个人类型和海外类型的小程序不支持 web-view 标签 也就是说个人申请的小程序,就别想跳转了!!!!
重磅消息 小程序逐渐会支持分享链接到朋友圈 点击下方链接前往查看演示地址
分享朋友圈文章地址:https://blog.csdn.net/qq_32113629/article/details/107177622
演示地址:
1.开发的时候,我们难免碰到要跳转到其他网页中去那该怎么实现呢?
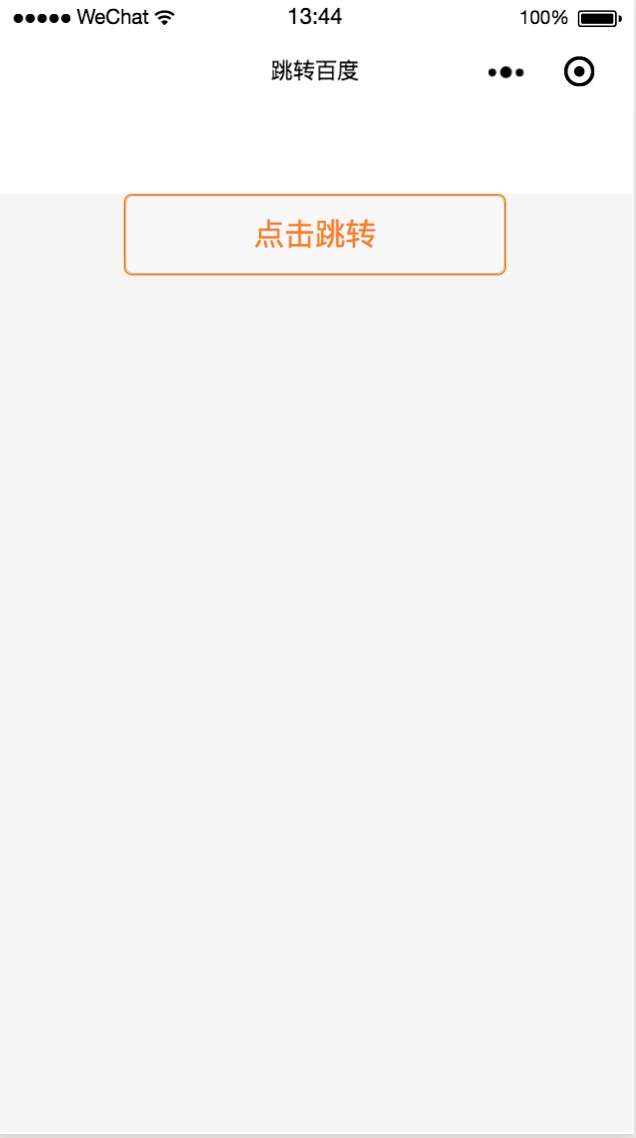
2.例如我想点击一个按钮,跳转到百度(百度的网页还是在小程序中打开)
3.wxml
1. index.wxml (按钮页面)
<view class='wrapper'>
<button class='wepay' bindtap='goBaidu'>点击跳转</button>
</view>2.out.wxml (百度页面),
<web-view src="https://www.baidu.com/"></web-view>//放心你没有看错就这么一行就行了//把你要跳转的界面用src 就可以了,以后要跳转到哪,src里面地址就写哪!3.别忘了,要在app.json中配置一下路由,
"pages":[
"pages/a/a",
"pages/b/b"
],
电脑上是可以跳转的,体验版的话,在手机上是不好使的,除非你已经在小程序后台完成了配置域名,但是!!!!
注意!!这是顶级注释:请看第四条
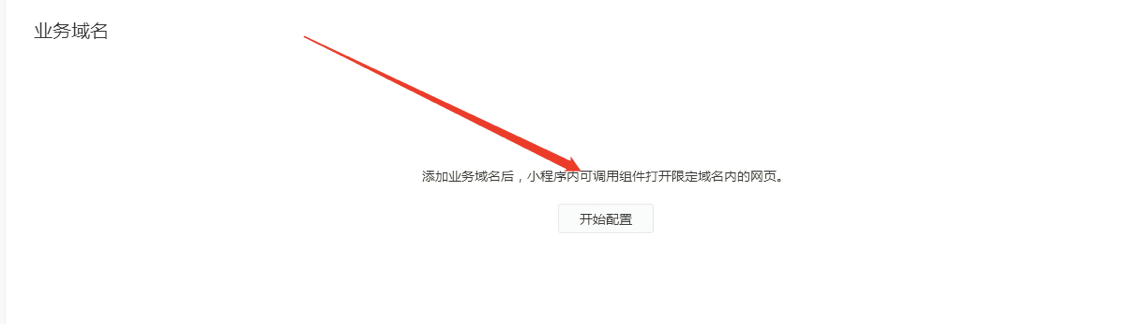
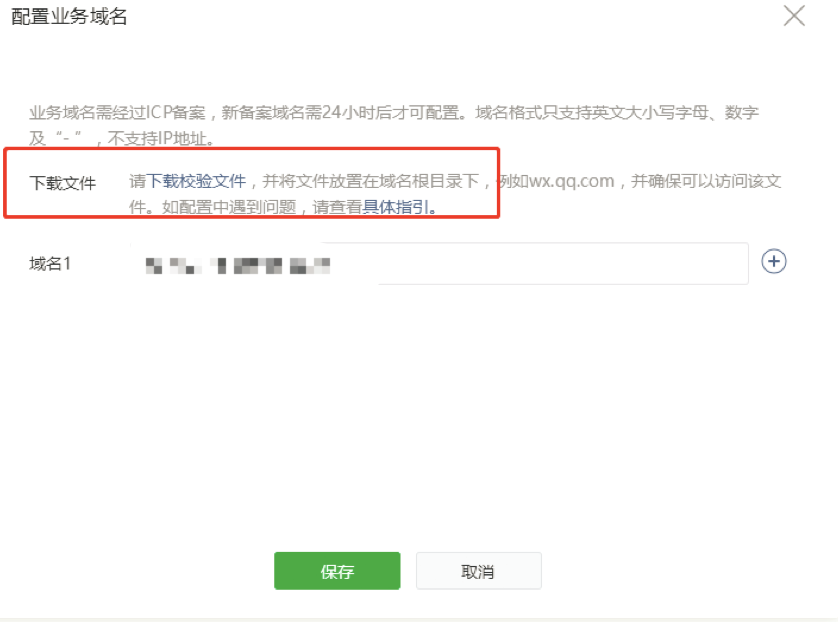
4.需要配置业务域名并上传验证文件:
这是我的vx公众号全是技术文章:
这个是我本人的前端技术QQ交流群:
如果文章对你有帮助 希望各位可以给我的群 冲冲人气
4.1校验文件需要放在你要跳转到的网站的根目录下面才可以!!!也就是说你想跳转到别人网站网页里面 需要得到别人的同意!!
那比如这个跳转到www.baidu.com 就是行不通的了,只能是自己在开发的时候玩玩(在开发者工具中点设置-项目设置-在不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书 前面打上对勾),在正式发布时候肯定是行不通的!!!
4.2那你想跳转到自己的网站中就需要配置域名、下载校验文件了!!再次强调 个人类型与海外类型的小程序暂不支持使用web-view
进入到小程序后台 https://developers.weixin.qq.com 设置-开发设置 -业务域名
4.3web-view 的 src可以是可打开关联的公众号的文章地址! (打开公众号这块也是个坑)
5.index.js
goBaidu:function(){
wx.navigateTo({
url:'../out/out', //
success:function() {
}, //成功后的回调;
fail:function() { }, //失败后的回调;
complete:function() { } //结束后的回调(成功,失败都会执行)
})6.效果图
今天的文章微信小程序跳转到其他网页(外部链接)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/5517.html