最近差不多一个月的工作都是和fullcalendar插件相关的,对这个插件也从刚接触的一头雾水到现在也是有一定的了解了。
fullcalendar官网
我使用的版本是v5的,fullcalendar向下是不兼容的,也就是我用的v5是没办法完全兼容之前版本的方法,有时候需求有需要的时候想在网上找个案例看看,结果很多都是v2、v3的版本,没法参考。
项目是vue3+ts的,而且setup是写在了script上的,光是用这个插件都摸索了半天。先是看了demo,但是上面讲述的不太清晰,最后终于尝试出了这个方式:
<template>
<div id="cal"/>
</template>
<script lang="ts" setup>
import '@fullcalendar/core/vdom'// 解决插件在顶级库前加载的报错
import { Calendar } from '@fullcalendar/core'//顶级库
import dayGridPlugin from '@fullcalendar/daygrid'//视图插件起码得有一个
//需要有这个插件才能点击事件日期啥的操作
import interactionPlugin from '@fullcalendar/interaction'
onMounted(() => {
cal = document.getElementById('cal')
calendar = new Calendar(cal, Options)
calendar.render()
})
let Options = {
locale: 'zh-cn',//语言设置
initialView: 'dayGridMonth',//,默认视图
plugins: [//用到的插件
dayGridPlugin,
interactionPlugin,//用于检测dateClick等操作
],
//头部按钮设置
headerToolbar: {
left: 'prev',
center: 'title',
right: 'next'
},
schedulerLicenseKey: 'GPL-My-Project-Is-Open-Source',//隐藏版权提示
//工作日,0-周日
businessHours: {
daysOfWeek: [1, 2, 3, 4, 5],
startTime: '00:00:00',
endTime: '24:00:00',
},
// firstDay: 1,//每周的起始天,0周日,1周一
//周视图列标题显示的内容
slotLabelFormat: [
//long = 全拼 ,short = 缩写, numberic = 数字全拼(年使用), 2-digit = 等于是2位小数位
{ weekday: 'short' },
],
//单元格渲染函数
dayCellContent(arg: any) {},
//单元格增加classname
dayCellClassNames(arg: any) {
return ['name']
}
}
</script>这样就能创建出一个日历了,剩下的就是对样式调整以及增加需要使用到的方法了,不过实话说fullcalendar的文档找起来是真的很痛苦,并且扩展基本都得自己实现。
另外还有一个弹窗的需求,也是头疼到了。是需要点击事件能够弹出弹窗,有看到fullcalendar中有一个更多事件的弹窗,但是非常鸡肋,它这个弹窗只有更多按钮才能展开,并且没有预留其他地方使用到的方法或者api demo跳转链接
最后是同事使用elementplus的虚拟触发弹窗+popper.js实现的跳转链接
方法:
<template>
<el-popover popper-class="cal-popover" :virtual-ref="buttonRef"
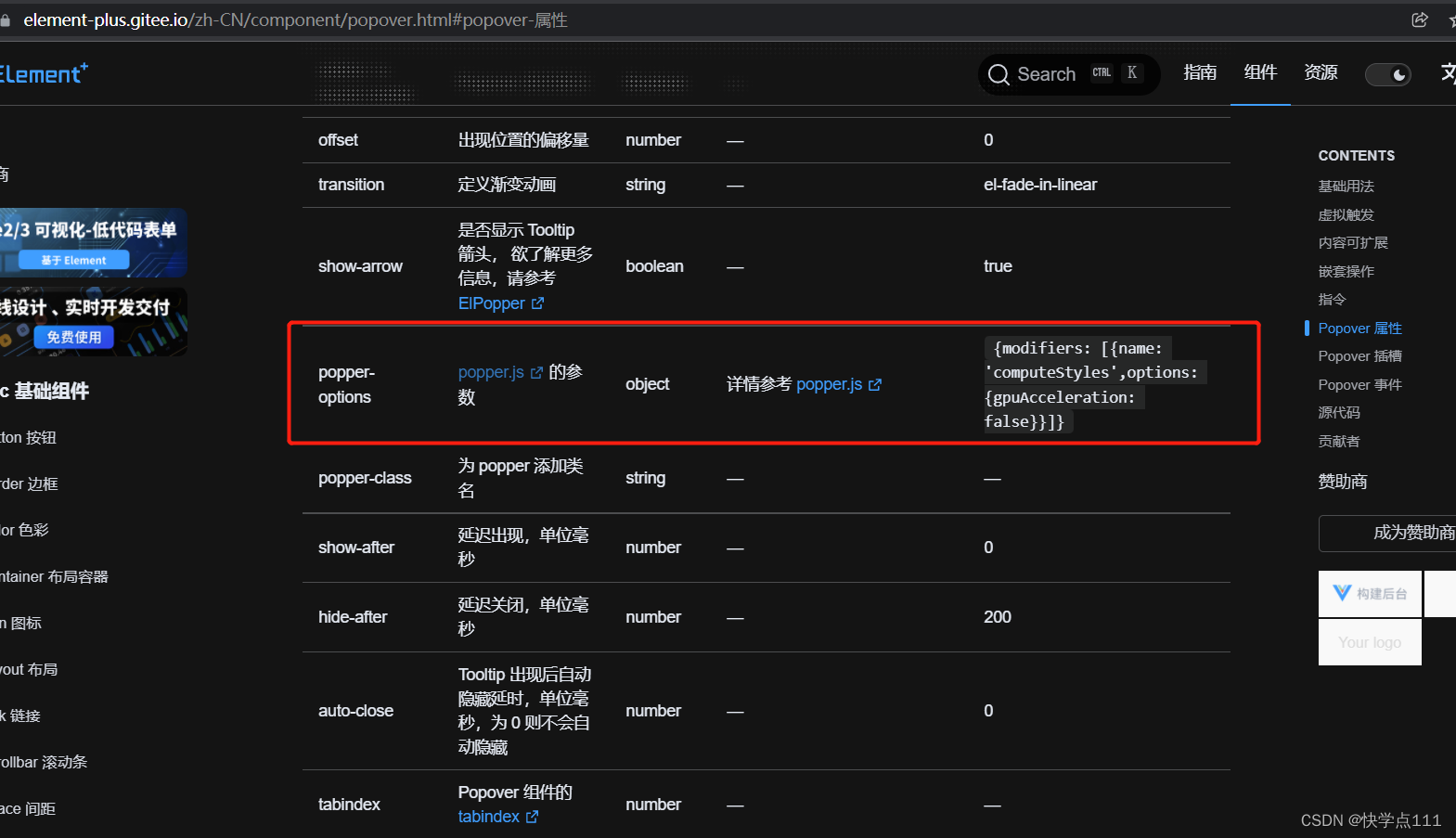
:visible="isVisible" :show-arrow="false" :popper-options="popperOptions"
width="620px" virtual-triggering>
<div>弹窗内容</div>
</el-popover>
<el-button ref="buttonRef" style="height:0;visibility:hidden" />
</template><script lang="ts" setup>
const buttonRef = ref()
let popperOptions = ref()
let popperOptions = ref()
let isVisbile = ref(false)
const open = () =>{
popperOptions.value = {
isVisible.value = true
modifiers: [
{
name: 'offset',
options: {
//注意自己获取显示高和宽的位置
offset: [x, y],
}
}
]
}
}
</script>获取位置使用到了getBoundingClientRect(),我是先通过document.getElementById获取到需要定位的元素,在通过getBoundingClientRect()获取到的位置信息
然后还需要实现点击弹窗外关闭弹窗,可以确定是需要监听点击事件的,所以在打开弹窗之后增加点击事件(因为之后弹窗打卡之后才需要关闭),注意需要在移除组件和组件失活的时候移除监听的点击事件。附上判断点击是否在弹窗内的方法(同事找到的,自己写的垃圾方法问题太多了) 跳转链接
<script lang="ts" setup>
const buttonRef = ref()
let popperOptions = ref()
let popperOptions = ref()
let isVisbile = ref(false)
onBeforeUnmount(() => {
document.removeEventListener('click', onClick, true)
})
onDeactivated(() => {
document.removeEventListener('click', onClick, true)
})
const open = () =>{
popperOptions.value = {
document.addEventListener('click', onClick, true)
isVisible.value = true
modifiers: [
{
name: 'offset',
options: {
//注意自己获取显示高和宽的位置
offset: [x, y],
}
}
]
}
}
const onClick = (event: any) => {
if (event.target.closest("弹窗的id或classname")) {
// 点击弹窗内
return
} else {
closeDialong()
document.removeEventListener('click', onClick, true)
}
}
</script>大概就这样
今天的文章《学习总结》fullcalendar插件分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/58812.html