HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。
精彩专栏推荐👇🏻👇🏻👇🏻👇🏻
❤ 【作者主页——获取更多优质源码】
❤ 【web前端期末大作业——毕设项目精品实战案例(1000套)】
一、网页介绍
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果
二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link type="text/css" rel="stylesheet" href="css/style.css" />
<script type="text/javascript" src="js/js.js"></script>
<title>电影电视剧</title>
</head>
<body>
<div class="wrapin">
<header class="clearfix"> <a href="#" class="logo"><img src="images/logo.png"/></a>
<ul class="clearfix nav">
<li><a href="index.html">首页</a></li>
<li><a href="dianying.html">电影</a></li>
<li><a href="dianshiju.html">电视剧</a></li>
<li><a href="yingyuan.html">电影院</a></li>
</ul>
<div class="denglu"> <a href="login.html" class="dl">登录</a>丨 <a href="zhuce.html" class="zc">注册</a> </div>
</header>
</div>
<div class="wrapin">
<div class="banner_con clearfix">
<div class="banner_box ">
<div class="box-1">
<ul>
<li><a href="#"><img src="images/banner_01.jpg"></img></a> </li>
<li><a href="#"><img src="images/banner_02.jpg"></img></a> </li>
<li><a href="#"><img src="images/banner_03.jpg"></img></a> </li>
</ul>
</div>
<div class="box-2">
<ul>
</ul>
</div>
<div class="box-3"> <span class="prev"> < </span> <span class="next"> > </span> </div>
</div>
</div>
<div class="con">
<div class="title">
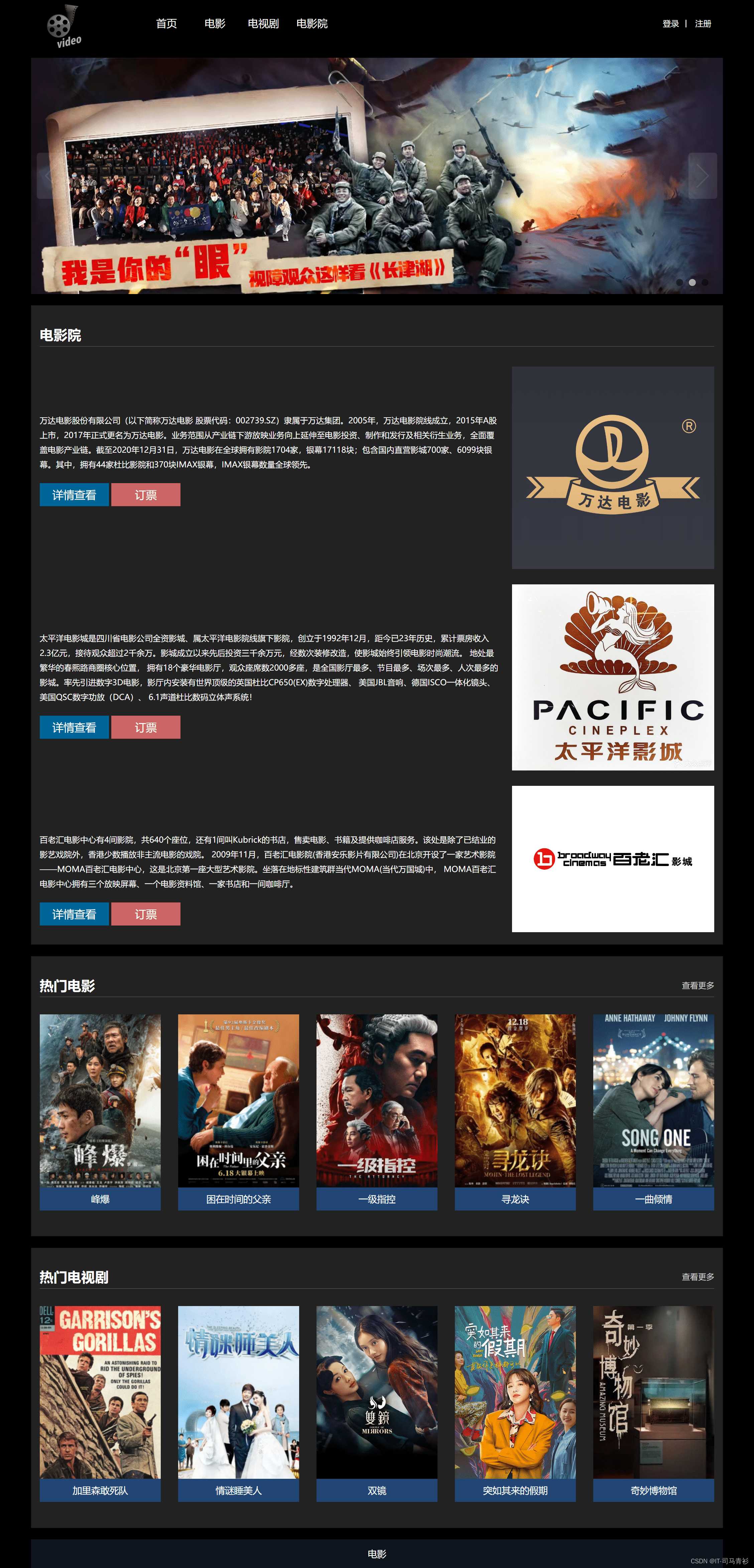
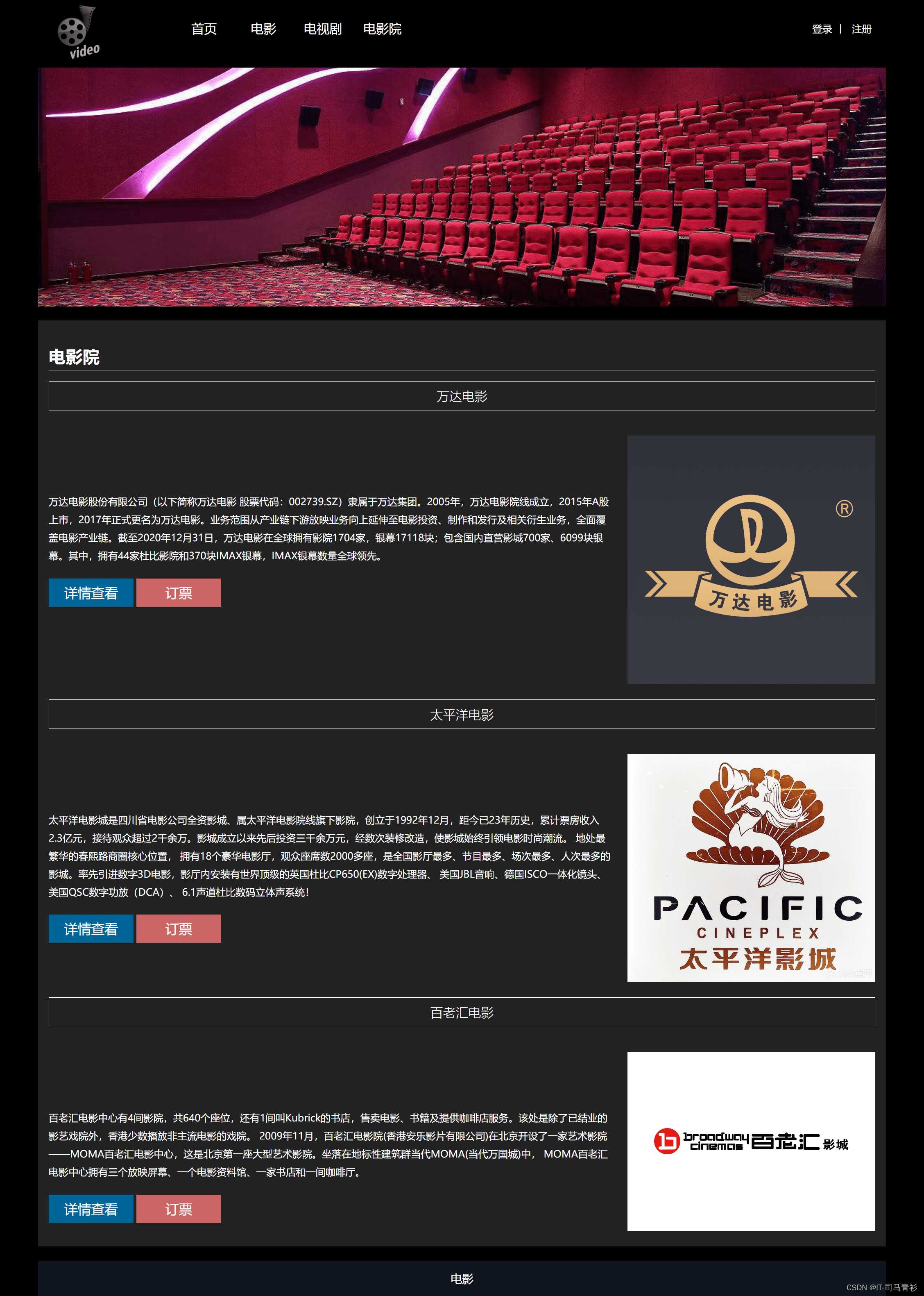
<h2>电影院</h2>
</div>
<div class="about clearfix">
<div class="text">
<p>万达电影股份有限公司(以下简称万达电影 股票代码:002739.SZ)隶属于万达集团。2005年,万达电影院线成立,2015年A股上市,2017年正式更名为万达电影。业务范围从产业链下游放映业务向上延伸至电影投资、制作和发行及相关衍生业务,全面覆盖电影产业链。截至2020年12月31日,万达电影在全球拥有影院1704家,银幕17118块;包含国内直营影城700家、6099块银幕。其中,拥有44家杜比影院和370块IMAX银幕,IMAX银幕数量全球领先。 </p>
<a href="dyy1.html" class="btn">详情查看</a> <a href="dingpiao.html" class="btn2">订票</a>
</div>
<div class="pic"><img src="images/c1.jpg"/></div>
</div>
<div class="about clearfix">
<div class="text">
<p>太平洋电影城是四川省电影公司全资影城、属太平洋电影院线旗下影院,创立于1992年12月,距今已23年历史,累计票房收入2.3亿元,接待观众超过2千余万。影城成立以来先后投资三千余万元,经数次装修改造,使影城始终引领电影时尚潮流。 地处最繁华的春熙路商圈核心位置, 拥有18个豪华电影厅,观众座席数2000多座,是全国影厅最多、节目最多、场次最多、人次最多的影城。率先引进数字3D电影,影厅内安装有世界顶级的英国杜比CP650(EX)数字处理器、 美国JBL音响、德国ISCO一体化镜头、美国QSC数字功放(DCA)、 6.1声道杜比数码立体声系统!</p><a href="dyy2.html" class="btn">详情查看</a> <a href="dingpiao.html" class="btn2">订票</a>
</div>
<div class="pic"><img src="images/c2.jpg"/></div>
</div>
<div class="about clearfix">
<div class="text">
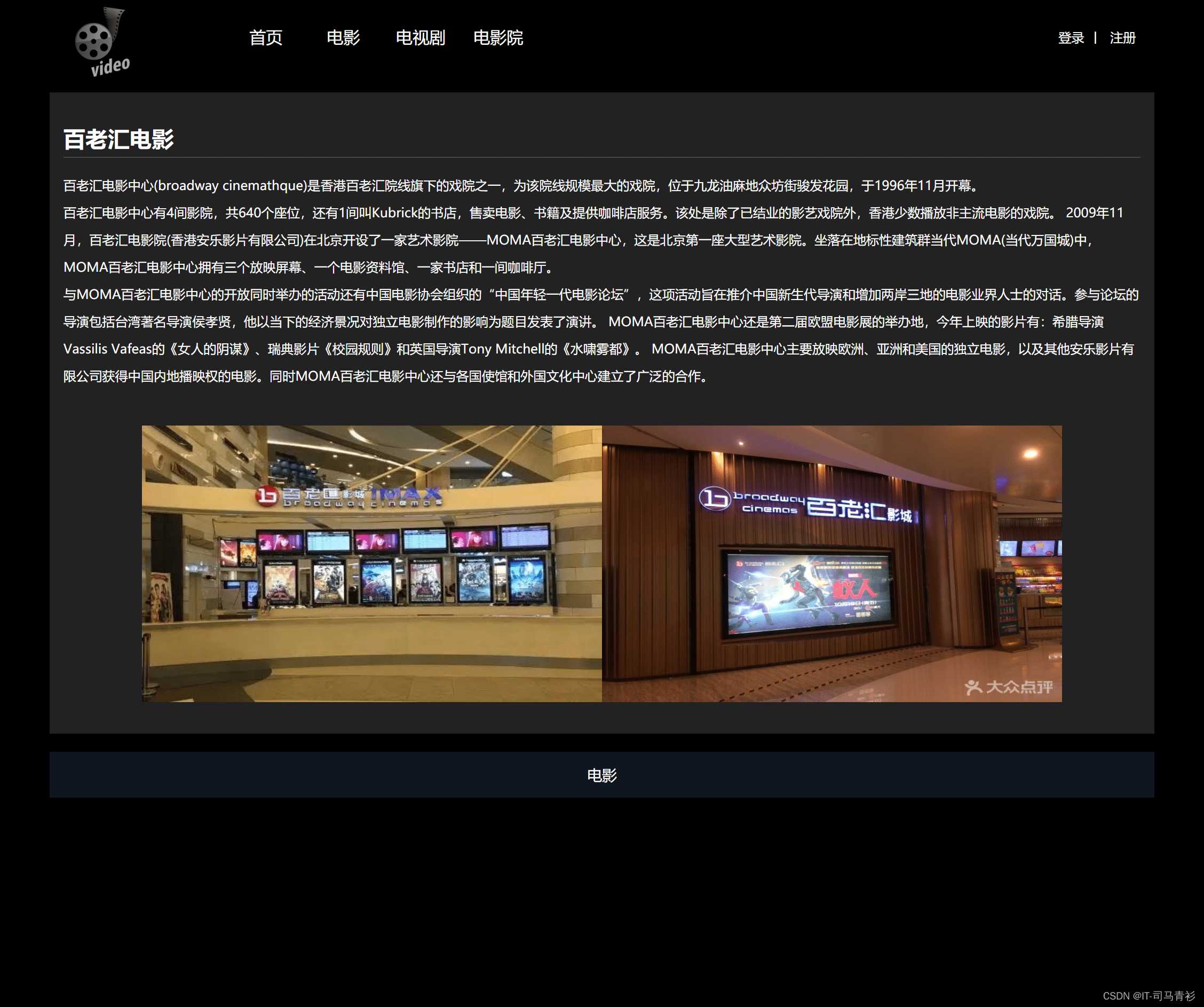
<p>百老汇电影中心有4间影院,共640个座位,还有1间叫Kubrick的书店,售卖电影、书籍及提供咖啡店服务。该处是除了已结业的影艺戏院外,香港少数播放非主流电影的戏院。
2009年11月,百老汇电影院(香港安乐影片有限公司)在北京开设了一家艺术影院——MOMA百老汇电影中心,这是北京第一座大型艺术影院。坐落在地标性建筑群当代MOMA(当代万国城)中, MOMA百老汇电影中心拥有三个放映屏幕、一个电影资料馆、一家书店和一间咖啡厅。</p>
<a href="dyy3.html" class="btn">详情查看</a> <a href="dingpiao.html" class="btn2">订票</a> </div>
<div class="pic"><img src="images/c3.jpg"/></div>
</div>
</div>
<div class="con">
<div class="title">
<h2>热门电影</h2>
<a href="dianying.html">查看更多</a> </div>
<ul class="game_list clearfix">
<li> <a href="dianying1.html" class="box">
<div class="pic"><img src="images/1.jpg"/></div>
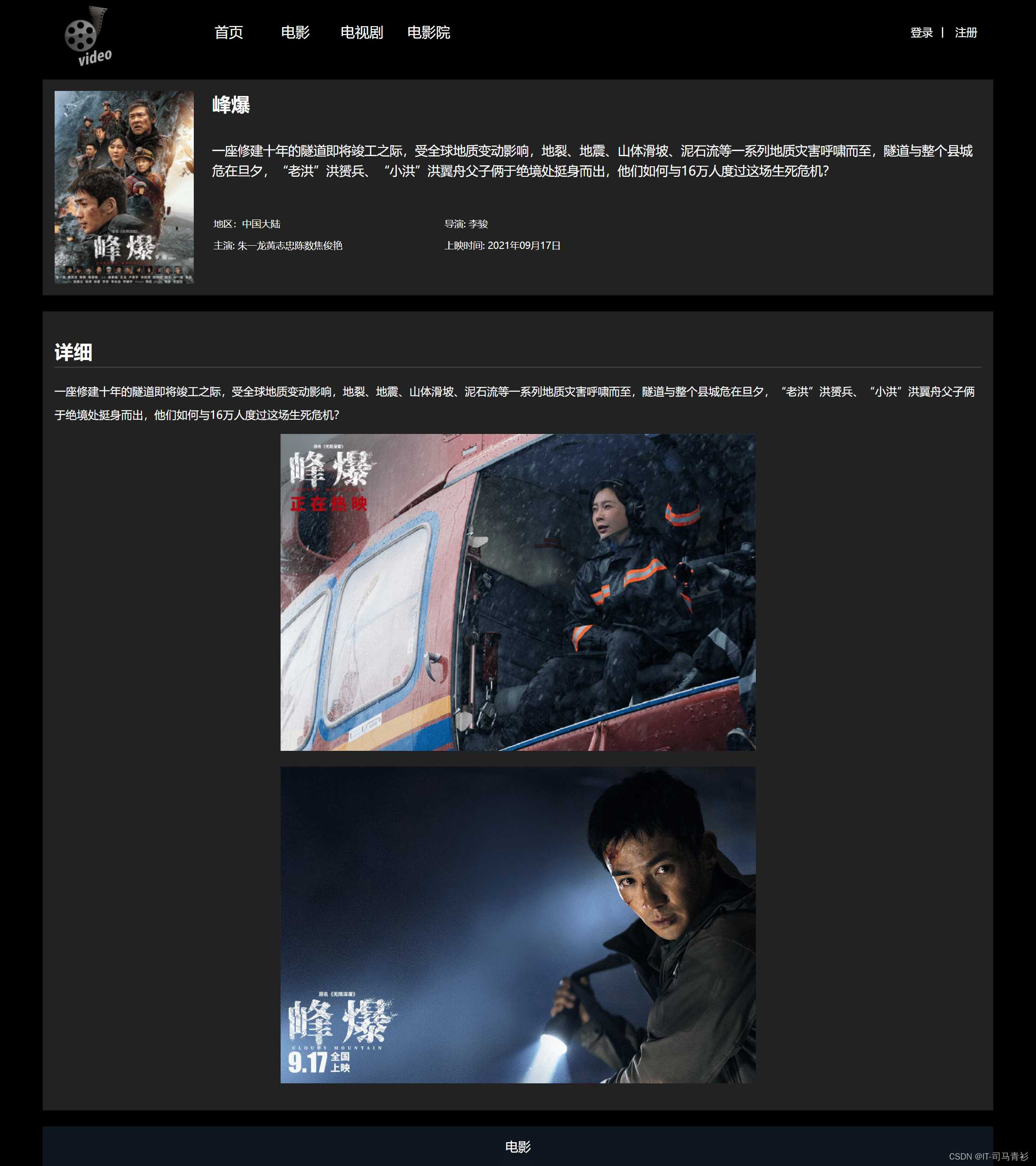
<p>峰爆</p>
</a> </li>
<li> <a href="dianying2.html" class="box">
<div class="pic"><img src="images/2.jpg"/></div>
<p>困在时间的父亲</p>
</a> </li>
<li> <a href="dianying3.html" class="box">
<div class="pic"><img src="images/3.jpg"/></div>
<p>一级指控</p>
</a> </li>
<li> <a href="dianying4.html" class="box">
<div class="pic"><img src="images/4.jpg"/></div>
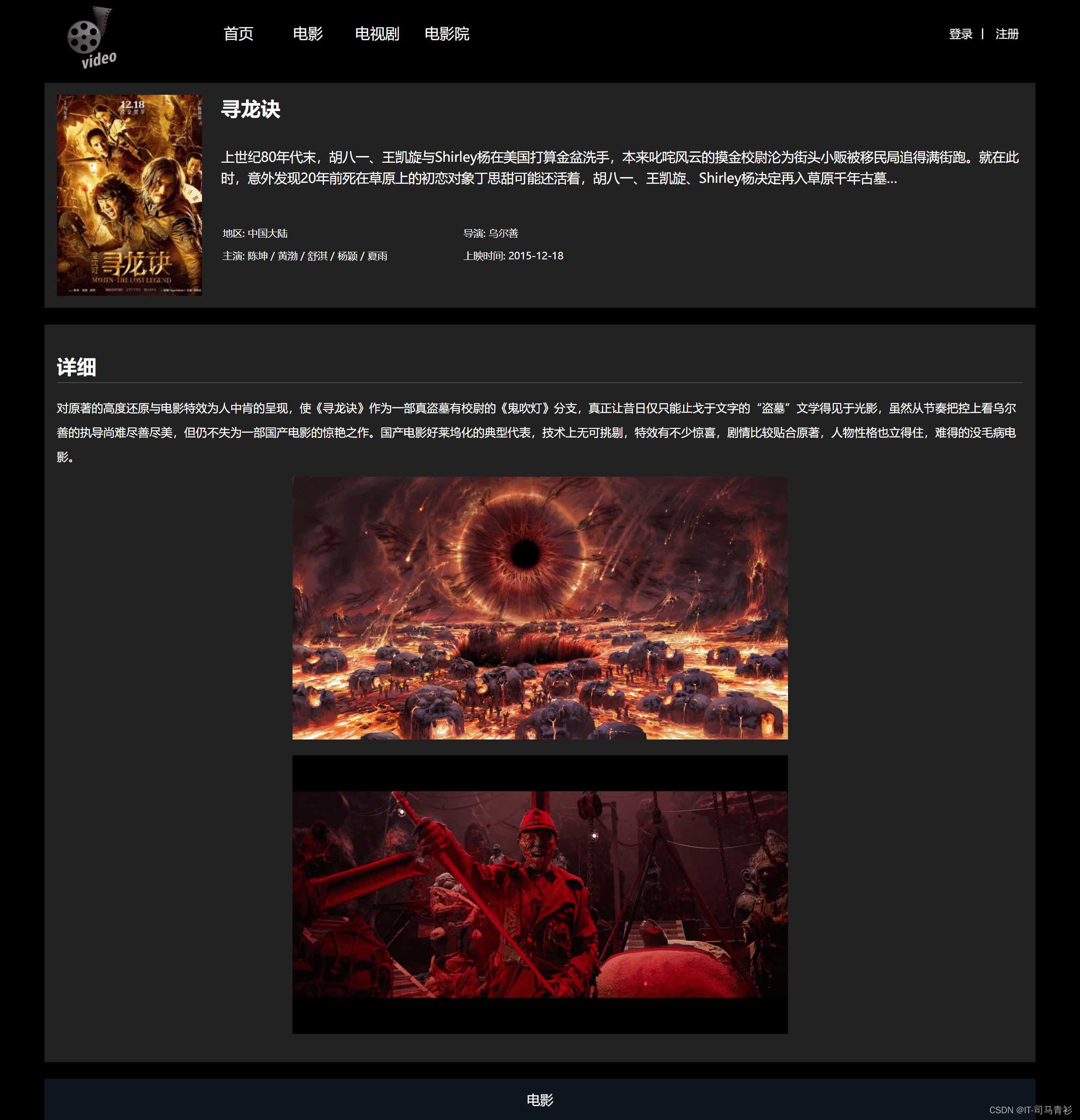
<p>寻龙诀</p>
</a> </li>
<li> <a href="dianying6.html" class="box">
<div class="pic"><img src="images/5.jpg"/></div>
<p>一曲倾情</p>
</a> </li>
</ul>
</div>
<div class="con">
<div class="title">
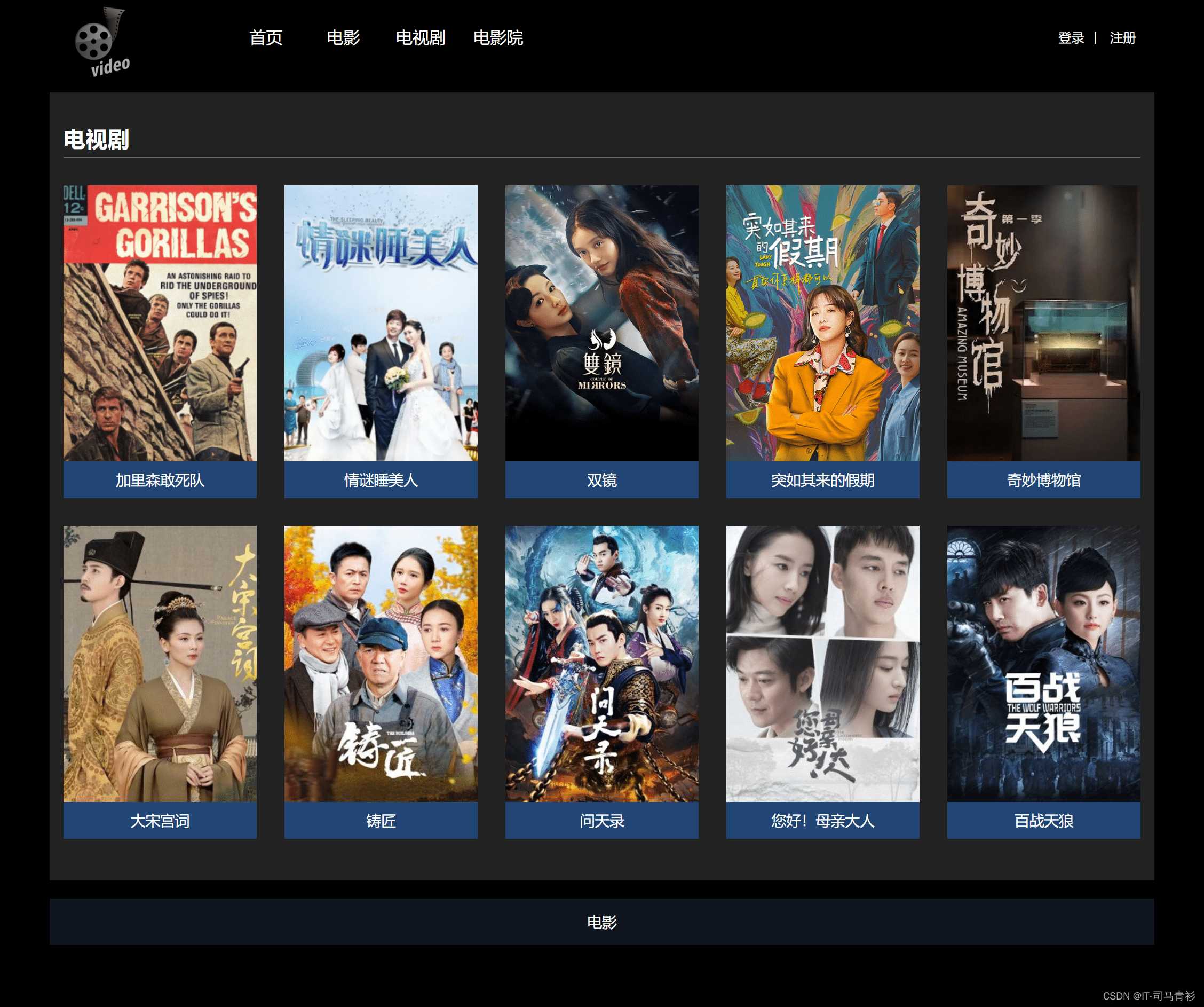
<h2>热门电视剧</h2>
<a href="dianshiju.html">查看更多</a> </div>
<ul class="game_list clearfix">
<li> <a href="dianshiju1.html" class="box">
<div class="pic"><img src="images/11.jpg"/></div>
<p> 加里森敢死队</p>
</a> </li>
<li> <a href="dianshiju2.html" class="box">
<div class="pic"><img src="images/22.jpg"/></div>
<p>情谜睡美人</p>
</a> </li>
<li> <a href="dianshiju3.html" class="box">
<div class="pic"><img src="images/33.jpg"/></div>
<p>双镜</p>
</a> </li>
<li> <a href="dianshiju4.html" class="box">
<div class="pic"><img src="images/44.jpg"/></div>
<p>突如其来的假期</p>
</a> </li>
<li> <a href="dianshiju5.html" class="box">
<div class="pic"><img src="images/55.png"/></div>
<p>奇妙博物馆</p>
</a> </li>
</ul>
</div>
<footer> 电影</footer>
</div>
</body>
</html>
2.CSS代码
* {
margin: 0;
padding: 0;
}
body {
margin: 0 auto;
font-size: 14px;
background: #000;
background-size: auto;
color: #333;
position: relative;
}
img {
border: none;
}
a {
cursor: pointer;
color: #333;
text-decoration: none;
outline: none;
}
ul {
list-style-type: none;
}
em {
font-style: normal;
}
.lt {
float: left;
}
.rt {
float: right;
}
div.clear {
font: 0px Arial;
line-height: 0;
height: 0;
overflow: hidden;
clear: both;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
.wrapin {
width: 1200px;
margin-left: auto;
margin-right: auto;
}
.logo {
display: block;
width:80px;
margin: 5px 0;
float: left;
padding-right:100px;
}
.logo img {
width: 100%;
}
header {
height: 80px;
padding: 0 15px
}
.nav {
float: left;
line-height: 80px;
}
.nav li {
display: inline-block;
width: 80px;
font-size: 18px;
text-align: center;
}
.nav li a {
color: #fff;
}
.denglu {
float: right;
color: #fff;
line-height: 80px;
}
.denglu a {
color: #fff;
font-size: 14px;
margin: 0 5px;
display: inline-block;
}
.banner {
width: 100%;
}
.banner img {
display: block;
width: 100%;
}
.banner_con {
margin: 20px 0; position:relative
}
.banner_box {
float: left;
width: 1200px;
height: 410px;
overflow: hidden;
position: relative;
}
.box-1 ul {
}
.box-1 ul li {
width: 100%;
height: 410px;
position: relative;
overflow: hidden;
}
.box-1 ul li img {
display: block;
width: 100%;
object-fit: cover;
height: 100%;
}
.box-1 ul li h2 {
position: absolute;
left: 0;
bottom: 0;
height: 40px;
width: 100%;
background: rgba(125,125,120,.4);
text-indent: 2em;
padding-right: 500px;
font-size: 15px;
line-height: 40px;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
font-weight: normal;
color: ghostwhite
}
.box-2 {
position: absolute;
right: 20px;
bottom: 14px;
}
.box-2 ul li {
float: left;
width: 12px;
height: 12px;
overflow: hidden;
margin: 0 5px;
border-radius: 50%;
background: rgba(0,0,0,0.5);
text-indent: 100px;
cursor: pointer;
}
.box-2 ul .on {
background: rgba(255,255,255,0.6);
}
.box-3 span {
position: absolute;
color: rgba(255,255,255,0.1);
background: rgba(255,255,255,0.1);
width: 50px;
height: 80px;
top: 50%;
font-family: "宋体";
line-height: 80px;
font-size: 60px;
margin-top: -40px;
border-radius: 5px;
text-align: center;
cursor: pointer;
}
.box-3 .prev {
left: 10px;
}
.box-3 .next {
right: 10px;
}
.box-3 span::selection {
background: transparent;
}
.box-3 span:hover {
background: rgba(255,255,255,.5);
color: rgba(255,255,255,1)
}
.banner_rt {
float: left;
width: 220px;
position:absolute;
top:0;
right:0;
height: 410px;
background: #0F161F;
padding: 10px;
box-sizing: border-box;
}
.banner_rt h2 {
padding-bottom: 5px;
color: #fff;
font-size: 18px;
}
.banner_rt li {
margin: 8px 0;
height: 110px;
border: 1px solid #ccc;
overflow: hidden;
}
.banner_rt img {
width: 100%;
height: 100%;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.banner_rt img:hover {
transform: scale(1.1);
-webkit-transform: scale(1.1); /*兼容-webkit-引擎浏览器*/
-moz-transform: scale(1.1);
}
.con {
margin-top: 20px;
background: #222;
padding: 15px;
}
.title {
color: #fff;
border-bottom: 1px solid #666;
margin: 15px 0;
position: relative;
}
.title h2 {
width: 180px;
font-weight: 600;
line-height: 40px;
font-size:24px;
border-bottom: none;
}
.title2 {
color: #fff;
margin: 15px 0;
}
.title2 h2 {
display: block;
padding: 0 15px;
text-align: center;
font-weight: 100;
line-height: 40px;
font-size: 18px;
border: 1px solid #fff;
}
.title a {
display: block;
font-size: 14px;
color: #ccc;
line-height: 40px;
position: absolute;
right: 0;
top: 0;
}
.game_list {
margin: 15px -15px;
}
.game_list li {
float: left;
width: 20%;
padding: 15px;
box-sizing: border-box;
}
.game_list li .box {
display: block;
background: #214575;
}
.game_list li .pic {
width: 100%;
height: 300px;
overflow: hidden;
}
.game_list li .pic img {
width: 100%;
height: 100%;
object-fit: cover;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;
}
.game_list li .pic img:hover {
transform: scale(1.1);
-webkit-transform: scale(1.1); /*兼容-webkit-引擎浏览器*/
-moz-transform: scale(1.1);
}
.game_list li p {
line-height: 40px;
text-align: center;
color: #fff;
font-size: 16px;
}
footer {
background: #0F161F;
text-align: center;
line-height: 50px;
font-size: 16px;
color: #fff;
margin-top: 20px;
}
.about {
line-height: 26px;
color: #fff;
font-size: 14px;
}
.about .text {
float: left;
width: 68%;
padding-top:100px;
}
.btn{
background:#006699; display:inline-block; font-size:19px; width:120px; line-height:40px; color:#fff; text-align:center; margin-top:20px}
.btn2{
background:#CC6666; display:inline-block; font-size:19px; width:120px; line-height:40px; color:#fff; text-align:center; margin-top:20px}
.about .pic {
float: right;
width: 30%;
margin-top: 20px;
}
.about .pic img {
width: 100%;
}
.hm_vdo {
width: 800px;
margin: 30px auto;
display: block;
}
form {
color: #fff;
width: 400px;
display: block;
margin: 20px auto;
}
form h2 {
text-align: center;
font-size: 20px;
margin: 30px 0;
}
form .in {
display: block;
margin: 10px 0;
}
form .in p {
font-size: 16px;
margin-bottom: 10px;
}
form .in .phone {
width: 100%;
padding: 0 15px;
border: none;
box-sizing: border-box;
height: 40px;
border-radius: 5px;
background: #fff;
}
form .but {
width: 100%;
height: 40px;
color: #fff;
border: none;
border-radius: 5px;
background: #06c3ff;
margin: 20px 0;
}
form a {
display: block;
color: #eee;
font-size: 14px;
}
.details .pic {
float: left;
width: 15%;
height: 243px;
}
.details .pic img {
width: 100%;
height: 100%;
}
.details .text {
float: right;
width: 83%;
height: 243px;
color: #fff;
}
.details .text h2 {
font-size: 24px;
margin-bottom:30px;
}
.details .text p {
font-size: 16px;
line-height: 26px;
}
.txt{
color:#fff; line-height:30px;}
.txt p{
margin:10px 0}
.table_a {
font-size: 12px;
margin: 10px 0;
margin-top:40px;
}
.table_a td {
line-height: 26px;
}
.leix h4 {
font-size: 14px;
color: #fff;
font-weight: 100;
margin-bottom: 10px;
}
.leix a {
padding: 3px 8px;
margin-bottom: 5px;
margin-right: 5px;
background: #0e1e34;
color: #67c1f5;
display: inline-block;
}
3.js代码
// JavaScript Document
window.onload = function(){
function $(param){
if(arguments[1] == true){
return document.querySelectorAll(param);
}else{
return document.querySelector(param);
}
}
var $box = $(".box");
var $box1 = $(".box-1 ul li",true);
var $box2 = $(".box-2 ul");
var $box3 = $(".box-3");
var $length = $box1.length;
var str = "";
for(var i =0;i<$length;i++){
if(i==0){
str +="<li class='on'>"+(i+1)+"</li>";
}else{
str += "<li>"+(i+1)+"</li>";
}
}
$box2.innerHTML = str;
var current = 0;
var timer;
timer = setInterval(go,4000);
function go(){
for(var j =0;j<$length;j++){
$box1[j].style.display = "none";
$box2.children[j].className = "";
}
if($length == current){
current = 0;
}
$box1[current].style.display = "block";
$box2.children[current].className = "on";
current++;
}
for(var k=0;k<$length;k++){
$box1[k].onmouseover = function(){
clearInterval(timer);
}
$box1[k].onmouseout = function(){
timer = setInterval(go,4000);
}
}
for(var p=0;p<$box3.children.length;p++){
$box3.children[p].onmouseover = function(){
clearInterval(timer);
};
$box3.children[p].onmouseout = function(){
timer = setInterval(go,4000);
}
}
for(var u =0;u<$length;u++){
$box2.children[u].index = u;
$box2.children[u].onmouseover = function(){
clearInterval(timer);
for(var j=0;j<$length;j++){
$box1[j].style.display = "none";
$box2.children[j].className = "";
}
this.className = "on";
$box1[this.index].style.display = "block";
current = this.index +1;
}
$box2.children[u].onmouseout = function(){
timer = setInterval(go,2000);
}
}
$box3.children[0].onclick = function(){
back();
}
$box3.children[1].onclick = function(){
go();
}
function back(){
for(var j =0;j<$length;j++){
$box1[j].style.display = "none";
$box2.children[j].className = "";
}
if(current == 0){
current = $length;
}
$box1[current-1].style.display = "block";
$box2.children[current-1].className = "on";
current--;
}
}
三、个人总结
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货
1.看到这里了就 【点赞收藏博文】 三连支持下吧,你的支持是我创作的动力, 【观注作者 |获取更多源码| 优质文章】 。
2.关注我带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题可以相互学习交流
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/39188.html