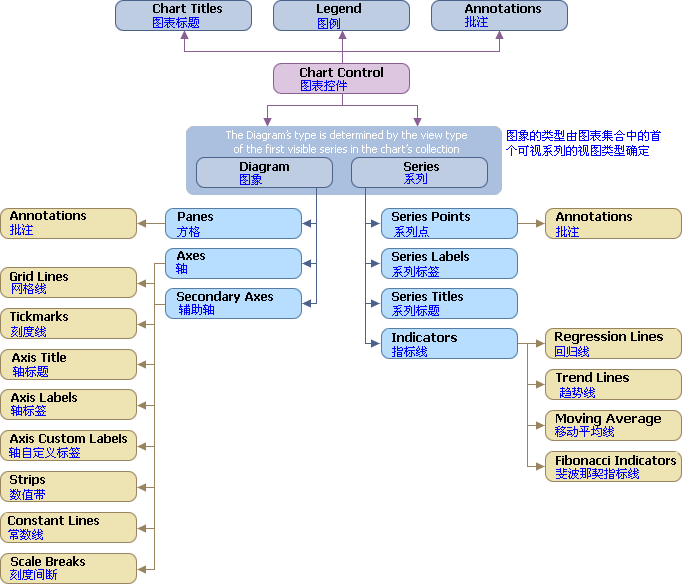
图表元素之间的关系:
根据DevExpress帮助文档中描述:
创建点图:
1、创建图表
/// <summary>
/// 创建图表
/// </summary>
private void CreatChart()
{
// Create a new chart.图表控件
ChartControl pointChart = new ChartControl();
// Add the chart to the form.
pointChart.Dock = DockStyle.Fill;//停靠方式
this.Controls.Add(pointChart);
//pointChart.RightToLeft = System.Windows.Forms.RightToLeft.Inherit; //指示文本是否从右至左显示
//添加 图表标题
pointChart.Titles.Add(new ChartTitle());
pointChart.Titles[0].Text = "A Point Chart";
//Legend 调整图例
pointChart.Legend.AlignmentHorizontal = LegendAlignmentHorizontal.RightOutside; //获取或设置图表控件中的图例的水平对齐方式。
pointChart.Legend.AlignmentVertical = LegendAlignmentVertical.Top;//获取或设置图表控件中的图例的竖直对齐方式。
pointChart.Legend.Direction = LegendDirection.BottomToTop;//获取或设置在该图例中显示系列名称的方向。
pointChart.Legend.Visibility = DevExpress.Utils.DefaultBoolean.True;//是否在图表上显示图例
Series series1 = CreateSeries("Series 1");//创建系列
Series series2 = CreateSeries("Series 2");
pointChart.Series.Add(series1);// Add the series to the chart.将点系列加入图表控件
pointChart.Series.AddRange(new Series[] { series2 });
//Diagram 对象等于 null (在 Visual Basic 中为 Nothing),直到图表至少拥有一个系列。
SetDiagarm(pointChart);//设置图像
CreateAxisY(series2, pointChart);
// Add points to it.
series1.Points.Add(new SeriesPoint(1, 10));
series1.Points.Add(new SeriesPoint(2, 22));
series1.Points.Add(new SeriesPoint(3, 14));
series1.Points.Add(new SeriesPoint(4, 27));
series1.Points.Add(new SeriesPoint(5, 15));
series1.Points.Add(new SeriesPoint(6, 28));
series1.Points.Add(new SeriesPoint(7, 15));
SeriesPoint spoint = new SeriesPoint(8, 33);
spoint.Color = Color.Red;//定制点的颜色
series1.Points.Add(spoint);
//系列2采用DataTable绑定
// Create an empty table.
DataTable table = new DataTable("Table1");
// Add two columns to the table.
table.Columns.Add("Argument", typeof(Int32));
table.Columns.Add("Value", typeof(Int32));
// Add data rows to the table.
Random rnd = new Random();
DataRow row = null;
for (int i = 0; i < 10; i++)
{
row = table.NewRow();
row["Argument"] = i;
row["Value"] = rnd.Next(30);
table.Rows.Add(row);
}
// Specify data members to bind the series.
series2.ArgumentScaleType = ScaleType.Numerical;
series2.ArgumentDataMember = "Argument";//设置参数数据字段的名称
series2.ValueScaleType = ScaleType.Numerical;
series2.ValueDataMembers.AddRange(new string[] { "Value" });
series2.DataSource = table;
}2、创建系列
/// <summary>
/// 创建系列
/// </summary>
/// <param name="Caption">图形标题</param>
/// <returns></returns>
private Series CreateSeries(string Caption)
{
// Create a point series.创建一个点系列
Series series1 = new Series(Caption, ViewType.Point);
series1.CrosshairEnabled = DevExpress.Utils.DefaultBoolean.Default; //获取或设置一个值,该值指定此系列是否启用十字准线游标。
series1.CrosshairLabelVisibility = DevExpress.Utils.DefaultBoolean.True;//指定是否在特定的2D DEVExt.xCARTARTSs系列的图表上显示十字准线标签。
series1.CrosshairLabelPattern = "坐标:({A},{V})";//获取或设置一个字符串表示指定要在当前系列的瞄准线标签中显示的文本的模式
series1.CrosshairHighlightPoints = DevExpress.Utils.DefaultBoolean.Default;//获取或设置一个值,该值指定当十字准线光标悬停时,系列点是否突出显示。
// Set the numerical argument scale type for the series,as it is qualitative, by default.
series1.ArgumentScaleType = ScaleType.Numerical; //指定系列的参数刻度类型。默认为(ScaleType.Auto)
series1.ValueScaleType = ScaleType.Numerical; //指定系列的取值刻度类型
series1.LabelsVisibility = DevExpress.Utils.DefaultBoolean.True; //是否显示系列点标签
series1.LegendText = Caption;//设置标志系列的图例文本
//调整 系列点标签
PointSeriesLabel myLable1 = (PointSeriesLabel)series1.Label;
myLable1.Angle = 0;//获取或设置控制数据点标签位置的角度
myLable1.TextPattern = "坐标:({A},{V})";//获取或设置一个字符串,该字符串表示指定要在系列标注标签中显示的文本的模式。
myLable1.Position = PointLabelPosition.Outside;//获取或设置点标记所在的位置。
myLable1.ResolveOverlappingMode=ResolveOverlappingMode.Default;//启用系列标签的自动冲突检测和解决
// 点系列视图属性设置
PointSeriesView myView1 = (PointSeriesView)series1.View;//转换系列的视图类型为点类型
myView1.PointMarkerOptions.Kind = MarkerKind.Star;//标记的形状
myView1.PointMarkerOptions.StarPointCount = 5;//设置星形标记具有的点数
myView1.PointMarkerOptions.Size = 8;//标记大小
//在不同的窗格中显示系列
//myView1.Pane—— 在 属性 窗口中展开 XYDiagramSeriesViewBase.Pane 属性的下拉菜单,并单击 New pane(新建窗格) 菜单项。
return series1;
}3、图像设置
/// <summary>
/// 图像设置
/// </summary>
/// <param name="pointChart">图表控件</param>
private void SetDiagarm(ChartControl pointChart)
{
// Access the diagram's properties.把 Diagram 对象转换为所需的图象类型
XYDiagram diagram = (XYDiagram)pointChart.Diagram;
diagram.Rotated = false;//图像是否旋转
diagram.EnableAxisXScrolling = true;//X轴是否允许滚动
diagram.EnableAxisXZooming = true;//X轴是否允许缩放
diagram.PaneLayoutDirection = PaneLayoutDirection.Horizontal;//窗格的对齐方式
// Customize the appearance of the X-axis title.调整 X-轴
AxisX xAxis = diagram.AxisX;//获取X轴
xAxis.Alignment = AxisAlignment.Near;//指定轴相对于另一主轴的位置。属性 AxisAlignment.Zero 设置仅对主轴可用
xAxis.Title.Text = "X轴";//设置轴标题
xAxis.Title.Visibility = DevExpress.Utils.DefaultBoolean.True; //是否显示轴标题
xAxis.Label.TextPattern = "";
//防止过长的轴标签产生重叠
xAxis.Label.Angle = -45;//设置轴标签文本旋转的角度
xAxis.Label.EnableAntialiasing = DevExpress.Utils.DefaultBoolean.Default;//获取或设置是否对轴标签的文本应用反走样(平滑)
xAxis.Label.Staggered = true;//轴标签是否是交错排列的
//轴取值的范围是自动确定的(当启用了 xAxis.WholeRange.Auto 属性时),也可以人工指定两个轴取值来限定轴的范围
//xAxis.WholeRange.Auto = false;
//xAxis.WholeRange.MaxValue = 70;
//xAxis.WholeRange.MinValue = -70;
//通过 AxisBase.Logarithmic 和 AxisBase.LogarithmicBase 属性,以对数来呈现轴的取值。
//xAxis.Logarithmic = true;
//xAxis.LogarithmicBase = 10;
// Create a constant line. 设置常数线
ConstantLine constantLine1 = new ConstantLine("Constant Line 1");
xAxis.ConstantLines.Add(constantLine1);
// Create a strip with its maximum and minimum axis value defined.数值带
xAxis.Strips.Add(new Strip("Strip 1", 5, 15));
// Enable automatic scale breaks creation, and define their maximum number.启用自动刻度分隔线
diagram.AxisY.AutoScaleBreaks.Enabled = true;
diagram.AxisY.AutoScaleBreaks.MaxCount = 5;
// Add scale breaks to the Y-axis collection, with their Edge1 and Edge2 properties defined in the constructor.人工把刻度分隔线插入到轴中
diagram.AxisY.ScaleBreaks.Add(new ScaleBreak("Scale Break 1", 10, 100));
diagram.AxisY.ScaleBreaks.Add(new ScaleBreak("Scale Break 2", 110, 2000));
// Customize the appearance of the axes' grid lines.网格显示和设置
diagram.AxisY.GridLines.Visible = true;
diagram.AxisY.GridLines.MinorVisible = true;
// Customize the appearance of the axes' tickmarks.刻度线显示和设置
diagram.AxisY.Tickmarks.Visible = false;
diagram.AxisY.Tickmarks.MinorVisible = false;
//定制窗格的滚动条的外观
ScrollBarOptions scrollBarOptions = diagram.DefaultPane.ScrollBarOptions;
scrollBarOptions.BackColor = Color.White;
scrollBarOptions.BarColor = Color.Blue;
scrollBarOptions.BorderColor = Color.Navy;
scrollBarOptions.BarThickness = 15;
scrollBarOptions.XAxisScrollBarAlignment = ScrollBarAlignment.Far;
scrollBarOptions.XAxisScrollBarVisible = true;
// Obtain a diagram and clear its collection of panes.
diagram.Panes.Clear();
// Create a pane for each series.
for (int i = 1; i < pointChart.Series.Count; i++)
{
XYDiagramPane pane = new XYDiagramPane("The Pane's Name");
diagram.Panes.Add(pane);
XYDiagramSeriesViewBase view = (XYDiagramSeriesViewBase)pointChart.Series[i].View;
view.Pane = pane;
}
AxisY myAxis = ((XYDiagram)pointChart.Diagram).AxisY;
}4、创建辅助轴
/// <summary>
/// 创建图表的第二坐标系
/// </summary>
/// <param name="series">Series对象</param>
/// <returns></returns>
private SecondaryAxisY CreateAxisY(Series series, ChartControl chartControl)
{
// Create secondary axes, and add them to the chart's Diagram.
SecondaryAxisY myAxis = new SecondaryAxisY(series.Name);
((XYDiagram)chartControl.Diagram).SecondaryAxesY.Add(myAxis);
// Assign the series2 to the created axes.
((PointSeriesView)series.View).AxisY = myAxis;//为当前系列指定Y轴
myAxis.Title.Text = "A Secondary Y-Axis";
myAxis.Title.Alignment = StringAlignment.Far; //顶部对齐
myAxis.Title.Visibility = DevExpress.Utils.DefaultBoolean.True;
myAxis.Title.Font = new Font("宋体", 9.0f);
series.View.Color = Color.Green;
Color color = series.View.Color;//设置坐标的颜色和图表线条颜色一致
myAxis.Title.TextColor = color;
myAxis.Label.TextColor = color;
myAxis.Color = color;
return myAxis;
}今天的文章charter和constitution的区别_简单属性和复合属性分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/59255.html