富文本编辑器
很多项目中都需要用到富文本编辑器,目前也有很多种类的富文本编辑器。我就查了一下资料,了解了一些目前常用的富文本编辑器
wangEditor
官网:http://www.wangeditor.com/index.html
文档:https://www.kancloud.cn/wangfupeng/wangeditor3/332599
源码:https://github.com/wangeditor-team/wangEditor
一款轻量级的web富文本编辑器。国产,基于javascript和css开发的web富文本编辑器,开源免费,上传图片可以控制尺寸。重点在于它轻量,如果需要的功能不是很复杂,用它还是不错的。
优势:轻量简介,最重要的是开源且中文文档齐全。
缺点:更新不及时,没有强大的开发团队支撑。
百度UEditor
https://github.com/fex-team/ueditor
优势:插件多,基本满足各种需求,由百度web前端研发部开发。
缺点:插件提交较大,网页加载速度相对就慢了些。使用复杂,属于前后端不分离插件,在使用时需要配置后端的一些东西。
bootstrap-wysiwyg
bootstrap-wysiwyg:是bootstrap官网推荐的。
ckeditor
ckeditor ckeditor:是一家老牌做富文本的公司,相当的不错,号称是插件最丰富的富文本编辑器。
Kindeditor
优势:文档齐全,为中文,阅读方便。
缺点:图片上传存在问题,不能控制图片尺寸,上传历史过多,会全部加载,导致浏览器卡顿。
Tinymce
Tinymce:是国外的一款富文本编辑器,开源可商用,免费!插件丰富、可扩展性强、界面好看、提供经典、内联、沉浸无干扰三种模式、对标准支持优秀(自v5开始)、多语言支持。
vue-quill-editor
虽然说只支持IE10+,据说大企业用的比较多,不限制框架,但是需要定制,理念很先进。
vue-quill-editor 插入图片的方式是将图片转为base64再放入内容中,这样就会产生一个问题,如果图片比较大的话,富文本的内容就会很大,这样,就会有两个问题:
(1)内容存在数据库中一方面会占用大量的数据库存储空间;
(2)当图片太大的时候,富文本的内容会超过数据库的存储上限,从而会产生内容被截断从而显示不全的问题(即使是text类型,也有存储上限65535)。
当然也有解决方案:将图片上传到自己的服务器或第三方服务,然后将获得的图片url插入到文本中。
(1)将任务交给服务端,服务端截取base64图片并转化为文件,将其路径或者url替换原来的图片数据;
(2)对控件本身下手,首先将图片上传,然后插入到富文本中。
基于这几款富文本编辑器的特点,我选择了一款轻量级的 wangeditor 在项目中使用。
wangeditor 使用
安装wangeditor
npm install wangeditor
安装成功:
可以看到,当前安装的是wangeditor 4.7.7版本。
应用
<template>
<div>
<div ref="editor"> </div>
<el-button @click="getContent" type="success">查看内容</el-button>
<div v-html="editorContent" />
</div>
</template>
<script>
import E from 'wangeditor'
export default {
data () {
return {
editorContent: '',
editor: null
}
},
methods: {
getContent: function () {
// alert(this.editorContent)
var json = this.editor.txt.getJSON() // 获取 JSON 格式的内容
var jsonStr = JSON.stringify(json)
console.log(json)
console.log(jsonStr)
console.log('this.editorContent', this.editorContent)
}
},
mounted () {
this.editor = new E(this.$refs.editor)
this.editor.customConfig = this.editor.customConfig ? this.editor.customConfig : this.editor.config
this.editor.customConfig.onchange = (html) => {
// console.log(html,'----------------',a)
this.editorContent = html
}
// this.editor.customConfig.uploadImgShowBase64 = true // 使用base64保存图片 上下两者不可同用
this.editor.customConfig.uploadImgServer = 'xxxxxxxx' // 上传图片到服务器
// 隐藏“网络图片”tab
this.editor.customConfig.showLinkImg = false
this.editor.create()
}
}
</script>
<style scoped>
</style>
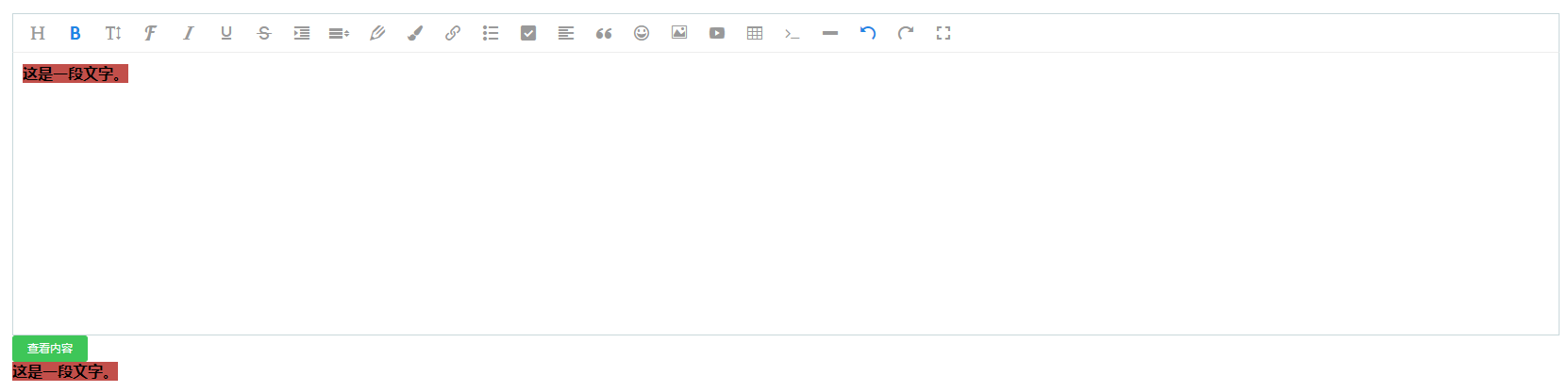
如下图:
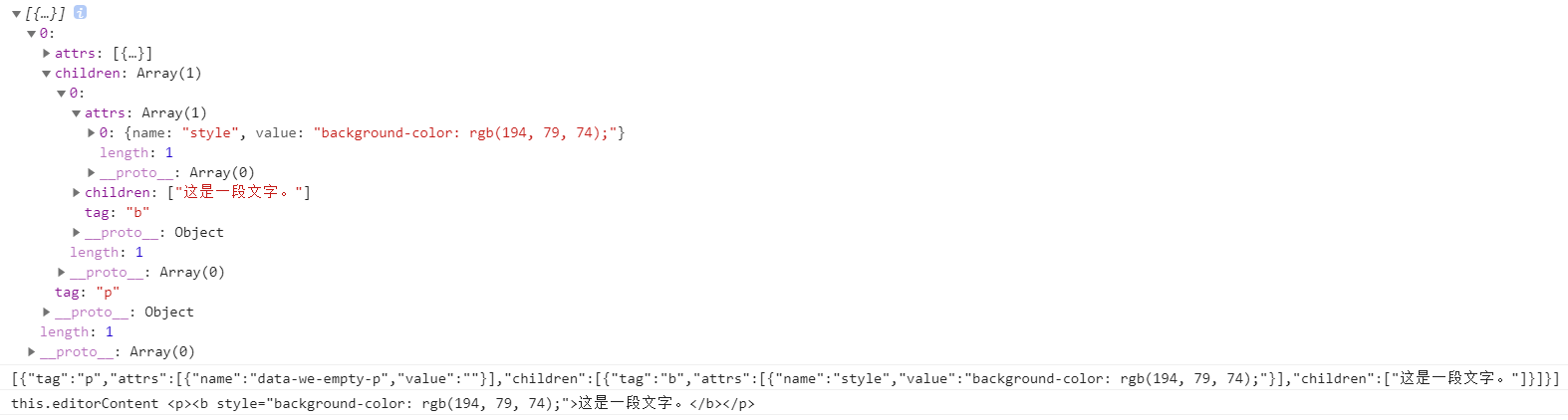
输入文字时,浏览器打印的结果:
可以看到,内容输出的是html格式,以及内容的样式标签和属性。
今天的文章vue 富文本编辑器 —— wangEditor分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/4589.html