Cocos creator 版本:2.0.10
主域动态刷新子域
首先得知道主域和子域的关系,需要让子域(开放域)里的排行榜信息动态刷新在主域的页面中,需要在主域中的节点上挂载WXSubContextView组件。
子域中,可以添加Widget组件、滚动的节点来实现上下或者左右滑动。这里主要记录排行榜的实现。(这里只实现了同玩好友排行榜的功能,同玩群好友可以另实现)
实现排行榜
步骤一:需要实现排行榜,首先的是需要把你玩的小游戏的成绩上传至微信的后台,才可以进行读取的步骤。在主域中调用微信的接口。wx.setUserCloudStorage。
wx.setUserCloudStorage({
KVDataList : [{ key : 'key' , value : value}],
//这里接口接收的数据value好像只支持string类型,不成功可以将数据toString试试
success : res =>{},
fail : res =>{}
});
步骤二:上传完数据之后,在子域中可以从微信后台获取数据。wx.getFriendCloudStorage。(只能在子域中使用)
wx.getFriendCloudStorage({
KeyList : ['key'],//这里的key对应上传数据时的key
success : res =>{},
});
获取到的数据就在success回调的res中,可以输出res.data看看结果是什么。(此接口可以获取所有同玩好友的数据,包括自己)
单独获取自己的信息数据,用于展示高亮自己的排行榜数据(大部分需要用户的授权,下方的不需要授权)
wx.getUserInfo({
openIdList: ['selfOpenId'],
lang: 'zh_CN',
success: (res) => {
self.selfNickname = res.data[0].nickName;
self.selfAvatar = res.data[0].avatarUrl;
// console.log('success', res.data)
},
fail: (res) => {
reject(res)
}
});
这个接口可以获取自己的昵称,头像url等数据。
步骤三:加载排行榜上的微信头像。wx.createImage。
createImage(sprite,url){
if (cc.sys.platform === cc.sys.WECHAT_GAME) {
let image = wx.createImage();
image.onload = function () {
let texture = new cc.Texture2D();
texture.initWithElement(image);
texture.handleLoadedTexture();
sprite.spriteFrame = new cc.SpriteFrame(texture);
};
image.src = url;
}
},
然后再特定的节点上替换调用。sprite:节点上的Sprite组件,url:获取到的avatarUrl。
步骤四:我的每一个用户的排名数据都存放在预制体里。克隆并将预制体放在数组里。
for(let i=0;i<this.backData.length;i++){
var RankItem = cc.instantiate(this.rankPrefab);
this.createImage(RankItem.getChildByName("avatar").getComponent(cc.Sprite),this.backData[i].avatarUrl);
RankItem.getChildByName("nick").getComponent(cc.Label).string=this.backData[i].nickname;
RankItem.getChildByName("score").getComponent(cc.Label).string="关卡:"+this.backData[i].KVDataList[0].value+"关";
RankItem.getChildByName("onlyScore").getComponent(cc.Label).string=this.backData[i].KVDataList[0].value;
let a = RankItem.getChildByName("onlyScore").getComponent(cc.Label).string;
this.scoreArr.push({RankItem , a});
}
步骤五:排序并在下方显示自己的数据
先写从大到小
compare(prop){
return function(a,b){
let v1 = a[prop];
let v2 = b[prop];
return v2-v1;
}
}
然后JS里的sort()方法来排序并在下方显示自己
sortScore(){
this.spawnNewRankPrefab();
for(let i=0;i<this.backData.length;i++){
this.scoreArr.sort(this.compare("a"));
this.scoreArr[i].RankItem.setParent(this.content);
if(i<3){
this.scoreArr[i].RankItem.children[2].getComponent(cc.Sprite).spriteFrame = this.rankImageArr[i];
// console.log(this.rankImageArr[i]);
}else{
this.scoreArr[i].RankItem.getChildByName("rank").getComponent(cc.Label).string = (i+1);
}
// 在下方显示自己的排名
if(this.scoreArr[i].RankItem.getChildByName("nick").getComponent(cc.Label).string == this.selfNickname){
this.createImage(this.slefContent.getChildByName("RankItem").getChildByName("avatar").getComponent(cc.Sprite),this.selfAvatar);
this.slefContent.getChildByName("RankItem").getChildByName("nick").getComponent(cc.Label).string = this.selfNickname;
if(i<3){
this.slefContent.getChildByName("RankItem").children[2].getComponent(cc.Sprite).spriteFrame = this.rankImageArr[i];
}else{
this.slefContent.getChildByName("RankItem").getChildByName("rank").getComponent(cc.Label).string =this.scoreArr[i].RankItem.getChildByName("rank").getComponent(cc.Label).string;
}
this.slefContent.getChildByName("RankItem").getChildByName("score").getComponent(cc.Label).string=this.scoreArr[i].RankItem.getChildByName("score").getComponent(cc.Label).string;
this.slefContent.active = true;
}
}
},
步骤六:主域发送消息给子域可以将排行榜刷新在主域上。主域:wx.postMessage。子域:wx.onMessage。
主域:
showRank(){
this.Rank.active = true;
wx.postMessage({message : "spawnRank"});
},
hideRank(){
this.Rank.active = false;
wx.postMessage({message : "destroyRank"});
},
子域:
wx.onMessage((data) =>{
if(data.message == "spawnRank"){
this.sortScore();//关系到排序什么的,看下面
}
if(data.message == "destroyRank"){
this.content.removeAllChildren();
this.scoreArr = [];
}
if(data.message == "gain"){
this.getSelf();//得到自己的数据
this.getSubmit(); //获取到提交的成绩
}
})
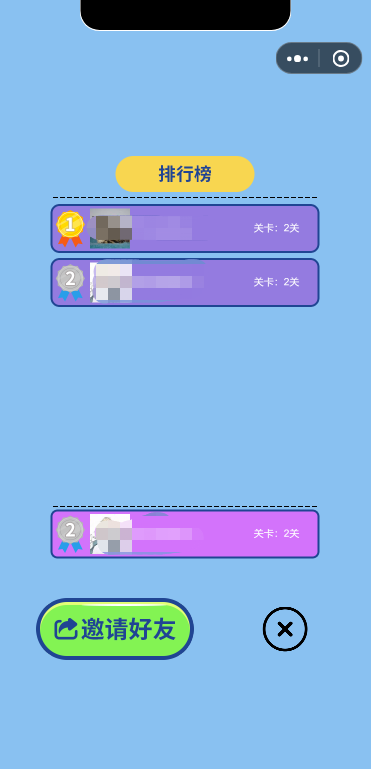
看看结果:
有瑕疵,随意看看
参考:[https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/api.html]
今天的文章Cocos creator 微信小游戏排行榜分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/5079.html