文章目录
一、前言
最近仿照淘宝手机端购物车的样式和功能,写了个购物车~
虽然样式可能还没淘宝的好看, 但写完之后还是很有成就感的。
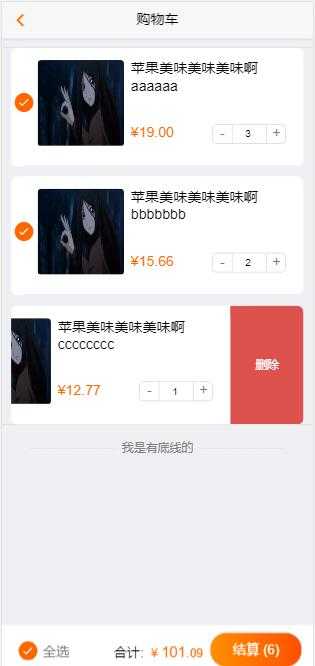
以下是购物车样式:
二、代码实现
使用框架: MUI框架和jQuery框架
所有文件:
– ShoppingCart.js
– ShoppingCart.html
– ShoppingCart.css
– fbb.jpg
– mui.js
– mui.css
– jquery-1.8.3.min.js
1. ShoppingCart.js
$(function(){
// 删除操作(从界面和localStorage中删除)
mui(".mui-table-view-cell").on("tap",".mui-btn",function(){
var btnArr=['确定','再看看'];
var thisNode = $(this).parent().parent();
// thisNode为<li class="mui-table-view-cell">
mui.confirm('','确定删除该商品?',btnArr,function(e){
if(e.index==0){
if(thisNode.find(".iptSelect").prop("checked")){
$(thisNode).remove();
total();
}else{
$(thisNode).remove();
}
}
})
})
// 加减按钮
$('.add').click(function(){
var value = $(this).prev().val();
var num = parseInt(value) + 1;
$(this).prev().val(num);
// 若此按钮所属商品被选中,则点击此按钮时,重新计算合计金额
if($(this).parents(".shopCartItem").find(".iptSelect").prop("checked")){
total()};
})
$(".minus").click(function(){
var value = $(this).next().val();
var num = parseInt(value);
if(num>1){
num = parseInt(value) - 1;
$(this).next().val(num);
}else{
mui.toast("宝贝不能在减少了哦");
}
// 若此按钮所属商品被选中,则点击此按钮时,重新计算合计金额
if($(this).parents(".shopCartItem").find(".iptSelect").prop("checked")){
total()};
})
// 全选按钮
$("#circleCK").click(function(){
$(":checkbox[name='iptSelect']").prop("checked", this.checked);
total();
})
// 合计
$(".iptSelect").click(function(){
total();
if($("#circleCK").prop("checked") != true){
// 如果3个商品都被选中,激活全选按钮
if($("input:checkbox:checked").length==3){
$("#circleCK").prop("checked", true);
}
}
else{
// 如果除了全选按钮,有一个商品都没被选中,取消激活全选按钮(加上全选按钮,共4个按钮)
if($("input:checkbox:checked").length<4){
$("#circleCK").prop("checked", false);
}
}
})
// 合计函数total()
function total(){
if($("input:checkbox:checked").length){
var num = 0;
var unit_price = 0;
// 总金额变量,总件数 需累加
var money = 0;
var all_num = 0;
// 循环遍历每一个被选中的checkbox按钮
$("input:checkbox:checked").each(function(){
// $(this)指的是循环到的此checkbox按钮, 用if过滤掉全选按钮
if($(this).attr("class") != "circleCK"){
// html中单价前面有一个空格和一个"¥"符号,所以用substr(2)去除这两个字符,最后得到单价数字
unit_price = parseFloat($(this).parent().nextAll(".goodsInfo").find(".shopPrice").html().substr(2));
// 此处.val()的得到的是字符串,要转化成数字
num = parseInt($(this).parent().nextAll(".goodsInfo").find(".num").val());
money += num * unit_price;
all_num += num;
}
})
$('.big').html(money.toFixed(2).split(".")[0]+".");
$('.small').html(money.toFixed(2).split(".")[1]);
$('.buyNowBtn').html("结算 ("+all_num+")");
}else{
$('.big').html("0");
$(".small").html("");
$('.buyNowBtn').html("结算");
}
}
})
2. ShoppingCart.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>水果商城购物车</title>
<link href="mui.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="ShoppingCart.css"/>
</head>
<body>
<script src="mui.js"></script>
<script type="text/javascript"> mui.init() </script>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">购物车</h1>
</header>
<div class="mui-content">
<!-- 购物车商品 -->
<div class="shopCart" id="shopCart">
<!-- 商品信息卡 -->
<ul class="mui-table-view">
<!-- 商品1 -->
<li class="mui-table-view-cell">
<!-- 左滑删除 -->
<div class="mui-slider-right mui-disabled">
<a class="mui-btn mui-btn-red">删除</a>
</div>
<!-- 商品信息卡 -->
<div class="shopCartItem mui-slider-handle">
<!-- 复选框 -->
<div class="mui-input-row mui-checkbox mui-left box">
<input class="iptSelect" type="checkbox" name="iptSelect">
</div>
<!-- 商品信息 -->
<img src="fbb.jpg" />
<div class="goodsInfo">
<div class="shopTitle">苹果美味美味美味啊aaaaaa</div>
<div class="shopPrice"> ¥19.00 </div>
<!-- 加减商品 -->
<div class="product_num">
<em class="minus">-</em>
<input class="num" type="text" value="1" />
<em class="add">+</em>
</div>
</div>
<div class="goodsOpreation">
<span class="goodsCount">商品数量:1</span>
<span class="shopDel">删除</span>
</div>
</div>
</li>
<!-- 商品2 -->
<!-- 商品3 -->
</ul>
<!-- 底线 -->
<div class="details-title" id="details-title-bottom">
<span class="details-title-dash">——————</span>
<span class="details-title-word"> 我是有底线的 </span>
<span class="details-title-dash">——————</span>
</div>
<!-- 合计和付款按钮 -->
<div class="mui-bar mui-bar-tab btm">
<div class="qx">
<div class="circle mui-input-row mui-checkbox mui-left">
<input id="circleCK" class="circleCK" type="checkbox">
</div>
<div class="word"> 全选</div>
</div>
<p class="buyNow">
<button id="buyNowBtn" class="buyNowBtn" >结算</button>
</p>
<p class="totalPrice">
合计: <span id="totalPrice">¥ <span class="big">0</span><span class="small"></span></span>
</p>
<div>
</div>
</div>
</body>
<script src="jquery-1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" src="ShoppingCart.js"> </script>
</html>
3. ShoppingCart.css
/* 左滑模块 */
.mui-table-view{
margin: 0rem;
padding: 0rem;
background-color: rgba(255,255,255,0);
}
.mui-table-view-cell{
margin: 0rem;
padding: 0rem;
width: 22rem;
height: 9rem;
margin: 0.7rem;
margin-bottom: 0rem;
padding: 15px 0px;
background-color: white;
border-bottom: 1px solid #f0f0f0;
border-radius: 0.5rem;
}
.mui-slider-right mui-disabled{
margin: 0rem;
padding: 0rem;
}
/*编辑按钮*/
.mui-pull-right{
line-height: 45px;
color: #929292;
font-size: 14px;
}
/* 每项商品卡 */
.shopCartItem{
float: left;
width: 22rem;
height: 9rem;
}
/*复选框*/
.shopCartItem .box{
margin:0rem;
padding:0rem;
float: left;
margin: 1rem;
overflow: visible;
position: relative;
}
.iptSelect{
position: absolute;
top: 1.3rem!important;
left: -0.9rem!important;
}
.iptSelect:checked:before{
color: #f60!important;
}
/*商品图片*/
.shopCartItem img{
float: left;
width: 6.5rem;
height:6.5rem;
border-radius: 0.3rem;
}
/*商品信息*/
.goodsInfo {
position: relative;
float: left;
width: 60%;
height: 80px;
padding-left: 8px;
}
/* 商品价格 */
.shopPrice{
float:left;
margin: 0rem;
padding: 0rem;
margin-top: 1.3rem;
color: #f60;
}
/* 加减商品 */
.product_num{
float: right;
padding: 0rem;
margin-top: 1.3rem;
margin-right: 1rem;
width: 5.6rem;
height: 1.5rem;
border: 0.05rem solid #dbdbdb;
border-radius: 0.3rem;
/* 把底下.product_num .num多出来的部分隐藏掉 */
overflow: hidden;
}
.product_num em{
display: block;
height: 1.4rem;
width: 1.5rem;
float: left;
color: #7A7979;
border-right: 0.05rem solid #dbdbdb;
text-align: center;
cursor: pointer;
}
.product_num .num{
display: block;
padding-top: 0.75rem;
padding-left: 0.79rem;
float: left;
text-align: center;
width: 2.5rem;
height: 1rem;
font-style: normal;
font-size: 0.3rem;
border-radius: 0rem;
border: 0rem;
}
.product_num em.add{
float: right;
border-right: 0;
border-left: 0.05rem solid #dbdbdb;
}
/*商品操作*/
.goodsOpreation{
float: left;
display: none;
width: 60%;
height: 80px;
padding-left: 5px;
}
.goodsCount{
display: inline-block;
width: 50%;
height: 80px;
line-height: 80px;
text-align: center;
}
/*删除商品*/
.shopDel{
float: right;
display: inline-block;
width: 40%;
height: 80px;
font-size: 18px;
color: red;
text-align: center;
line-height: 80px;
}
/* 底线 */
.details-title{
text-align: center;
margin-top: 1rem;
margin-bottom: 4rem;
clear: both;
}
.details-title-dash{
color: #E8E8E8
}
.details-title-word{
color: grey;
font-size: 0.9rem;
}
/*总计*/
.btm{
height: 3.7rem;
box-shadow: 0 0 0;
background: #fff;
}
.qx{
position: absolute;
top: 1.1rem;
left: 1.2rem;
margin:0rem;
padding: 0rem;
padding-bottom: 0.8rem;
color: grey;
}
.qx .circle{
display: inline-block;
margin: 0rem;
padding: 0rem;
width: 1.6rem;
height: 1.5rem;
position: relative;
}
.qx .word{
position: absolute;
display: inline-block;
margin: 0rem;
padding: 0rem;
top: 0.2rem;
left: 1.6rem;
bottom: -1rem;
font-size: 1rem;
width: 3rem;
height: 1.5rem;
}
.circle .circleCK{
left: -0.1rem!important;
top: -0.1rem!important;
border: 0.1rem solid grey;
color: #f60!important;
}
.circle .circleCK:checked:before{
color: #f60!important;
}
.btm>p{
float: right;
}
.totalPrice{
height: 2rem;
margin: 0rem;
padding-bottom: 0.5rem;
margin-top: 1.4rem;
margin-right: 0.5rem;
/* 合计: */
font-size: 1rem;
color: black;
}
.totalPrice span{
font-size: 0.9rem;
color: grey;
}
.totalPrice #totalPrice{
color: #f60;
}
.totalPrice #totalPrice span{
color: #f60;
}
.totalPrice #totalPrice .big{
font-size: 1.1rem;
}
.buyNowBtn{
margin-top: 0.5rem;
margin-right: 0.8rem;
width: 7rem;
height:2.7rem;
color: white;
font-size: 1rem;
background-image: linear-gradient(to right,#ff9000 0,#ff5000 100%);
border-radius: 5rem;
}
4. 其他代码
- mui.js
- mui.css
- jquery-1.8.3.min.js
- 图片:fbb.jpg
图片上方三个文件(mui.js、mui.css、 jquery-1.8.3.min.js)可上百度搜索下载。
三、后记
前段时间教移动前端的老师布置了期末大作业,
要求我们写个前端项目,
在下写的项目是水果商城,
没错,此篇博客所写的购物车页面就包含在其中。
原项目中购物车页面是动态渲染的,
写这篇博客时,我脑袋瓜子一动,
把购物车页面改为静态,想必大家看起来能更清晰些~
等有空了,再把整个项目传到github上。
(回头补github链接~)
2019年学习认真(这门课绩点拿了4.0),
2020年继续加油,冲冲冲~
最后放两张我家沁姐的盛世美颜,是真的好看啊~
沁姐美颜盛世:
总有一天我也要娶这么可爱的女孩子!!!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/38005.html