【Bootstrap4前端框架+MySQL数据库】前后端综合实训【10天课程 博客汇总表 详细笔记】
目 录
Hbuilder官网:https://www.dcloud.io
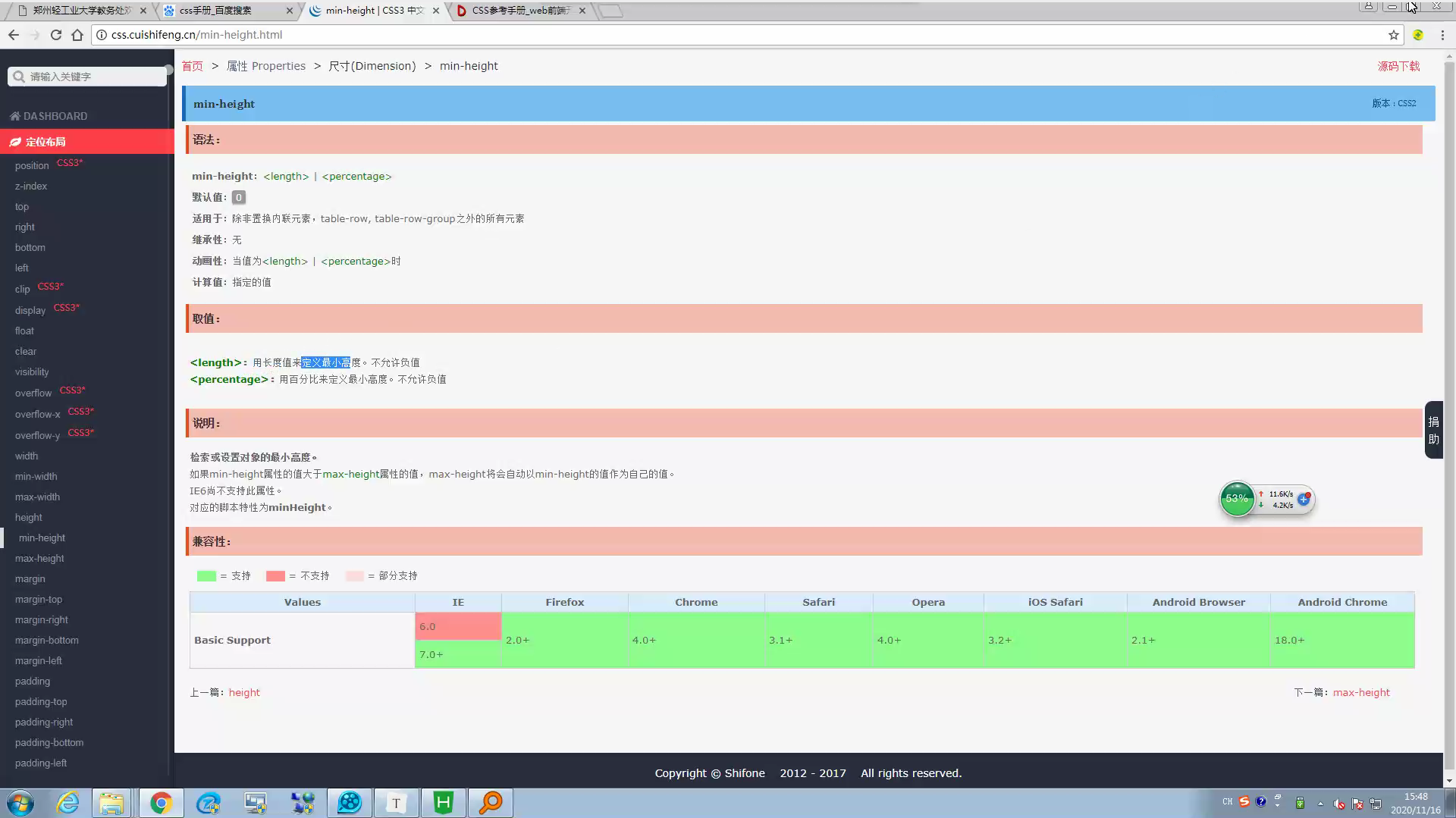
min-height: 100vh; /*设置body边框:扩展到整个页面*/
box-sizing: border-box; /*页面扩展到整个页面时,去掉滑动条*/
flex-direction: column; /*灵活的项目将垂直显示,正如一个列一样。*/
flex-shrink: 0; /*禁止左右两侧内容往中间挤压*/
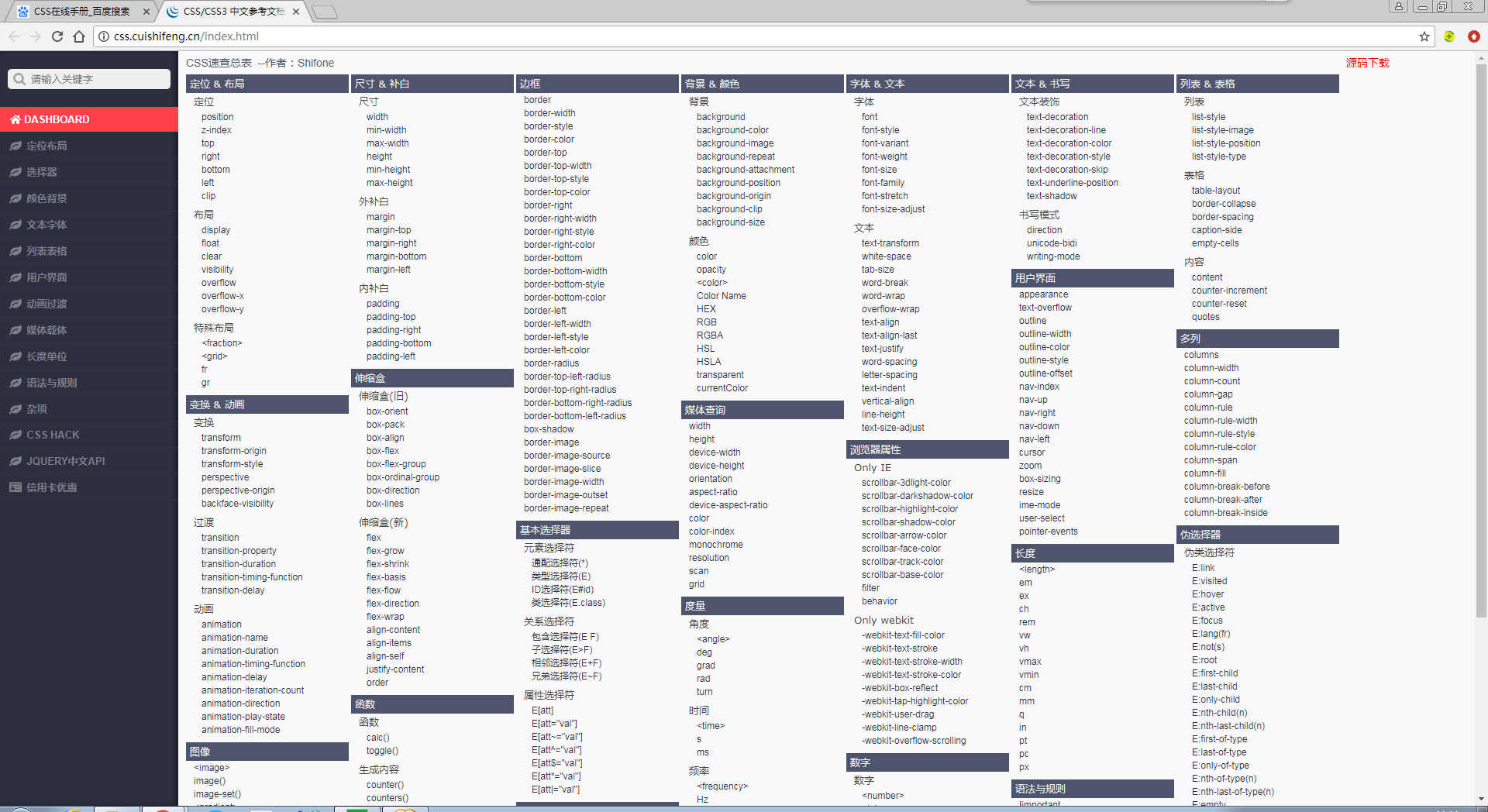
CSS在线手册——http://css.cuishifeng.cn/index.html
案例——justify-content、align-items属性
实训安排
日常要求、项目要求
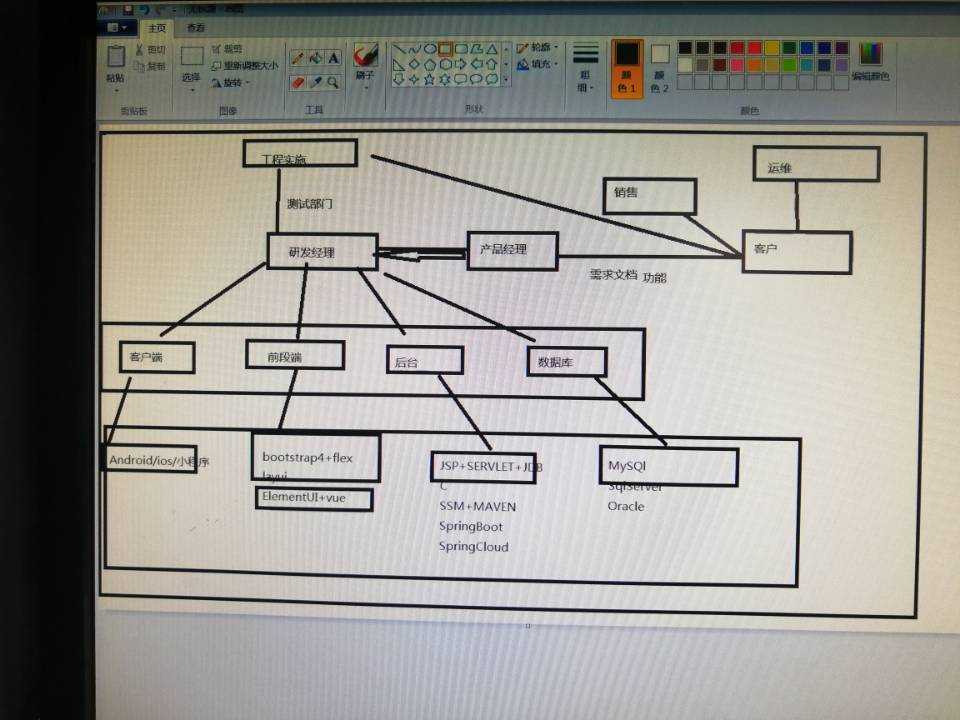
项目开发流程
HTML+CSS+JavaScript 基础回顾
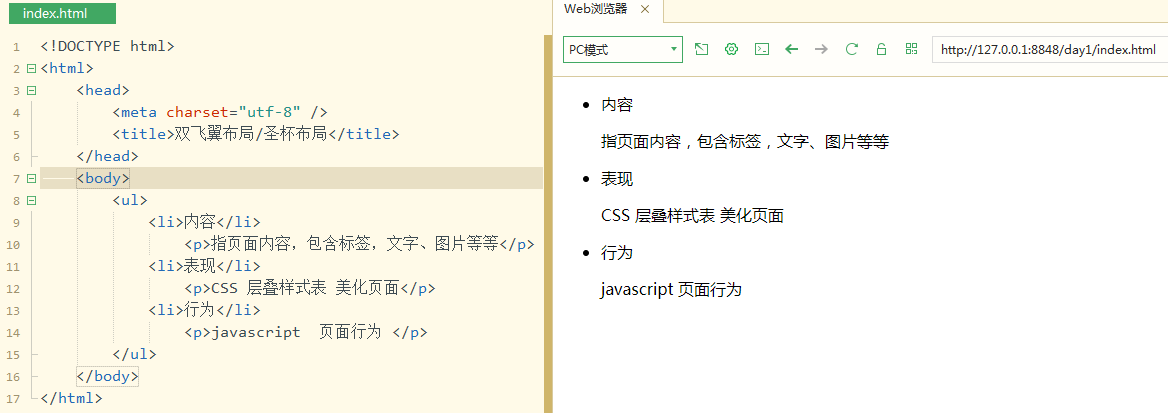
html5标签:<header></header>、<footer></footer>、<nav></nav>【在合适的地方(语境),用合适的标签。】
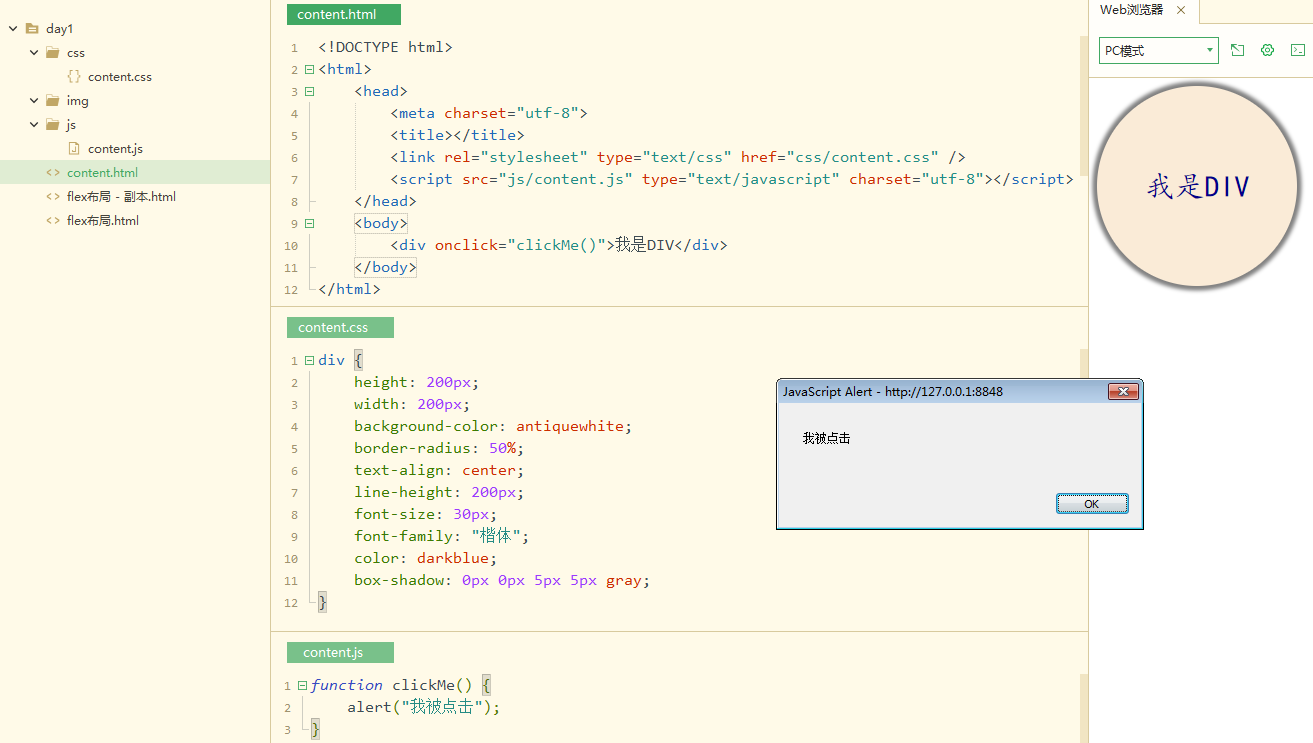
内容表现相分离:引用css、js文件。
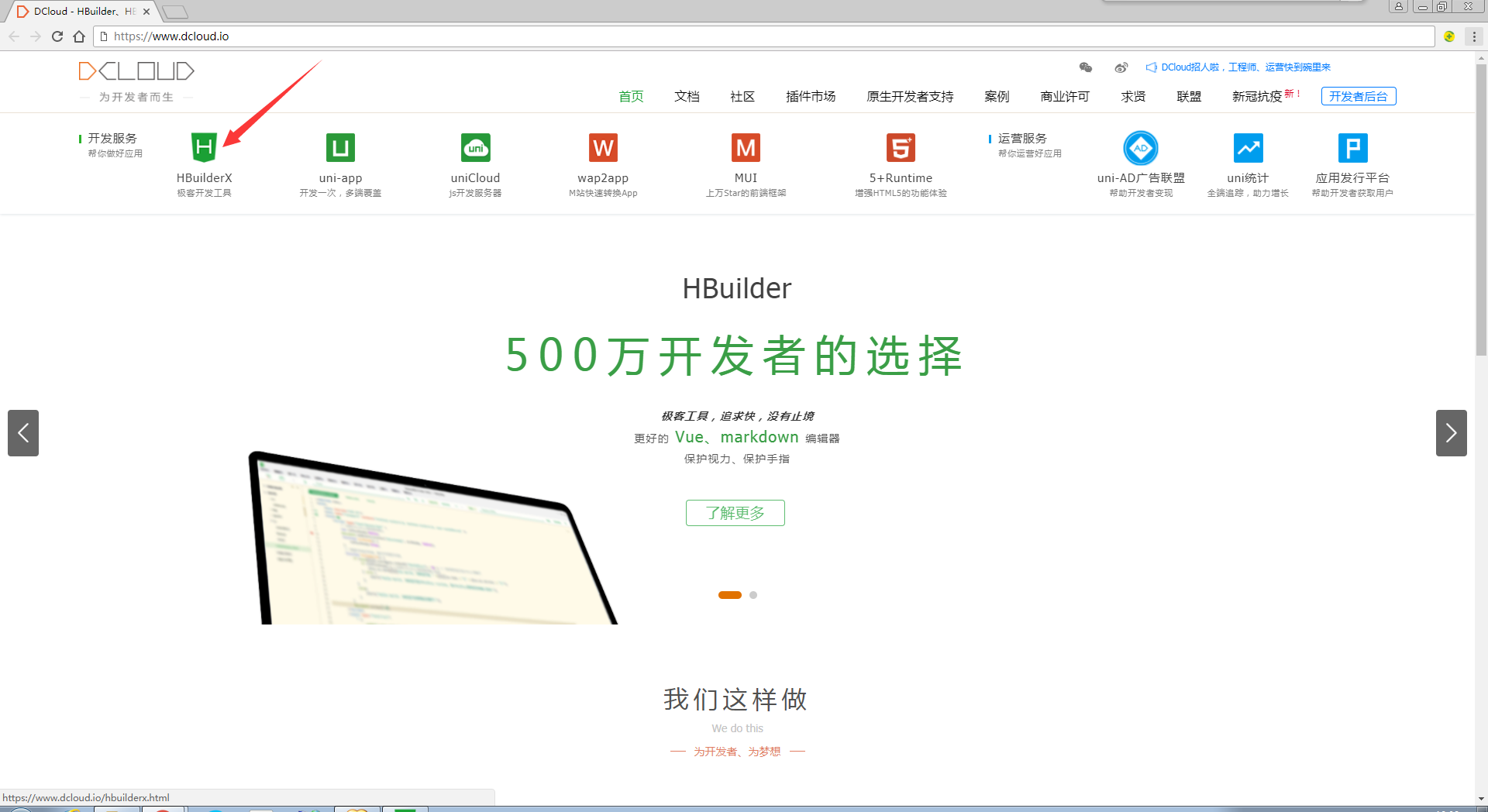
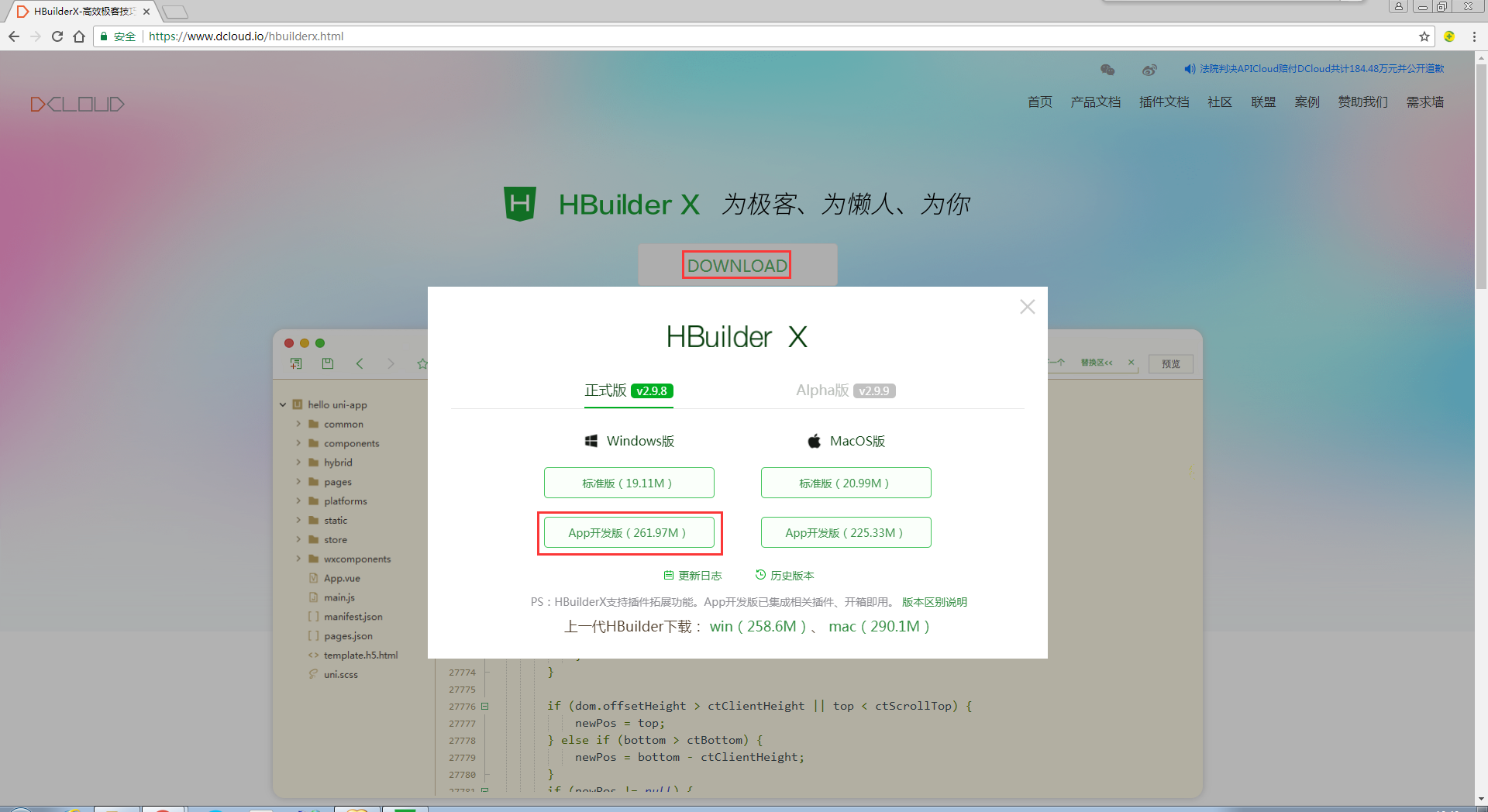
国产编译工具——HBuilder
Hbuilder官网:https://www.dcloud.io
基本使用
新建基本HTML项目
HBuilder快捷键
- Ctrl+K:快速格式化代码
- Ctrl+Shift+R:快速复制当前行
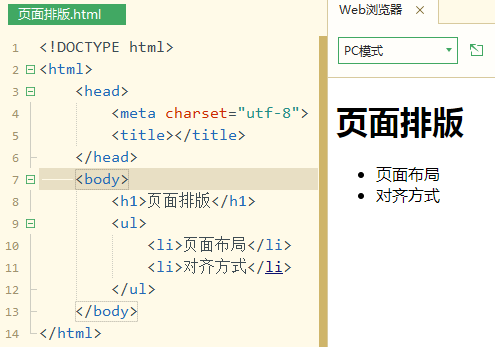
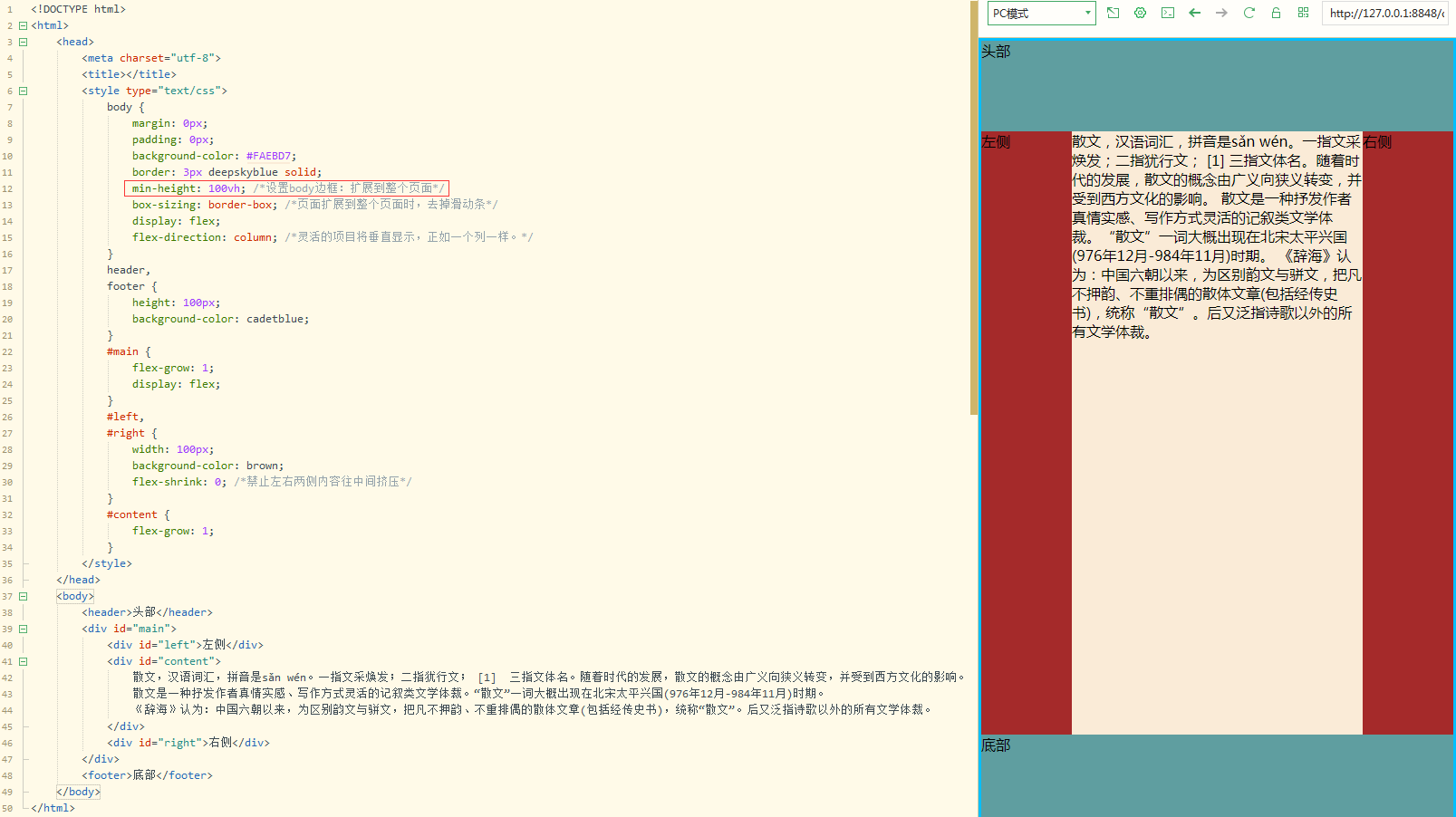
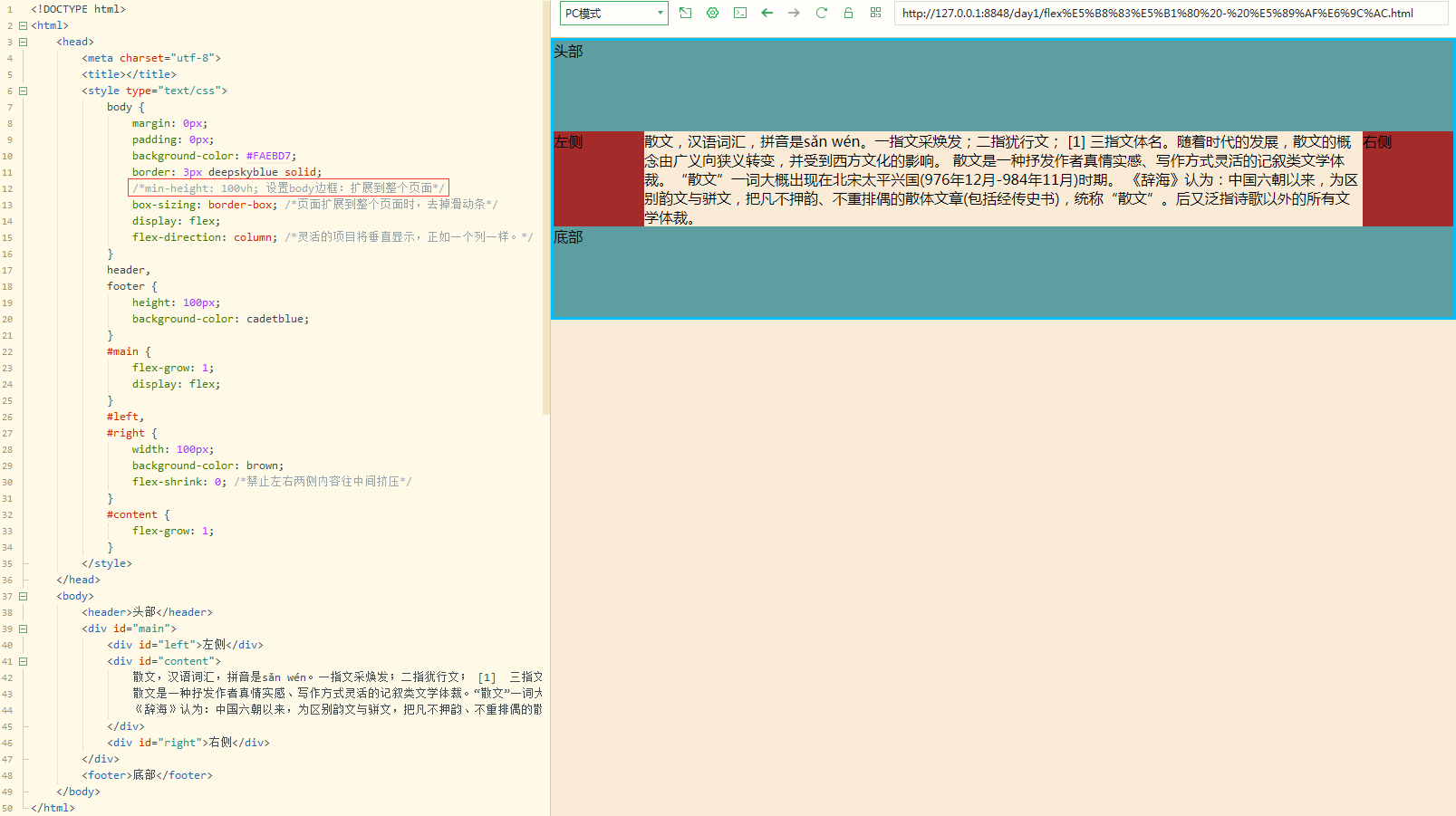
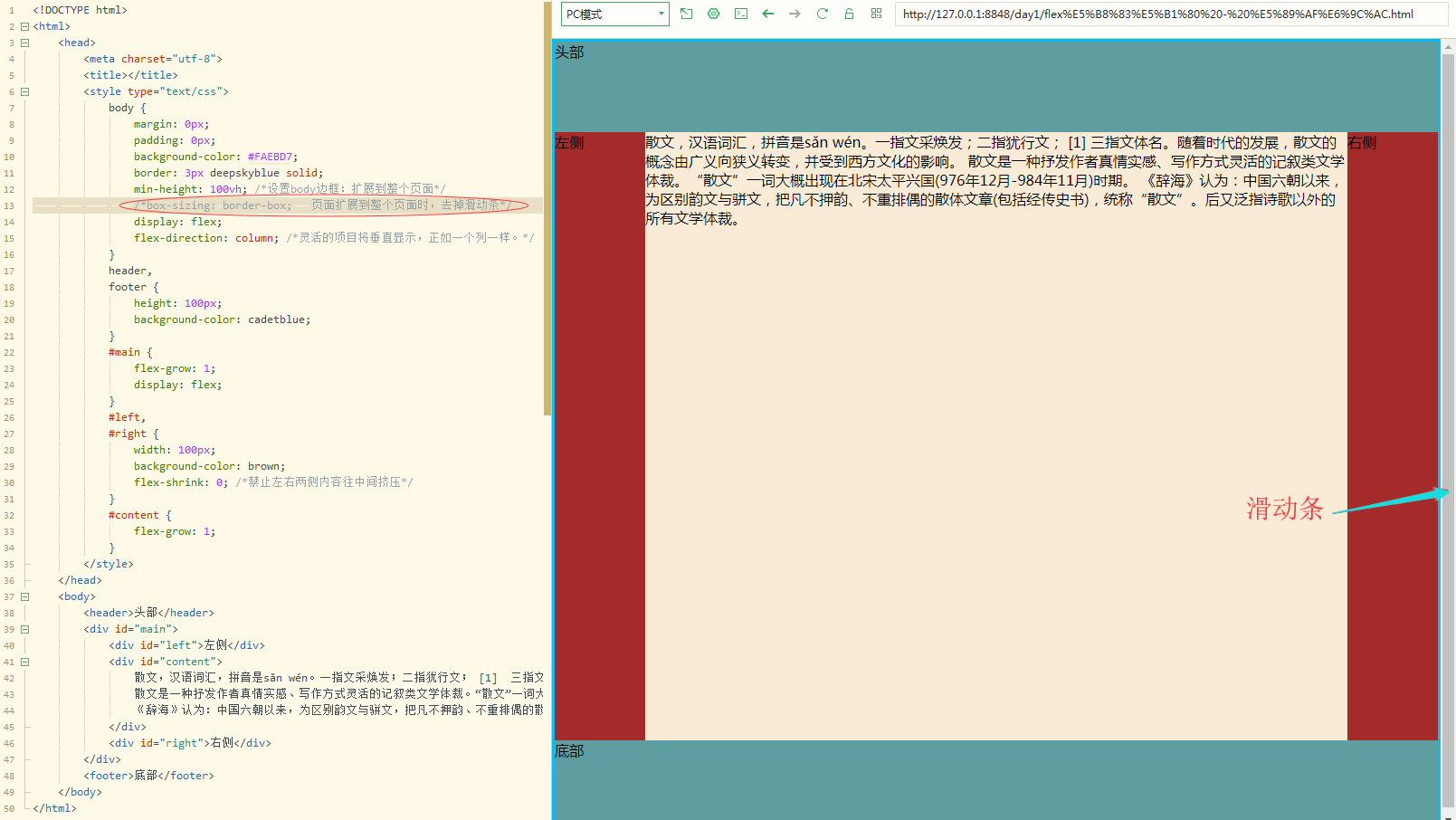
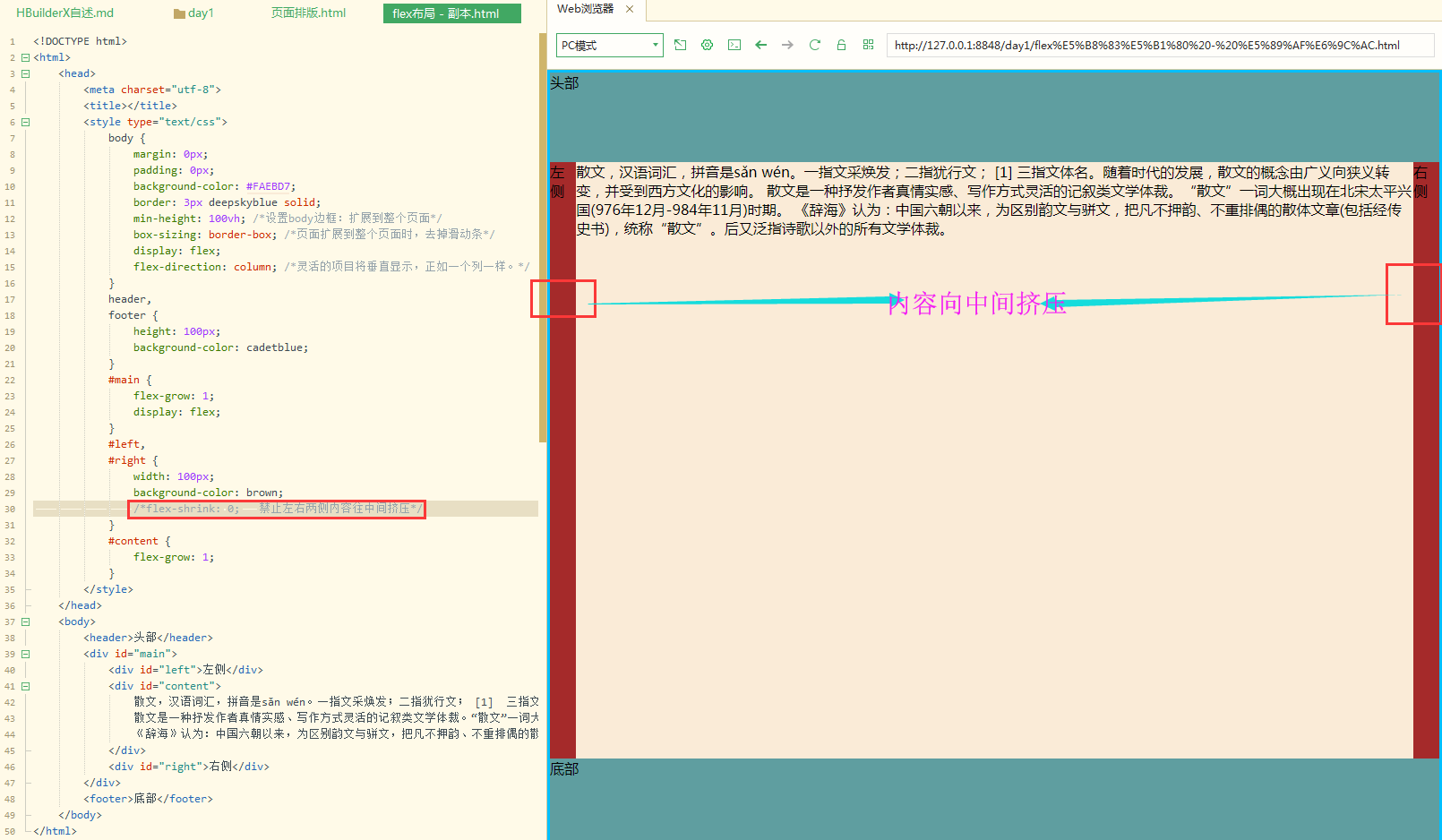
页面排版——flex弹性盒子布局【双飞翼布局(圣杯布局)】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
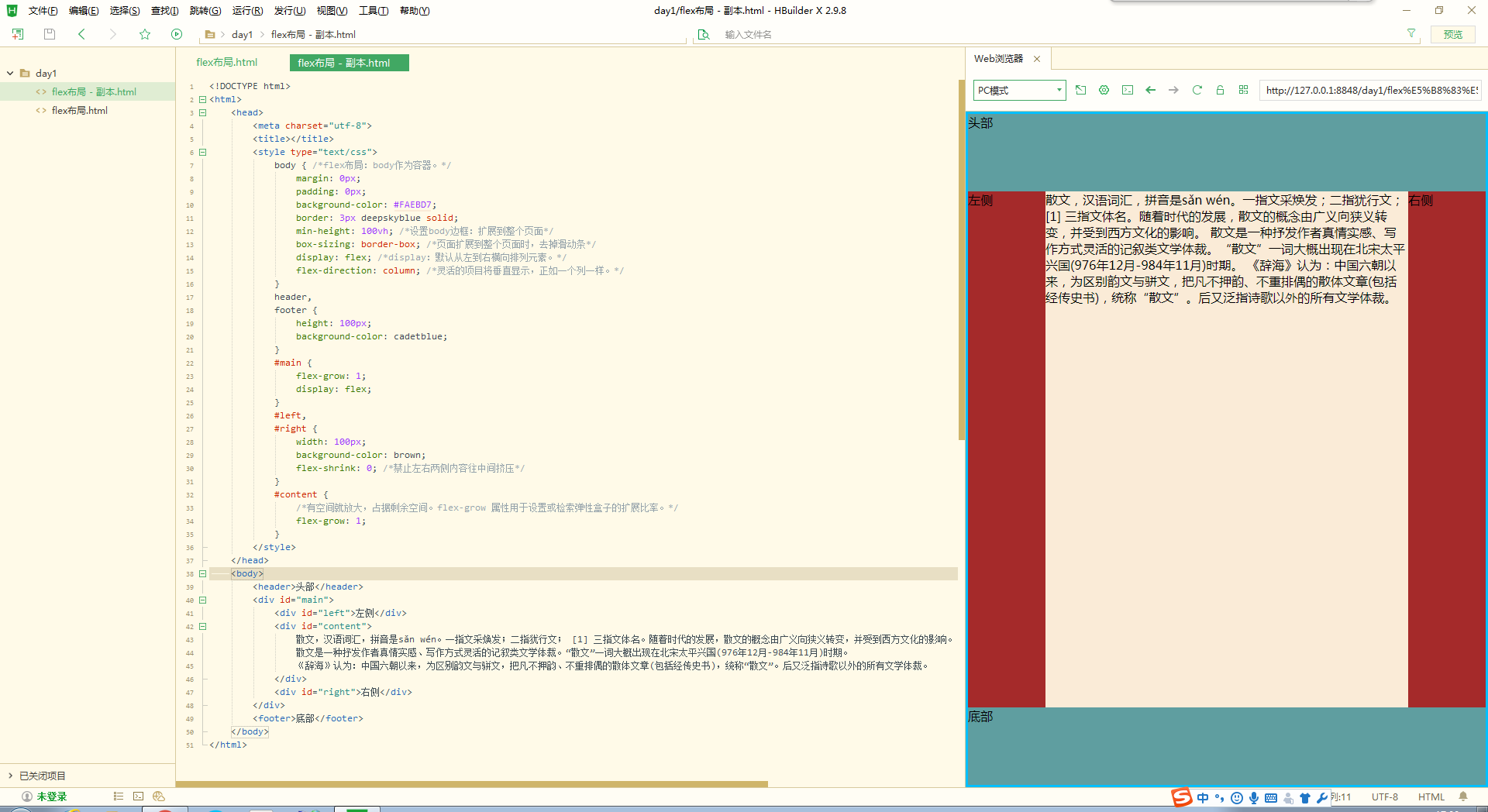
body { /*flex布局:body作为容器。*/
margin: 0px;
padding: 0px;
background-color: #FAEBD7;
border: 3px deepskyblue solid;
min-height: 100vh; /*设置body边框:边框扩展到整个页面*/
box-sizing: border-box; /*页面扩展到整个页面时,去掉滑动条*/
display: flex; /*display:默认从左到右横向排列元素。*/
flex-direction: column; /*灵活的项目将垂直显示,正如一个列一样。*/
}
header,
footer {
height: 100px;
background-color: cadetblue;
}
#main {
flex-grow: 1;
display: flex;
}
#left,
#right {
width: 100px;
background-color: brown;
flex-shrink: 0; /*禁止左右两侧内容往中间挤压*/
}
#content {
flex-grow: 1; /*有空间就放大,占据剩余空间。flex-grow 属性用于设置或检索弹性盒子的扩展比率。*/
}
</style>
</head>
<body>
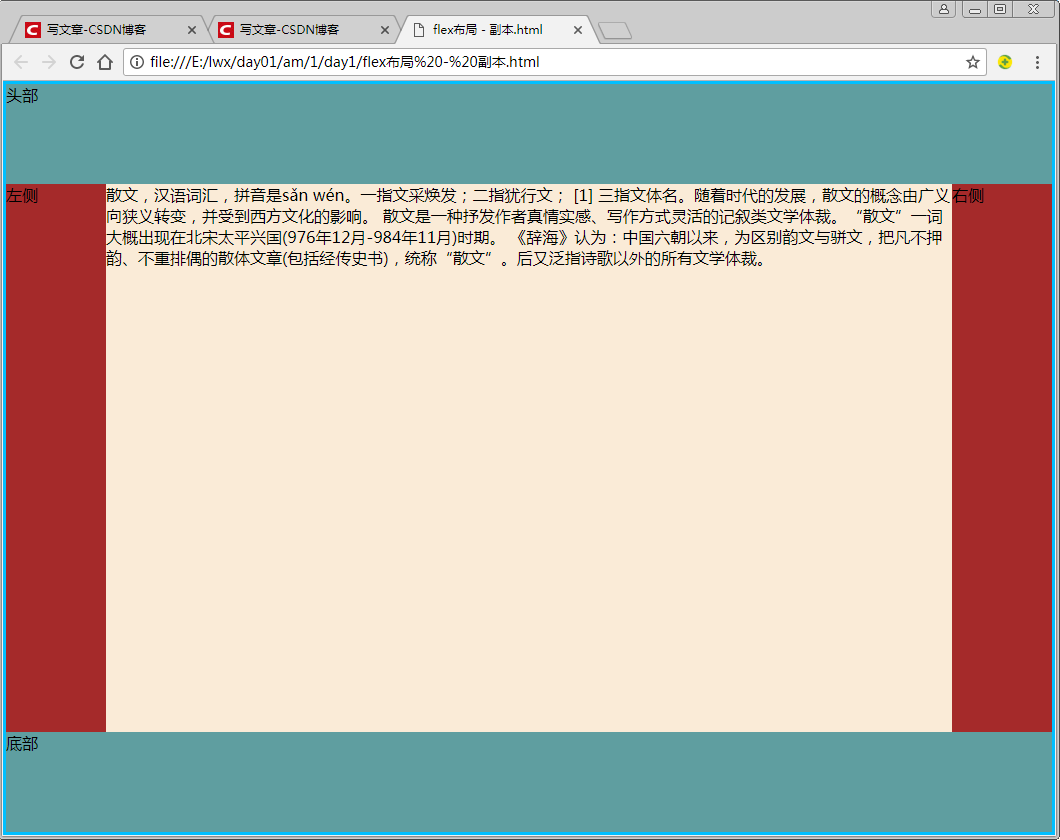
<header>头部</header>
<div id="main">
<div id="left">左侧</div>
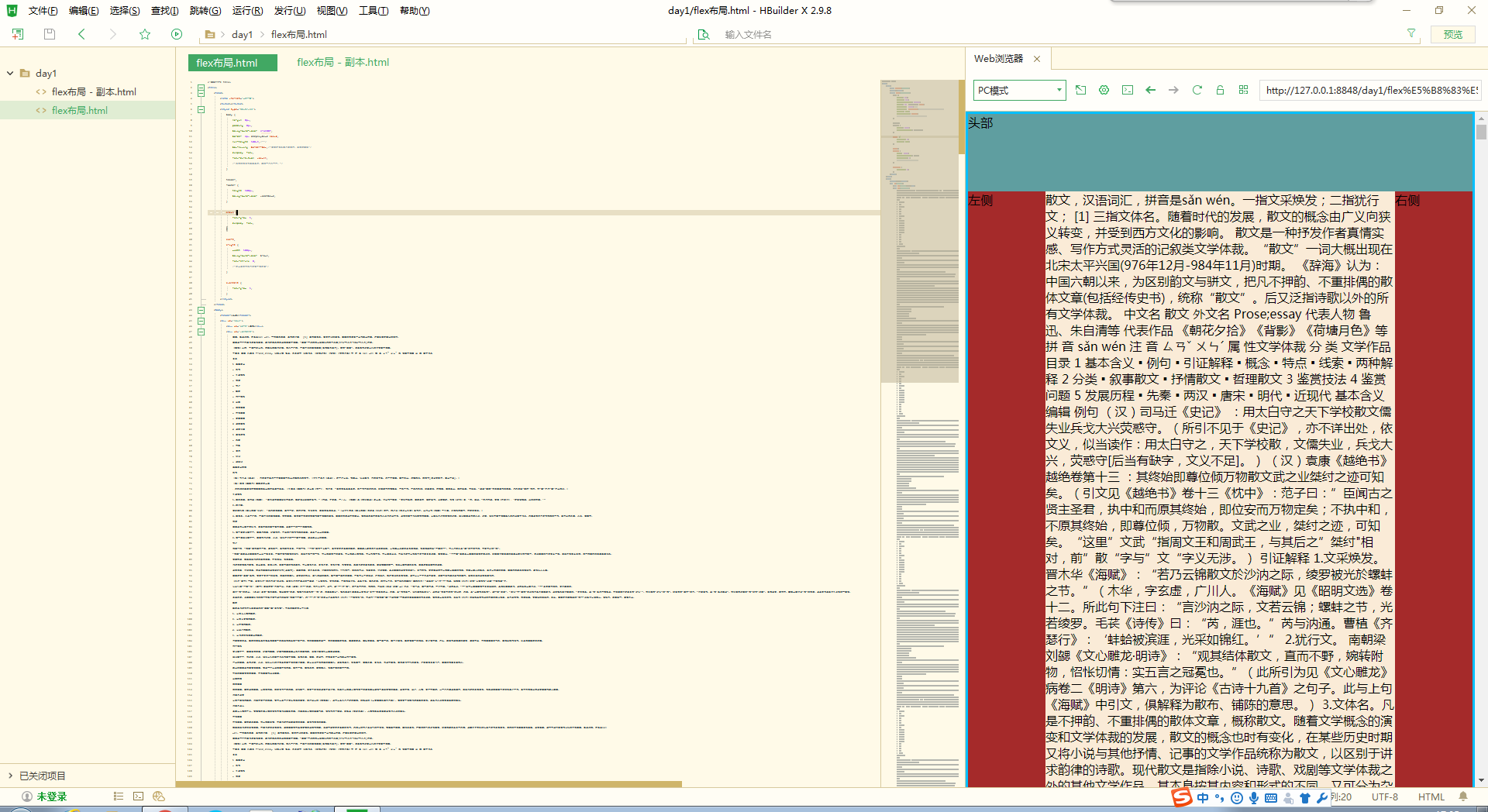
<div id="content">
散文,汉语词汇,拼音是sǎn wén。一指文采焕发;二指犹行文; [1] 三指文体名。随着时代的发展,散文的概念由广义向狭义转变,并受到西方文化的影响。
散文是一种抒发作者真情实感、写作方式灵活的记叙类文学体裁。“散文”一词大概出现在北宋太平兴国(976年12月-984年11月)时期。
《辞海》认为:中国六朝以来,为区别韵文与骈文,把凡不押韵、不重排偶的散体文章(包括经传史书),统称“散文”。后又泛指诗歌以外的所有文学体裁。
</div>
<div id="right">右侧</div>
</div>
<footer>底部</footer>
</body>
</html>min-height: 100vh; /*设置body边框:扩展到整个页面*/
body:body高度默认为内容的高度。设置背景颜色后,背景颜色会覆盖整个页面。
box-sizing: border-box; /*页面扩展到整个页面时,去掉滑动条*/
flex-direction: column; /*灵活的项目将垂直显示,正如一个列一样。*/
flex-shrink: 0; /*禁止左右两侧内容往中间挤压*/
CSS在线手册——http://css.cuishifeng.cn/index.html
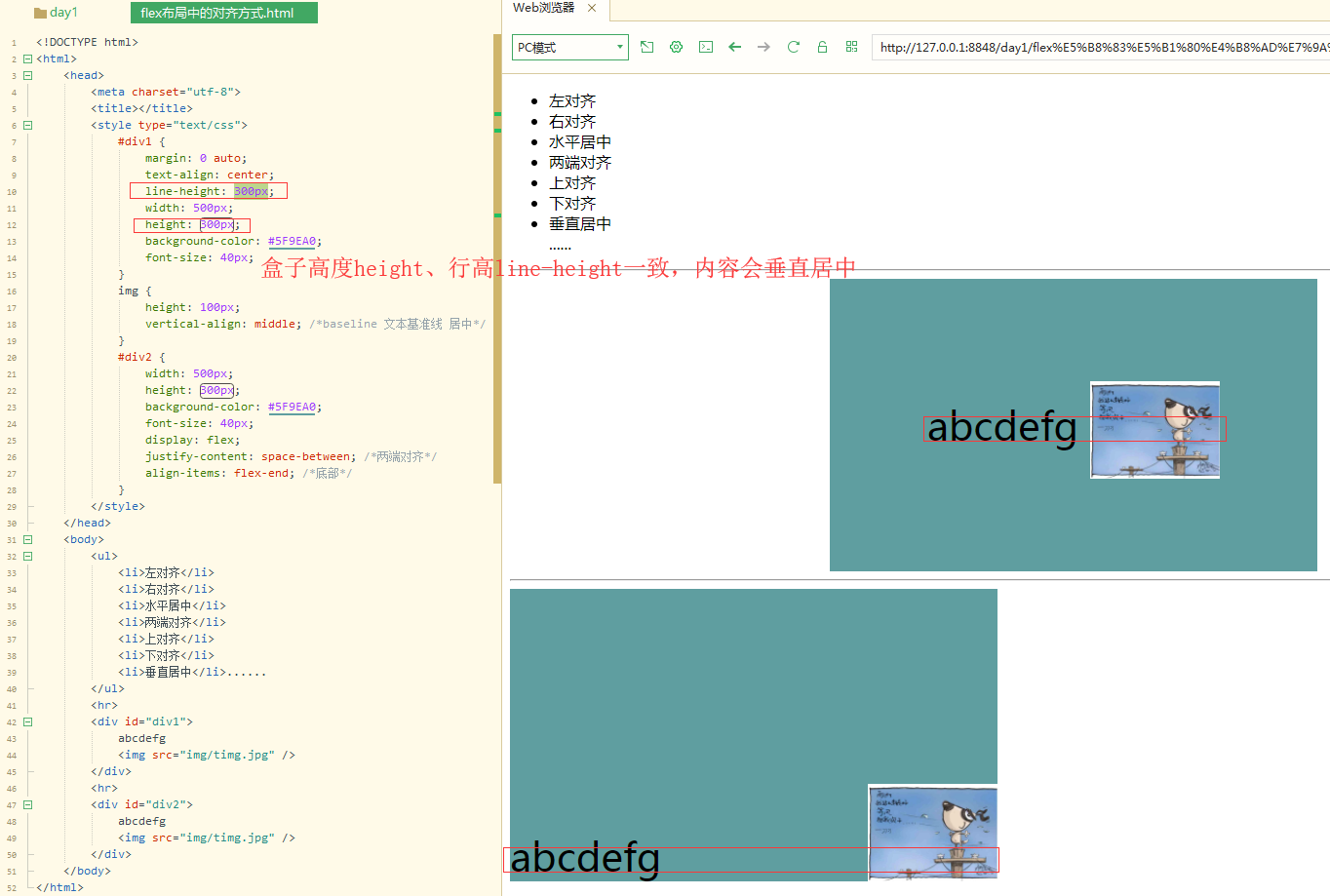
flex布局中的对齐方式
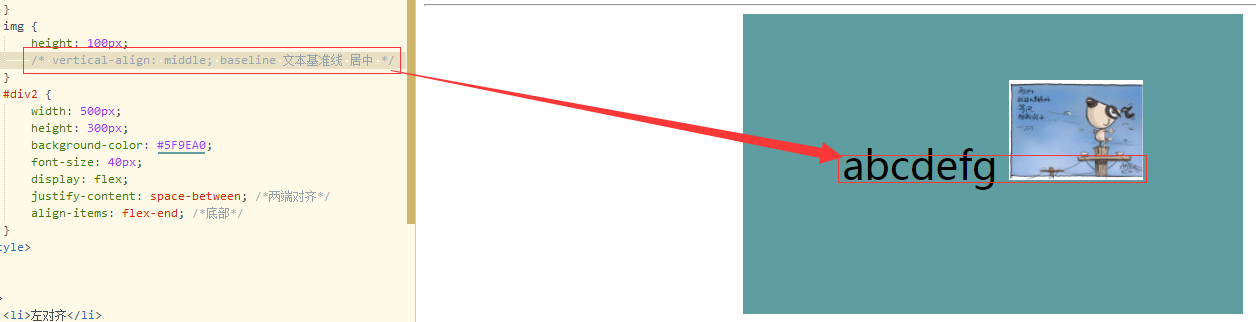
案例——文本基准线
- vertical-align: middle; /* baseline 文本基准线 居中 */
- height: 300px; /* 盒子高度height、行高line-height一致,内容会垂直居中 */
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#div1 {
margin: 0 auto;
text-align: center;
line-height: 300px;
width: 500px;
height: 300px;
background-color: #5F9EA0;
font-size: 40px;
}
img {
height: 100px;
/* vertical-align: middle; baseline 文本基准线 居中 */
}
#div2 {
width: 500px;
height: 300px;
background-color: #5F9EA0;
font-size: 40px;
display: flex;
justify-content: space-between; /*两端对齐*/
align-items: flex-end; /*底部*/
}
</style>
</head>
<body>
<ul>
<li>左对齐</li>
<li>右对齐</li>
<li>水平居中</li>
<li>两端对齐</li>
<li>上对齐</li>
<li>下对齐</li>
<li>垂直居中</li>......
</ul>
<hr>
<div id="div1">
abcdefg
<img src="img/timg.jpg" />
</div>
<hr>
<div id="div2">
abcdefg
<img src="img/timg.jpg" />
</div>
</body>
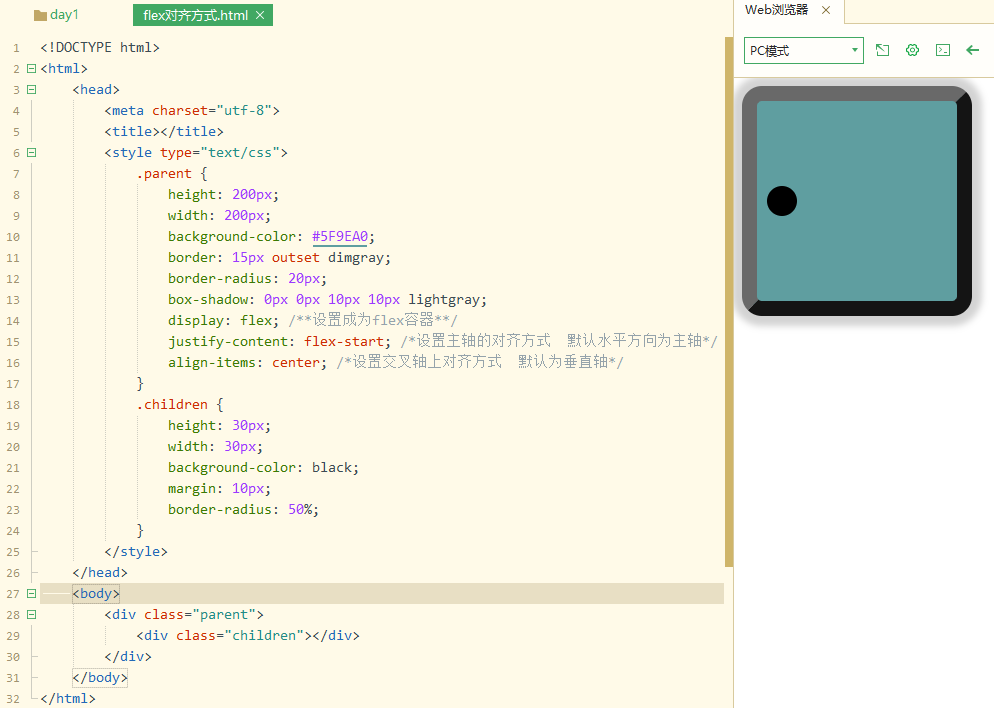
</html>案例——justify-content、align-items属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.parent {
height: 200px;
width: 200px;
background-color: #5F9EA0;
border: 15px outset dimgray;
border-radius: 20px;
box-shadow: 0px 0px 10px 10px lightgray;
display: flex; /**设置成为flex容器**/
justify-content: flex-start; /*设置主轴的对齐方式 默认水平方向为主轴*/
align-items: center; /*设置交叉轴上对齐方式 默认为垂直轴*/
}
.children {
height: 30px;
width: 30px;
background-color: black;
margin: 10px;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="parent">
<div class="children"></div>
</div>
</body>
</html>多谢观看~
今天的文章
用bootstrap做登录页面_用bootstrap做登录页面分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/60300.html