思路如下
- 模板中同时存在只显示文本的Textblock和编辑的TextBox;
- 控件有显示和编辑两种状态,默认为显示状态,双击进入编辑状态;
- 点击时记录状态,第二次点击时显示TextBox以实现进行编辑功能;
代码实现
XAML代码
- 先创建一个自定义控件,Template定义如下
<Style TargetType="{x:Type local:TextEditable}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{
x:Type local:TextEditable}"> <Border Background="{
TemplateBinding Background}" BorderBrush="{
TemplateBinding BorderBrush}" BorderThickness="{
TemplateBinding BorderThickness}"> <Grid> <TextBlock x:Name="PART_TextBlock" Background="Transparent" FontSize="{
Binding FontSize, Mode=TwoWay, RelativeSource={
RelativeSource Mode=FindAncestor, AncestorType=local:TextEditable}}" Text="{
Binding Text, Mode=TwoWay, RelativeSource={
RelativeSource Mode=FindAncestor, AncestorType=local:TextEditable}}" /> <TextBox x:Name="PART_TextBox" Margin="-2,0,0,0" BorderThickness="0" Background="Transparent" Visibility="Collapsed" FontSize="{
Binding FontSize, Mode=TwoWay, RelativeSource={
RelativeSource Mode=FindAncestor, AncestorType=local:TextEditable}}" Text="{
Binding Text, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged, RelativeSource={
RelativeSource Mode=FindAncestor, AncestorType=local:TextEditable}}" /> </Grid> </Border> </ControlTemplate> </Setter.Value> </Setter> </Style>
C#代码
- 控件的C#代码如下
[TemplatePart(Name = "PART_TextBlock", Type = typeof(TextEditable))]
[TemplatePart(Name = "PART_TextBox", Type = typeof(TextEditable))]
public class TextEditable : Control
{
public TextEditable()
{
MouseLeftButtonDown += TextEditable_MouseLeftButtonDown;
LostFocus += TextEditable_LostFocus;
}
private void TextEditable_LostFocus(object sender, RoutedEventArgs e)
{
isSelected = false;
Background = Brushes.Transparent;
box.Visibility = Visibility.Collapsed;
block.Visibility = Visibility.Visible;
}
bool isSelected = false;
private void TextEditable_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
if (!isSelected)
{
isSelected = true;
box.Focus();
}
else
{
box.Visibility = Visibility.Visible;
block.Visibility = Visibility.Collapsed;
box.Focus();
box.SelectAll();
}
}
static TextEditable()
{
DefaultStyleKeyProperty.OverrideMetadata(typeof(TextEditable), new FrameworkPropertyMetadata(typeof(TextEditable)));
}
public string Text
{
get {
return (string)GetValue(TextProperty); }
set {
SetValue(TextProperty, value); }
}
// Using a DependencyProperty as the backing store for Text. This enables animation, styling, binding, etc...
public static readonly DependencyProperty TextProperty =
DependencyProperty.Register("Text", typeof(string), typeof(TextEditable), new PropertyMetadata(string.Empty, OnTextChanged));
private static void OnTextChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
}
TextBlock block = null;
TextBox box = null;
public override void OnApplyTemplate()
{
block = GetTemplateChild("PART_TextBlock") as TextBlock;
box = GetTemplateChild("PART_TextBox") as TextBox;
block.LostFocus += TextEditable_LostFocus;
box.LostFocus += TextEditable_LostFocus;
}
}
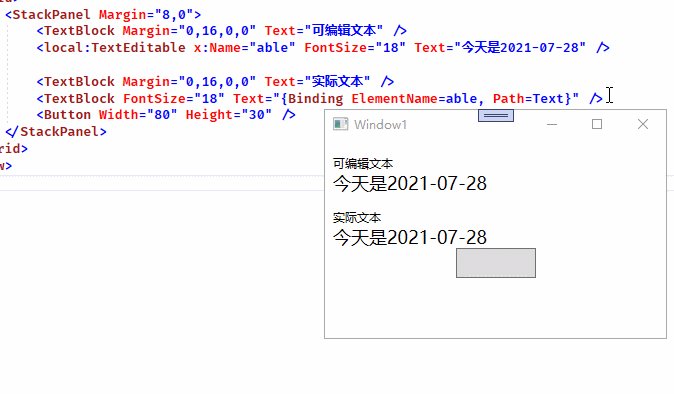
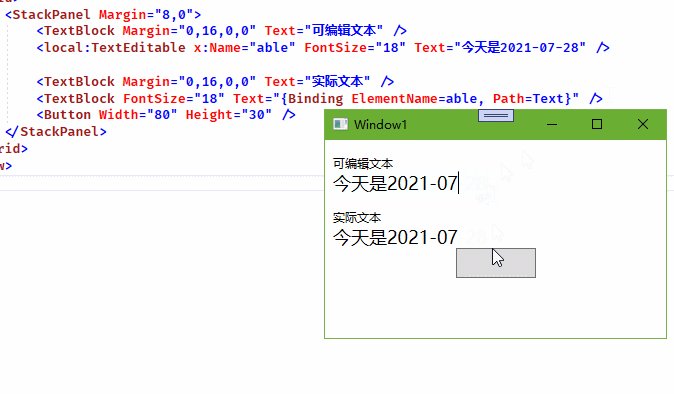
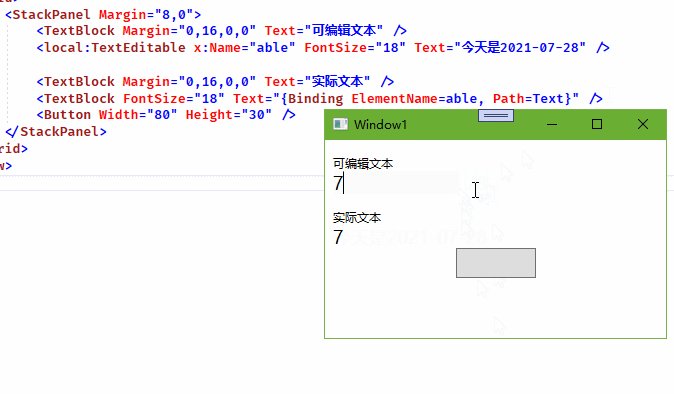
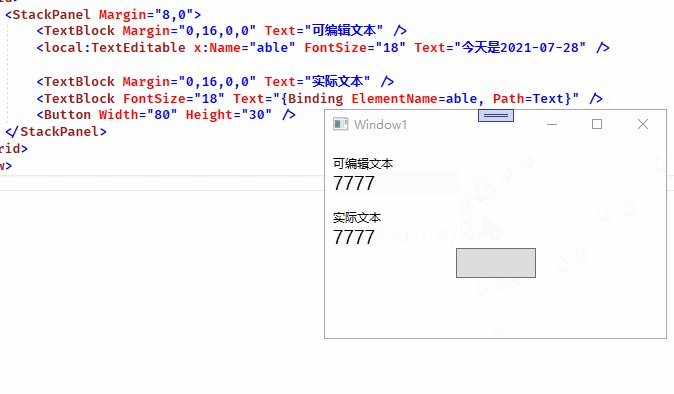
效果图
今天的文章WPF自定义可双击进行编辑的文本块分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/60373.html