目录
1. DOM简介
1.1 什么是 DOM
1.2 DOM 树
2. 获取元素
2.1 如何获取页面元素
2.2 根据 ID 获取
2.3 根据标签名获取
2.4 通过 HTML5 新增的方法获取
2.5 获取特殊元素( body,html )
获取 body 元素
获取 html 元素
3. 事件基础
3.1 事件概述
3.2 事件三要素
3.3 执行事件的步骤
3.4 常见的鼠标事件
3.5 分析事件三要素
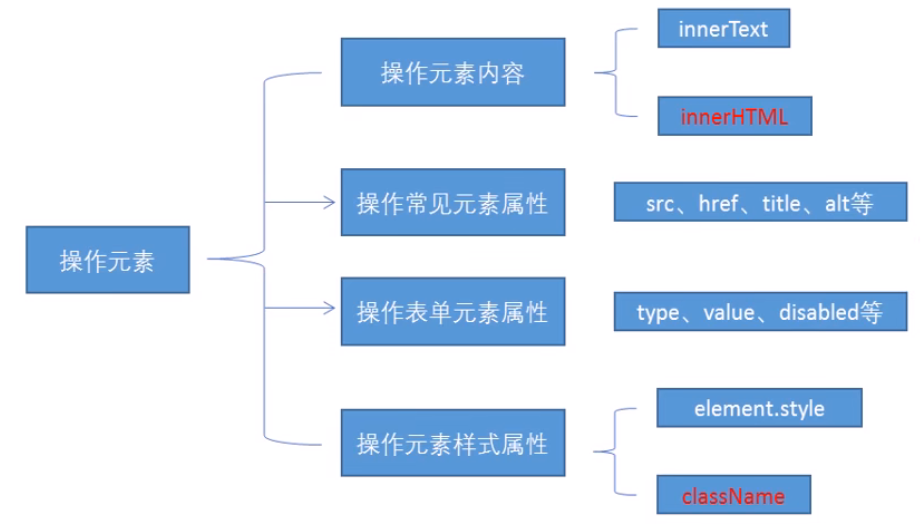
4. 操作元素
4.1 改变元素内容
4.2 常用元素的属性操作
案例:分时显示不同图片,显示不同问候语
案例分析:
4.3 表单元素的属性操作
案例:仿京东显示密码
案例分析
4.4 样式属性操作
案例:淘宝点击关闭二维码
案例分析
案例:循环精灵图背景
案例分析
案例:显示隐藏文本框内容
案例分析
案例:密码框格式提示错误信息
案例分析
操作元素总结
4.5 排他思想
案例:百度换肤
案例分析
案例:表格隔行变色
案例分析
案例:表单全选取消全选案例
案例分析
4.6 自定义属性的操作
4.6.1 获取属性值
4.6.2 设置属性值
4.6.3 移除属性
案例:tab 栏切换( 重点案例 )
案例分析
4.7 H5 自定义属性
4.7.1 设置 H5 自定义属性
4.7.⒉获取 H5 自定义属性
5. 节点操作
5.1 为什么学节点操作
5.2 节点概述
5.3 节点层级
5.3.1 父级节点
5.3.2 子节点
案例:新浪下拉菜单
案例分析
5.3.3 兄弟节点
5.4 创建节点
5.5 添加节点
案例:简单版发布留言案例
案例分析
5.6 删除节点
案例:删除留言
案例分析
5.7 复制节点( 克隆节点 )
案例:动态生成表格
案例分析
5.8 三种动态创建元素区别
区别
6. DOM 重点核心
6.1 创建
6.2 增
6.3 删
6.4 改
6.5 查
6.6 属性操作
6.7 事件操作
1. DOM简介
1.1 什么是 DOM
文档对象模型( Document Object Model,简称 DOM ),是 W3C 组织推荐的处理可扩展标记语言( HTML或者XML )的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
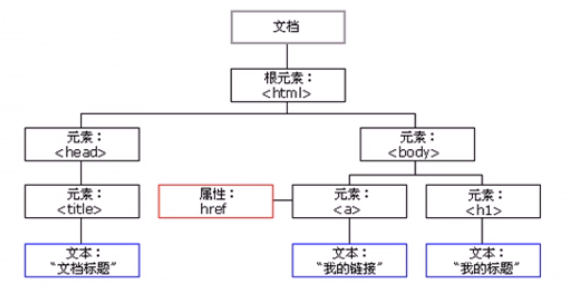
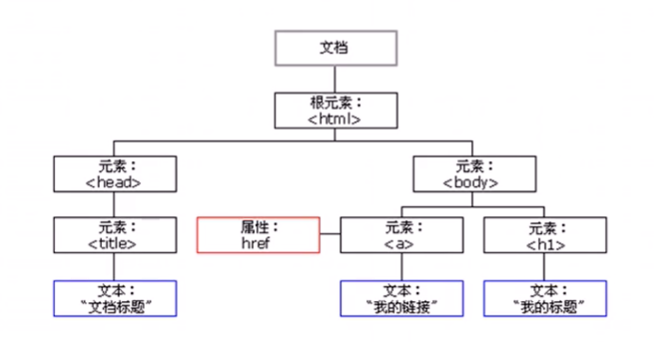
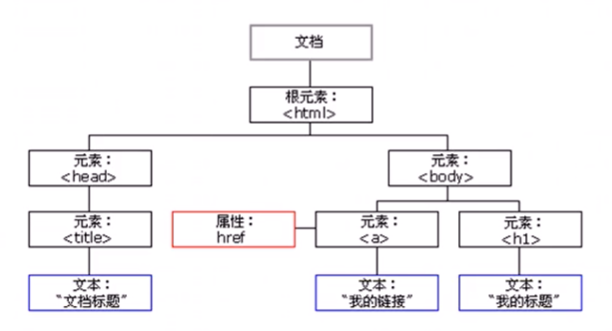
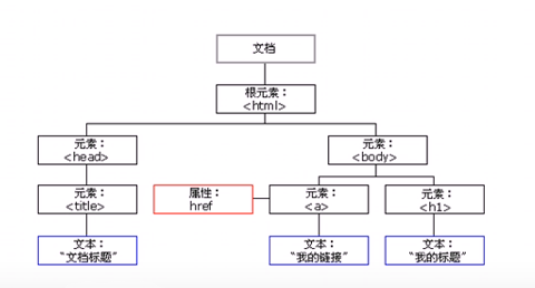
1.2 DOM 树
● 文档:一个页面就是一个文档,DOM 中使用 document 表示
● 元素:页面中的所有标签都是元素,DOM 中使用 element 表示
● 节点:网页中的所有内容都是节点( 标签、属性、文本、注释等 ),DOM 中使用 node 表示
DOM 把以上内容都看做是对象
2. 获取元素
2.1 如何获取页面元素
DOM 在我们实际开发中主要用来操作元素。
我们如何来获取页面中的元素呢?
获取页面中的元素可以使用以下几种方式:
● 根据 ID 获取
● 根据标签名获取
● 通过 HTML5 新增的方法获取
● 特殊元素获取
2.2 根据 ID 获取
使用 getElementByld() 方法可以获取带有 ID 的元素对象。
<body>
<div id="time">2022-4-19</div>
<script>
// 1. 因为我们文档页面从上往下加载,所以先得有标签 所以我们script写到标签的下面
// 2. get 获得 element 元素 by 通过 驼峰命名法
// 3. 参数 id 是大小写敏感的字符串
// 4. 返回的是一个元素对象
var timer = document.getElementById('time');
console.log(timer); // <div id="time">2022-4-19</div>
console.log(typeof timer); // object
// 5. console.dir 打印我们返回的元素对象 更好的查看里面的属性和方法
console.dir(timer);
</script>
</body>2.3 根据标签名获取
使用 getElementsByTagName() 方法可以返回带有指定标签名的对象的集合。
注意:
1.因为得到的是一个对象的集合,所以我们想要操作里面的元素就需要遍历。
2.得到元素对象是动态的
<body>
<ul>
<li>知否知否, 应是绿肥红瘦1</li>
<li>知否知否, 应是绿肥红瘦2</li>
<li>知否知否, 应是绿肥红瘦3</li>
<li>知否知否, 应是绿肥红瘦4</li>
</ul>
<script>
// 1. 返回的是 获取过来元素对象的集合 以伪数组的形式存储的
var lis = document.getElementsByTagName('li');
console.log(lis);
console.log(lis[0]);
// 2. 我们想要依次打印里面的元素对象 我们可以采用遍历的方式
for (var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3. 如果页面中只有一个 li 返回的还是伪数组的形式
// 4. 如果页面中没有这个元素 返回的是空的伪数组的形式
</script>
</body>还可以获取某个元素( 父元素 )内部所有指定标签名的子元素.

注意:父元素必须是单个对象( 必须指明是哪一个元素对象 ). 获取的时候不包括父元素自己。
<body>
<ul>
<li>知否知否, 应是绿肥红瘦1</li>
<li>知否知否, 应是绿肥红瘦2</li>
<li>知否知否, 应是绿肥红瘦3</li>
<li>知否知否, 应是绿肥红瘦4</li>
</ul>
<ol id="ol">
<li>生僻字1</li>
<li>生僻字2</li>
<li>生僻字3</li>
<li>生僻字4</li>
</ol>
<script>// 5. element.getElementsByTagName('标签名'); 父元素必须是指定的单个元素
// var ol = document.getElementsByTagName('ol');
// console.log(ol[0].getElementsByTagName('li'));
var ol = document.getElementById('ol');
console.log(ol.getElementsByTagName('li'));
</script>
</body>2.4 通过 HTML5 新增的方法获取
<body>
<div class="box">盒子</div>
<div class="box">盒子</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 1. getElementsByClassName 根据类名获得某些元素集合
var boxs = document.getElementsByClassName('box');
console.log(boxs);
</script>
</body>
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 2. querySelector 返回指定选择器的第一个元素对象 切记 里面的选择器需要加符号 .box #nav
var firstBox = document.querySelector('.box');
console.log(firstBox);
var nav = document.querySelector('#nav');
console.log(nav);
var li = document.querySelector('li');
console.log(li);
</script>
</body>
<body>
<div class="box">盒子1</div>
<div class="box">盒子2</div>
<div id="nav">
<ul>
<li>首页</li>
<li>产品</li>
</ul>
</div>
<script>
// 3. querySelectorAll() 返回指定选择器的所有元素对象集合
var allBox = document.querySelectorAll('.box');
console.log(allBox);
var lis = document.querySelectorAll('li');
console.log(lis);
</script>
</body>2.5 获取特殊元素( body,html )
获取 body 元素
<script>
// 1. 获取 body 元素
var bodyEle = document.body;
console.log(bodyEle);
console.dir(bodyEle);
</script>获取 html 元素
<script>
// 2. 获取 html 元素
var htmlEle = document.documentElement;
console.log(htmlEle);
</script>3. 事件基础
3.1 事件概述
JavaScript 使我们有能力创建动态页面,而事件是可以被 JavaScript 侦测到的行为。
简单理解:触发 — 响应机制。
网页中的每个元素都可以产生某些可以触发 JavaScript 的事件,例如,我们可以在用户点击某按钮时产生一个事件,然后去执行某些操作。
3.2 事件三要素
事件是由三部分组成:事件源 、事件类型 、事件处理程序 ,我们也称为事件三要素。
<body>
<button id="btn">唐伯虎</button>
<script>
// 点击按钮,弹出对话框
// 1. 事件是由三部分组成 事件源 事件类型 事件处理程序 我们也称为事件三要素
// (1) 事件源 事件被触发的对象 谁 按钮
var btn = document.getElementById('btn');
// (2) 事件类型 如何触发 什么事件 比如鼠标点击( onclick ) 还是鼠标经过 还是键盘按下
// (3) 事件处理程序 通过一个函数赋值的方式 完成
btn.onclick = function() {
alert('点秋香');
}
</script>
</body>3.3 执行事件的步骤
1. 获取事件源
2. 注册事件( 绑定事件 )
3. 添加事件处理程序( 采取函数赋值形式 )
<body>
<div>123</div>
<script>
// 执行事件步骤
// 点击 div 控制台输出 我被选中了
// 1. 获取事件源
var div = document.querySelector('div');
// 2. 绑定事件 注册事件
// div.onclick
// 3. 添加事件处理程序
div.onclick = function() {
console.log('我被选中了');
}
</script>
</body>3.4 常见的鼠标事件
3.5 分析事件三要素
下拉菜单三要素
关闭广告三要素
4. 操作元素
JavaScript 的 DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内容、属性等。注意以下都是属性
4.1 改变元素内容
从起始位置到终止位置的内容,但它去除 html 标签,同时空格和换行也会去掉
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>123</p>
<script>
// 当我们点击了按钮 div 里面的文字会发生变化
// 1. 获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 2. 注册事件
btn.onclick = function() {
// div.innerText = '2022-4-20';
div.innerText = getDate();
}
function getDate() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
console.log('今天是: ' + year + '年' + month + '月' + dates + '日 ' + arr[day]);
}
// 我们元素可以不用添加事件
var p = document.querySelector('p');
p.innerText = getDate();
</script>
</body>
起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
<body>
<button>显示当前系统时间</button>
<div>某个时间</div>
<p>123</p>
<script>
// 当我们点击了按钮 div 里面的文字会发生变化
// 1. 获取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// 2. 注册事件
btn.onclick = function() {
// div.innerText = '2022-4-20';
div.innerHTML = getDate();
}
function getDate() {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() + 1;
var dates = date.getDate();
var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var day = date.getDay();
console.log('今天是: ' + year + '年' + month + '月' + dates + '日 ' + arr[day]);
}
// 我们元素可以不用添加事件
var p = document.querySelector('p');
p.innerHTML = getDate();
</script>
</body>4.2 常用元素的属性操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img {
width: 300px;
}
</style>
</head>
<body>
<button id="ldh">刘德华</button>
<button id="zxy">张学友</button><br>
<img src="../img/刘德华.webp" alt="" title="刘德华">
<script>
// 修改元素属性
// 1. 获取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
// 2. 注册事件 处理程序
zxy.onclick = function() {
img.src = '../img/张学友.webp';
img.title = '张学友';
}
ldh.onclick = function() {
img.src = '../img/刘德华.webp';
img.title = '刘德华';
}
</script>
</body>
</html>案例:分时显示不同图片,显示不同问候语
根据不同时间,页面显示不同图片,同时显示不同的问候语。
如果上午时间打开页面,显示上午好,显示上午的图片。
如果下午时间打开页面,显示下午好,显示下午的图片。
如果晚上时间打开页面,显示晚上好,显示晚上的图片。
案例分析:
① 根据系统不同时间来判断,所以需要用到日期内置对象
② 利用多分支语句来设置不同的图片
③ 需要一个图片,并且根据时间修改图片,就需要用到操作元素 src 属性
④ 需要一个 div 元素,显示不同问候语,修改元素内容即可
<body>
<!-- 根据不同时间,页面显示不同图片,同时显示不同的问候语。 -->
<!-- 如果上午时间打开页面,显示上午好,显示上午的图片。 -->
<!-- 如果下午时间打开页面,显示下午好,显示下午的图片。 -->
<!-- 如果晚上时间打开页面,显示晚上好,显示晚上的图片。 -->
<img src="../img/s.gif" alt="">
<div>上午好</div>
<script>
// ① 根据系统不同时间来判断,所以需要用到日期内置对象
// ② 利用多分支语句来设置不同的图片
// ③ 需要一个图片,并且根据时间修改图片,就需要用到操作元素 src 属性
// ④ 需要一个 div 元素,显示不同问候语,修改元素内容即可
// 1. 获取元素
var img = document.querySelector('img');
var div = document.querySelector('div');
// 2. 得到当前的小时数
var date = new Date();
var h = date.getHours();
// 3. 判断小时数改变图片和文字信息
if (h < 12) {
img.src = '../img/s.gif';
div.innerHTML = '上午好'
} else if(h < 18){
img.src = '../img/x.gif';
div.innerHTML = '下午好';
} else {
img.src = '../img/w.gif';
div.innerHTML = '晚上好';
}
</script>
</body>4.3 表单元素的属性操作
利用 DOM 可以操作如下表单元素的属性:
<body>
<button>按钮</button>
<input type="text" value="请输入内容">
<script>
// 操作元素之表单属性设置
// 1. 获取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2. 注册事件 处理程序
btn.onclick = function() {
// input.innerHTML = '点击了'; 这个是 普通盒子 比如 div 标签里面的内容
// 表单里面的值 文字内容是通过 value 来修改的
input.value = '你好啊';
// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button 禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函数的调用者 btn
}
</script>
</body>案例:仿京东显示密码
点击按钮将密码框切换为文本框,并可以查看密码明文。
案例分析
① 核心思路:点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码
② 一个按钮两个状态,点击一次,切换为文本框,继续点击一次切换为密码框
③ 算法∶利用一个 flag 变量,来判断 flag 的值,如果是 1 就切换为文本框,flag 设置为 0,如果是 0 就切换为密码框,flag 设置为 1.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: 0;
}
.box img {
position: absolute;
top: 3px;
right: 3px;
width: 24px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="../img/close.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
// 1. 获取元素
var eye = document.getElementById('eye');
var pwd = document.getElementById('pwd');
// 2. 注册事件 处理程序
var flag = 0;
eye.onclick = function() {
// 点击一次之后,flag 一定要变化
if (flag == 0) {
pwd.type = 'text';
eye.src = '../img/open.png'
flag = 1; // 赋值操作
} else {
pwd.type = 'password';
eye.src = '../img/close.png';
flag = 0;
}
}
</script>
</body>
</html>4.4 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式。
注意:
1. JS 里面的样式采取驼峰命名法 比如 fontsize、 backgroundcolor
2. JS 修改 style 样式操作,产生的是行内样式,css 权重比较高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
// 1. 获取元素
var div = document.querySelector('div');
// 2. 注册事件 处理程序
div.onclick = function() {
// div.style 里面的属性 采取驼峰命名法
this.style.backgroundColor = 'blue';
}
</script>
</body>
</html>案例:淘宝点击关闭二维码
当鼠标点击二维码关闭按钮的时候,则关闭整个二维码。
案例分析
① 核心思路:利用样式的显示和隐藏完成,display.none 隐藏元素 display.block显示元素
② 点击按钮,就让这个二维码盒子隐藏起来即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
width: 74px;
height: 88px;
border: 1px solid #ccc;
margin: 100px auto;
font-size: 12px;
text-align: center;
color: #f40;
}
.box img {
width: 60px;
margin-top: 5px;
}
.close-btn {
position: absolute;
top: -1px;
left: -16px;
width: 14px;
height: 14px;
border: 1px solid #ccc;
line-height: 14px;
font-family: Arial, Helvetica, sans-serif;
cursor: pointer;
}
</style>
</head>
<body>
<div class="box">
淘宝二维码
<img src="../img/淘宝.webp" alt="">
<i class="close-btn">×</i>
</div>
<script>
// 1. 获取元素
var btn = document.querySelector('.close-btn');
var box = document.querySelector('.box');
// 2. 注册事件 程序处理
btn.onclick = function() {
box.style.display = 'none';
}
</script>
</body>
</html>案例:循环精灵图背景
可以利用 for 循环设置一组元素的精灵图背景
案例分析
① 首先精灵图图片排列有规律的
② 核心思路:利用 for 循环修改精灵图片的背景位置 background-position
③ 剩下的就是考验你的数学功底了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.box {
width: 250px;
margin: 100px auto;
}
.box li {
float: left;
width: 24px;
height: 24px;
background-color: pink;
margin: 15px;
background-image: url(../img/精灵图.png);
}
</style>
</head>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
// 1. 获取元素
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个 li 的背景 y 坐标
var index = i * 44;
lis[i].style.backgroundPosition = '0 -'+ index + 'px';
}
</script>
</body>
</html>案例:显示隐藏文本框内容
当鼠标点击文本框时,里面的默认文字隐藏,当鼠标离开文本框时,里面的文字显示。
案例分析
① 首先表单需要 2 个新事件,获得焦点 onfocus 失去焦点 onblur
② 如果获得焦点,判断表单里面内容是否为默认文字,如果是默认文字,就清空表单内容
③ 如果失去焦点,判断表单内容是否为空,如果为空,则表单内容改为默认文字
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
input {
color: #999;
}
</style>
</head>
<body>
<input type="text" value="手机">
<script>
// 1. 获取元素
var text = document.querySelector('input');
// 2. 注册事件 获得焦点事件 onfocus
text.onfocus = function() {
// console.log('得到了焦点');
if (this.value == '手机') {
text.value = '';
}
// 获得焦点需要把文本框里面的文字颜色变黑
text.style.color = '#333';
}
// 3. 注册事件 失去焦点事件 onfocus
text.onblur = function() {
// console.log('失去了焦点');
if (text.value == '') {
text.value = '手机';
}
// 失去焦点需要把文本框里面的文字颜色变浅色
text.style.color = '#999';
}
</script>
</body>
</html>
注意:
1. 如果样式修改较多,可以采取操作类名方式更改元素样式。
2. class 因为是个保留字,因此使用 className 来操作元素类名属性
3. className 会直接更改元素的类名,会覆盖原先的类名。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
.change {
background-color: blue;
color: #fff;
font-style: 25px;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="first">文本</div>
<script>
// 使用 element.style 获得修改元素样式 如果样式比较少 或者 功能简单的情况下使用
var text = document.querySelector('div');
text.onclick = function() {
// this.style.backgroundColor = 'blue';
// this.style.color = '#fff';
// this.style.fontSize = '25px';
// this.style.marginTop = '100px';
// 让我们当前元素的类名改为了 change
// 2.我们可以通过修改元素的 className 更改元素的样式适合于样式较多或者功能复杂的情况
// 3. 如果想要保留原先的类名,我们可以这么做
// this.className = 'change';
this.className = 'first change';
}
</script>
</body>
</html>案例:密码框格式提示错误信息
用户如果离开密码框,里面输入个数不是 6~16,则提示错误信息,否则提示输入正确信息
案例分析
① 首先判断的事件是表单失去焦点 onblur
② 如果输入正确则提示正确的信息颜色为绿色小图标变化
③ 如果输入不是 6 到 16 位,则提示错误信息颜色为红色小图标变化
④ 因为里面变化样式较多,我们采取 className 修改样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-style: 12px;
color: #999;
background: url(../img/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(../img/wrong.png);
}
.right {
color: green;
background-image: url(../img/mess.png);
}
</style>
</head>
<body>
<!-- 密码框格式提示错误信息 -->
<div class="register">
<input type="password" class="ipt">
<p class="message"> 请输入6~16为密码</p>
</div>
<script>
// ① 首先判断的事件是表单失去焦点 onblur
// ② 如果输入正确则提示正确的信息颜色为绿色小图标变化
// ③ 如果输入不是 6 到 16 位,则提示错误信息颜色为红色小图标变化
// ④ 因为里面变化样式较多,我们采取 className 修改样式
// 1. 获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
// 2. 注册元素 失去焦点
ipt.onblur = function() {
// 根据表单里面值的长度 ipt.value.length
if(this.value.length < 6 || this.value.length > 16) {
// console.log('错误');
message.className = 'message wrong';
message.innerHTML = ' 您输入的位数不对要求6~16位';
} else {
message.className = 'message right';
message.innerHTML = ' 您输入的正确';
}
}
</script>
</body>
</html>操作元素总结
操作元素是 DOM 核心内容
1. 世纪佳缘用户名显示隐藏内容
2. 京东关闭广告(直接隐藏即可)
3. 新浪下拉菜单(微博即可)
4. 开关灯案例(见素材)
4.5 排他思想
如果有同一组元素,我们想要某一个元素实现某种样式,需要用到循环的排他思想算法:
1. 所有元素全部清除样式( 干掉其他人 )
2. 给当前元素设置样式( 留下我自己 )
3. 注意顺序不能颠倒,首先干掉其他人,再设置自己
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
// 1. 获取所有元素按钮
var btns = document.getElementsByTagName('button');
// btns 得到的是伪数组 里面的每一个元素 btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
// (1) 我们先把所有按钮背景颜色去掉
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = '';
}
// (2) 然后才让当前的元素背景颜色为pink
this.style.backgroundColor = 'pink';
}
}
// 2. 首先先排除其他人,然后才设置自己的样式这种排除其他人的思想我们成为排他思想
</script>
</body>案例:百度换肤
案例分析
① 这个案例练习的是给一组元素注册事件
② 给 4 个小图片利用循环注册点击事件
③ 当我们点击了这个图片,让我们页面背景改为当前的图片
④ 核心算法:把当前图片的 src 路径取过来,给 body 做为背景即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background: url(../img/2.jpg) no-repeat center top;
}
li {
list-style: none;
}
.baidu {
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
.baidu li {
float: left;
margin: 0 1px;
cursor: pointer;
}
.baidu img {
width: 100px;
}
</style>
</head>
<body>
<ul class="baidu">
<li><img src="../img/1.jpg" alt=""></li>
<li><img src="../img/2.jpg" alt=""></li>
<li><img src="../img/3.jpg" alt=""></li>
<li><img src="../img/4.jpg" alt=""></li>
</ul>
<script>
// 1. 获取元素
var imgs = document.querySelector('.baidu').querySelectorAll('img');
// console.log(imgs);
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function() {
// console.log(this.src);
// this.src 就是我们点击图片的路径
// 把这个路径 this.src 给 body 就可以了
document.body.style.backgroundImage = 'url(' + this.src + ')';
}
}
</script>
</body>
</html>案例:表格隔行变色
案例分析
① 用到新的鼠标事件鼠标经过 onmouseover 鼠标离开 onmouseout
② 核心思路:鼠标经过 tr 行,当前的行变背景颜色,鼠标离开去掉当前的背景颜色
③ 注意:第一行( thead 里面的行 )不需要变换颜色,因此我们获取的是 tbody 里面的行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse;
font-style: 14px;
}
thead tr {
height: 30px;
background-color: skyblue;
}
tbody tr {
height: 30px;
}
tbody td {
border-bottom: 1px solid #d7d7d7;
font-style: 12px;
color: blue;
}
.bg {
background-color: aquamarine;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放券债</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放券债</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放券债</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放券债</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放券债</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放券债</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
</tbody>
<script>
// 1. 获取元素 获取的是 tbody 里面所有的行
var trs = document.querySelector('tbody').querySelectorAll('tr');
// 2. 利用循环绑定注册事件
for (var i = 0; i < trs.length; i++) {
// 3. 鼠标经过事件 onmouseover
trs[i].onmouseover = function() {
// console.log(11);
this.className = 'bg';
}
// 3. 鼠标离开事件 onmouseout
trs[i].onmouseout = function() {
// console.log(11);
this.className = '';
}
}
</script>
</table>
</body>
</html>案例:表单全选取消全选案例

业务需求:
1. 点击上面全选复选框,下面所有的复选框都选中( 全选 )
2. 再次点击全选复选框,下面所有的复选框都不中选( 取消全选 )
3. 如果下面复选框全部选中,上面全选按钮就自动选中
4. 如果下面复选框有一个没有选中,上面全选按钮就不选中
5. 所有复选框一开始默认都没选中状态
案例分析
① 全选和取消全选做法:让下面所有复选框的 checked 属性( 选中状态 )跟随全选按钮即可
② 下面复选框需要全部选中,上面全选才能选中做法:给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的,上面全选就不选中。
③ 可以设置一个变量,来控制全选是否选中
<body>
<div class="wrap">
<!--
1. 点击上面全选复选框,下面所有的复选框都选中( 全选 )
2. 再次点击全选复选框,下面所有的复选框都不中选( 取消全选 )
3. 如果下面复选框全部选中,上面全选按钮就自动选中
4. 如果下面复选框有一个没有选中,上面全选按钮就不选中
5. 所有复选框一开始默认都没选中状态
-->
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll">
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox" name="" id="">
</td>
<td>iPhone8</td>
<td>8000</td>
</tr>
<tr>
<td>
<input type="checkbox" name="" id="">
</td>
<td>iPad Pro</td>
<td>5000</td>
</tr>
<tr>
<td>
<input type="checkbox" name="" id="">
</td>
<td>iPad Air</td>
<td>2000</td>
</tr>
<tr>
<td>
<input type="checkbox" name="" id="">
</td>
<td>Apple Watch</td>
<td>2000</td>
</tr>
</tbody>
</table>
</div>
<script>
// 1.全选和取消全选做法: 让下面所有复选框的 checked 属性(选中状态)跟随全选按钮即可
// 获取元素
var j_cbAll = document.getElementById('j_cbAll'); // 全选按钮
var j_tbs = document.querySelector('#j_tb').querySelectorAll('input'); // 下面所有的复选框
// 注册事件
j_cbAll.onclick = function() {
// this.checked 它可以得到当前复选框的选中状态如果是true就是选中,如果是false 就是未选中
console.log(this.checked);
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
}
// 2. 下面复选框需要全部选中,上面全选才能选中做法:给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的,上面全选就不选中。
for(var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function() {
// 3. 可以设置一个 flag 变量,来控制全选按钮是否选中
var flag = true;
// 每次点击下面的复选框 都要循环检查这 4 个小按钮是否被全选中
for(var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
// j_cbAll.checked = false;
flag = false;
break; // 退出for循环这样可以提高执行效率因为只要有一个没有选中,剩下的就无需循环判断了
}
}
j_cbAll.checked = flag;
}
}
</script>
</body>4.6 自定义属性的操作
4.6.1 获取属性值
● element.属性 获取属性值。
● element.getAttribute( ‘属性’ );
区别:
● element.属性 获取内置属性值( 元素本身自带的属性 )
● element.getAttribute(‘属性’); 主要获得自定义的属性( 标准 )我们程序员自定义的属性
4.6.2 设置属性值
● element.属性 = ‘值’ 设置内置属性值。
● element.setAttribute( ‘属性’, ‘值’ );
区别:
● element.属性 设置内置属性值
● element.setAttribute( ‘属性’); 主要设置自定义的属性(标准)
4.6.3 移除属性
● element.removeAttribute (‘属性’);
<body>
<div id="demo" index="1" class="demo"></div>
<script>
var div = document.querySelector('div');
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id); // demo
// (2) element.getAttribute( '属性' ); get 得到获取 attribute 属性的意思我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute('id')); // demo
console.log(div.getAttribute('index')); // 1
// 2. 设置元素属性值
// (1) element.属性 = '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute( '属性', '值' ); 主要针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); // class 特殊 这里面写的就是class 不是className
// (3) 移除属性 removeAttribute(属性)
div.removeAttribute('index');
</script>
</body>案例:tab 栏切换( 重点案例 )
当鼠标点击上面相应的选项卡( tab ) ,下面内容跟随变化
案例分析
① Tab 栏切换有 2 个大的模块
② 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变( 排他思想 )修改类名的方式
③ 下面的模块内容,会跟随上面的选项卡变化。所以下面模块变化写到点击事件里面。
④ 规律:下面的模块显示内容和上面的选项卡— —对应,相匹配。
⑤ 核心思路:给上面的 tab_list 里面的所有小 li 添加自定义属性,属性值从 0 开始编号。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tab {
margin: 0 auto;
width: 800px;
padding-top: 20px;
}
.tab_list {
height: 50px;
border-bottom: 1px solid red;
}
.tab_list ul {
padding-left: 0px;
height: 50px;
list-style: none;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
//获取元素
var tab_list = document.querySelector('.tab_list');
var lis = tab_list.querySelectorAll('li');
var items = document.querySelectorAll('.item');
// for 循环绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给 5 个小 li 设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function() {
// 1. 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想)修改类名的方式
// 干掉所有人 其余的 li 清除 class 这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
// 留下我自己
this.className = 'current';
// 下面的显示内容模块
var index = this.getAttribute('index');
console.log(index);
// 干掉所有人 让其余的item 这些 div 隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = 'block';
}
}
</script>
</body>
</html>4.7 H5 自定义属性
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过 getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:
4.7.1 设置 H5 自定义属性
H5 规定自定义属性 data- 开头做为属性名并且赋值。
比如 <div data-index= “1” ></div>
或者使用 JS 设置
element.setAttribute( ‘data-index’ ,2)
4.7.⒉获取 H5 自定义属性
1. 兼容性获取 element.getAttribute( ‘data-index’ );
2. H5 新增 element.dataset.index 或者 element.dataset[ ‘index’ ] ie 11才开始支持
<body>
<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector('div');
// console.log(div.getTime);
console.log(div.getAttribute('getTime'));
div.setAttribute('data-time', 20);
console.log(div.getAttribute('data-index'));
console.log(div.getAttribute('data-list-name'));
// H5 新增的获取自定义属性的方法 它只能获取 data- 开头的
// dataset是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index); // 2
console.log(div.dataset['time']); // 20
// 如果自定义属性里面有多个 - 链接的单词,我们获取的时候采取驼峰命名法
console.log(div.dataset.listName); // andy
console.log(div.dataset['listName']); // andy
</script>
</body>5. 节点操作
5.1 为什么学节点操作
获取元素通常使用两种方式:

这两种方式都可以获取元素节点,我们后面都会使用,但是节点操作更简单
5.2 节点概述
网页中的所有内容都是节点( 标签、属性、文本、注释等 ),在DOM 中,节点使用 node 来表示。
HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素( 节点 )均可被修改,也可以创建或删除。
一般地,节点至少拥有 nodeType(节点类型)、nodeName(节点名称)和 nodeValue(节点值)这三个基本属性。
● 元素节点 nodeType 为 1
● 属性节点 nodeType 为 2
● 文本节点 nodeType 为 3 ( 文本节点包含文字、空格、换行等 )
我们在实际开发中,节点操作主要操作的是元素节点
<body>
<!-- 节点的优点 -->
<div>我是div</div>
<span>我是span</span>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<div class="box">
<span class="erweima">x</span>
</div>
<script>
var box = document.querySelector('.box');
console.dir(box);
</script>
</body>5.3 节点层级
利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。
5.3.1 父级节点
● parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
● 如果指定的节点没有父节点则返回 null
<body>
<!-- 节点的优点 -->
<div>我是div</div>
<span>我是span</span>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<div class="demo">
<div class="box">
<span class="erweima">x</span>
</div>
</div>
<script>
// 1. 父节点 parentNode
var erweima = document.querySelector('.erweima');
// var box = document.querySelector('.box');
// 得到的是离元素最近的父级节点(亲爸爸) 如果找不到父节点就返回为 null
console.log(erweima.parentNode);
</script>
</body>5.3.2 子节点
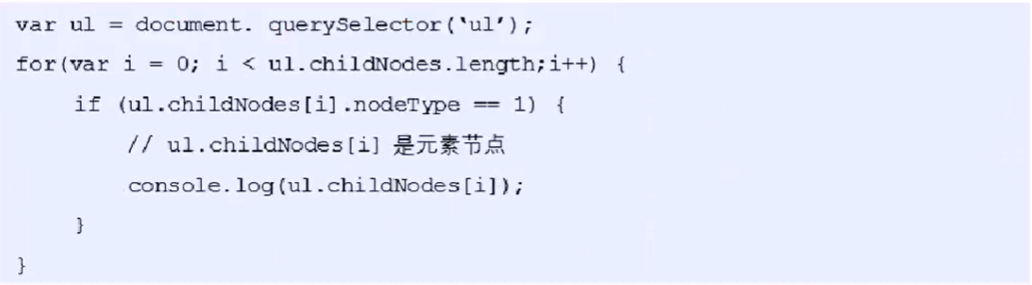
parentNode.childNodes 返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。
如果只想要获得里面的元素节点,则需要专门处理。所以我们一般不提倡使用 childNodes
parentNode.children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回( 这个是我们重点掌握的 )。
虽然 children 是一个非标准,但是得到了各个浏览器的支持,因此我们可以放心使用
<body>
<!-- 节点的优点 -->
<div>我是div</div>
<span>我是span</span>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<ol>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ol>
<div class="demo">
<div class="box">
<span class="erweima">x</span>
</div>
</div>
<script>
// DOM 提供的方法(API)获取
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
// 1. 子节点 childNodes 所有的子节点 包含 元素节点 文本节点 等等
console.log(ul.childNodes);
console.log(ul.childNodes[0].nodeType);
console.log(ul.childNodes[1].nodeType);
// 2. children 获取所有的子元素节点 也是我们实际开发常用的
console.log(ul.children);
</script>
</body>
firstChild 返回第一个子节点,找不到则返回 null 。同样,也是包含所有的节点。
lastChild 返回最后一个子节点,找不到则返回 null 。同样,也是包含所有的节点。
lastElementchild 返回最后一个子元素节点,找不到则返回 null 。
注意:这两个方法有兼容性问题,IE9 以上才支持。
实际开发中,firstchild 和 lastchild 包含其他节点,操作不方便,而 firstElementchild 和 lastElementchild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
解决方案:
1. 如果想要第一个子元素节点,可以使用 parentNode.chilren[0]
<body>
<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
</ol>
<script>
var ol1 = document.querySelector('ol');
// 1. firstchild 第一个子节点 不管是文本节点还是元素节点
console.log(ol1.firstChild);
console.log(ol1.lastChild);
// 2. firstElementChild 返回第一个子元素节点 ie9 才支持
console.log(ol1.firstElementChild);
console.log(ol1.lastElementChild);
// 3.实际开发的写法 既没有兼容性问题又返回第一个子元素
console.log(ol1.children[0]);
console.log(ol1.children[ol1.children.length - 1]);
</script>
</body>案例:新浪下拉菜单
案例分析
① 导航栏里面的 li 都要有鼠标经过效果,所以需要循环注册鼠标事件
② 核心原理:当鼠标经过 li 里面的第二个孩子 ul 显示,当鼠标离开,则 ul 隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
border-top: 2px solid #ff8500;
}
.nav>li {
position: relative;
float: left;
width: 100px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li:hover {
background-color: #eee;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">博客</a>
<ul>
<li>
<a href="#">博客评论</a>
</li>
<li>
<a href="#">未读提醒</a>
</li>
</ul>
</li>
<li>
<a href="#">邮箱</a>
<ul>
<li>
<a href="#">免费邮箱</a>
</li>
<li>
<a href="#">VIP邮箱</a>
</li>
<li>
<a href="#">企业邮箱</a>
</li>
<li>
<a href="#">新浪游戏客户端</a>
</li>
</ul>
</li>
</ul>
<script>
// ① 导航栏里面的 li 都要有鼠标经过效果,所以需要循环注册鼠标事件
// ② 核心原理:当鼠标经过 li 里面的第二个孩子 ul 显示,当鼠标离开,则 ul 隐藏
// 1. 获取元素
var nav = document.querySelector('.nav');
var lis = nav.children; // 得到4个小li
// console.log(lis);
// 循环注册事件
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function() {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function() {
this.children[1].style.display = 'none';
}
}
</script>
</body>
</html>5.3.3 兄弟节点
nextSibling 返回当前元素的下一个兄弟节点,找不到则返回 null 。同样,也是包含所有的节点。
previousSibling 返回当前元素上一个兄弟节点,找不到则返回 null 。同样,也是包含所有的节点。
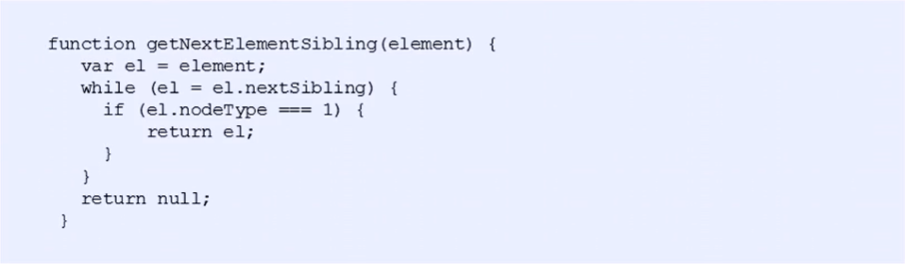
nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回 null。
previousElementsibling 返回当前元素上一个兄弟节点,找不到测返回 null .
注意:这两个方法有兼容性问题,IE9 以上才支持。
问:如何解决兼容性问题?
答:自己封装一个兼容性的函数
<body>
<div>我是div</div>
<div>我是span</div>
<script>
var div = document.querySelector('div');
// 1. nextsibling 下一个兄弟节点 包含元素节点 或者 文本节点等等
console.log(div.nextSibling); // #text
console.log(div.previousSibling); // #text
// 2. nextElementSibling 得到下一个兄弟元素节点
console.log(div.nextElementSibling); // <div>我是span</div>
console.log(div.previousElementSibling); // null
</script>
</body>5.4 创建节点

document.createElement() 方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
5.5 添加节点
node.appendchild() 方法将一个节点添加到指定父节点的子节点列表末尾。类似于 css 里面的 after 伪元素。
node.insertBefore() 方法将一个节点添加到父节点的指定子节点前面。类似于 css 里面的 before 伪元素。
<body>
<ul>
<li>123</li>
</ul>
<script>
// 1. 创建节点 元素节点
var li = document.createElement('li');
// 2. 添加节点 node.appendChild(child) node 父级 child 子级 后面追加元素 类似于数组中的 push
var ul = document.querySelector('ul');
ul.appendChild(li);
// 3. 添加节点 node.insertBefore(child,指定元素);
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
// 4. 我们想要页面添加一个新的元素:1.创建元素2.添加元素
</script>
</body>案例:简单版发布留言案例
案例分析
① 核心思路:点击按钮之后,就动态创建一个 li,添加到 ul 里面。
② 创建 li 的同时,把文本域里面的值通过 li.innerHTML 赋值给 li
③ 如果想要新的留言后面显示就用 appendChild 如果想要前面显示就用 insertBefore
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
</style>
</head>
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
<!-- <li>123</li> -->
</ul>
<script>
// ① 核心思路:点击按钮之后,就动态创建一个 li,添加到 ul 里面。
// ② 创建 li 的同时,把文本域里面的值通过 li.innerHTML 赋值给 li
// ③ 如果想要新的留言后面显示就用 appendChild 如果想要前面显示就用 insertBefore
// 1. 获取元素
var text =document.querySelector('textarea');
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
// 2. 注册事件
btn.onclick = function() {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
console.log(text.value);
// (1) 创建元素
var li = document.createElement('li');
// 先有li 才能赋值
li.innerHTML = text.value;
// (2) 添加元素
// ul.appendChild(li);
ul.insertBefore(li,ul.children[0]);
}
}
</script>
</body>
</html>5.6 删除节点
node.removechild() 方法从 DOM 中删除一个子节点,返回删除的节点。
<body>
<button>删除</button>
<ul>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ul>
<script>
// 1. 获取节点
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
// 2. 删除元素 node.removeChild(child)
// ul.remove(ul.children[0]);
// 3. 点击按钮 依次删除里面的孩子
btn.onclick = function() {
if (ul.children.length == 0) {
this.disabled = true;
} else {
ul.removeChild(ul.children[0]);
}
}
</script>
</body>案例:删除留言
案例分析
① 当我们把文本域里面的值赋值给 li 的时候,多添加一个删除的链接
② 需要把所有的链接获取过来,当我们点击当前的链接的时候,删除当前链接所在的 li
③ 阻止链接跳转需要添加 javascript:void(0); 或者 javascript:;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
li a {
float: right;
}
</style>
</head>
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
<!-- <li>123</li> -->
</ul>
<script>
// ① 核心思路:点击按钮之后,就动态创建一个 li,添加到 ul 里面。
// ② 创建 li 的同时,把文本域里面的值通过 li.innerHTML 赋值给 li
// ③ 如果想要新的留言后面显示就用 appendChild 如果想要前面显示就用 insertBefore
// 1. 获取元素
var text =document.querySelector('textarea');
var btn = document.querySelector('button');
var ul = document.querySelector('ul');
// 2. 注册事件
btn.onclick = function() {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
console.log(text.value);
// (1) 创建元素
var li = document.createElement('li');
// 先有li 才能赋值
li.innerHTML = text.value + "<a href='javascript:;'>删除</a>";
// (2) 添加元素
// ul.appendChild(li);
ul.insertBefore(li,ul.children[0]);
// (3) 删除元素 删除的是当前链接的li 它的父亲
var as = document.querySelectorAll('a');
for (var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// node.removeChild(child); 删除的是li当前a所在的li this.parentNode;
ul.removeChild(this.parentNode)
}
}
}
}
</script>
</body>
</html>5.7 复制节点( 克隆节点 )
node.cloneNode() 方法返回调用该方法的节点的一个副本。也称为克隆节点 / 拷贝节点
注意:
1. 如果括号参数为空或者为 false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
2. 如果括号参数为 true,则是深度拷贝,会复制节点本身以及里面所有的子节点。
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
var ul = document.querySelector('ul');
// 1. node.cloneNode(); 括号为空或者里面是false 浅拷贝 只复制标签不复制里面的内容
var lili = ul.children[0].cloneNode(true);
ul.appendChild(lili)
</script>
</body>案例:动态生成表格
案例分析
① 因为里面的学生数据都是动态的,我们需要 js 动态生成。这里我们模拟数据,自己定义好数据。数据我们采取对象形式存储。
② 所有的数据都是放到 tbody 里面的行里面。
③ 因为行很多,我们需要循环创建多个行( 对应多少人 )
④ 每个行里面又有很多单元格( 对应里面的数据 ),我们还继续使用循环创建多个单元格,并且把数据存入里面( 双重for循环 )
⑤ 最后一列单元格是删除,需要单独创建单元格。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table {
width: 500px;
margin: 100px auto;
border-collapse: collapse;
text-align: center;
}
td,th {
border: 1px solid #333;
}
thead tr {
height: 40px;
background-color: #ccc;
}
td a {
text-decoration: none;
}
</style>
</head>
<body>
<table cellspacing="0">
<thead>
<tr>
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
// 1. 先去准备好学生数据
var datas = [{
name: '魏璎珞',
subject: 'JavaScript',
score: 100
},{
name: '弘历',
subject: 'JavaScript',
score: 90
},{
name: '傅恒',
subject: 'JavaScript',
score: 99
},{
name: '明玉',
subject: 'JavaScript',
score: 89
}];
// 2.往tbody里面创建行:有几个人(通过数组的长度)我们就创建几行
var tbody = document.querySelector('tbody');
for(var i = 0; i < datas.length; i++) { // 外面的for循环管行 tr
// ① 创建行
var tr = document.createElement('tr');
tbody.appendChild(tr);
// ② 行里面创建单元格(跟数据有关系的3个单元格) td 单元格的数量取决于每个对象里面的属性个数 for循环遍历对象 datas[i]
for(var k in datas[i]) { // 里面的for循环管列 td
// 创建单元格
var td = document.createElement('td');
// 把对象里面的属性值给td
console.log(datas[i][k]);
td.innerHTML = datas[i][k];
tr.appendChild(td);
}
// ③ 创建有删除2个字的单元格
var td = document.createElement('td');
td.innerHTML = '<a href = "javascript:;">删除</a>';
tr.appendChild(td);
}
// 3. 删除操作
var as = document.querySelectorAll('a');
for(var i = 0; i < as.length; i++) {
as[i].onclick = function() {
// console.log('点击了');
// 点击a 删除当前 a 所在的行(链接的爸爸的爸爸) node.removeChild(child)
var tr = document.createElement('tr');
tbody.removeChild(this.parentNode.parentNode);
}
}
</script>
</body>
</html>5.8 三种动态创建元素区别
● document.write ()
● element.innerHTML
● document.createElement ()
区别
1. document.write 是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘
2. innerHTML 是将内容写入某个 DOM 节点,不会导致页面全部重绘
3. innerHTML 创建多个元素效率更高( 不要拼接字符串,采取数组形式拼接 ),结构稍微复杂
4. createElement() 创建多个元素效率稍低一点点,但是结构更清晰
总结:不同浏览器下,innerHTML 效率要比 creatElement 高
<body>
<button>点击</button>
<p>abc</p>
<div class="inner"></div>
<div class="create"></div>
<script>
// window.onload = function() {
// document.write('<div>123</div>')
// }
// 三种创建元素方式区别
// 1. document.write() 创建元素 如果页面文档流加载完毕,再调用这句话会导致页面重绘
var btn = document.querySelector('button');
btn.onclick = function() {
document.write('<div>123</div>')
}
// 2. innnerHTML 创建元素
var inner = document.querySelector('.inner');
// for(var i = 0; i <= 100; i++) {
// inner.innerHTML = '<a href="javascript:;">百度</a>';
// }
var arr = [];
for(var i = 0; i <= 100; i++) {
arr.push('<a href="javascript:;">百度</a>');
}
inner.innerHTML = arr.join('');
// 3. document.createElement() 创建元素
var create = document.querySelector('.create');
for(var i = 0; i <= 100; i++) {
var a = document.createElement('a');
create.appendChild(a);
}
</script>
</body>6. DOM 重点核心
文档对象模型( Document Object Model,简称DOM ),是 W3C 组织推荐的处理可扩展标记语言( HTML 或者 XML )的标准编程接口。
W3C 已经定义了一系列的 DOM 接口,通过这些 DOM 接口可以改变网页的内容、结构和样式。
1. 对于 JavaScript ,为了能够使 JavaScript 操作 HTML ,JavaScript 就有了一套自己的 dom 编程接口。
2. 对于 HTML , dom 使得 html 形成一棵 dom 树.包含文档、元素、节点
我们获取过来的 DOM 元素是一个对象( object ),所以称为文档对象模型
关于 dom 操作,我们主要针对于元素的操作。主要有 创建、增、删、改、查、属性操作、事件操作。
6.1 创建
1. document.write
2. innerHTML
3. createElement
6.2 增
1. appendChild
2. insertBefore
6.3 删
1. removeChild
6.4 改
主要修改 dom 的元素属性,dom 元素的内容、属性, 表单的值等
1. 修改元素属性:src、href、title 等
2. 修改普通元素内容:innerHTML、 innerText
3. 修改表单元素:value、type、disabled 等
4. 修改元素样式:style、className
6.5 查
1. DOM 提供的 API 方法:getElementByld、getElementsByTagName 古老用法不太推荐
2. H5 提供的新方法:querySelector、querySelectorAll 提倡
3.利用节点操作获取元素:父( parentNode )、子( children )、兄( previousElementSibling、nextElementSibling ) 提倡
6.6 属性操作
主要针对于自定义属性。
1. setAttribute:设置 dom 的属性值
2. getAttribute:得到 dom 的属性值
3. removeAttribute 移除属性
6.7 事件操作
给元素注册事件,采取 事件源.事件类型=事件处理程序
今天的文章js dom操作方法_mongodb基础到进阶分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/59314.html