1. 前言
很长一段时间以来,浮动元素是我们所有web布局方案的基础。尽管如今主流的布局方案为弹性盒布局和栅格布局,但浮动仍是布局中常用的方法。浮动的概念很简单,向左浮动、向右浮动或者不浮动,但深究其详细规则却不容易。(浮动的用法传送门)
2. 包含块(containing block)
在开始深入研究浮动的细节之前,首先要建立一个包含块(containing block)的概念。浮动元素的包含块是最近的块级祖先元素。因此下面的标记中,浮动元素<img>的包含块是包含它的父级块元素<p>。此外,设为浮动的元素也会自动变为块元素"display:block;",浏览器自动忽略其他的display值。
<p>
This is paragraph text, but you knew that. Within the content of this
paragraph is an image that's been floated. <img src="testy.gif"
style="float: right;"> The containing block for the floated image is
the paragraph.
</p>
3. 浮动位置摆放规则
下面进入正题。
规则一
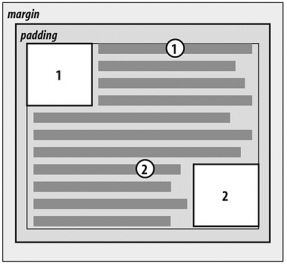
浮动元素的外缘可能不在其包含块的内缘上。通常,浮动元素会按下图方式进行排列,向左浮动尽量向左移动,向右浮动尽量向右移动,但是当碰到其他浮动元素就不能保证该元素可以移动到包含块的尽头了。
在本图和随后的图中,带圆圈的数字显示标记元素相对于源实际出现的位置,带编号的框显示浮动可见元素的位置和大小。
规则二
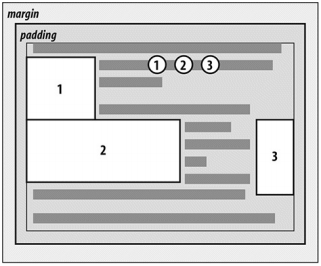
浮动元素的左外缘必须位于文档源中较早出现的左浮动元素的右外缘的右侧,除非后一个元素的顶部位于前一个元素的底部以下。同样地,浮动元素的右外缘必须位于文档源中较早出现的右浮动元素的左外缘的左侧,除非后一个元素的顶部低于前一个元素的底部。此规则防止浮动元素相互“覆盖”。如果一个元素浮动到左侧,并且另一个浮动元素已经存在,则后一个元素将放置在前一个浮动元素的右外缘。但如果浮动元素的顶部位于所有先前浮动图像的底部下方,然后它可以一直浮动到父元素的左内边缘。例子如下图所示。
规则三
向左浮动元素的右边缘可能在向右浮动元素左边缘的右侧,因此向右浮动的元素会下移。话听起来很拗口,看图就明白了。
规则四
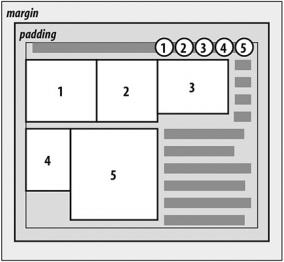
浮动元素的顶部不能高于任何早期浮动或块级元素的顶部。浮动元素不会一直浮动到其父元素的顶部,浮动元素的顶部不可能比之前出现的浮动元素的顶部高。如下图所示,由于浮动元素2数被迫低于浮动元素1,所以浮动元素3的顶部与浮动元素2是平的。
规则五
浮动元素的顶部不能高于任何由文档源中较早出现元素的行框顶部。与规则四类似,此规则防止元素位于之前内容的行框顶部之上,进一步限制了元素的向上浮动。假设在段落的中间有一个浮动图像,该图像顶部可放置的最高位置是图像来源线框的顶部,如图所示,这样可以防止图像向上浮动太远。
规则六
如果左浮动元素的左侧有另一个浮动元素,则其右外缘可能不会位于包含块的右边缘的右侧。同样,右边有另一个浮动元素的右浮动元素的右外边可能不在其包含块的左边缘的左边。意思同样很拗口,看图就明白了,浮动元素也会换行,一行放不下就会另起一行。
规则七
浮动元件必须放置在尽可能高的位置。
规则八
左浮动元素尽可能放在最左边,右浮动元素尽可能放在最右边。。
规则七和规则八是浮动元素最基本的规则。
今天的文章CSS指北——浮动(Floating)规则详解分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/61356.html