iconfont矢量图引入
矢量图标优势
- 引入简单,操作方便
- 放大不失真
- 阿里巴巴矢量图库有大量资源
地址:https://www.iconfont.cn/
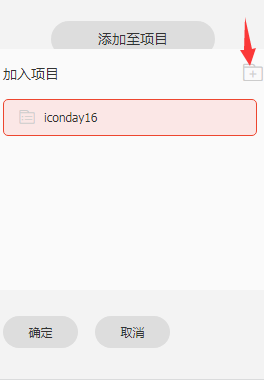
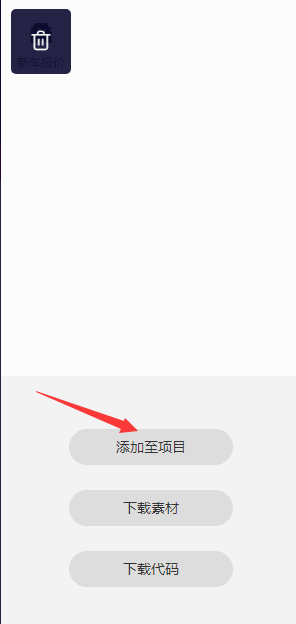
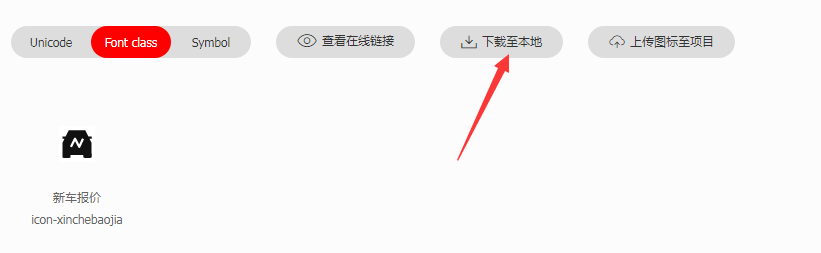
操作
10.写出以下结构
<link rel="stylesheet" href="fonts/iconfont.css">
<style>
@font-face {
font-family: 'iconfont';
src: url("fonts/iconfont.ttf")
}/*定义字体*/
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
} /*使用字体*/
.fs{
font-size: 150px;
color: pink;
}
</style>
</head>
<body>
<span class="iconfont icon-meinv fs"></span>
<!--注意类名与css中保持一致 -->
</body>
CSS
@font-face {
font-family: "iconfont"; /* Project id 3199013 */
src: url('iconfont.woff2?t=1645577675113') format('woff2'),
url('iconfont.woff?t=1645577675113') format('woff'),
url('iconfont.ttf?t=1645577675113') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
<!--这里与类名一样 --> .icon-xiangxia:before {
content: "\e600";
}
今天的文章iconfont图标使用方法分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/5025.html