wap2app连接手机调试方法
前言:最近公司有个需求 在用react写好wap端后 需要打包成app 于是就选择看wap2app
一、先用手机开启网络共享 将电脑和手机连接在同一网段
若有wifi 且电脑手机都可以联网
直接饿昂手机和电脑脸上同一个wifi就好
若没有wifi 但是电脑有无线网卡
可以通过电脑发射wifi信号 给手机连上 具体发射方法:可以下载一个猎豹wifi之类的东西 让电脑发射WiFi给手机
若电脑没有无线网卡的
需要用手机开网给电脑
在手机上
1.打开热点
2.设置(本人荣耀honor9x)
设置=》移动网络=》个人热点=》更多共享设置=》通过usb共享网络
在电脑上
1.桌面弹出是都接受网络 选择接受 以接受手机的网络
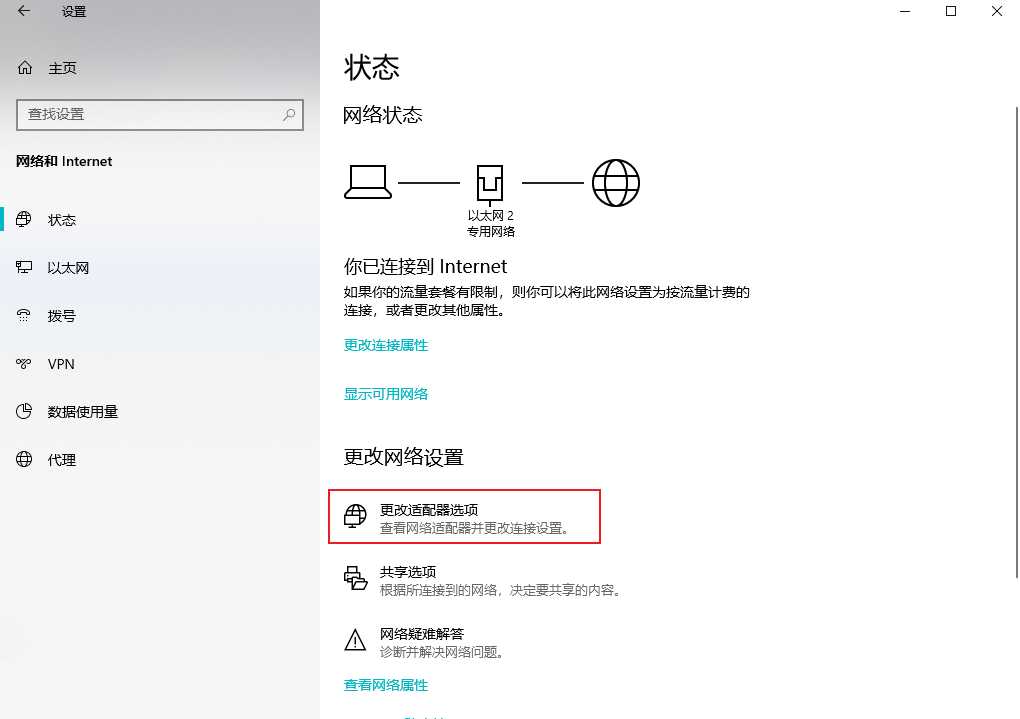
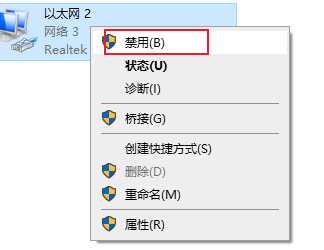
2.更改网络适配器 关闭电脑之前选择的那个网络适配器 启用刚刚手机的网络的适配器
!!!注意 当不需要调试代码 也就是工作结束了 拔掉手机之后 记得把原来的网络的适配器开启回去 不然电脑就没网了
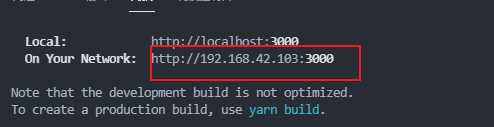
二、在vscode运行代码至浏览器 获得wap站首站地址 http://xxx.xxx.xxx.xxx
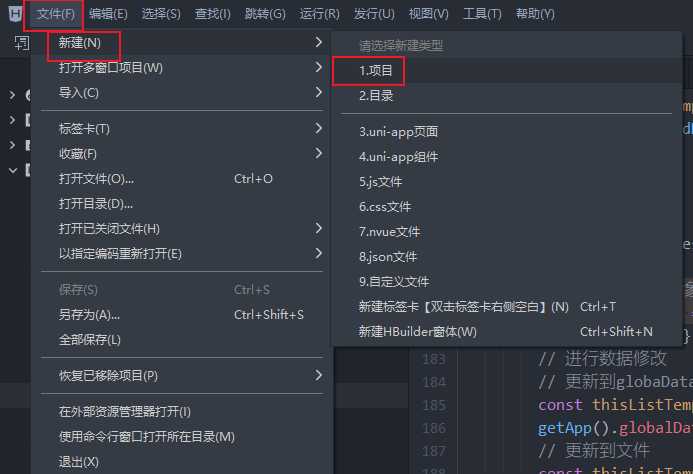
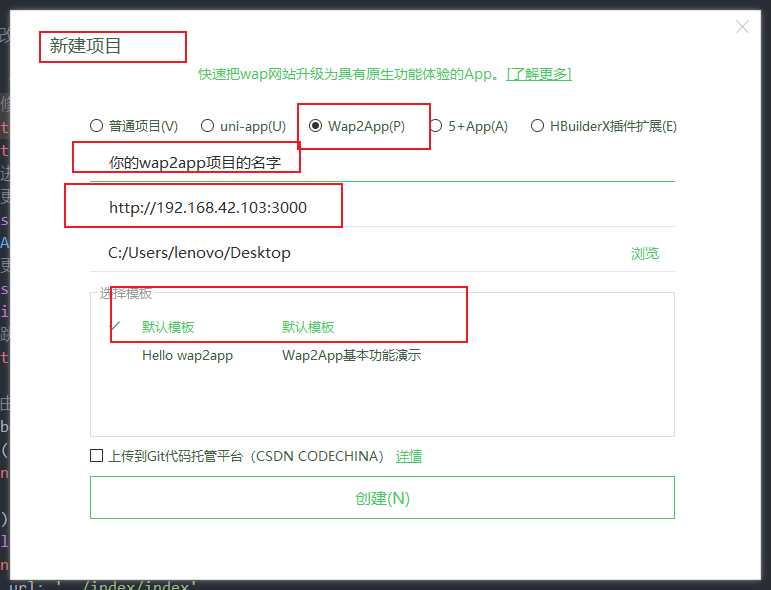
三、在Hbuilder中新建wap2app项目 填入wap站首站地址
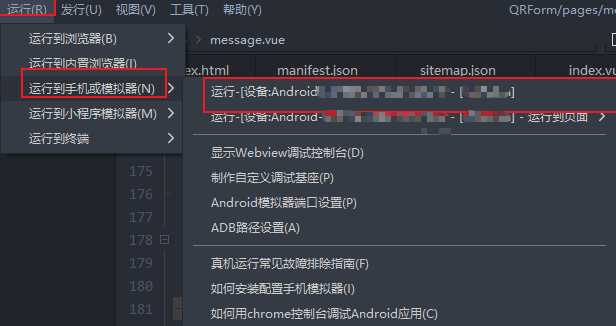
四、在手机打开调试功能的情况下 在Hbuilder运行wap2app项目到手机
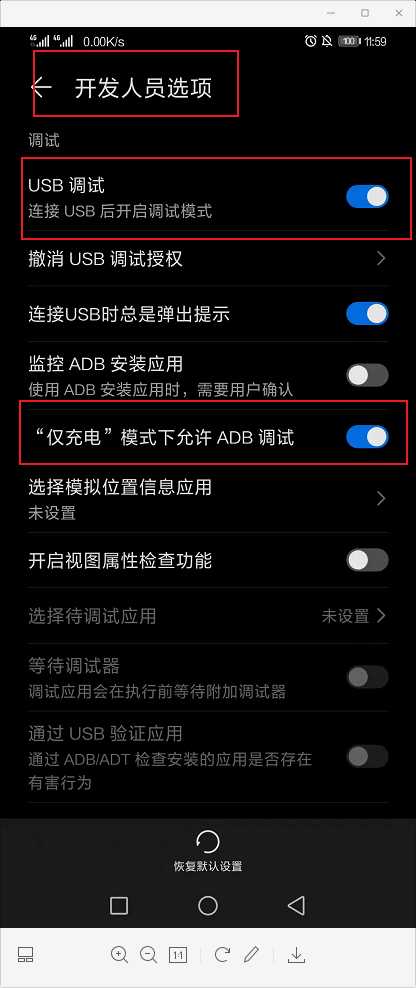
手机
手机需要进入开发者模式 打开usb调试 才能进行与电脑连接调试
hbuilder
五、完成!
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/39653.html