AbsoluteLayout也就是绝对布局,又称坐标布局,在布局上灵活性较大,也较复杂,另外由于各种手机屏幕尺寸的差异,给开发人员带来较多困难。
用坐标布局时,需要注意坐标原点为屏幕左上角,这和电脑屏幕的设置时一样一样的;添加视图时,要精确的计算每个视图的像素大小,最好先在纸上画草图,并所有元素的像素定位计算好。
这里我选取了320*480像素的标准屏幕,图片尺寸为275*95.代码如下:
<?xml version="1.0" encoding="utf-8"?> <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/google" android:layout_x="22px" android:layout_y="60px"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I love Android" android:layout_x="100px" android:layout_y="175px"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I love Goolge" android:layout_x="120px" android:layout_y="195px"/> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="I love the world" android:layout_x="140px" android:layout_y="215px"/> </AbsoluteLayout>
布局讲解:
android:src="@drawable/google"
插入名为Google的图片,在drawable目录下。
android:layout_x="22px" android:layout_y="60px"
视图左上角的初始位置,横向离屏幕左边缘22像素(layout_x);纵向离屏幕上边缘60像素(layout_y)。
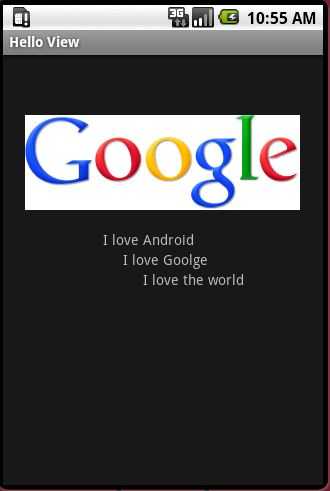
效果视图:
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/37893.html