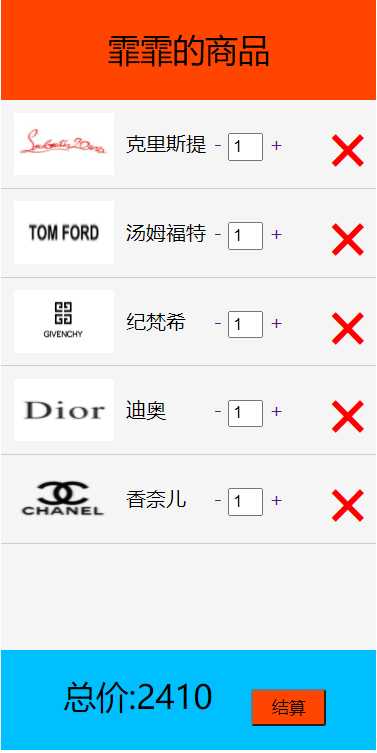
可增加/减少商品数量、删除商品、价格结算。
模板
var CartTitle = {
props:['uname'],
template:`
<div class="title">{
{uname}}的商品</div>
`
}
var CartList = {
props:['list'],
template:`
<div>
<div :key='item.id' v-for='item in list' class="item">
<img :src="item.img" class="img">
<div class="name">{
{item.name}}</div>
<div class="chamge">
<a href="" class="a" @click.prevent='sub(item.id)'>-</a>
<input type="text" class="num" :value='item.num' @blur='changeNum(item.id,$event)'>
<a href="" class="a" @click.prevent='add(item.id)'>+</a>
</div>
<div class='del' @click='del(item.id)'>✖</div>
</div>
</div>
`,
methods:{
changeNum:function(id,event){
console.log(id,event.target.value);
this.$emit('change-num',{
id:id,
type:'change',
num:event.target.value
});
},
sub:function(id){
this.$emit('change-num',{
id:id,
type:'sub',
})
},
add:function(id){
this.$emit('change-num',{
id:id,
type:'add',
})
},
del:function(id){
console.log(id);
//把id传递给父组件
this.$emit('cart-del',id);
}
},
}
var CartTotal = {
props:['list'],
template:`
<div class="bottom">
<span class="lowerMenu">总价:{
{total}}</span>
<button class="lowerMenuButton">结算</button>
</div>
`,
computed:{
total:function(){
// 计算商品总价
var t = 0;
this.list.forEach(item => {
t += item.price * item.num;
});
return t;
}
},
}
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/38229.html