通常,字符串 string 表示编程语言中的字符序列。
让我们看一个使用字符序列创建的字符串示例,“Yes, You Can DO It!”。在 JavaScript 中,我们可以通过两种方式创建字符串:
- 直接使用字符串文字
const msg = "Yes, You Can DO It!";- 使用
String()构造器作为一个对象
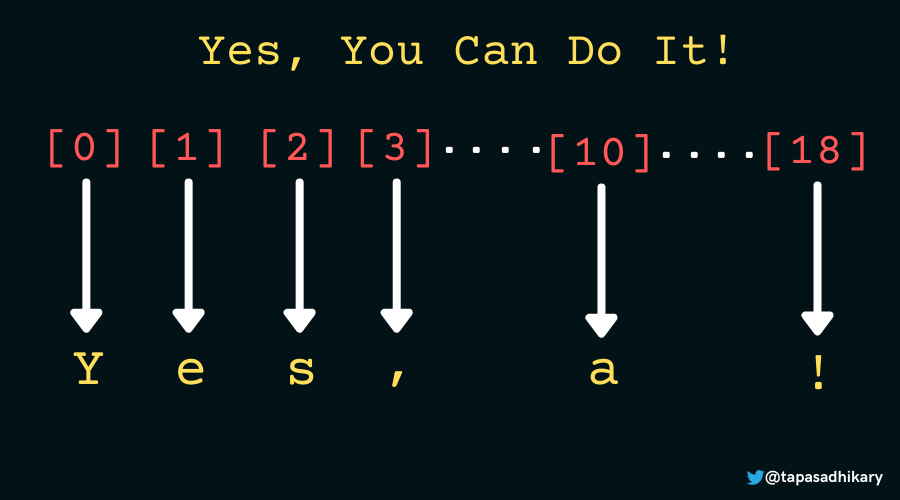
const msg = new String("Yes, You Can DO It!");JavaScript 中关于字符串的一个有趣事实是,我们可以使用字符串的索引访问字符串中的字符。第一个字符的索引是 0,它递增 1。因此,我们可以像这样访问字符串的每个字符:
let str = "Yes, You Can Do It!";
console.log(str[0]); // Y
console.log(str[1]); // e
console.log(str[2]); // s
console.log(str[3]); // ,
console.log(str[10]); // a下图代表了同样的事情:
通过索引读取字符串的字符
除了通过索引访问字符串字符的能力之外,JavaScript 还提供了大量实用方法来访问字符、取出字符串的一部分并对其进行操作。
在这篇文章中将学习一个方便的字符串方法,split()。
JavaScript 中的 split() 方法
split() 方法根据 splitter(或分隔符)将字符串拆分(划分)为两个或多个子字符串。分隔符可以是单个字符、另一个字符串或正则表达式。
将字符串拆分为多个子字符串后,split() 方法将它们放入一个数组中并返回。它不会对原始字符串进行任何修改。
让我们通过一个例子来了解这是如何实现的。这是一个字符串:
let message = 'I am a Happy Go lucky Guy';
我们可以在 message 字符串上调用 split() 方法。让我们根据空格(' ')字符拆分字符串。这里的空格字符充当分隔符。
// Split using a space character
let arr = message.split(' ');
// The array
console.log(arr); // ["I", "am", "a", "Happy", "Go", "lucky", "Guy"]
// Access each of the elements of the array.
console.log(arr[0]); // "I"
console.log(arr[1]); // "am"
console.log(arr[2]); // "a"
console.log(arr[3]); // "Happy"
console.log(arr[4]); // "Go",
console.log(arr[5]); // "lucky"
console.log(arr[6]); // "Guy"
split() 方法的主要目的是从字符串中获取你感兴趣的块,以便在之后的用例中使用它们。
如何按每个字符拆分字符串
你可以使用空字符串(”)作为分隔符按每个字符拆分字符串。在下面的示例中,我们使用空字符串拆分相同的消息。拆分的结果将是一个包含消息字符串中所有字符的数组。
console.log(message.split('')); // ["I", " ", "a", "m", " ", "a", " ", "H", "a", "p", "p", "y", " ", "G", "o", " ", "l", "u", "c", "k", "y", " ", "G", "u", "y"]💡 请注意,使用空字符串拆分空字符串(”)作为分隔符返回一个空数组。你可能会在即将到来的求职面试中得到这个问题!
''.split(''); // returns []如何将字符串拆分为一个数组
你可以在没有分隔符的字符串上调用 split() 方法。这意味着没有给 split() 方法传递给任何参数。
当你在没有分隔符的字符串上调用 split() 方法时,它会返回一个包含整个字符串的数组。
let message = 'I am a Happy Go lucky Guy';
console.log(message.split()); // returns ["I am a Happy Go lucky Guy"]💡 再次注意,在没有分隔符的空字符串(”)上调用
split()方法将返回一个带有空字符串的数组。它不会返回空数组。
以下是两个示例,以便你可以看到差异:
// Returns an empty array
''.split(''); // returns []
// Returns an array with an empty string
''.split() // returns [""]如何使用不匹配的字符拆分字符串
通常,我们使用一个分隔符,它是我们尝试拆分的字符串的一部分。在某些情况下,你可能传递了不属于字符串的一部分或与字符串的任何部分都不匹配的分隔符。在这种情况下,split() 方法返回一个以整个字符串作为元素的数组。
在下面的示例中,消息字符串没有逗号(,)字符。让我们尝试使用分隔符逗号(,)拆分字符串。
let message = 'I am a Happy Go lucky Guy';
console.log(message.split(',')); // ["I am a Happy Go lucky Guy"]💡 你应该意识到这一点,因为它可能会帮助你调试由于诸如在
split()方法中传递错误的分隔符之类的小错误而导致的问题。
如何设置拆分的长度
如果你认为 split() 方法仅将分隔符作为可选参数,那么让我告诉你还有一个。你还可以将 limit 作为可选参数传递给 split() 方法。
string.split(splitter, limit);顾名思义,limit 参数限制了拆分的数量。这意味着生成的数组将只有 limit 参数指定的元素数。
在下面的示例中,我们使用空格(’ ‘)作为分隔符来拆分字符串。我们还将数字 4 作为长度限制。split() 方法返回一个只有 4 个元素的数组,忽略其余元素。
let message = 'I am a Happy Go lucky Guy';
console.log(message.split(' ', 4)); // ["I", "am", "a", "Happy"] 如何使用正则表达式拆分
我们还可以将正则表达式作为分隔符传递给 split() 方法。让我们考虑拆分这个字符串:
let message = 'The sky is blue. Grass is green! Do you know the color of the Cloud?';让我们在句点(.)、感叹号(!)和问号(?)处拆分此字符串。我们可以编写一个正则表达式来标识这些字符何时出现。然后我们将正则表达式传递给 split() 方法,并在上面的字符串上调用它。
let sentences = message.split(/[.,!,?]/);
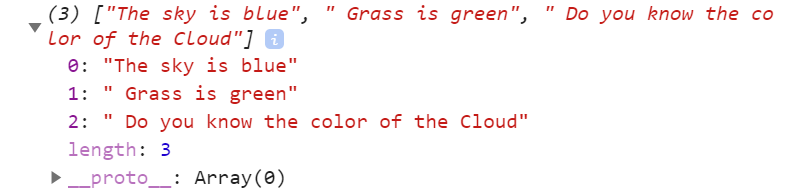
console.log(sentences);输出结果如下:
使用一个正则表达式拆分
你可以使用 limit 参数将输出限制为仅前三个元素,如下所示:
sentences = message.split(/[.,!,?]/, 3);
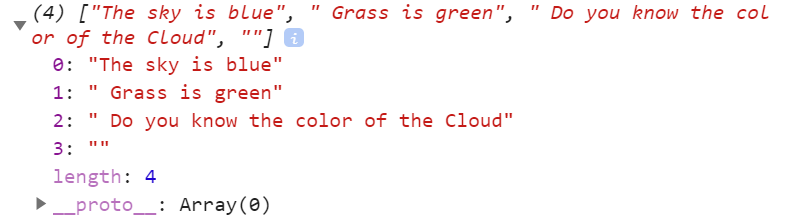
console.log(sentences);输出结果如下:
使用正则表达式和限制参数进行拆分
💡 如果要在输出数组中捕获正则表达式中使用的字符,则需要稍微调整正则表达式。使用括号来捕获匹配的字符。更新后的正则表达式将是
/([.,!,?])/。
如何使用 Split() 方法替换字符串中的字符
你可以使用 split() 方法结合其他字符串和数组方法来解决许多有趣的问题。让我们在这里看一个。用另一个字符替换字符串中所有出现的字符可能是一个常见的用例。
例如,你可能希望根据名称值创建 HTML 元素的 id。name 值可以包含空格(’ ‘),但在 HTML 中,id 值不能包含任何空格。我们可以通过以下方式做到这一点:
let name = 'Tapas Adhikary';
let subs = name.split(' ');
console.log(subs); // ["Tapas", "Adhikary"]
let joined = subs.join('-');
console.log(joined); // Tapas-Adhikary考虑名称由空格分隔的名字(Tapas)和姓氏(Adhikary)。这里我们首先使用空格分隔符切分名称。它返回一个包含名字和姓氏作为元素的数组,即 ['Tapas', 'Adhikary']。
然后我们使用 join() 数组方法通过 - 字符连接数组的元素。join() 方法通过使用作为参数传递的字符连接元素来返回一个字符串。因此我们得到最终输出为 Tapas-Adhikary。
ES6:如何使用数组解构进行拆分
ECMAScript2015(ES6)引入了一种更具创新性的方法来从数组中提取元素并将其分配给变量。这种智能语法被称为数组解构。我们可以将它与 split() 方法一起使用,以更少的代码轻松地将输出分配给变量。
let name = 'Tapas Adhikary';
let [firstName, lastName] = name.split(' ');
console.log(firstName, lastName);这里我们使用空格字符作为分隔符来拆分名称。然后我们使用数组解构语法将数组的返回值分配给几个变量(firstName 和 lastName)。
今天的文章js切割字符串成数组_split函数「建议收藏」分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/58168.html