
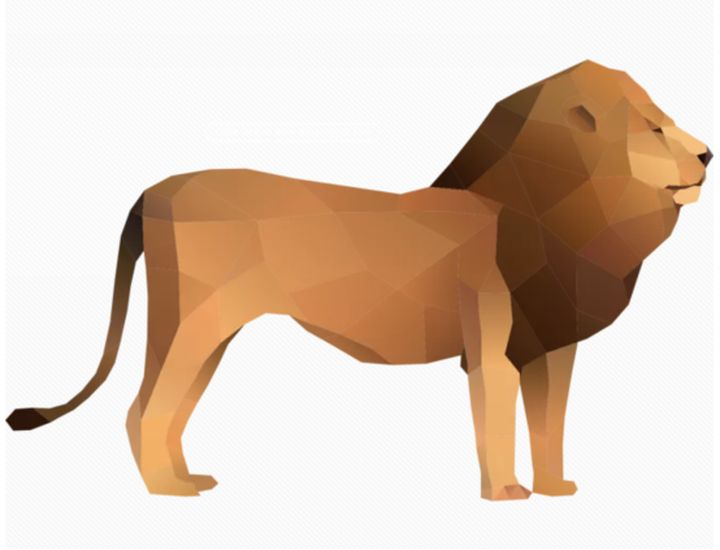
低多边形风格介于抽象与象形之间,是一种表现力很强的插画类型,用于LOGO的设计也未尝不可。它的绘制过程也非常简单,尤其在AI中,利用三角色块一个个拼缀而成即可,设计师要做的是对色彩的选择和控制,以便能更好的表现对象的阴影和高光的关系。
第一步

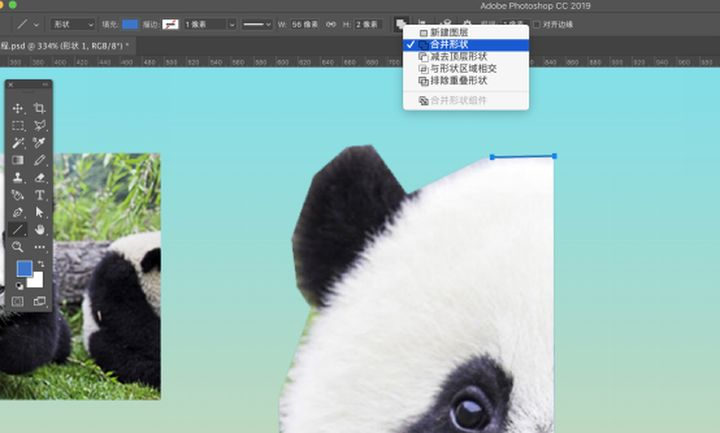
找一张自己的喜欢的图片,利用钢笔工具抠出头部的一半就好(由于头部是对称的),不用抠的那么圆润。
第二步

利用直线工具绘制低多边形,注意选择的是合并形状进行绘制,低多边形的每个角都要对齐,因此在绘制的时候要小心。

第三步

开始涂色,选中熊猫头部图层,利用多边形套索勾画三角形建立选区。
第四步

执行完之后这块选区就被填色了,ctrl+D取消选区。
第五步

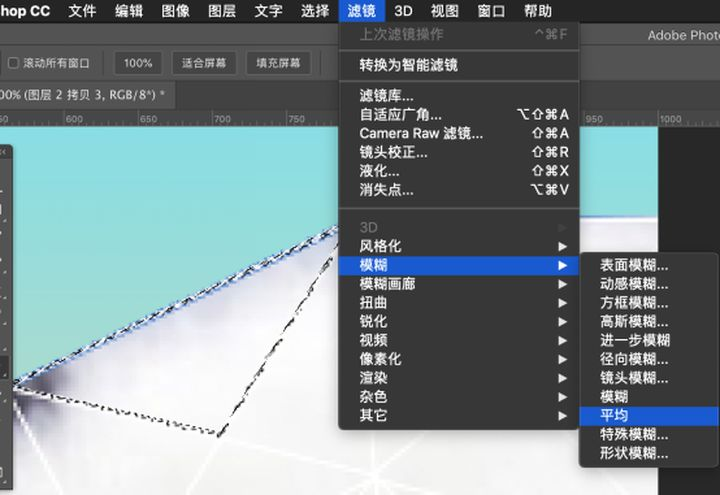
重复上两步,将所有的色块都进行“平均模糊填色”。这一过程很像打磨一块钻石的感觉,当你拿着粗粝的毛钻进行打磨,就是要将其磨成不同的光滑的面,最终成就一颗闪闪发光的钻石。经过这类填色后,其色彩的过渡就非常自然。
第六步

暂时关闭线条图层,你会发现这些色块之间有些不完美的拼缀细节,弥补的办法依然是采用填色的步骤,重新将这些留在缝隙中没有进行“平均模糊”处理的细节再次选中进行模糊填色。
第七步

将熊猫的左半脸进行复制,复制后的图层进行水平翻转后,拼合在一起就是一个正面的全脸肖像了。最后根据背景进行图形的调色。
总结:
1、运用PS绘制低多边形的技巧,熟悉线段工具、多边形套索工具等低多边形中常用的工具
2、利用PS中的平均模糊法来对低多边形的色块进行填色
3、体会抽象的造型能力
***可以多加练习***


今天的文章绘制多边形_打造低多边形风格图像分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/62596.html
