1.该滚动条插件的作用
在前端网页开发的过程中,有时需要对div加滚动条,并且需要一定的样式,如果采用CSS的方法兼容性总是出各种问题,比如在firefox浏览器上就很难做到完美兼容,当然firefox目前的使用率不是很高,大概不足10%。
而采用插件的方法,比如jQuery custom content scroller滚动条插件,好处就是兼容性良好,并且有很多样式、主题可以选择,但对于加载的速度可能有一定的影响。
2.如何使用?
2.1 引用jQuery类库极其相关的插件js和css库
<link href="jquery.mCustomScrollbar.css" rel="stylesheet" type="text/css">
<script src="jquery/1.9.1/jquery.min.js"></script>
<script src="jquery.mCustomScrollbar.concat.min.js"></script>
2.2 给元素追加自定义滚动条方法:
通过javascript初始化
//初始化
<script> (function($){
$(window).load(function(){
$(".content").mCustomScrollbar(); }); })(jQuery); </script>
或通过HTML初始化
添加类mCustomScrollbar添加具有默认选项的自定义滚动条的任何元素。可选地,通过HTML数据属性设置它的轴data-mcs-axis(如:“x”水平和”y”)及其主题data-mcs-theme。例如:
<div class="mCustomScrollbar" data-mcs-theme="dark">
<!-- your content -->
</div>
2.3 如果需要横向滑动你可以这么设置
$(".content").mCustomScrollbar({
horizontalScroll:true
});
更多配置参考备注中第一条的官网。
3.实例应用
3.1 代码:
<!DOCTYPE html>
<!--[if IE 8 ]><html lang="en" class="ie8"><![endif]-->
<!--[if IE 9 ]><html lang="en" class="ie9"><![endif]-->
<!--[if (gt IE 9)|!(IE)]><!-->
<html lang="en">
<!--<![endif]-->
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>jQuery custom scrollbar demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- stylesheet for demo and examples -->
<link rel="stylesheet" href="style.css">
<!-- custom scrollbar stylesheet -->
<link rel="stylesheet" href="jquery.mCustomScrollbar.css">
</head>
<body>
<div id="demo">
<section id="examples">
<!-- content -->
<div class="content mCustomScrollbar">
<h2>Default scrollbar</h2>
<hr/>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<p>测试111111</p>
<hr/>
<p>End of content.</p>
</div>
<hr/>
</section>
</div>
<script src="jquery-1.10.2.js"></script>
<!-- custom scrollbar plugin -->
<script src="jquery.mCustomScrollbar.concat.min.js"></script>
<script> (function($){
$(window).on("load",function(){
$("#content-1").mCustomScrollbar({
theme:"minimal" }); }); })(jQuery); </script>
</body>
</html>
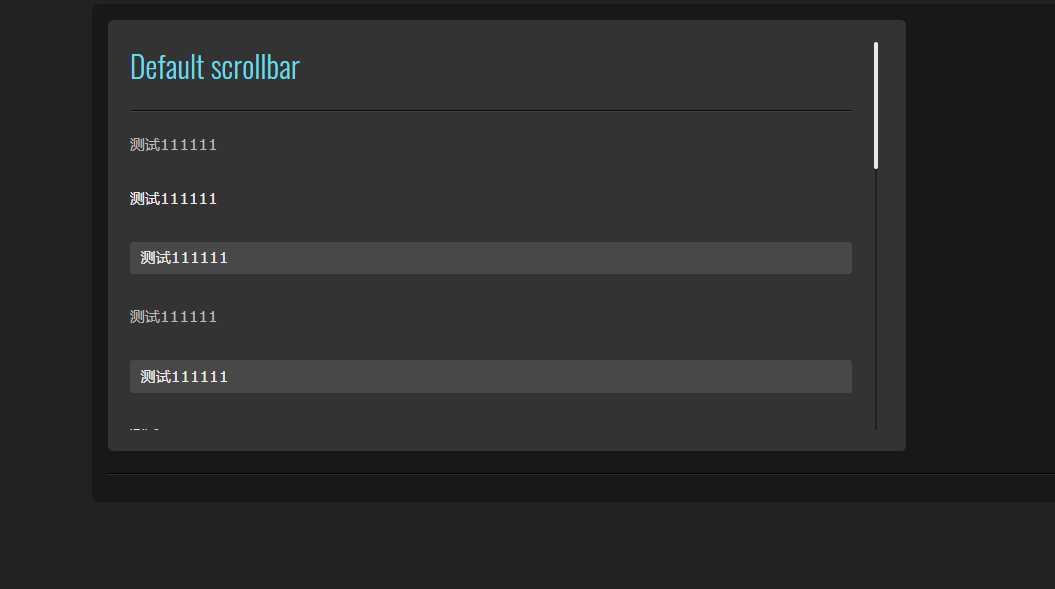
3.2 运行结果:
3.3 更多实例可参考备注中的3或4中源码(源码中有example)
4.备注
4.1 本文参考官网:http://manos.malihu.gr/jquery-custom-content-scroller/
4.2 本文参考jquery插件库:https://www.jq22.com/jquery-info124
4.3 Github关于插件的全部资源包https://github.com/malihu/malihu-custom-scrollbar-plugin
4.4 更快捷获取源码方法:网盘链接: https://pan.baidu.com/s/1s1iPnYjEcH2HB8fYqCHIyg?pwd=rt43 提取码: rt43 复制这段内容后打开百度网盘手机App,操作更方便哦
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/39131.html