垂直分散对齐,针对竖向导航等情况
核心知识点: display: flex; flex-direction align-items justify-content
html代码:
<div class="content-left-nav">
<div class="active-yscy-left">能源工业</div>
<div class="">石油化工</div>
<div class="">有色冶金</div>
<div class="">装备制造</div>
<div class="">中医中药</div>
<div class="">文旅康养</div>
<div class="">通道物流</div>
<div class="">数据信息</div>
<div class="">现代农牧</div>
<div class="">基础建设</div>
</div>
css代码实现:
.content-left-nav{
font-size: 20px;
letter-spacing: 3px;
padding: 50px 0 50px 50px;
height: calc(100% - 100px);
/*垂直分散对齐关键代码*/
display: flex;
flex-direction: column;
align-items: flex-start;
justify-content: space-around;
}
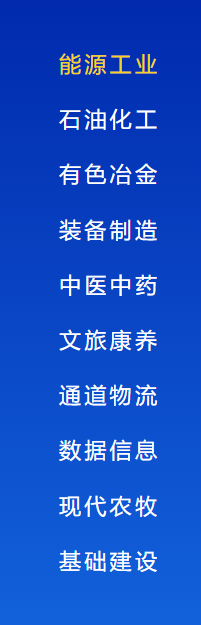
效果展示:
今天的文章垂直对齐的方式有几种_文档分散对齐分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/57861.html