(一)含义与原理
margin是指从自身边框到另一个容器边框之间的距离,就是容器外距离。
padding是指自身边框到自身内部另一个容器边框之间的距离,就是容器内距离。
border指边框
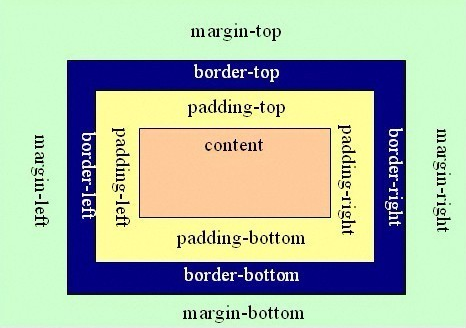
(1)平面层次关系
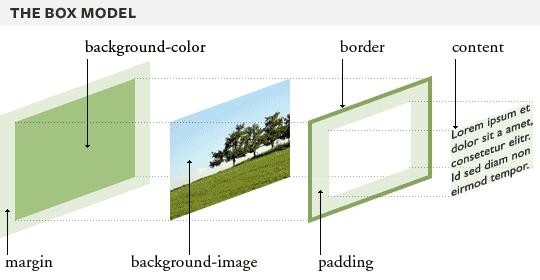
(2)3d图嵌套更清晰
(2)f12观察相邻关系
可以根据对应色块观察理解。 橙色是外页距,绿内页距,蓝色是内容,三者不重叠,暂无边框。
(二)参数关系
老是记不住。。
| 一个 | 上下左右 |
| 两个 | 上下,左右 |
| 三个 | 上,左右,下 |
| 四个 | 上,下,左,右 |
body { padding: 36px;} //对象四边的补丁边距均为36px
body { padding: 36px 24px; } //上下两边的补丁边距为36px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px; } //上、下两边的补丁边距分别为36px、18px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px 12px; } //上、右、下、左补丁边距分别为36px、24px、18px、12px(三) margin 和 padding 的用法
兄弟元素用margin,父子元素用paddiing
margin的用法说明:
(1)需要在border外侧添加空白时,
(2)空白处不需要有背景(色)时,
(3)上下相连的两个盒子之间的空白需要相互抵消时,比如15px+20px的margin,将得到20px的空白。
padding的用法说明:
(1)需要在border内侧添加空白时(往往是文字与边框距离的设置),
(2)空白处需要背景(色)时,
(3)上下相连的两个盒子之间的空白希望等于两者之和时,比如15px+20px的padding,将得到35px的空白。
掌握了原理还是会有无穷无尽的bug,遇到了再说,加油!
今天的文章margin,padding,border顺序_margin怎么用分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/59272.html