目 录
摘 要 1
第一章 引言 2
1.1研究背景 2
1.2研究意义 2
第二章 漫画网站设计概述 2
2.1选题的目的和意义 3
2.2课题研究的主要简介 4
第三章 具体实现与分析 4
3.1静态设计 4
3.2站点的建设与收集素材 4
3.2.1创建本地站点的具体操作步骤如下: 4
3.2.2收集素材: 5
第四章 各模块简介 5
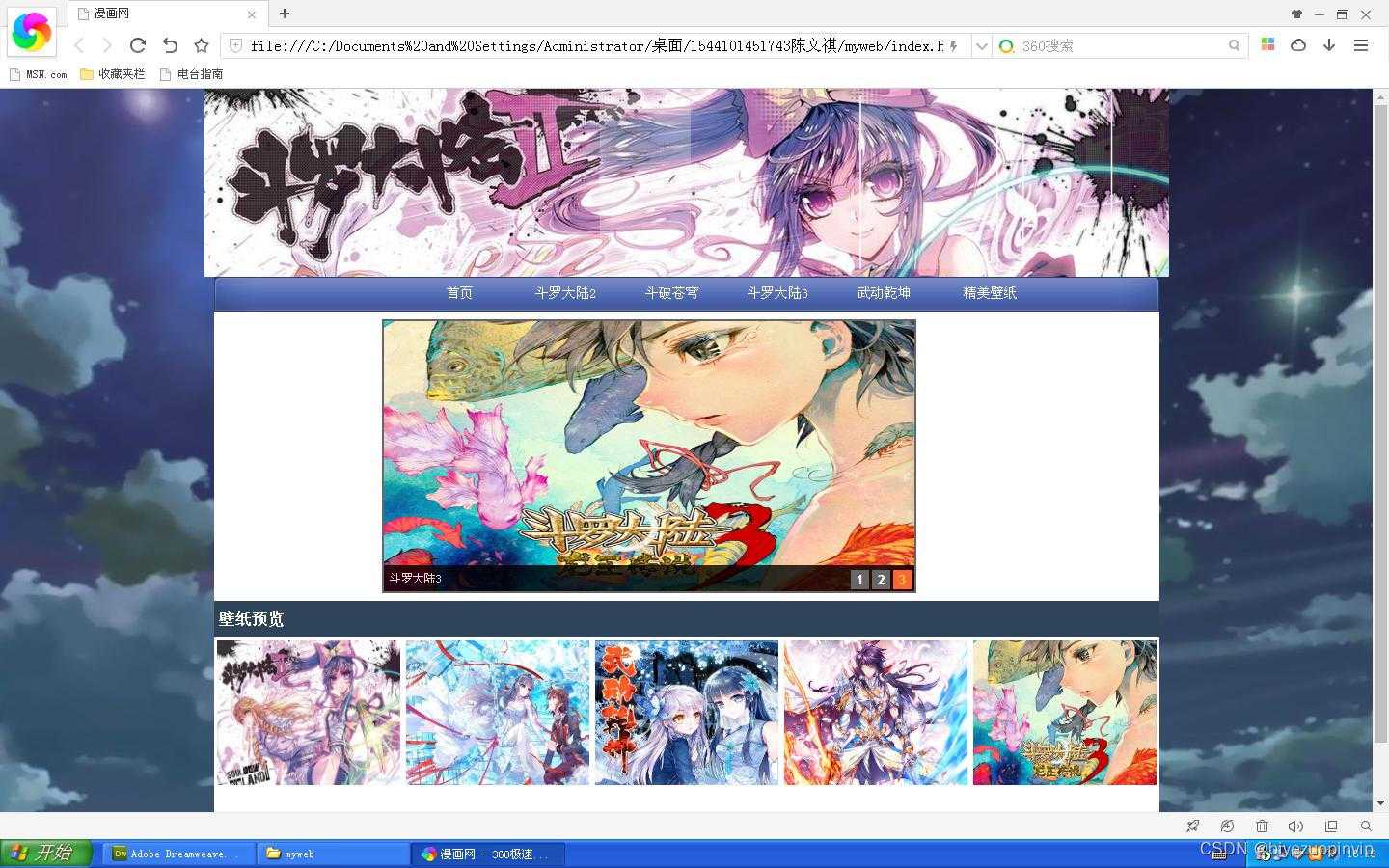
4.1首页模块 5
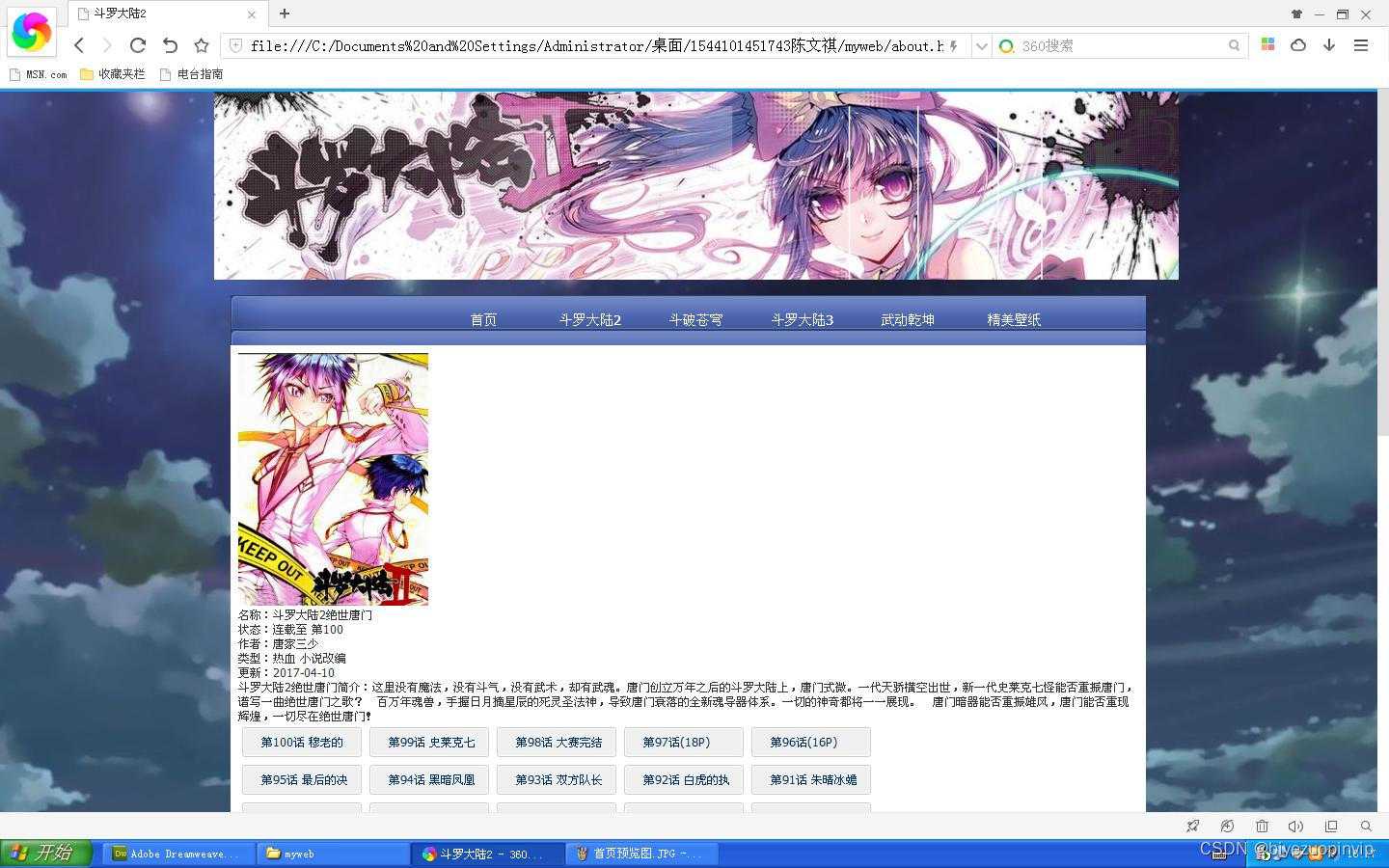
4.2斗罗大陆2 6
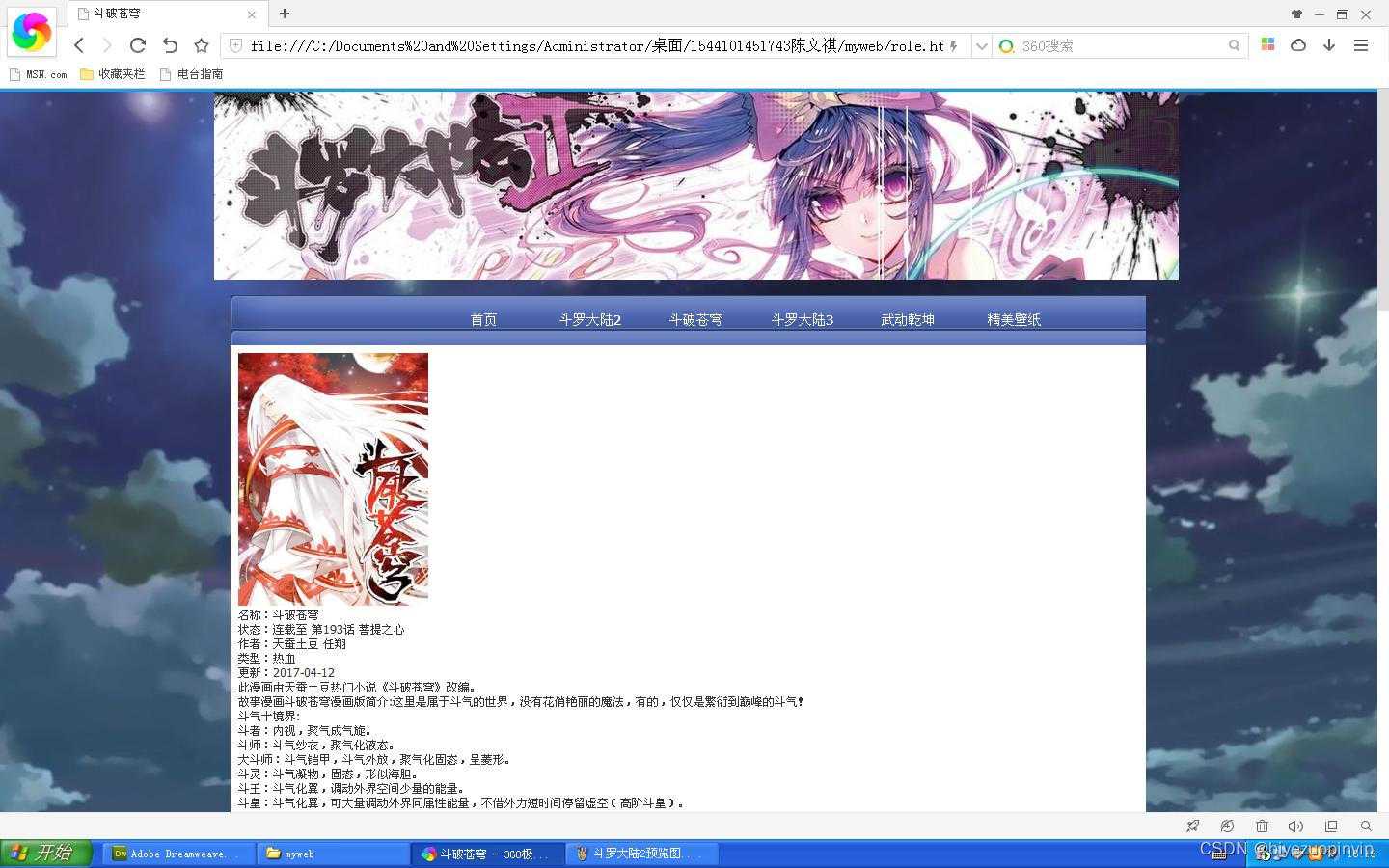
4.3斗破苍穹 7
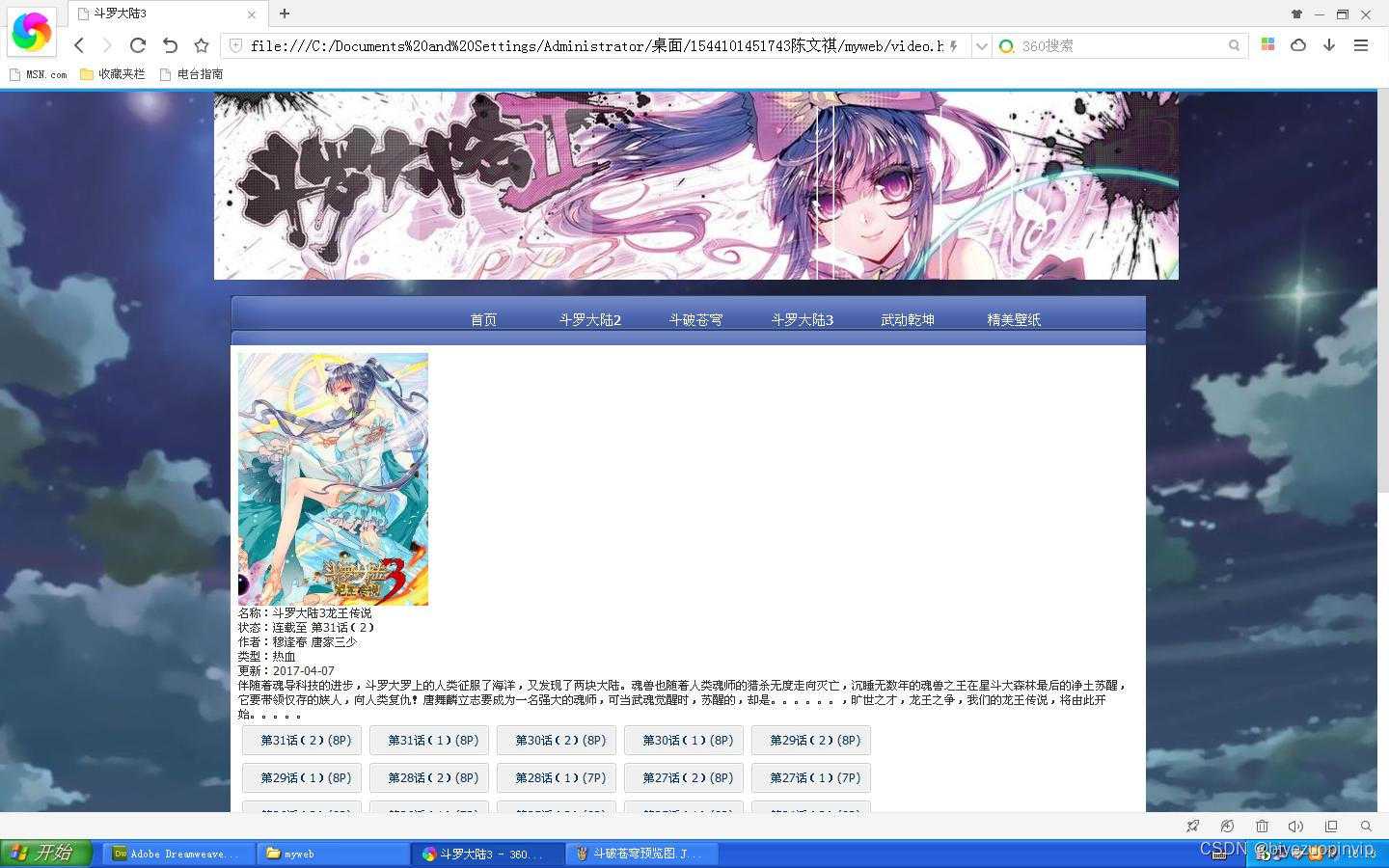
4.4斗罗大陆3 7
4.5武动乾坤 8
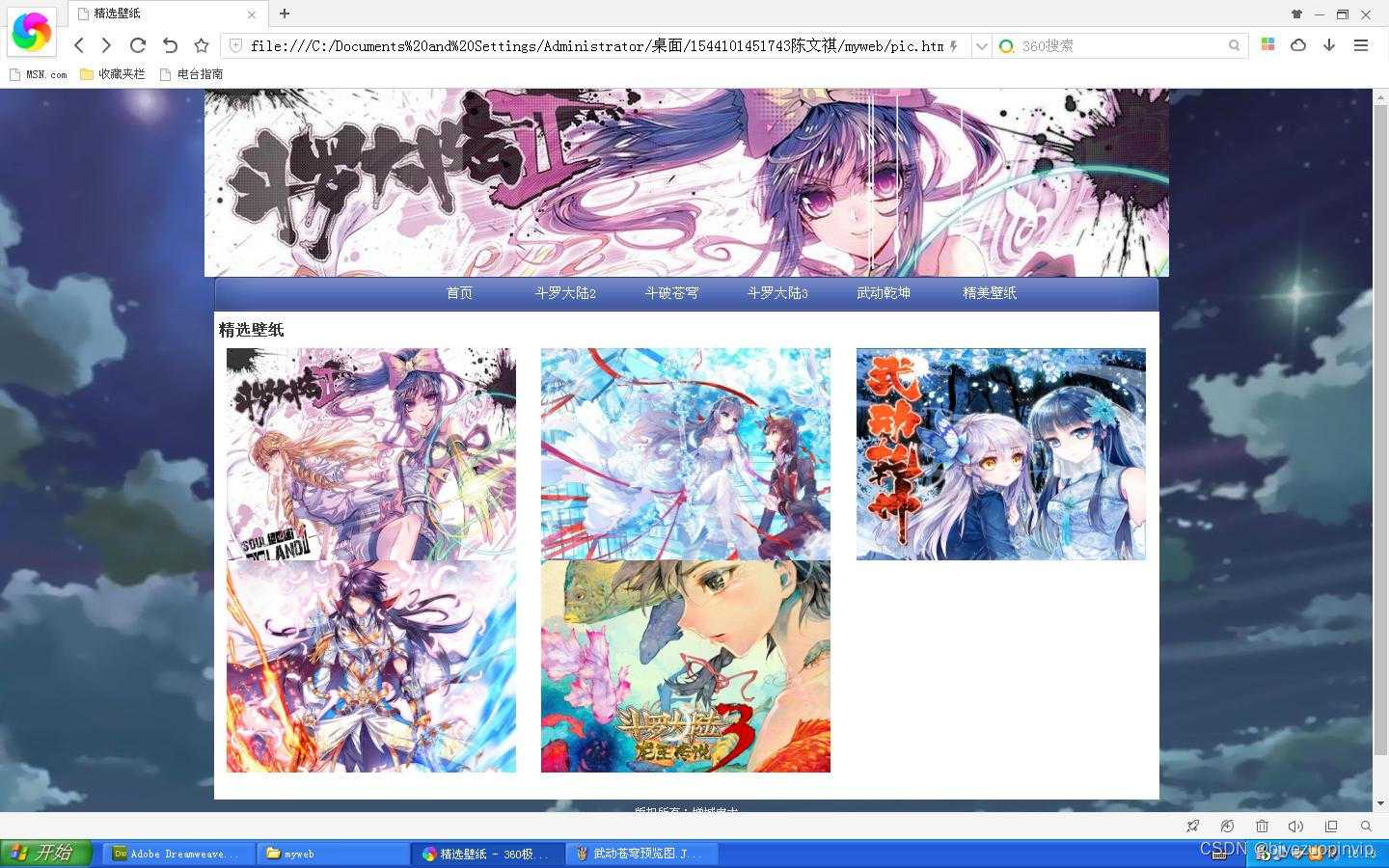
4.5精美壁纸 9
总 结 9
致谢 10
参考文献 10
第三章具体实现与分析
3.1静态设计
先用Dreamweaver进行布局和排版。
3.2站点的建设与收集素材
3.2.1创建本地站点的具体操作步骤如下:
要制作一个网站,第一步操作都是一样的,就是要创建一个“站点”,这样可以使整个网站的结构清晰地展现在面前,避免了以后复杂的管理。 打开Dreamweaver从菜单中选择“站点/新建站点”在弹出的对话框中填写目录和指定文件夹,输入站点名称和默认的存放图像的位置。在文本框中输入自己已经想好的网站名称“个人网站”。填好后,单击“下一步”,进入下一个步骤。由于我要做的是一个静态的网页,所以选择上面的一项“否,我不想使用服务器技术。”单击“下一步”,进入下一个步骤。 在此选项中有两个选择,选择推荐的“编辑我的计算机上的本地副本,完成后再上传到服务器”。底下的文本框允许在本地磁盘上指定一个文件夹,Dreamweaver将在其中储存站点文件的本地副本。单击该文本框后面的文件夹图标,新建并指定一个空的文件夹“D:/ myweb”。之后单击“下一步“,进入下一个步骤。这一步是如何设置连接到远程服务器,弹出式菜单中有6中选择,这里选择“无”。而后“下一步”再“完成”,这样,一个站点就算建好了。
3.2.2收集素材:
收集一些网站所需要的素材,比如图片、音乐、文字等。做网站前的一些准备工作也是很重要的。只有有了充足的准备我们才能把网站做好。因此在做网站前我们必须把做网站的过程中可能所需的所有的材料都准备好,这样才能做出让自己和大家都满意的网站,而不至于在做的过程中乱了手脚。
第四章各模块简介
一个网站的首页其实是一个文档,当一个网站服务器收到一台电脑上网络浏览器的信息连接请求时,便会向这台电脑发送这个文档。当在浏览器的位址列输入域名,而并未指向特定目录或档案时,通常浏览器会打开网站的首页。
网站首页往往会被编辑的很易于了解该网站所提供的所有资讯,并引导互联网用户浏览网站其他部分的内容。本文转载自http://www.biyezuopin.vip/onews.asp?id=11587这部分内容一般被认为是一个目录性质的内容,我的动漫网站的首页给大家一目了然的感觉,打开首页就可以了解我的个人网站的设计风格还可以看到一些特定的功能,大家可以尽情地浏览其中的信息。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>漫画网</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
function MM_CheckFlashVersion(reqVerStr,msg){
with(navigator){
var isIE = (appVersion.indexOf("MSIE") != -1 && userAgent.indexOf("Opera") == -1);
var isWin = (appVersion.toLowerCase().indexOf("win") != -1);
if (!isIE || !isWin){
var flashVer = -1;
if (plugins && plugins.length > 0){
var desc = plugins["Shockwave Flash"] ? plugins["Shockwave Flash"].description : "";
desc = plugins["Shockwave Flash 2.0"] ? plugins["Shockwave Flash 2.0"].description : desc;
if (desc == "") flashVer = -1;
else{
var descArr = desc.split(" ");
var tempArrMajor = descArr[2].split(".");
var verMajor = tempArrMajor[0];
var tempArrMinor = (descArr[3] != "") ? descArr[3].split("r") : descArr[4].split("r");
var verMinor = (tempArrMinor[1] > 0) ? tempArrMinor[1] : 0;
flashVer = parseFloat(verMajor + "." + verMinor);
}
}
// WebTV has Flash Player 4 or lower -- too low for video
else if (userAgent.toLowerCase().indexOf("webtv") != -1) flashVer = 4.0;
var verArr = reqVerStr.split(",");
var reqVer = parseFloat(verArr[0] + "." + verArr[2]);
if (flashVer < reqVer){
if (confirm(msg))
window.location = "http://www.macromedia.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash";
}
}
}
}
</script>
<style type="text/css">
<!--
body {
background-color: #FFFFFF;
}
-->
</style></head>
<body onload="MM_CheckFlashVersion('7,0,0,0','本页内容需要使用较新的 Macromedia Flash Player 版本。是否现在下载它?');">
<div style="margin: 0 auto; width:1000px;">
<table id="header" align="center" width="1000" border="0" cellpadding="0" cellspacing="0">
<!--DWLayoutTable-->
<tr>
<td width="1000" height="195"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="1000" height="180">
<param name="movie" value="flash/banner.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
<embed wmode="transparent" src="flash/banner.swf" width="1000" height="180" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object></td>
</tr>
</table>
<table width="1000" height="" border="0" align="center" cellpadding="0" cellspacing="0" id="main">
<!--DWLayoutTable-->
<tr>
<td width="10" height="36"> </td>
<td width="980" valign="top" background="images/menu.jpg">
<ul class="nav">
<li><a href="index.html">首页</a></li>
<li><a href="about.html">斗罗大陆2</a></li>
<li><a href="role.html">斗破苍穹</a></li>
<li><a href="video.html">斗罗大陆3</a></li>
<li><a href="Untitled-1.html">武动乾坤</a></li>
<li><a href="pic.html">精美壁纸</a></li>
</ul> </td>
<td width="10"> </td>
</tr>
<tr>
<td height="464"> </td>
<td valign="top" bgcolor="#FFFFFF"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="93%" align="center" valign="middle"><iframe src="slide.html" width="580" height="300" frameborder="0" scrolling="no" > </iframe>
<div align="center"></div></td>
<td width="7%"><h3 align="left" style="color:#333333;"> </h3>
</td>
</tr>
<tr>
<td colspan="2"><table class="show" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="5" bgcolor="#2F4459"><h3>壁纸预览</h3></td>
</tr>
<tr>
<td><img src="images/bz1.jpg" width="190" height="150" /></td>
<td><img src="images/bz2.jpg" width="190" height="150" /></td>
<td><img src="images/bz3.jpg" width="190" height="150" /></td>
<td><img src="images/bz4.jpg" width="190" height="150" /></td>
<td><img src="images/bz5.jpg" width="190" height="150" /></td>
</tr>
</table>
<p> </p>
</td>
</tr>
</table></td>
<td> </td>
</tr>
</table>
<table width="1000" height="40" border="0" align="center" cellpadding="0" cellspacing="0" id="footer">
<!--DWLayoutTable-->
<tr>
<td width="1000" height="60" valign="top"><p>
版权所有:增城电大</p>
<p>作者:陈文祺 学号:1544101451743</p></td>
</tr>
</table>
</div>
</body>
</html>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/38440.html