft="25dp" android:paddingTop="20dp" android:paddingBottom="20dp">
<TextView android:id="@+id/tv_dialog_ask_question" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="16sp" android:textColor="@color/black" android:text="要清空全部足迹吗?" android:layout_alignParentTop="true" android:layout_alignParentLeft="true"/>
<TextView android:id="@+id/tv_dialog_ask_cancel" android:layout_width="75dp" android:layout_height="24dp" android:gravity="center" android:textSize="13sp" android:textColor="@color/red" android:text="取消" android:layout_alignParentBottom="true" android:layout_toLeftOf="@+id/tv_dialog_ask_query"/>
<TextView android:id="@+id/tv_dialog_ask_query" android:layout_width="75dp" android:layout_height="24dp" android:gravity="center" android:textSize="13sp" android:textColor="@color/red" android:text="确定" android:layout_alignParentRight="true" android:layout_alignParentBottom="true"/>
</RelativeLayout>
</LinearLayout>iii>BasalDialog.java
package com.dm.smyx.basal;
import android.app.Dialog;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.view.ViewGroup;
import android.view.Window;
import android.widget.LinearLayout;
import butterknife.BindView;
import butterknife.ButterKnife;
/** * Created by luo on 2018/1/5. */
public abstract class BasalDialog extends Dialog {
private Context mContext;
public BasalDialog(@NonNull Context context) {
super(context);
mContext = context;
}
public BasalDialog(@NonNull Context context, int themeResId) {
super(context, themeResId);
}
protected BasalDialog(@NonNull Context context, boolean cancelable, @Nullable OnCancelListener cancelListener) {
super(context, cancelable, cancelListener);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(getLayoutId());
getWindow().setLayout(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT);
//设置window背景,默认的背景会有Padding值,不能全屏。当然不一定要是透明,你可以设置其他背景,替换默认的背景即可。
getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
ButterKnife.bind(this);
//按空白处不能取消动画
setCanceledOnTouchOutside(false);
//初始化界面数据
loadData();
//初始化界面控件的事件
viewOption();
}
/** * 获取布局资源 * * @return */
protected abstract int getLayoutId();
/** * 加载数据 */
protected abstract void loadData();
/** * 为控件绑定事件 */
protected abstract void viewOption();
}2)Dialog的全屏显示
①在setContentView()下写:
//设置window背景,默认的背景会有Padding值,不能全屏。当然不一定要是透明,你可以设置其他背景,替换默认的背景即可。
getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));注意:setLayout的高度参数设置为ViewGroup.LayoutParams.WRAP_CONTENT更好一点,否则会出现dialog把状态栏顶上去的情况。
②设置style:
<style name="DialogFullscreenStyle" parent="@android:style/Theme.Dialog">
<item name="android:windowFullscreen">true</item>
<item name="android:windowNoTitle">true</item>
</style>6,自定义Builder弹出对话框
1)含有标题、一个View、一个按钮的对话框
/** * 含有标题、一个View、一个按钮的对话框 * @param title * @param view * @param positiveText * @param onPositiveClickListener * @param cancelable * @return */
public AlertDialog showET_Dialog(String title, View view,
String positiveText,
DialogInterface.OnClickListener onPositiveClickListener,Boolean cancelable) {
AlertDialog alertDialog = new AlertDialog.Builder(this).setTitle(title)
.setView(view)
.setPositiveButton(positiveText, onPositiveClickListener)
.setCancelable(cancelable)//设置为false,按返回键不能退出。默认为true
.show();
return alertDialog;
} 调用的时候这样用:
LayoutInflater inflater = LayoutInflater.from(mContext);
View view = inflater.inflate(R.layout.fragment_task_builder_et, null);
final ClearEditText et = (ClearEditText)view.findViewById(R.id.fra_task_builder_et_NumLoad);
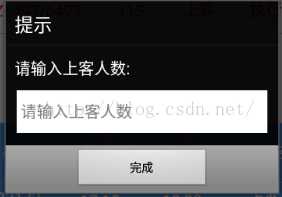
((MainActivity) getActivity()).showET_Dialog("提示", view, "完成",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
}, true); .xml是这样的:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical" android:padding="10dip" >
<TextView style="@style/tv_standard" android:textColor="@color/white" android:gravity="left" android:text="@string/fra_task_tv_NumLoad" android:layout_marginBottom="10dip" />
<com.xaut.wx.view.ClearEditText android:id="@+id/fra_task_builder_et_NumLoad" style="@style/et_standard" android:hint="@string/fra_task_et_NumLoad" android:inputType="number" />
</LinearLayout> 运行图:
7,PopupWindow
1)概念
自定义弹出。笔者认为使用PopupWindow会使类变的更长,可读性、代码美观降低,不推荐使用。建议封装成dialog使用。
2)与AlertDialog区别
AlertDialog不能指定显示位置,只能默认显示在屏幕最中间(可以通过设置WindowManager参数来改变位置)。
PopupWindow是可以指定显示位置的,更加灵活。
3)方法
①构造函数
//方法一:
public PopupWindow (Context context)
//方法二:
public PopupWindow(View contentView)
//方法三:
public PopupWindow(View contentView, int width, int height)
//方法四:
public PopupWindow(View contentView, int width, int height, boolean focusable) ②显示函数
//相对某个控件的位置(正左下方),无偏移
showAsDropDown(View anchor):
//相对某个控件的位置,有偏移;xoff表示x轴的偏移,正值表示向左,负值表示向右;yoff表示相对y轴的偏移,正值是向下,负值是向上;
showAsDropDown(View anchor, int xoff, int yoff):
//相对于父控件的位置(例如正中央Gravity.CENTER,下方Gravity.BOTTOM等),可以设置偏移或无偏移
showAtLocation(View parent, int gravity, int x, int y): ③其它
public void dismiss()
//另外几个函数,这里不讲其意义,下篇细讲
public void setFocusable(boolean focusable)
public void setTouchable(boolean touchable)
public void setOutsideTouchable(boolean touchable)
public void setBackgroundDrawable(Drawable background) 4)实现
①popWindow的xml文件:popwindow.xml
②java
PopupWindow mPopWindow;
mPopWindow.dismiss();//设置contentView
View contentView = LayoutInflater.from(getContext()).inflate(R.layout.popwindow, null);
mPopWindow = new PopupWindow(contentView,
ViewGroup.LayoutParams.FILL_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT, true);
mPopWindow.setContentView(contentView);
mPopWindow.setOutsideTouchable(true);//点击屏幕关闭popWindow。注意,此属性如果失效,请检查inflate时窗口的大小是否全屏(全屏则无外部点击一说)
mPopWindow.setBackgroundDrawable(new BitmapDrawable());
//设置各个控件的点击响应
LinearLayout ll_popwindow = (LinearLayout) contentView.findViewById(R.id.ll_popwindow);
ll_popwindow.setOnClickListener(this);
//显示PopupWindow
View rootview = LayoutInflater.from(getContext()).inflate(R.layout.fragment_car, null);
mPopWindow.showAsDropDown(tv);//显示位置版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/37842.html