今天我们通过一个小例子来认识Photoshop中的通道。
我们在RGB色彩模式下学习。
首先我们打开Photoshop来新建一个文件,将背景层删除。
接着创建三个图层,分别为R,G,B图层。
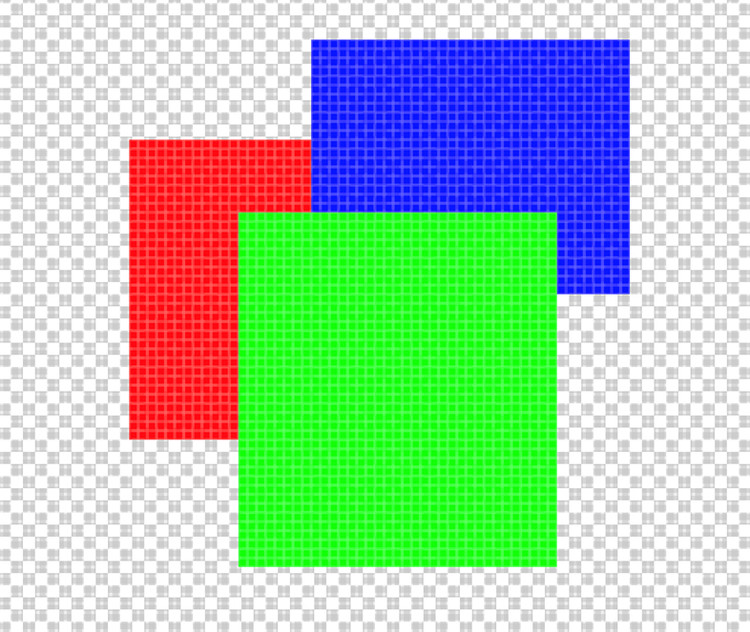
我们在三个图层上分别创建三个彼此重叠的矩形区域,分别填充颜色:#ff0000(纯红),#00ff00(纯绿)和#0000ff(纯蓝),图层顺序无所谓:
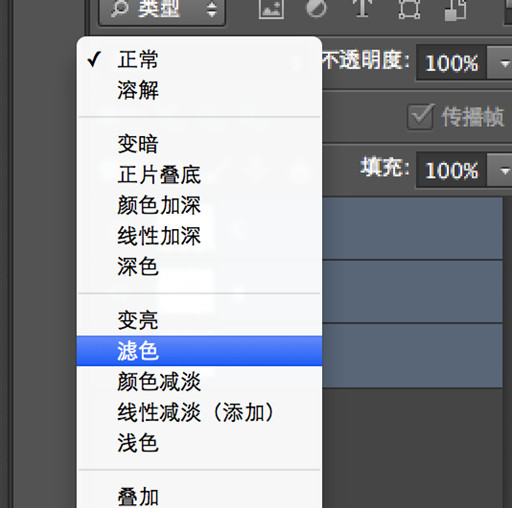
接着我们将三个图层的混合选项都设置为滤色:
得到下边的效果:
然后我们切换到通道面板:
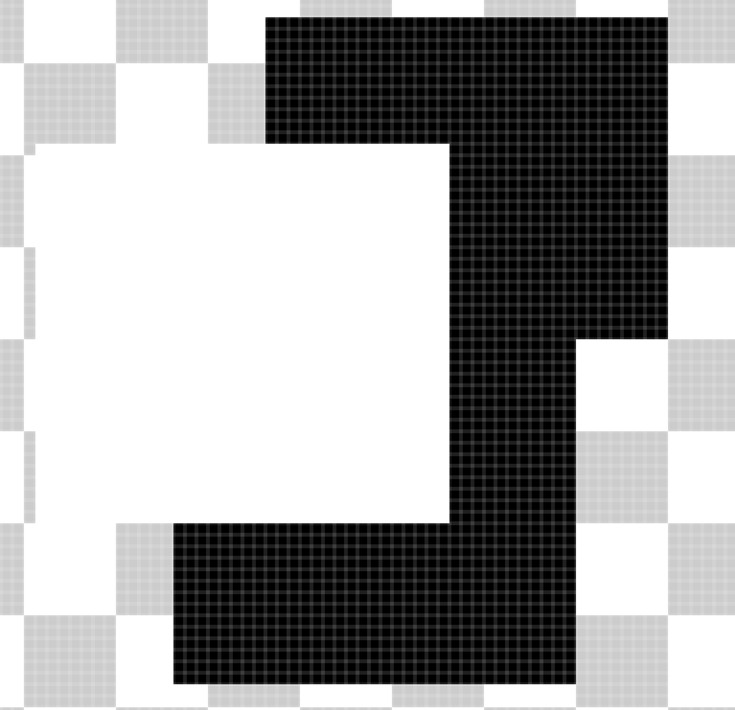
看到有4个不同的通道,其中RGB为全色通道,这个通道下图片为三色的混合显示(就是我们正常看到的效果)。接着,我们点击红通道,可以看到图片变为黑白模式:
且纯红色矩形显示为白色,纯蓝和纯绿色矩形显示为黑色,这里解释一下,我们选中红通道后,图片上每一个像素点的R、G、B值都被设置为该像素点的R值(例如(a,b,c)被显示为(a,a,a))。所以纯红色在红色通道下显示的值为(255,255,255),即白色,纯蓝和纯绿因为R值为0,所以显示为纯黑色(0,0,0)。同理我们切换蓝通道和绿通道,仅有对应的纯色矩形显示为白色。
我们可以再做个试验,将红色矩形填充成(32,64,128),我们看到在红色通道下,红色矩形的颜色为(32,32,32),在绿色通道下为(64,64,64),在蓝色通道下为(128,128,128)。
这里我们补充说明一下滤色混合模式,在纯色混合的例子中(也就是RGB色彩中有两个值为0的情况下),A色(x,0,0)和B色(0,y,0)混合后得到(x,y,0)。
我们再做一个小例子,通过滤色混合模式来模拟RGB三个通道的混合效果:
首先打开一张图片:
将这个图片复制到三个图层中:
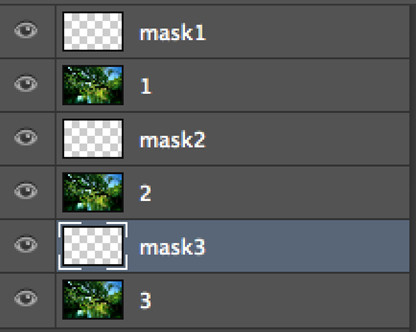
然后在每个图层上边创建一个空白图层:
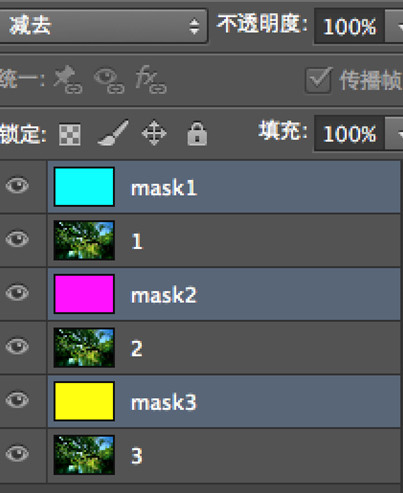
接着我们使用(0,255,255)填充mask1层,使用(255,0,255)填充mask2层,使用(255,255,0)填充mask3层,并将这三个图层的混合模式设置为“减去”:
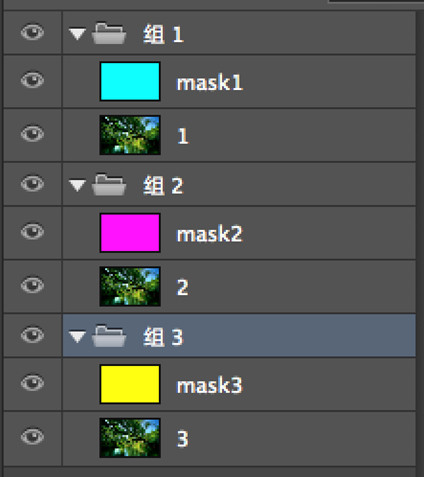
也就是说图层1的所有像素的RGB值都分别减去0,255,255(如果结果小于0,那么就置0),图层2的所有像素的RGB值都分别减去255,0,255,图层三类似,这样我们实际上就得到了图层1、2、3的单色(红,绿,蓝)图片。接着我们将mask1层和1层合并为组1,将mask2层和2层合并为组2,将mask3和3层合并为组3:
我们将组2和组3设置为不可见,查看图片上所有像素的RGB重的G和B值都为0。同理可以看组2和组3的像素都具有相同特点。
接着,我么把组1、2、3的混合模式设置为滤色(组里面的两张图片的混合模式不变),按照之前介绍的滤色模式在纯色混合时的效果,我们可以知道,实际就是将RGB三个通道的颜色混合,并且我们已经可以看到原图输出了。
这就是通道的基本原理,在单通道显示模式下,某个像素在对应通道下的值(R、G、B)越纯(值越大),则在该通道下越“白”,否则就越“黑”。因此,我们可以用这个原理来进行抠图,例如下面这张图:
我们想要将鱼抠出来,那么我们可以在蓝和绿通道中选一个对比度更强的通道进行抠图(相比较,蓝通道对比度更强一些):
此外我们还可以用通道来存储选区,将通道和蒙版结合使用(参考我的另一篇博文)等等,大家可以在实践中慢慢摸索体会,多加练习。
好了,就说到这里,如果有说的不明白的地方,欢迎留言讨论。
今天的文章手把手教你使用Photoshop中的通道分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/5463.html