什么?伪元素?之前不是说了伪类吗,怎么又跑出来一个伪元素吗?它们不是一样的吗?呵呵,其实伪类和伪元素是两个不同的概念,今天小编就为大家介绍一下伪元素。
一、什么是伪元素
css伪元素代表了某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中。
二、语法
伪元素的语法:
selector:pseudo-element{property:value;}
标签:伪元素{性质:值;}
CSS类也可以与伪元素配合使用:
selector.class:pseudo-element{property:value;}
标签类:伪元素{性质:值;}
三、伪元素和CSS类
伪元素可以与CSS类配合使用:
上面的例子会使所有class为article的段落的字母变为红色。
四、:first-line伪元素和:first-letter伪元素
1.:first-line伪元素
“first-line”伪元素用于向文本的行设置特殊样式。
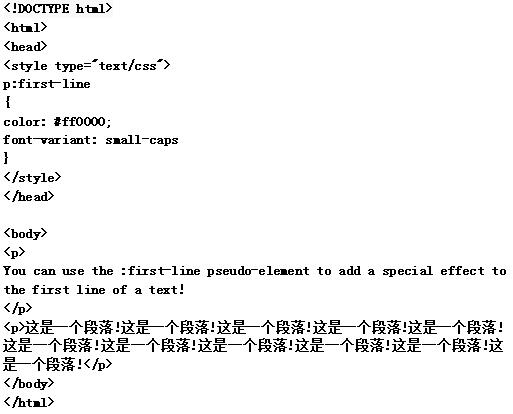
在下面的例子中,浏览器会根据”first-line”伪元素中的样式对p元素的第 一行文本进行格式化:
效果:
注释:1.”first-line”伪元素只能用于块级元素。
下面的属性可应用于”first-line”伪元素:
font
color
background
word-spacing
letter-spacing
text-decoration
vertical-align
text-transform
line-height
clear
2.:first-letter伪元素
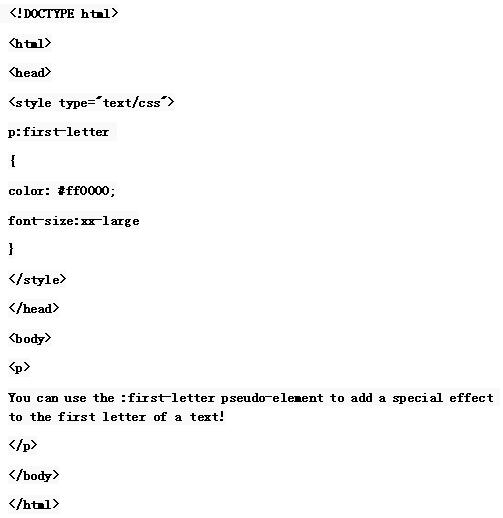
“first-letter”伪元素用于向文本的字母设置特殊样式:
效果:
注释:”first-letter”伪元素只能用于块级元素。
下面的属性可应用于”first-letter”伪元素:
font
color
background
margin
padding
border
text-decoration
vertical-align(仅当float为none时)
text-transform
line-height
float
clear
五、:before和:after伪元素
1.CSS2-:before伪元素
“:before”伪元素可以在元素的内容前面插入新内容。
2.CSS2-:after伪元素
“:after”伪元素可以在元素的内容之后插入新内容。
六、多重伪元素
结合多个伪元素使用可以创造出多种效果。
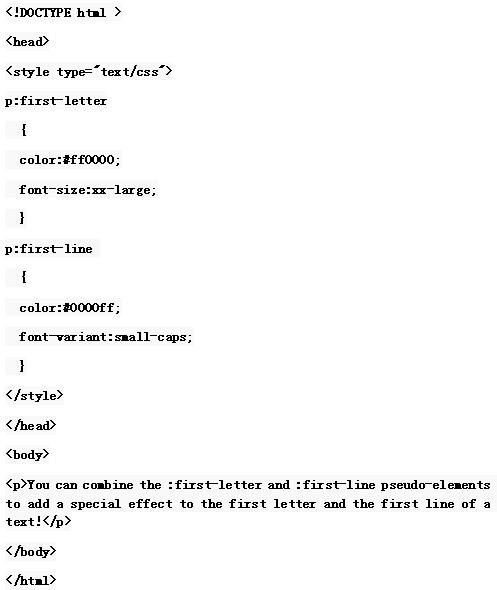
在下面的例子中,段落的第 一个字母将显示为红色,其字体大小为xx-large。第 一行中的其余文本将为蓝色,并以小型大写字母显示。段落中的其余文本将以默认字体大小和颜色来显示:
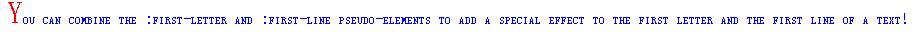
效果:
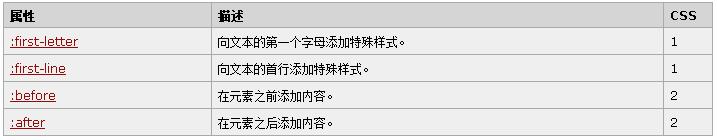
后小编为大家总结一些常用的伪元素。
CSS列指示出该属性在哪个CSS版本中定义
以上就是CSS伪元素的全部内容,理论是学习的开始,关键是在学会理论的基础上,能灵活运用,譬如CSS的伪元素,如果合理使用多重伪元素是可以创造出奇妙效果的。
文中图片素材来源网络,如有侵权请联系删除
今天的文章css中什么是伪元素,CSS伪元素是什么?分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/4989.html