在个人网站中如何加入好看的看板娘组件
效果如下:
- 首先下载live2dw组件,地址:
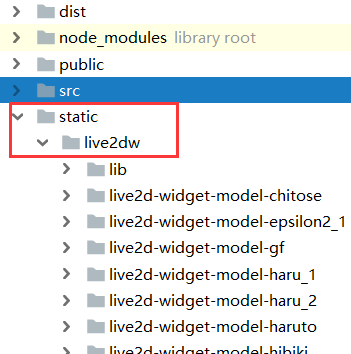
链接:https://pan.baidu.com/s/1K1hixvM9_2ySMV674KQDtQ 提取码:rs8g - 接下来将live2dw导入到vue项目的static目录下
如上图所示 - 在public文件夹下的index.html中添加
<script type="text/javascript" src="/static/live2dw/lib/L2Dwidget.min.js"></script>
- 接下来在App.vue中添加如下:
<script>
export default {
created() {
setTimeout(() => {
window.L2Dwidget.init({
pluginRootPath: 'static/live2dw/',
pluginJsPath: 'lib/',
pluginModelPath: 'live2d-widget-model-haru_2/assets/',
tagMode: false,
debug: false,
model: { jsonPath: 'static/live2dw/live2d-widget-model-haru_2/assets/haru02.model.json' },
display: { position: 'right', width: 150, height: 300 },
mobile: { show: true },
log: false
})
}, 1000)
},
}
</script>
- 以上就是如何给自己的vue项目添加看板娘
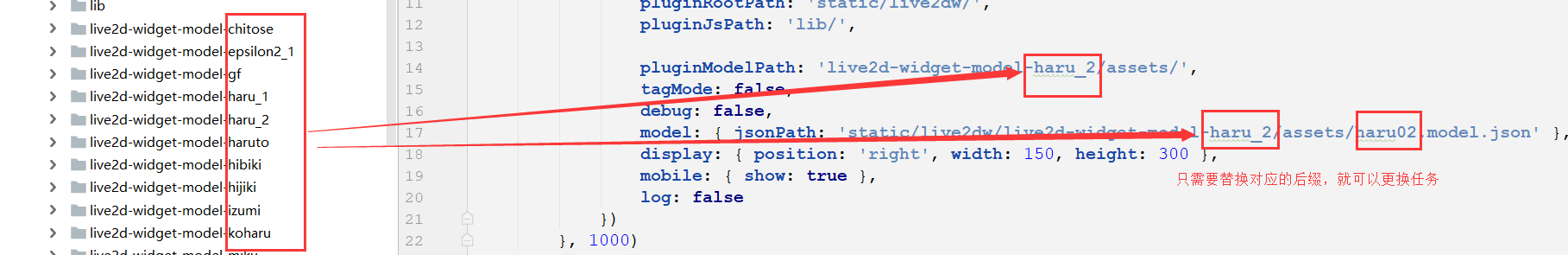
- 最后说明一下如何更换人物,如图所示:
今天的文章在vue项目中添加看板娘分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/5516.html