一、http post
对于文件上传,客户端通常就是页面,在页面里实现上传文件不是什么难事,写个form,加上enctype = “multipart/form-data”,在写个接收的就可以了,没什么难的。如:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Hello World!</title>
- </head>
- <body>
- <form method=”POST” enctype=”multipart/form-data” action=”/XXX”>
- <p>文件1:<input type=”file” name=”file1″ /></p>
- <p>文件:<input type=”file” name=”file” /></p>
- <p>其他信息:<input name=”luid” /></p>
- <p><input type=”submit” value=”上传” /></p>
- </form>
- </body>
- </html>
如果要用java.net.HttpURLConnection来实现文件上传,还真有点搞头,实现思路和具体步骤就是模拟页面的请求,页面发出的格式如下:
- —————————–7da2e536604c8
- Content-Disposition: form-data; name=”luid”
- 123
- —————————–7da2e536604c8
- Content-Disposition: form-data; name=”file1″; filename=”D:\haha.txt”
- Content-Type: text/plain
- haha
- hahaha
- —————————–7da2e536604c8
- Content-Disposition: form-data; name=”file”; filename=”D:\huhu.png”
- Content-Type: application/octet-stream
- 这里是图片的二进制数据
- —————————–7da2e536604c8–
上面username是form表单中的文本参数,值为123,file1是form表单中上传的文本文件。file是form表单中上传的其他类型的文件,他们的Content-Type不一样。
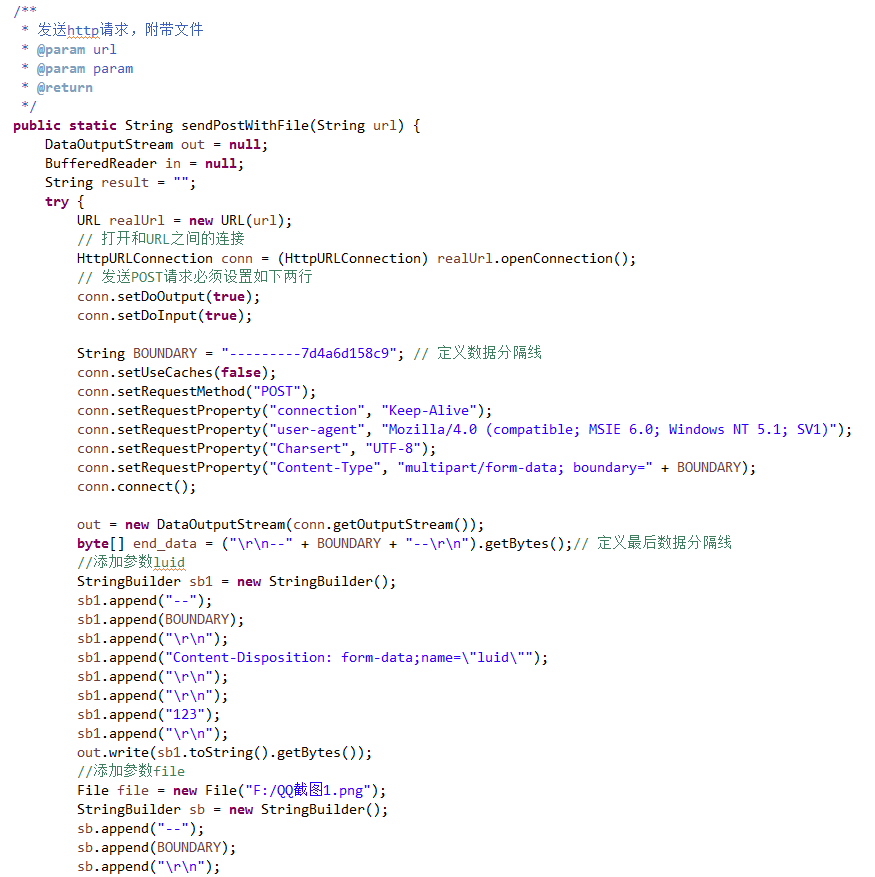
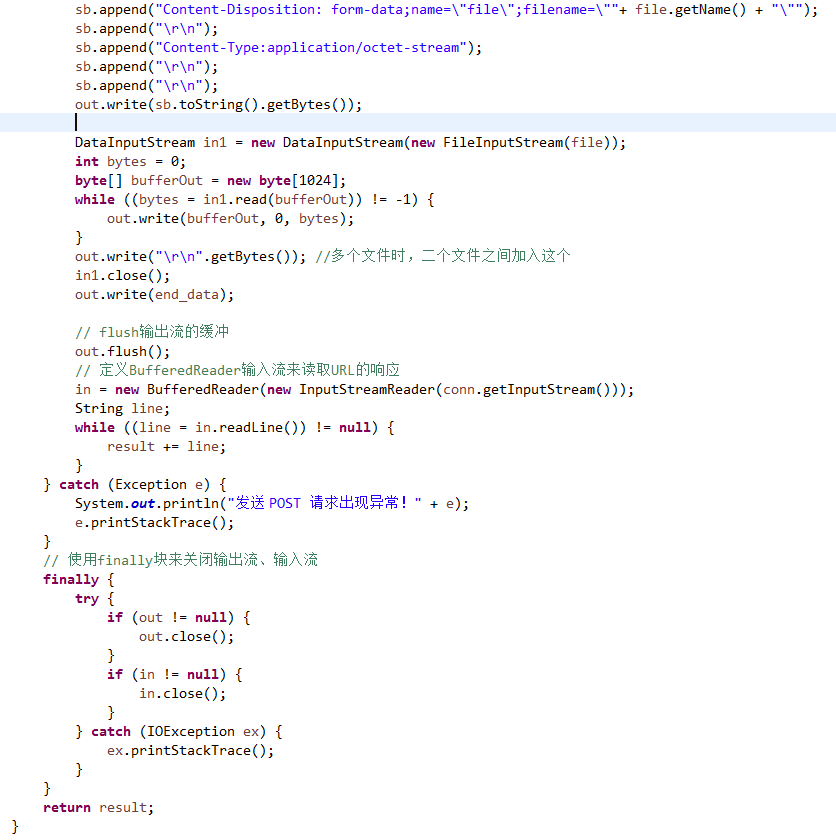
知道了这些,就可以编写代码来模拟了,这里只上传一个文件file,是张图片,附上代码的截图:
以上的空行”\r\n”是比较严格的,要换行或者换两行,都是根据格式来的。
二、https post
一般都是http的请求,但现在也有越来越多的外部接口采用https的方式来调用。比如这次工作中需要调用的FaceId他们的身份证识别接口,这个接口就是https的,而且传递的参数里还需要身份证照片,这明显是个文件。如下:
java后台发起https的文件上传请求的原理以及整个步骤和http的基本一致,只是这次的URLConnection是HttpsURLConnection,而且由于https的请求需要签名等安全认证,所以会在设置HttpsURLConnection时需要多设置两个属性,如下的setSSLSocketFactory()和setHostnameVerifier():
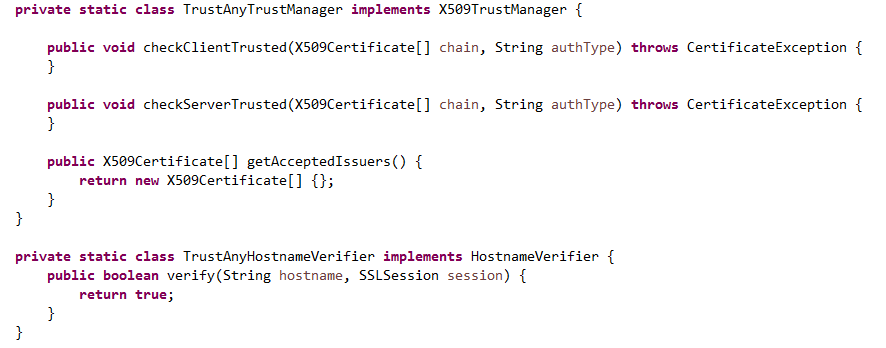
所需要的TrustAnyTrustManager类和TrustAnyHostnameVerifier类代码如下:
其他的代码就和HttpURLConnection的一样了。
以上的代码都是使用JDK自带的net工具类,然后模拟页面的form发出的请求来完成的,如果想使用HttpClient来完成发送请求也是可以的,并且更加简单明了,不需要自己写模拟的步骤。因为是第三方工具包,需引入对应jar包:
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
<version>4.5.2</version>
</dependency>
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpmime</artifactId>
<version>4.5.2</version>
</dependency>
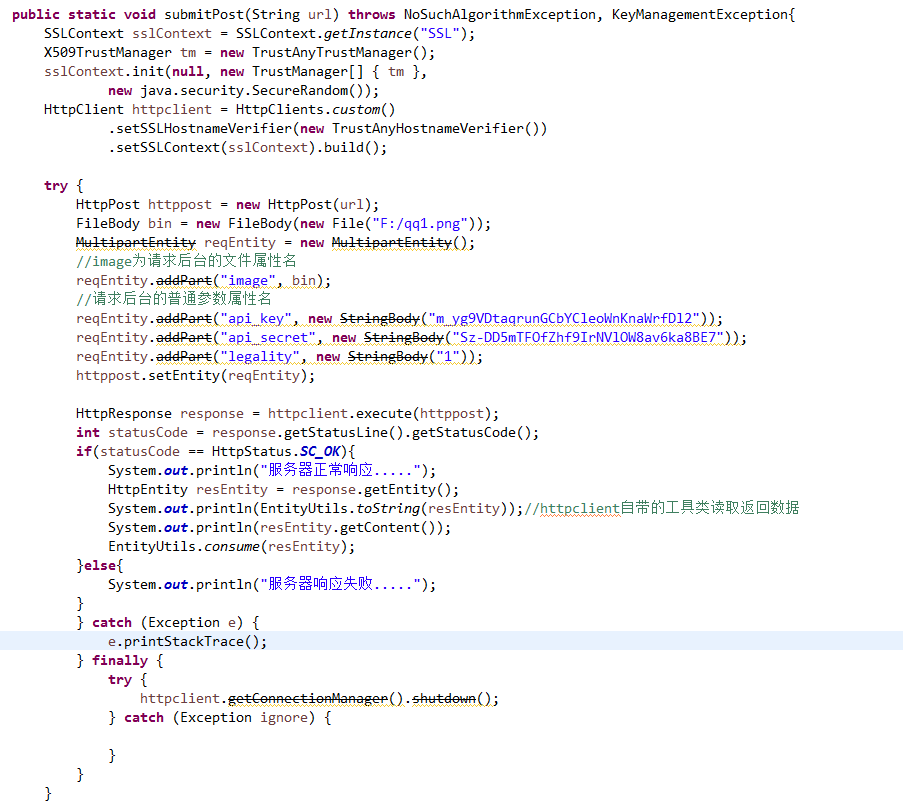
编写的代码如下:
以上代码都是经过测试的测试代码,你可以自己封装好以供自己今后使用(ps:别想复制,代码都是图片,因为我在沙盒内,代码复制不出来0.0)!
今天的文章java后台发起上传文件的post请求(http和https)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/5356.html