HTML5期末大作业:动漫网站设计——千与千寻(10页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 计算机毕设网页设计源码
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
文章目录
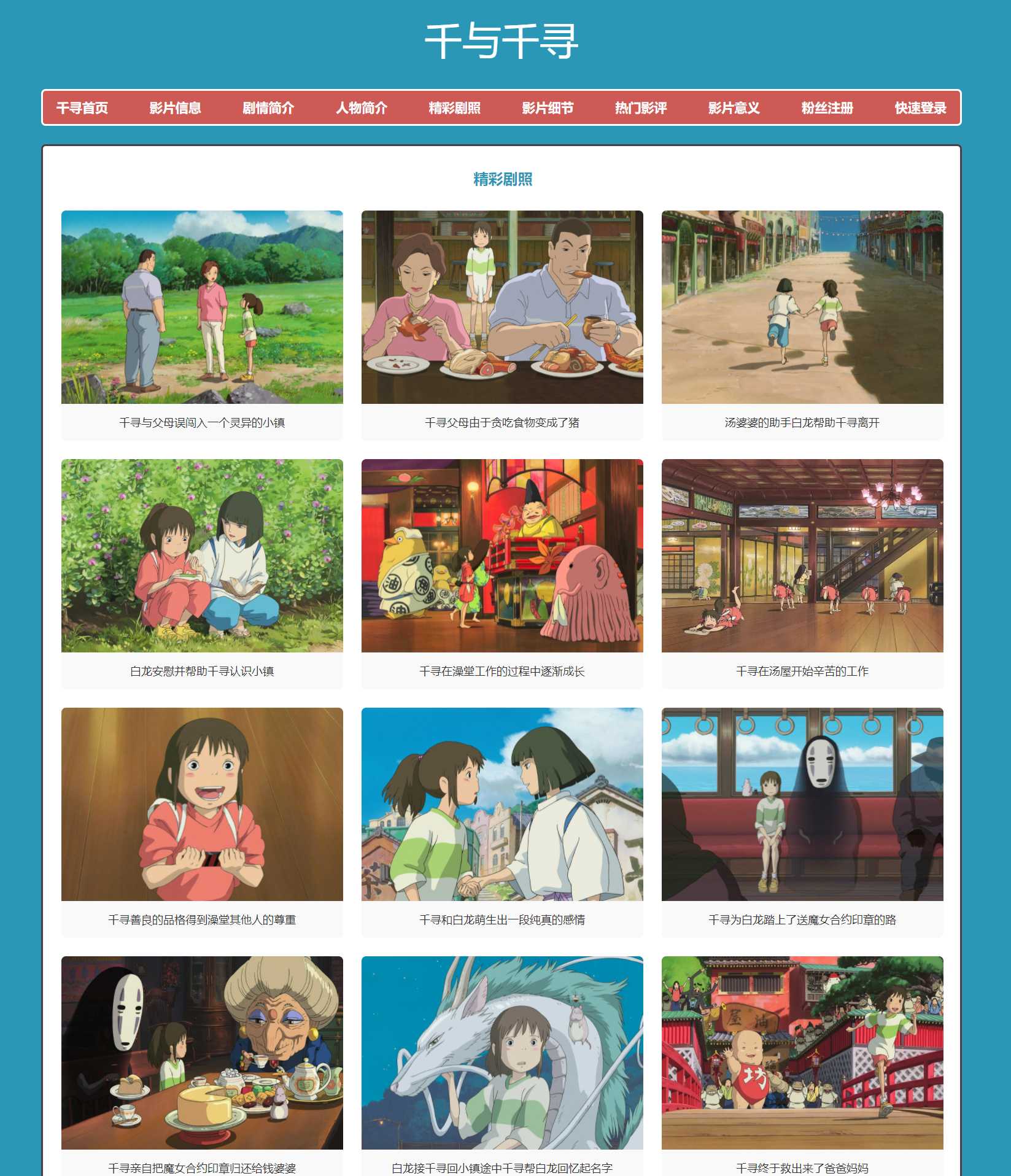
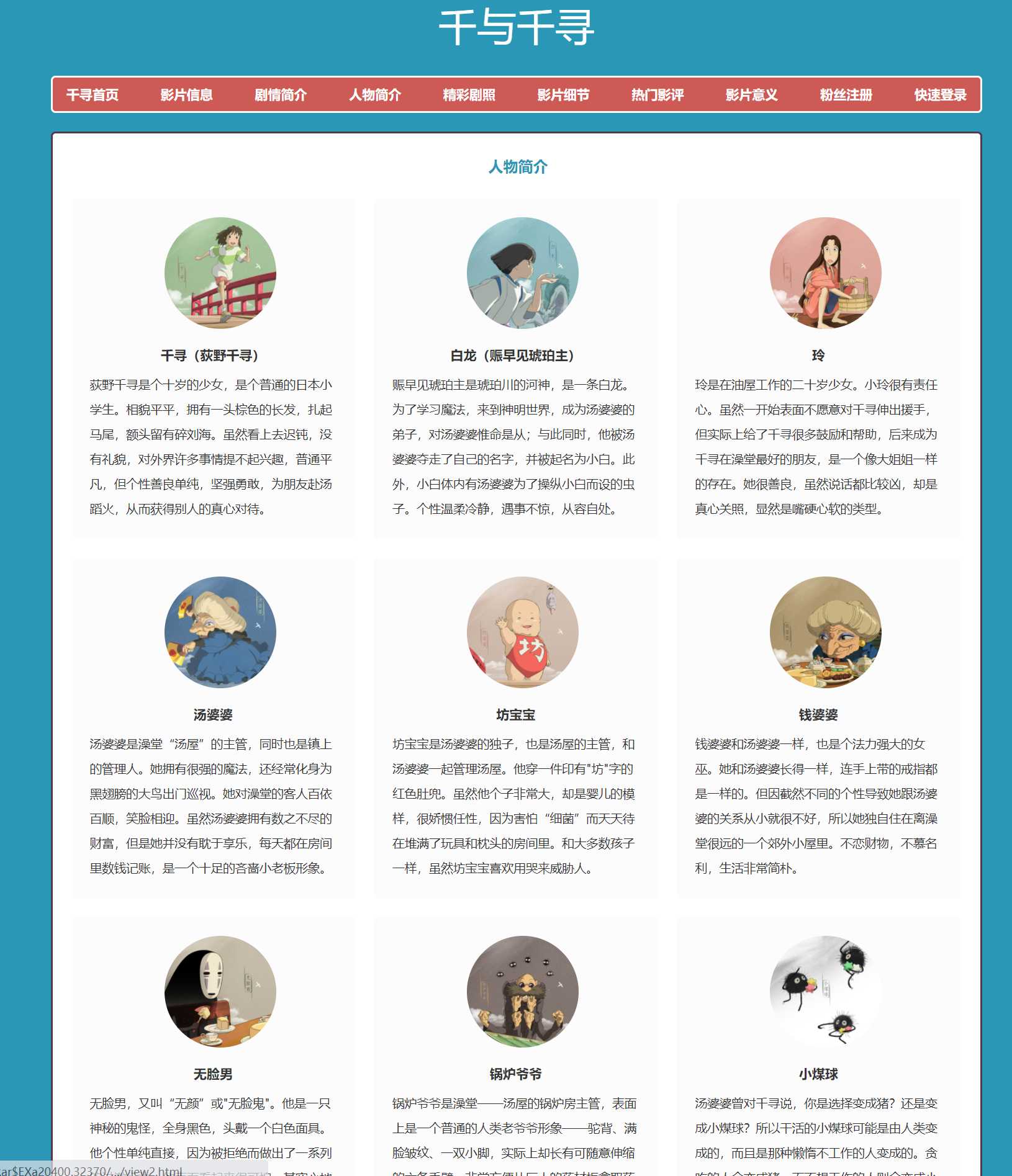
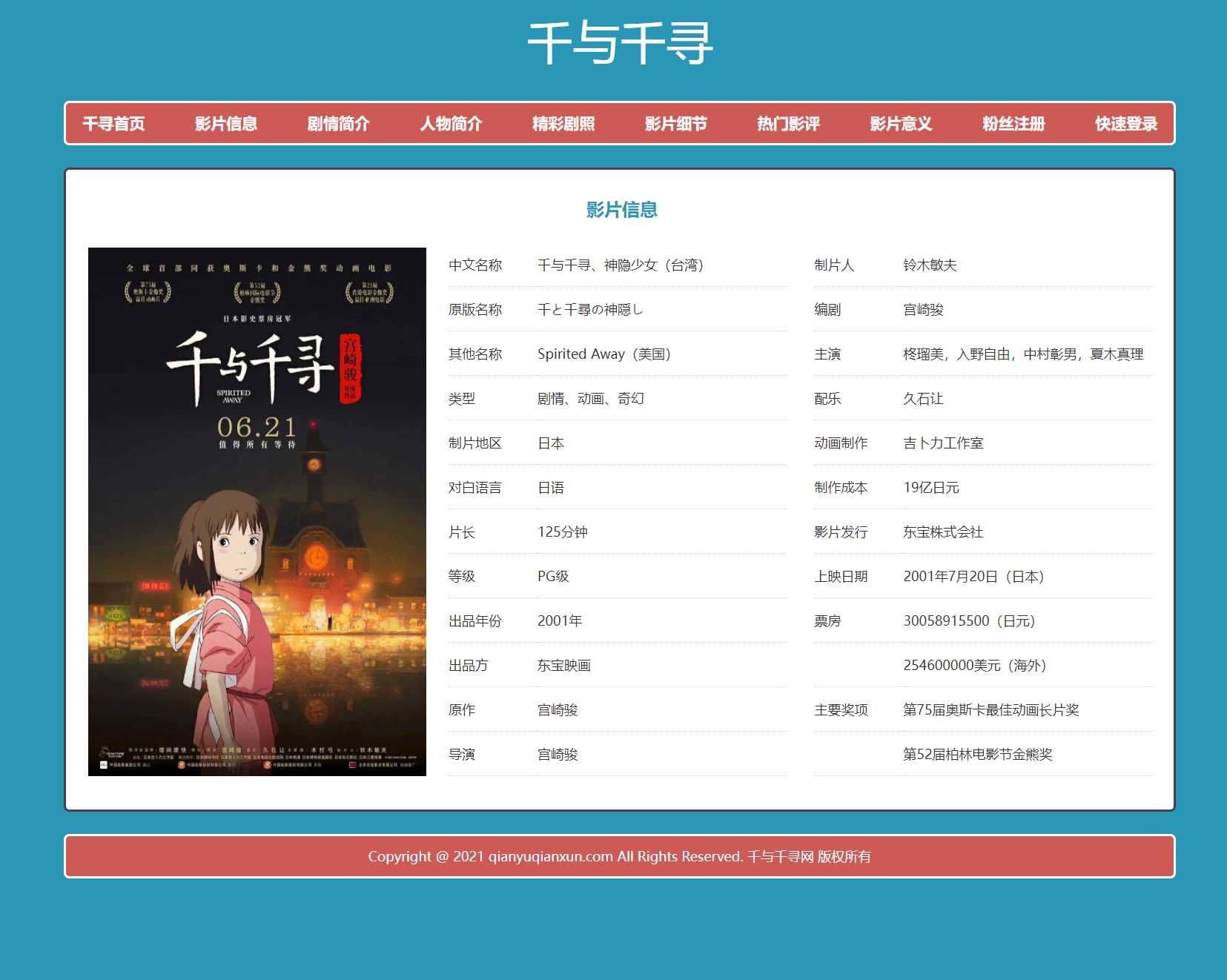
一、作品展示
二、文件目录
三、代码实现
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>千与千寻网</title>
<link rel="stylesheet" type="text/css" href="css/common.css"/>
<script type="text/javascript" src="js/verify.js"></script>
</head>
<body>
<div class="container">
<div class="header">
<a href="index.html">千与千寻</a>
</div>
<div class="nav">
<a href="index.html">千寻首页</a>
<a href="view1.html">影片信息</a>
<a href="view2.html">剧情简介</a>
<a href="view3.html">人物简介</a>
<a href="view4.html">精彩剧照</a>
<a href="view5.html">影片细节</a>
<a href="view6.html">热门影评</a>
<a href="view7.html">影片意义</a>
<a href="register.html">粉丝注册</a>
<a href="login.html">快速登录</a>
</div>
<div class="wrapper">
<div class="into">
<form>
<p>
<span>用户昵称:</span>
<input type="text" id="name" onkeyup="checkName();"/>
<b id="name_info"></b>
</p>
<p>
<span>登录密码:</span>
<input type="text" id="word" onkeyup="checkWord();"/>
<b id="word_info"></b>
</p>
<p>
<span></span>
<input type="button" class="submit" id="submit" value="登录"/>
</p>
</form>
</div>
</div>
<div class="footer">
Copyright @ 2021 qianyuqianxun.com All Rights Reserved. 千与千寻网 版权所有
</div>
</div>
</body>
</html>
四、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
五、更多源码
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/38787.html