进行这个步骤前,先完成 《QT集成CEF01-准备工作》
1. 准备
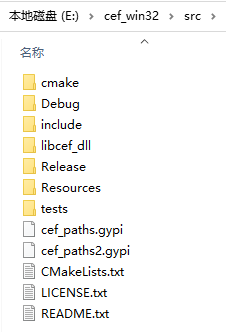
新建一个文件夹,比如 e:\cef_win32,并在这个文件夹下创建一个 src目录,然后将下载的cef二进制包全部拷贝到这个目录中
2. 使用cmake
打开cmake-gui.exe 在下载好的cmake文件夹中
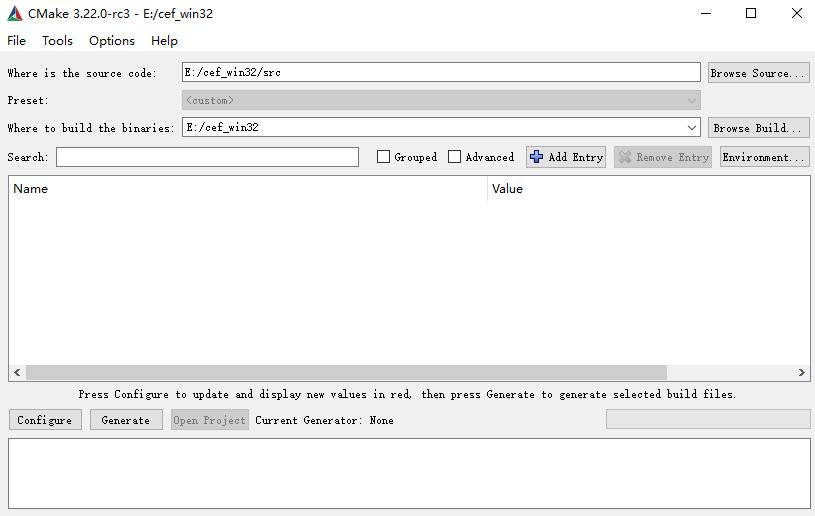
2.1 选择源码所在的目录
E:/cef_win32/src 就是下载的cef所有的文件
2.2 cmkae 编译以后生成的文件存放的目录
E:/cef_win32 cmake运行后生成文件存放的目录
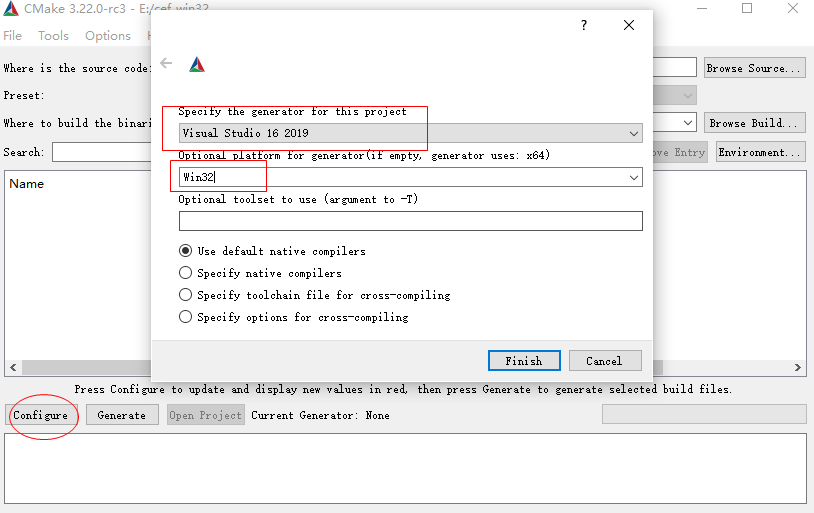
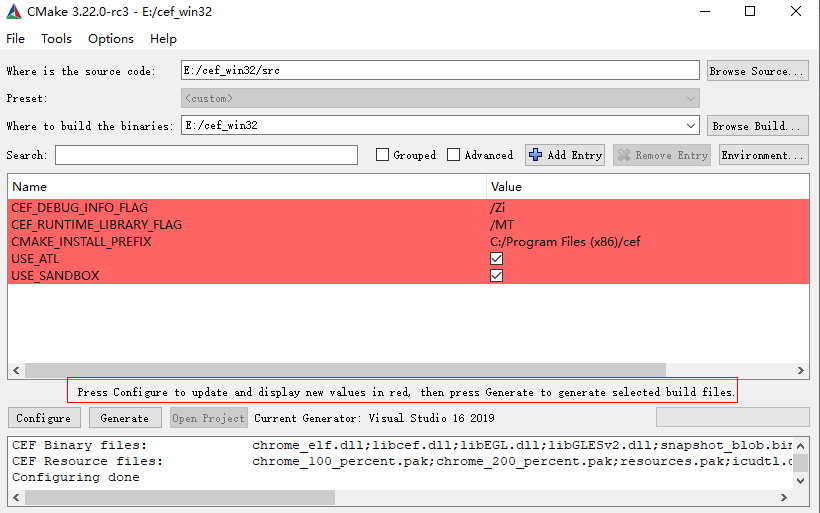
2.3 执行cmake的 Configure
这里去掉 USE_ATL 和USE_SANDBOX这两个选项.
连续点击”configure” ,红色框框消失
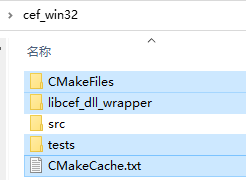
执行后会生成文件:
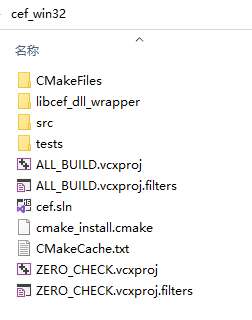
2.4 执行 Generate
会生成 VS 2019 的项目解决方案文件:
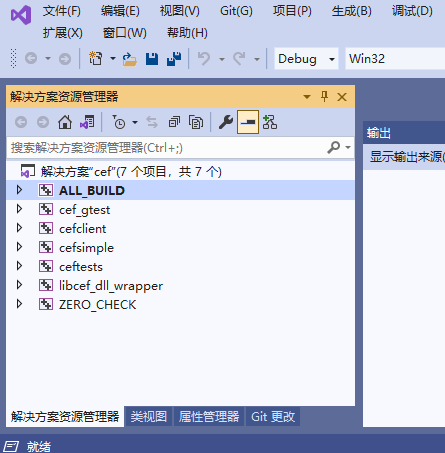
2.5 VS 2019 打开cef.sln
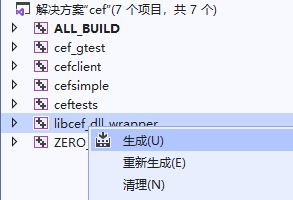
3. 编译 libcef_dll_wrapper
libcef 动态链接库导出 C API 使得使用者不用关心CEF运行库和基础代码。libcef_dll_wrapper 工程把 C API 封装成 C++ API同时包含在客户端应用程序工程中。
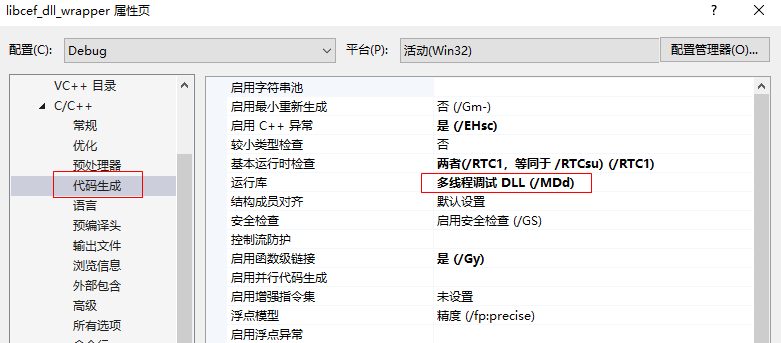
在编译libcef_dll_wrapper之前,先修改“运行库”配置,分别对 “Debug”和”Release” 进行修改:
Debug 默认的是 /MTd, 修改为 /MDd
Release默认的是 /MT, 修改为 /MD
修改的原因是:QT项目采用的是 (Release) /MD ,(Debug) /MDd ,我们的目标是要在QT项目中集成,所以要在连接的运行库的时候,采用 /MD (Release) 或/MDd (Debug)
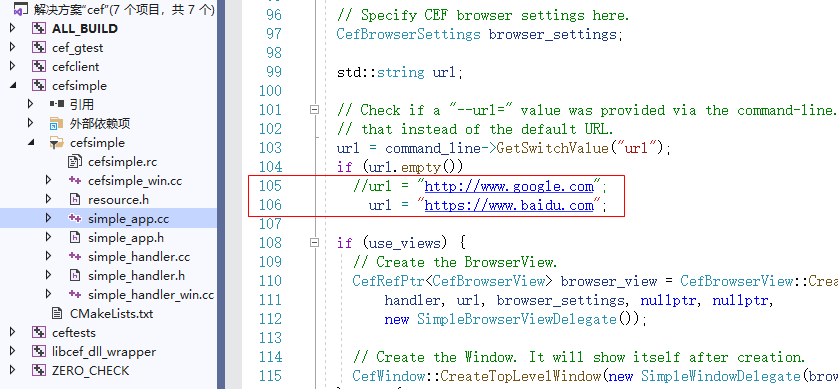
4. 编译cefsimple示例程序
示例程序中浏览器默认打开的是 http://www.google.com, 修改为 https://www.baidu.com
然后编译:
然后打开文件夹,Debug中就是生成的示例程序:
运行cdfsimple.exe可以运行程序:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sCazioRk-1638617810501)(assets/image-20211118140931331.png)]
5. 编译cefclient示例程序
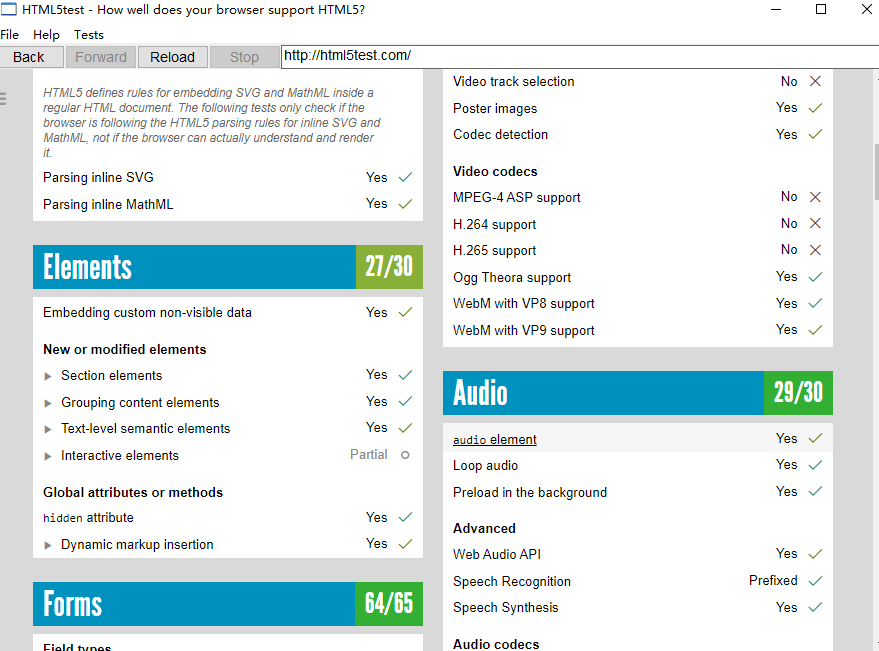
6. HTML5支持检测
打开cefclient.exe 后,输入http://html5test.com/ 可以进行HTML5支持的检测。发现有些音视频格式无法支持
如果需要支持,需要打开一些编译选后,从源码重新编译后生成 二进制发行包
地址栏中输入: chrome://version 可以查看浏览器版本信息
今天的文章qt 编译oci_dll之家分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/58041.html