我是一个苦b的程序员,今晚加班到快通宵了,困得快睁不开眼了,女上司很关心,问我要不要吃宵夜。我没好气地说,宵夜就算了,能让我睡一觉就行了。女上司红着脸说了句讨厌啊,然后坐在我身边不动,好像距离我很近,搞得我很紧张,难道她发现我的程序出了bug?
今天分享的是vue项目中的打包方式:
一、使用vue-cli脚手架生成的项目
二、使用webpack
那么就让我们步入正题
第一种:
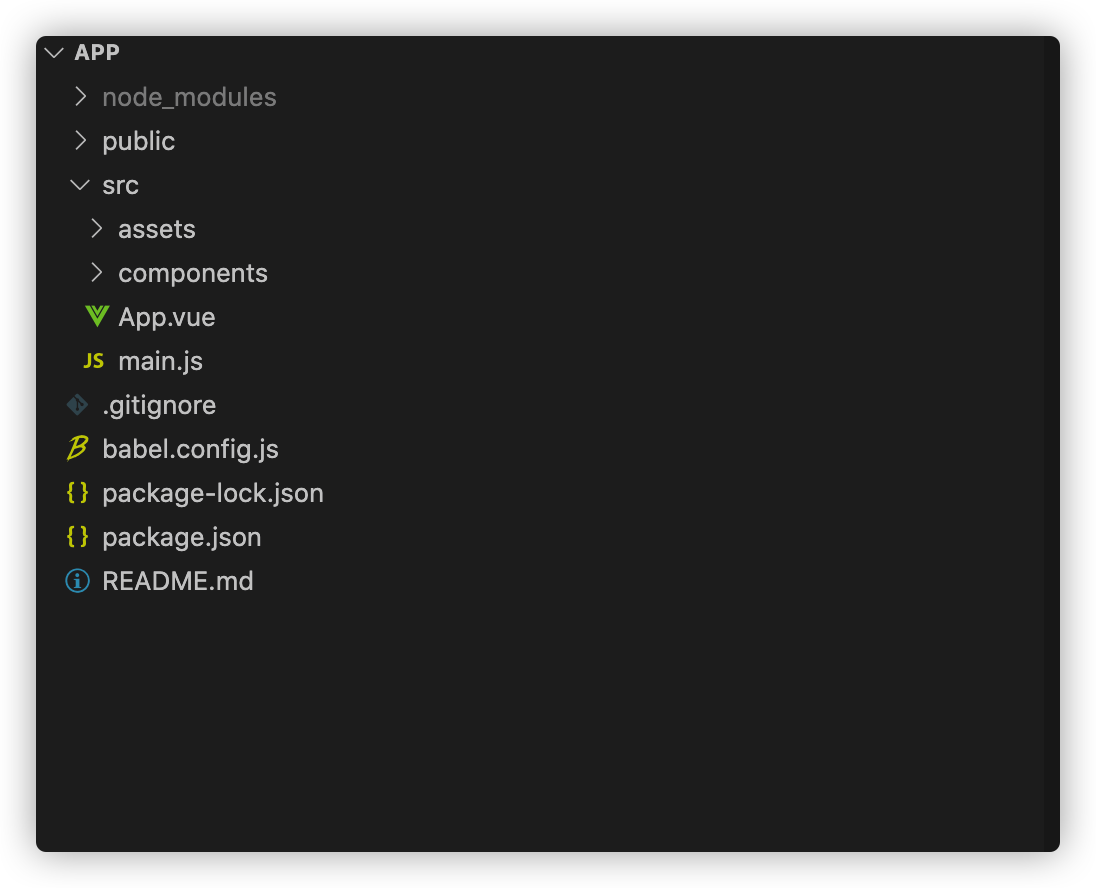
vue create app生成项目的目录:
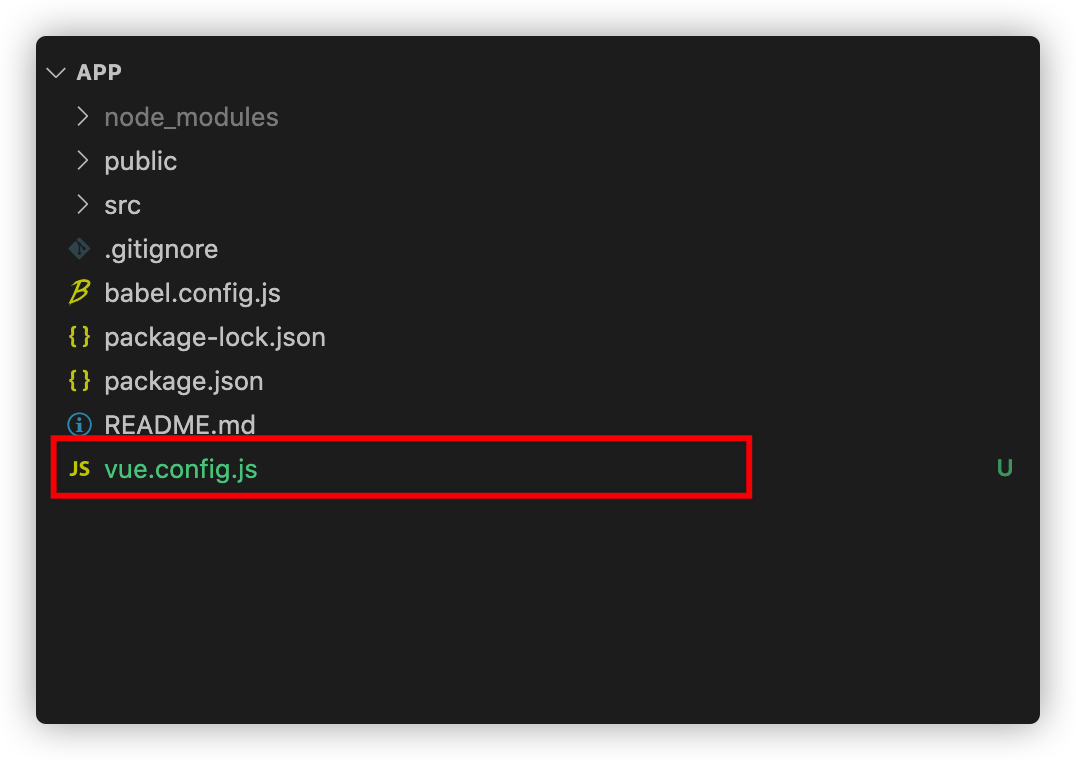
我们可以看到使用脚手架生成的项目是没有config文件夹的,那么就需要我们在根目录下创建一个vue.config.js的文件 而且文件的名称一定要是vue.config.js
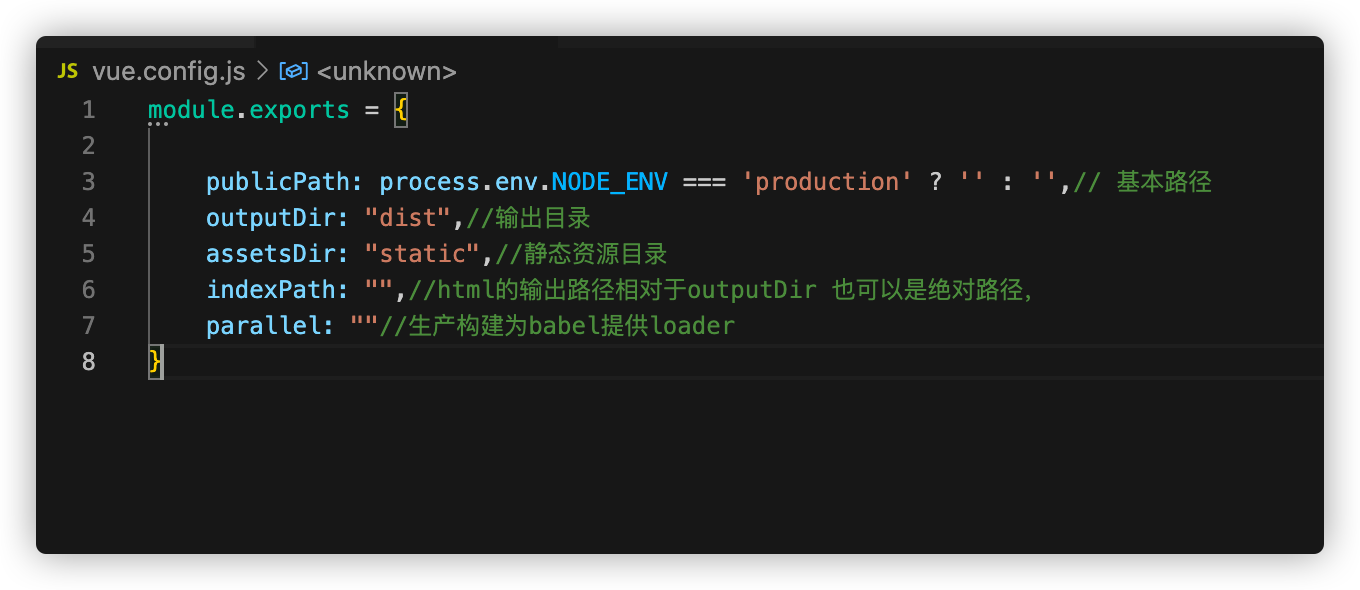
创建好文件之后在文件里添加一下代码:
第二种:
使用webpack
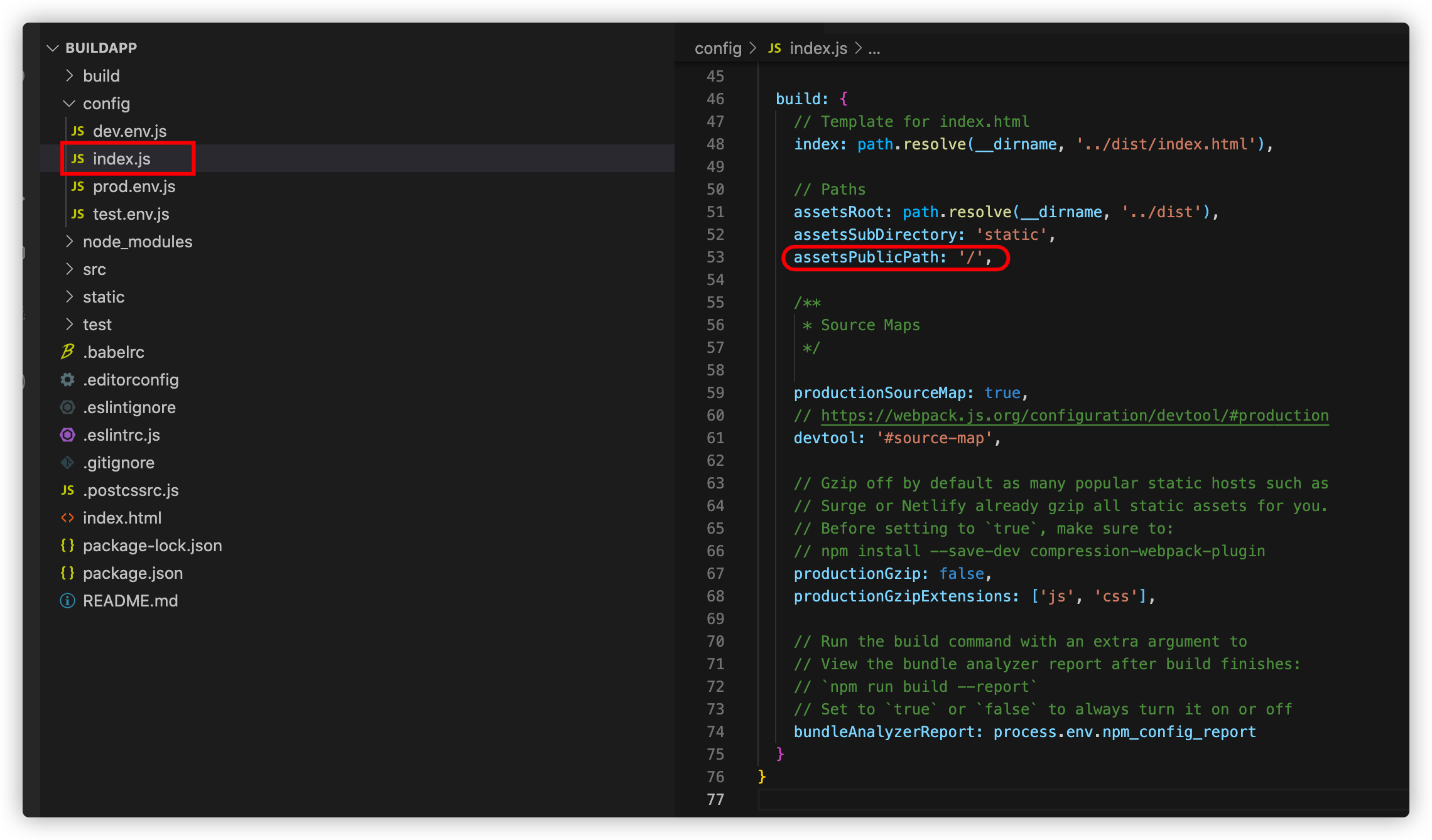
创建好项目之后我们可以看到会有一个config的文件夹
直接修改assetsPublicPath字段
配置完后之后就开始我们的打包环节
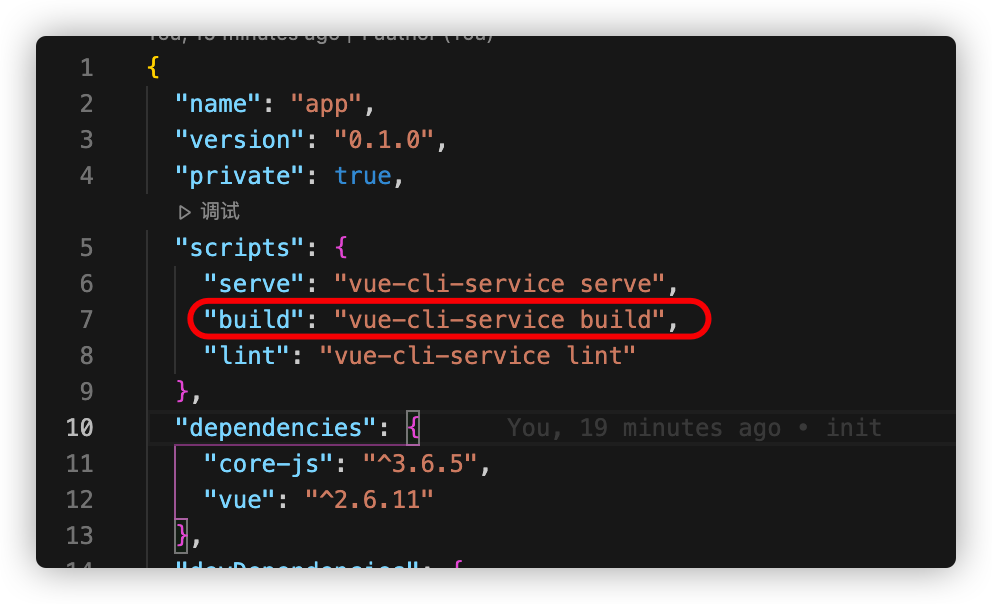
打开项目根目录的package.json的文件夹 script脚本的build字段
现在执行npm run build 会把src下的所有代码一块打包
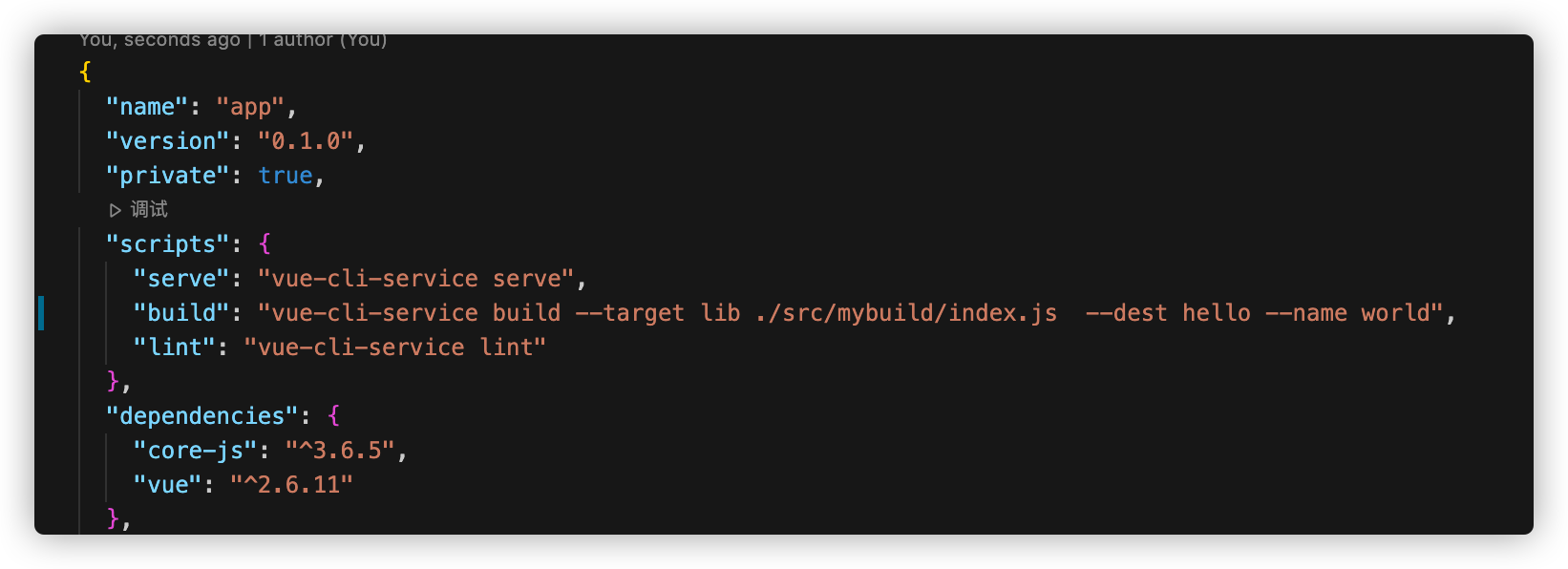
那我想指定目录打包怎么办?
这边简单介绍几个打包的配置项
–target lib 指定打包目录
–name 打包后的文件名字
–dest 打包后的文件夹名称

深夜我坐在电脑前一边喝水一边苦苦检查bug。一番研墨拟纸,并点上上好檀香。定神片刻,泼墨挥毫,郑重地写下一行字:hello world!
今天的文章vue 打包的方式分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/4648.html