人生苦短,务必性感。
要说目前最火的编辑器,我说是Visual Studio Code(VS Code)应该没人反对吧!!!作为一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。
这篇文章就Windows上使用VSCode搭建Shell开发环境,介绍了几款非常适用的插件。
目录
TabNine Autocomplete AI 代码提示工具2
Remote – SSH 远程开发
安装VS Code
官网下载并安装VS Code
Visual Studio Code – Code Editing. Redefined
本文下载的是windows版,安装直接下一步下一步,安装完成如下图:

英文汉化
若果英文看的不习惯,还可以安装中文插件
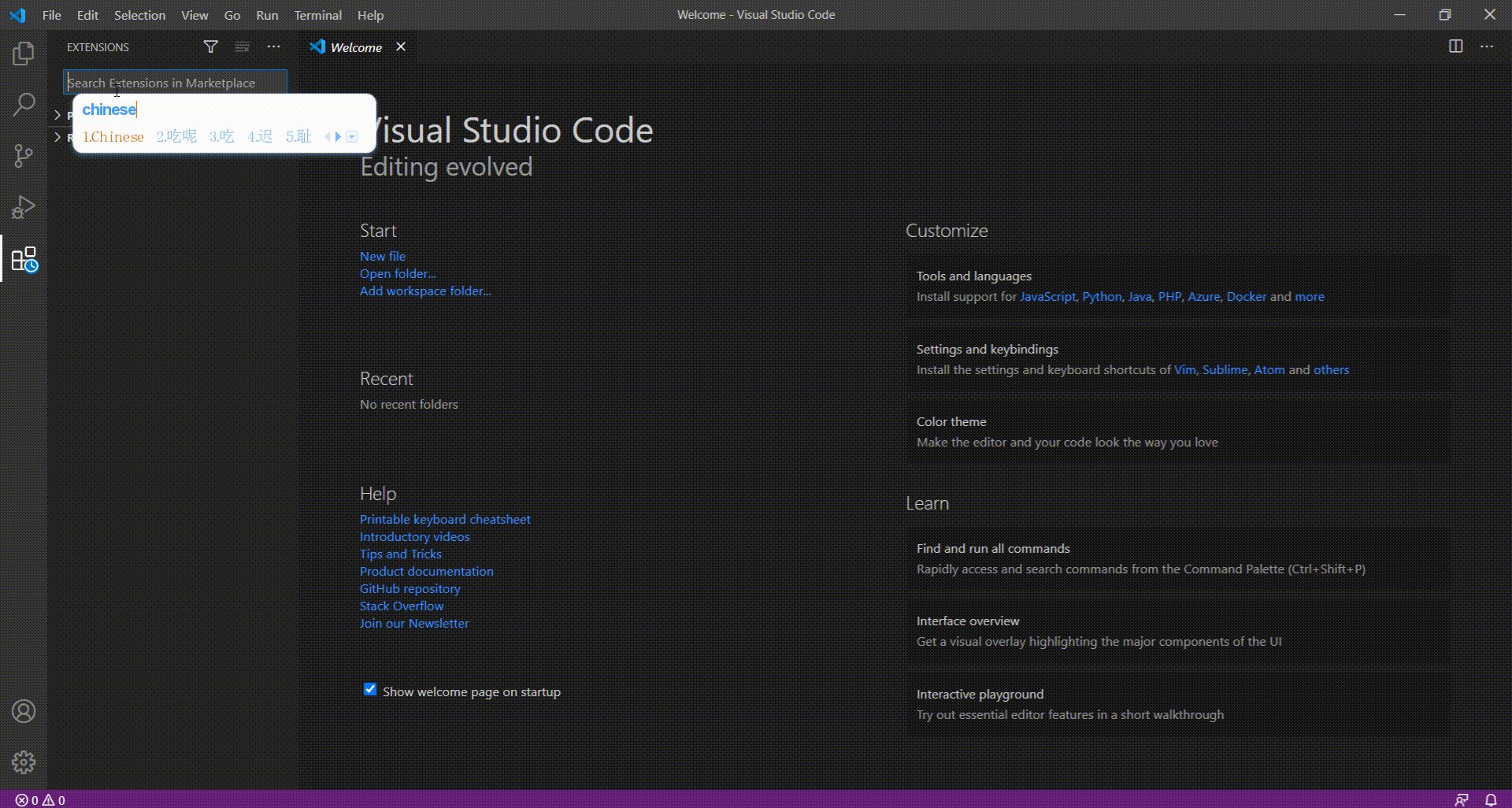
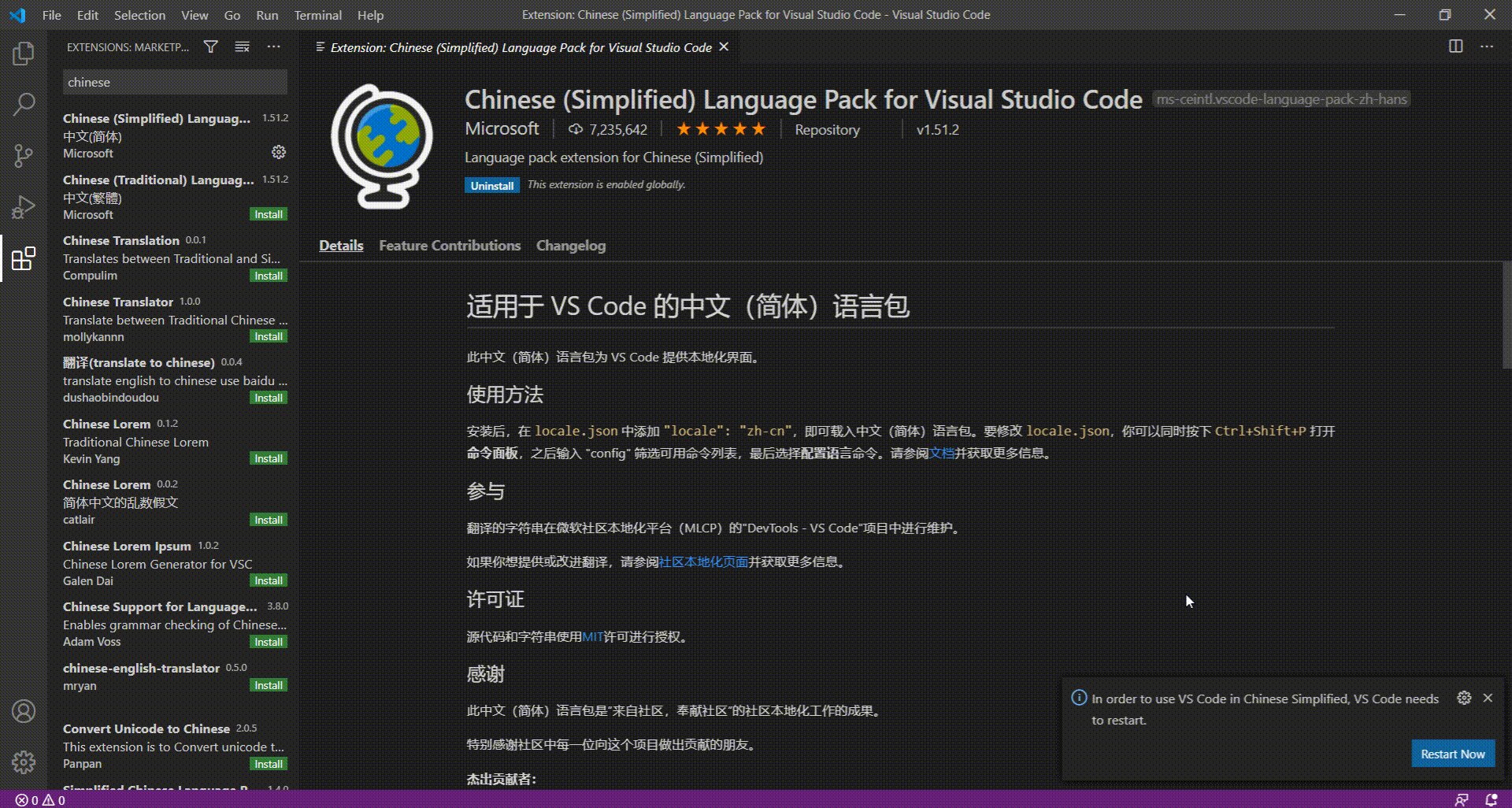
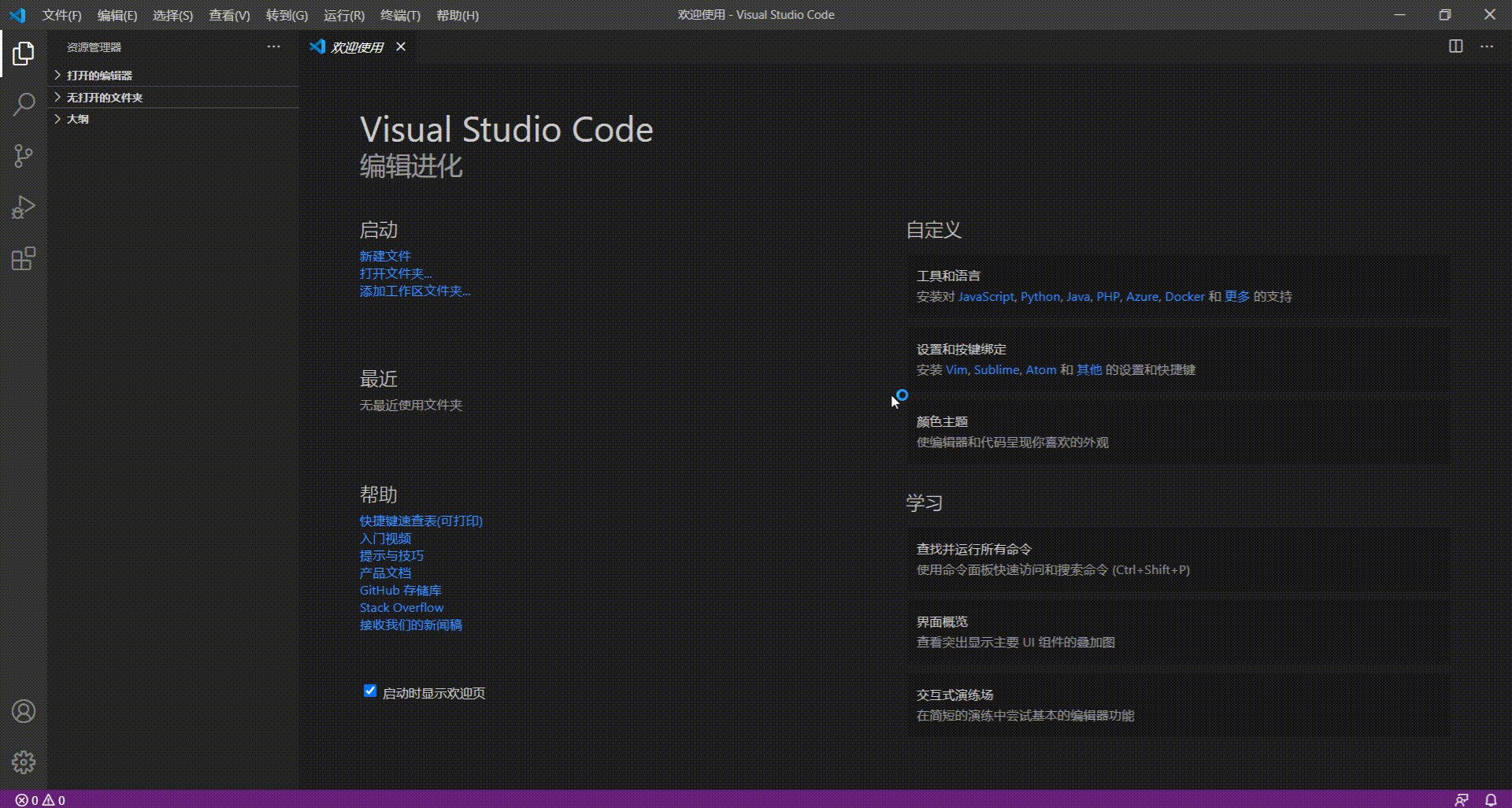
进入安装插件界面→选择Chinese (Simplified) Language Pack for Visual Studio Code→install→点击右下角Restart Now

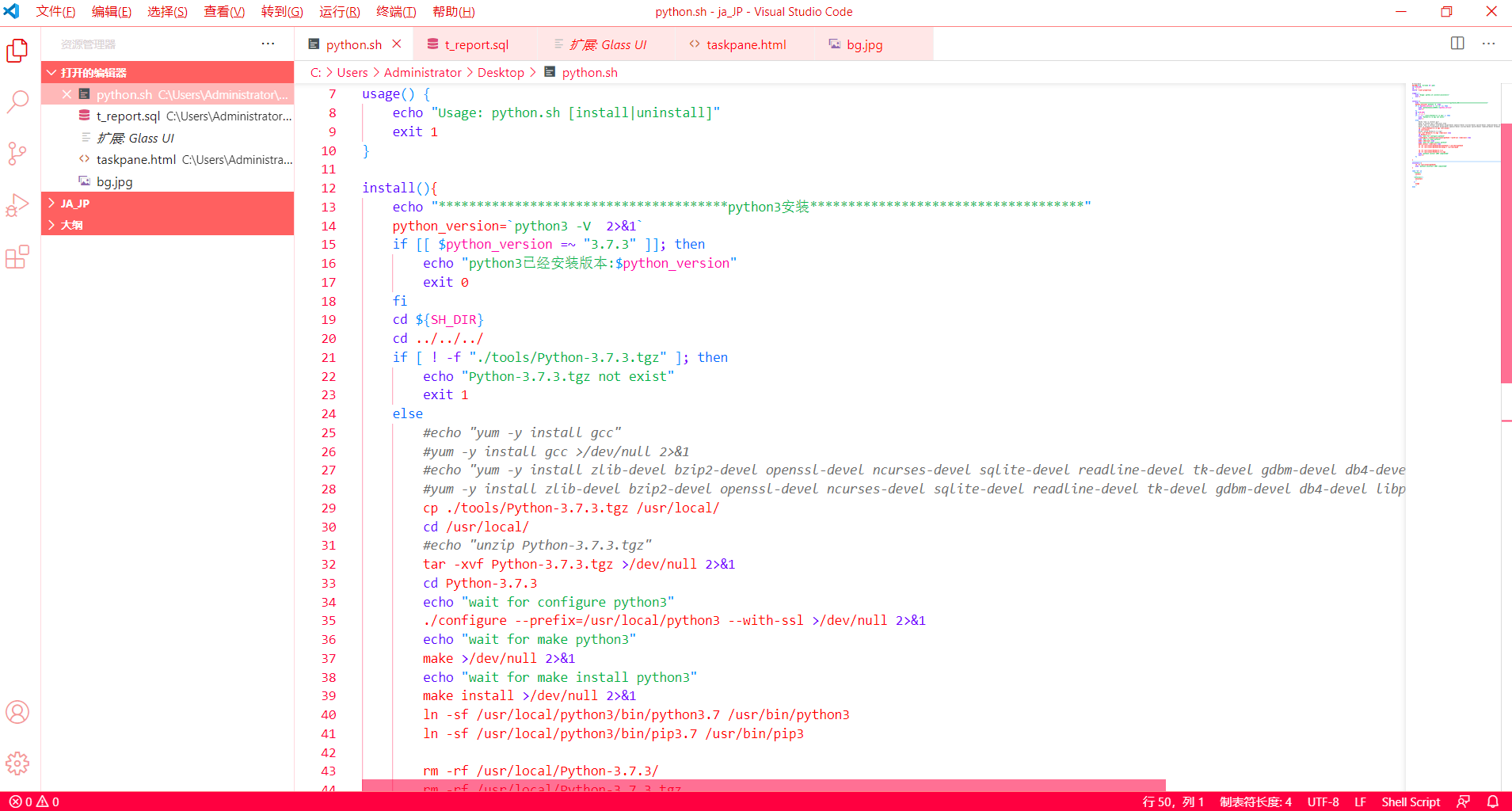
安装喜欢的主题
这里推荐几套我平时喜欢用的主题,点击下面名称即可安装(因人而异,不喜欢的也可以去下其他风格主题,应有应有,总有你中意的那款)
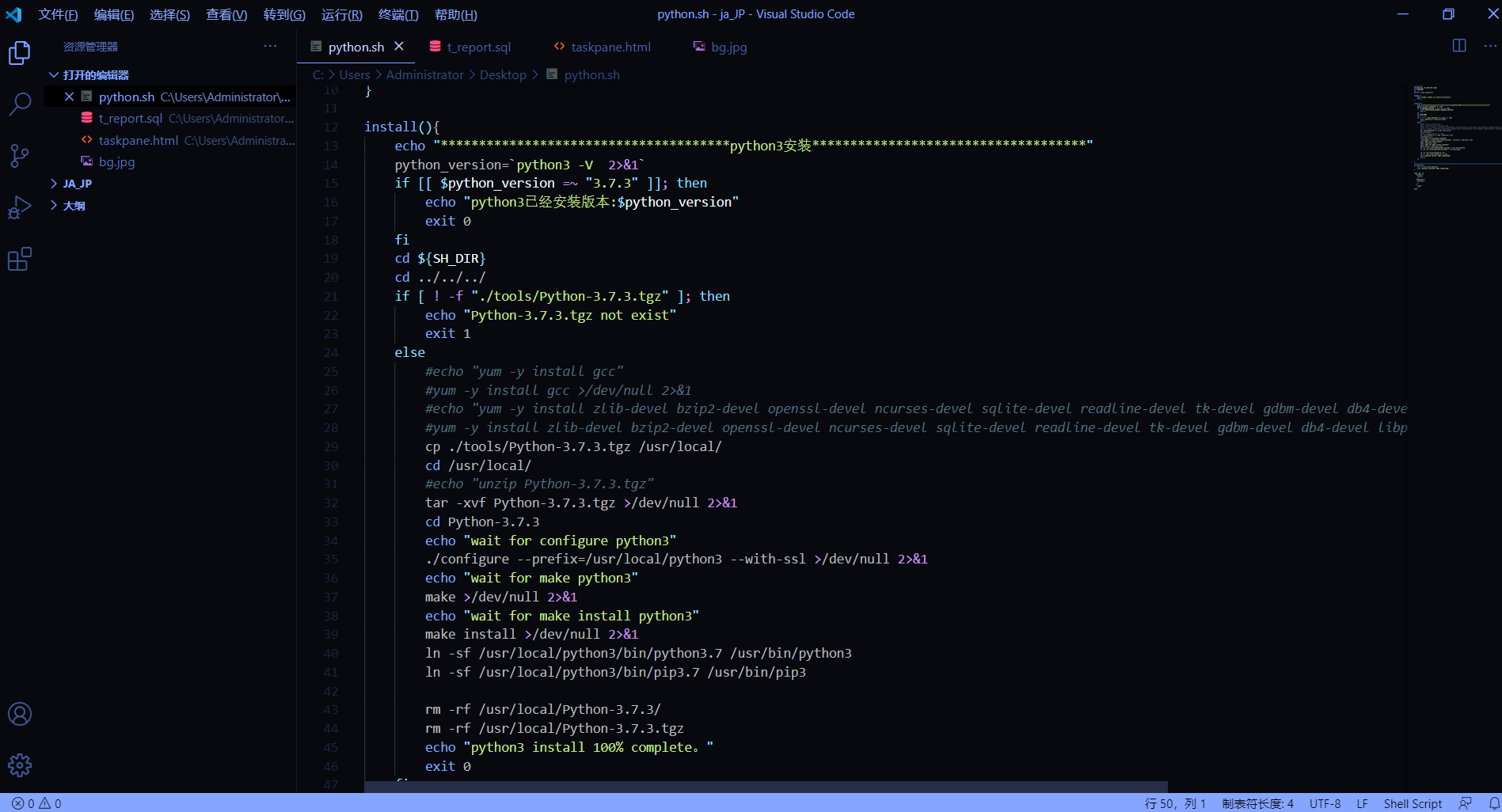
Dracula Official 官方吸血鬼主题(也是我的最爱)
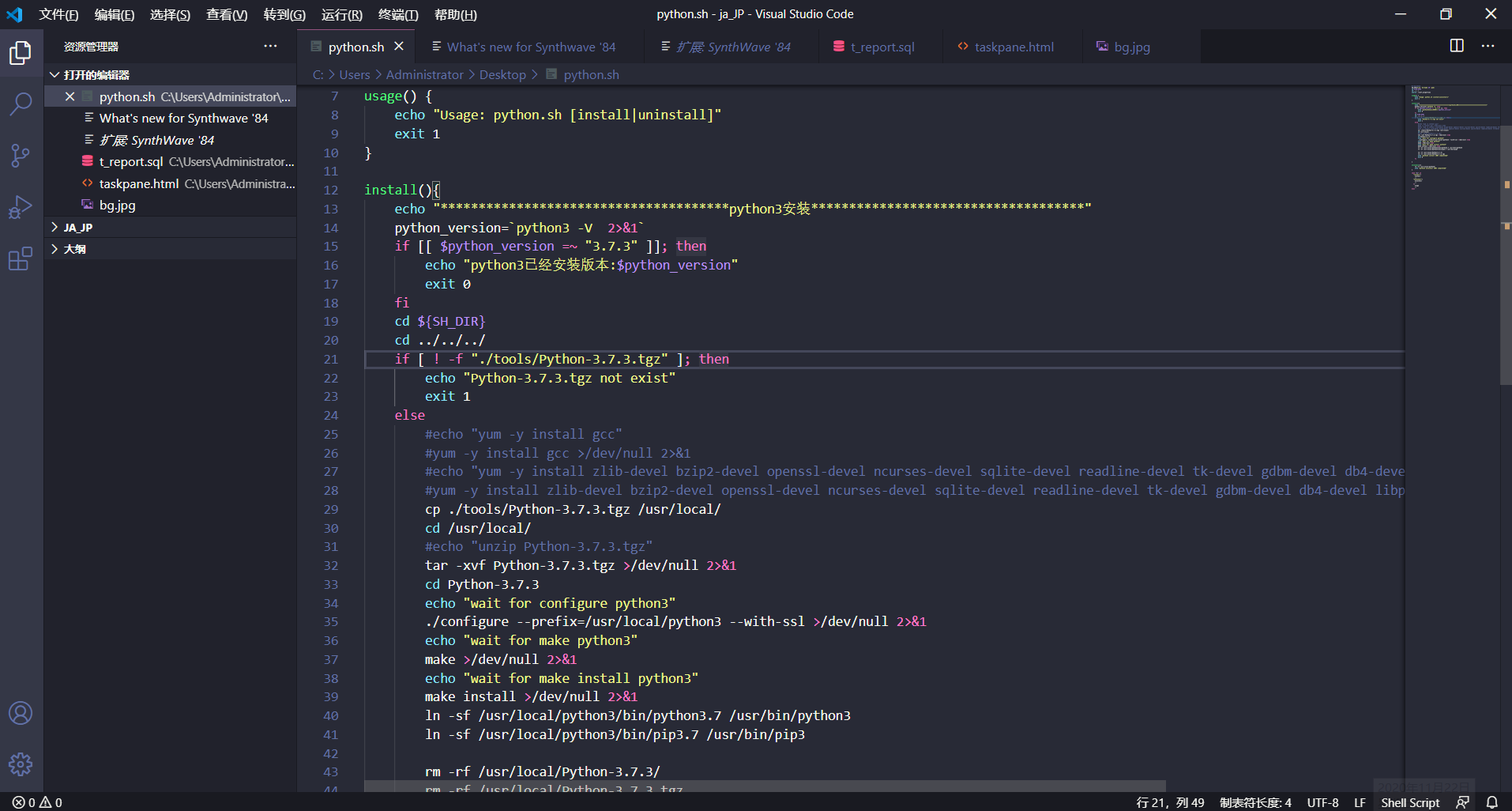
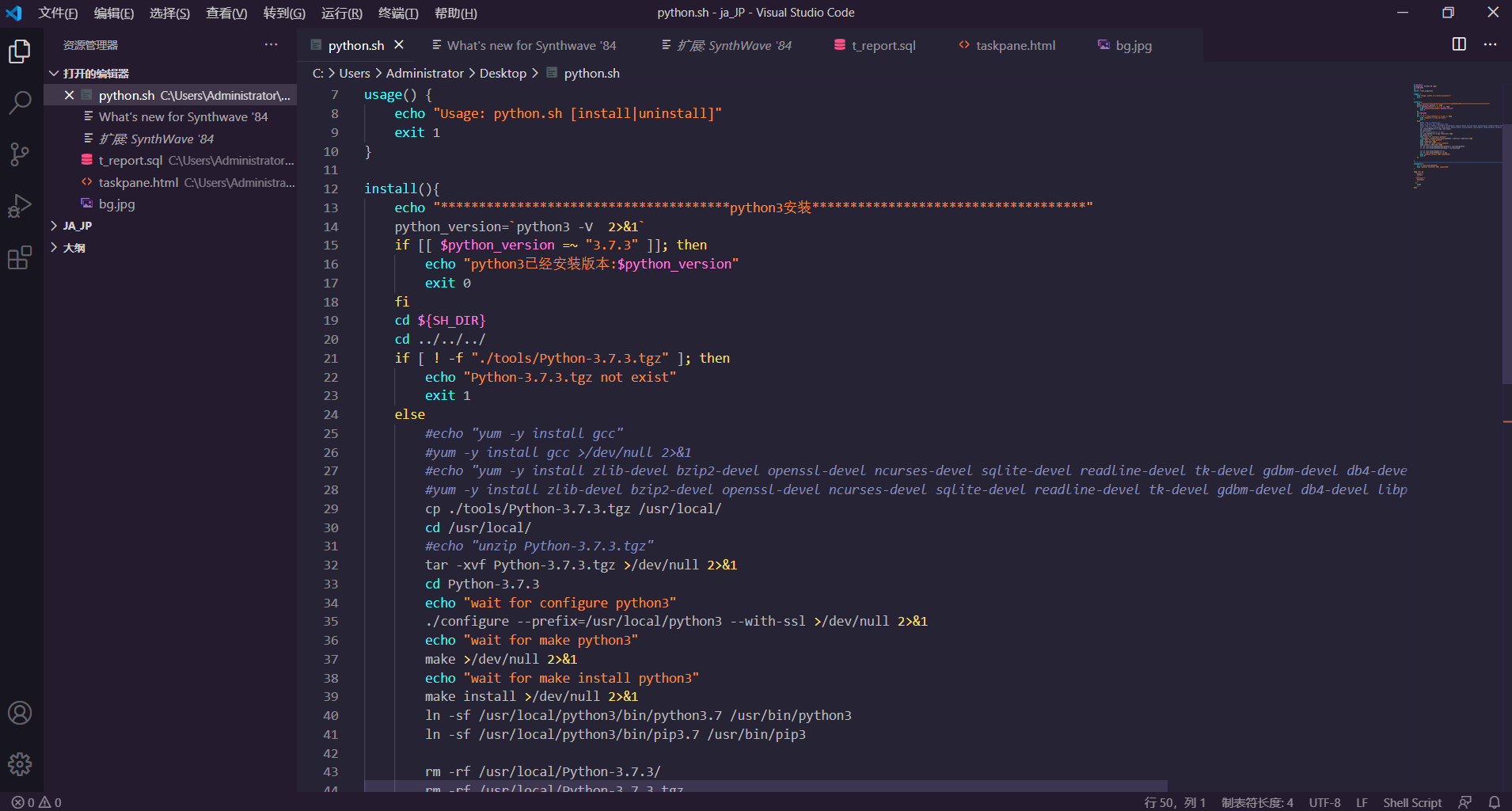
SynthWave ’84 字体超级炫,有些小伙伴可能扛不住会晕
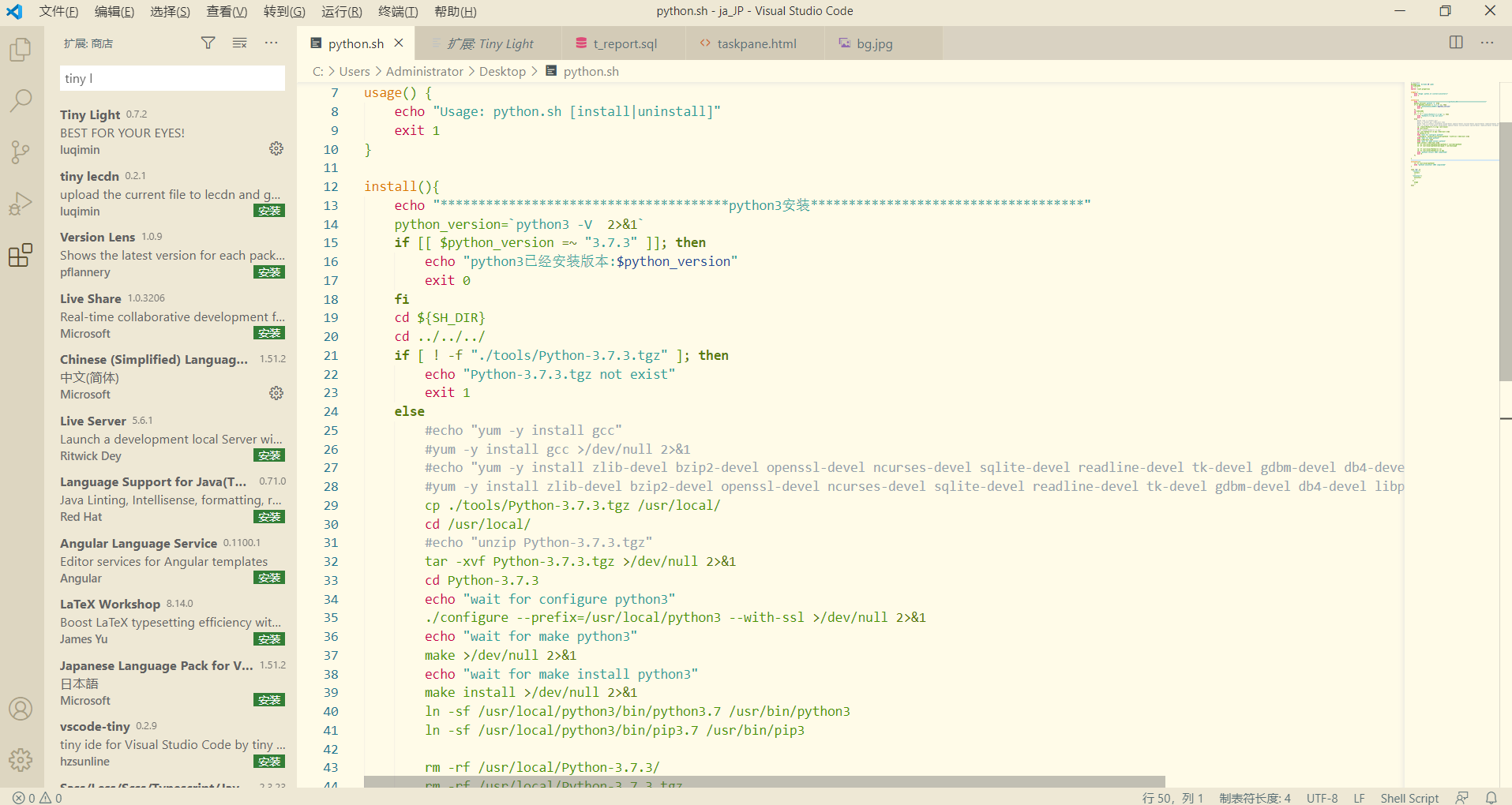
Tiny Light 护眼风,值得使用
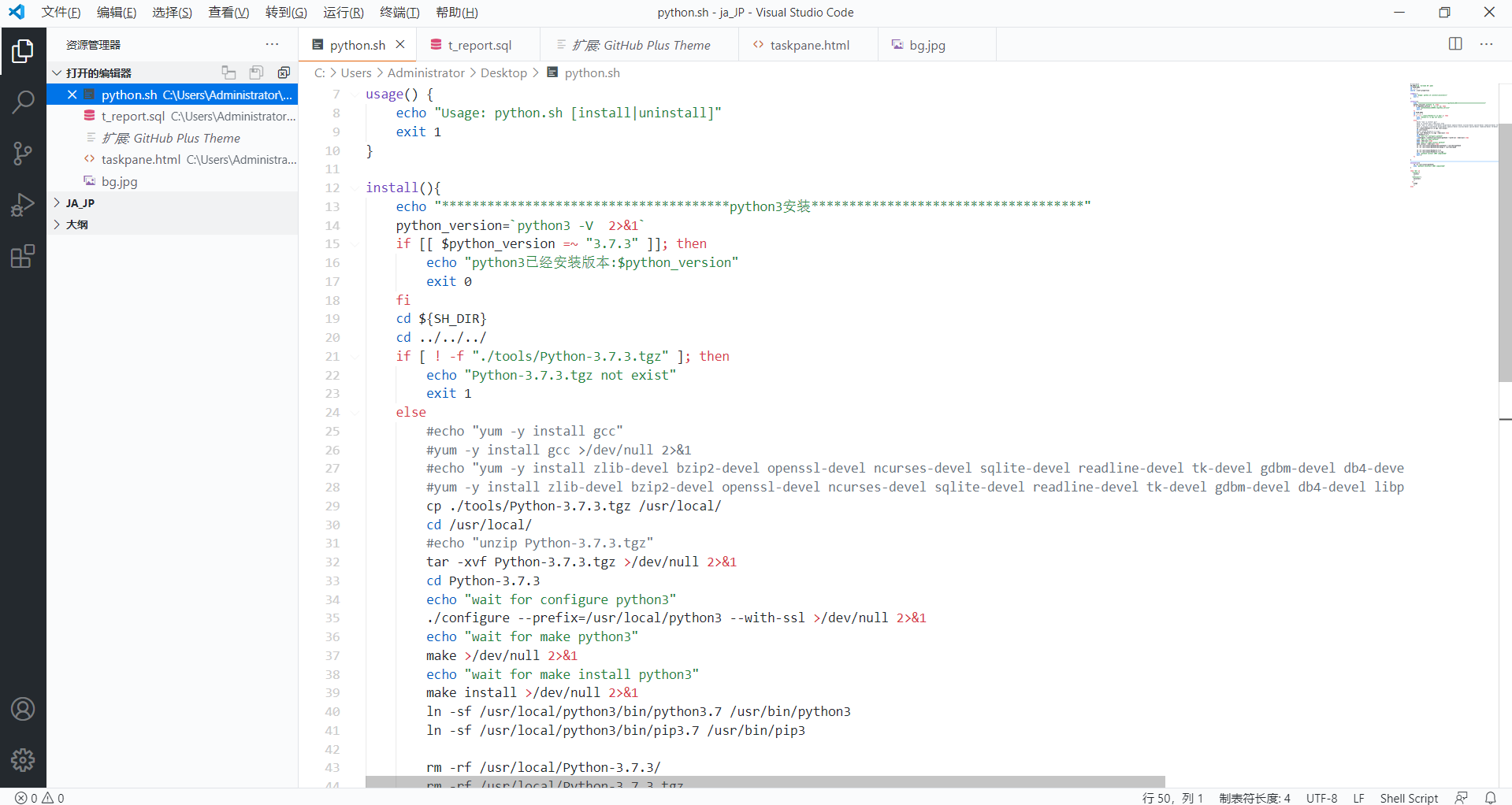
Github Plus 看惯了花里胡哨,也可以尝尝简约风
Glass UI 妹子喜欢的风格(其实我也蛮喜欢的,粉红的回忆)
Aurora-X 适合夜深人静的时候敲代码或者爬下xx网图片
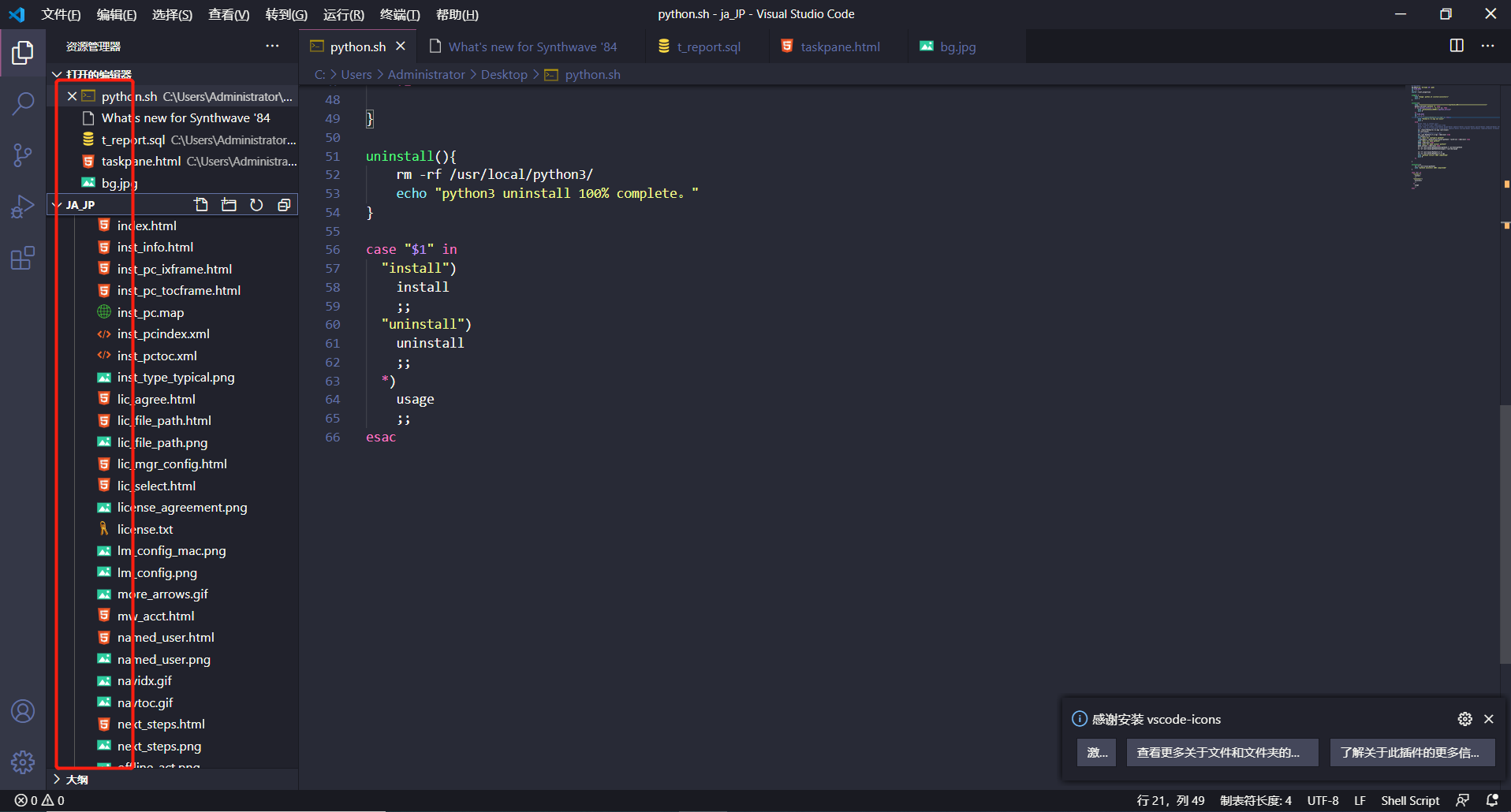
美化图标
vscode-icons 图标插件
可以控制文件管理的树目录显示图标(600W+人气就问你装不装,heihei~)
装完是不是感觉贼棒,看图体会
Shell必备插件
介绍几个适用的插件,都是我目前高频率在用的
shellman 代码提示工具1
可以提示bash语法



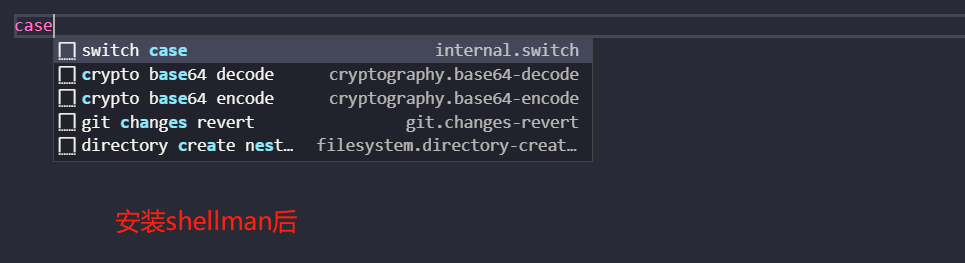
我们选择switch case看下效果:
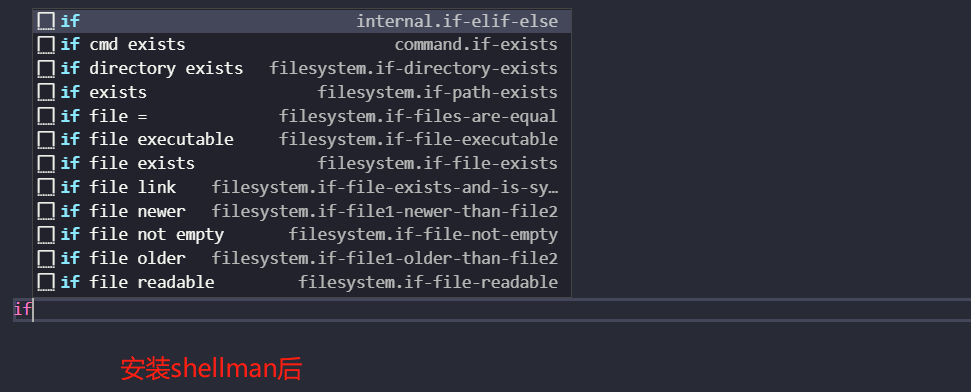
我们选择if看下效果:
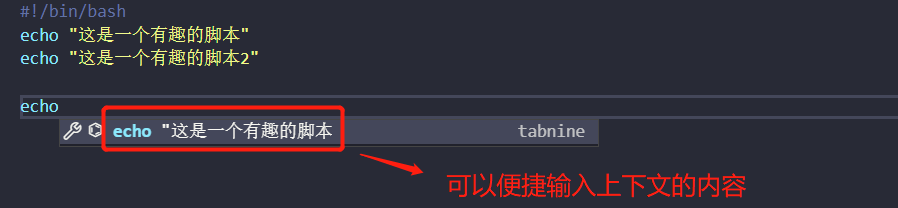
TabNine Autocomplete AI 代码提示工具2
这是一个自动补全的编码插件,不同于一般的自动补全插件,它使用了深度学习 来帮助我们补全代码。配合shellman使用爽到颤抖
shell-format 格式化工具
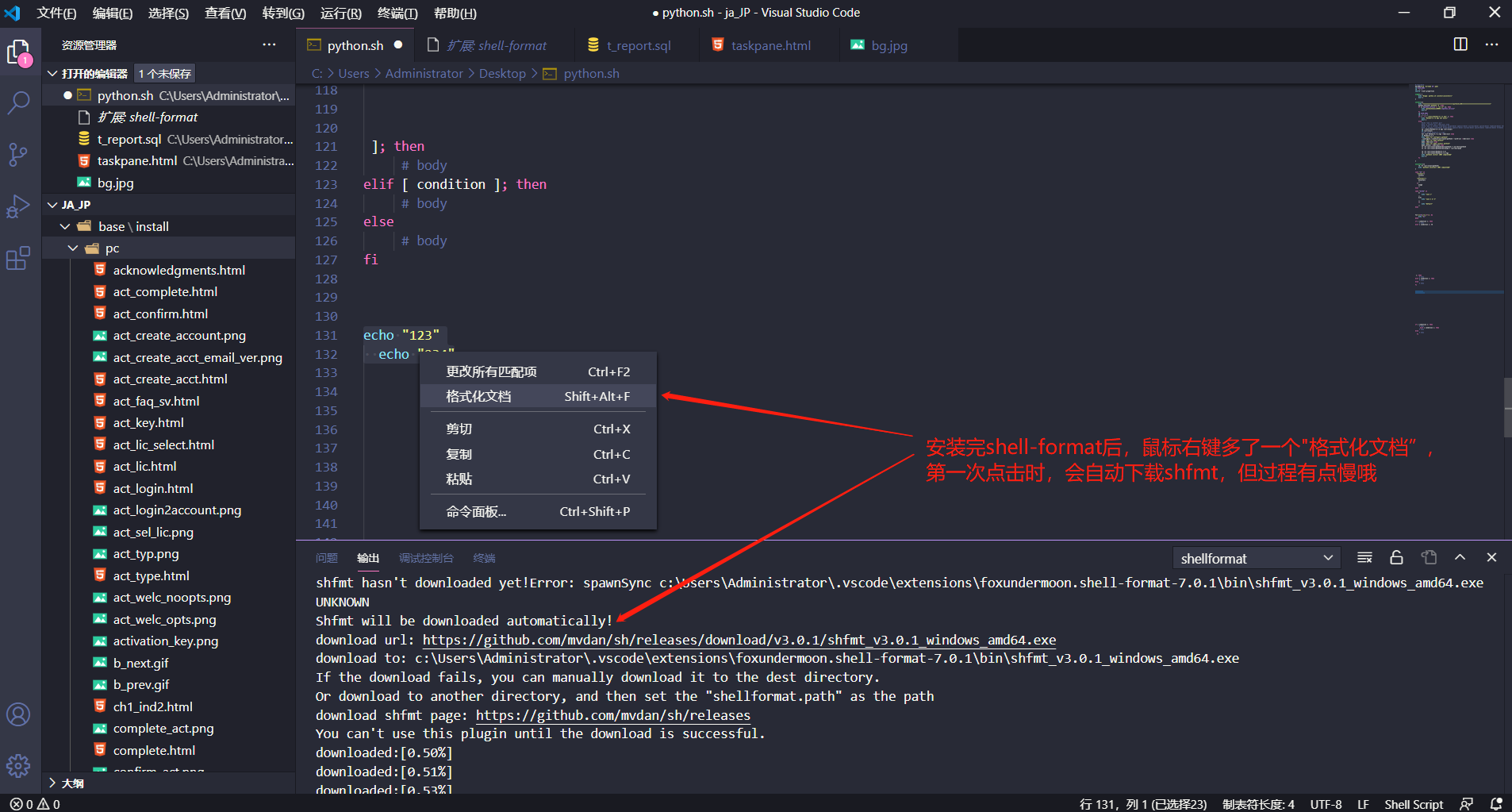
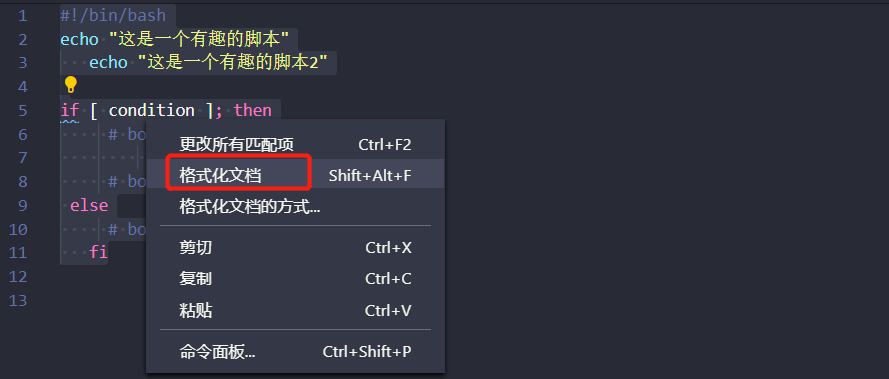
安装完shell-format后,鼠标右键多了“格式化文档”,第一次点击时,会默认下载shfmt(因为shell-format依赖于shfmt)
使用方法:【右键】 → 【格式化文档】
快捷键:Alt+Shift+F

等待。。。等待。。。等待。。。
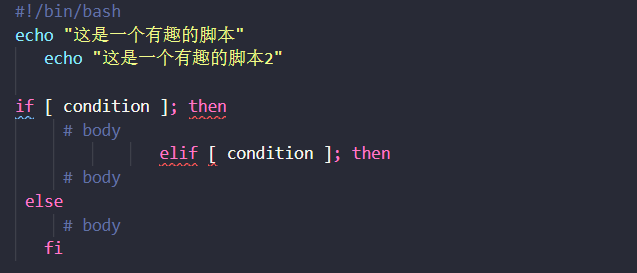
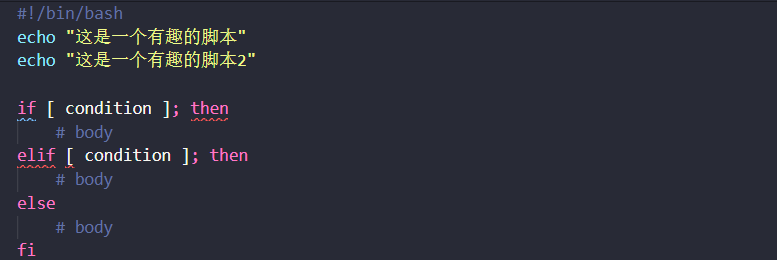
下载完成,我们来看下效果:



shellcheck 语法错误检查
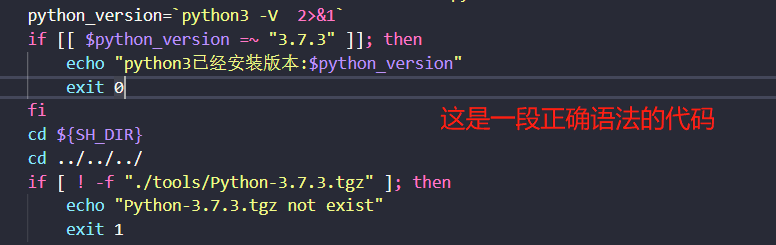
安装了shellcheck后,写代码过程中出现了语法错误会自动给出提示。
使用方法:安装后实时显示语法错误,无需操作


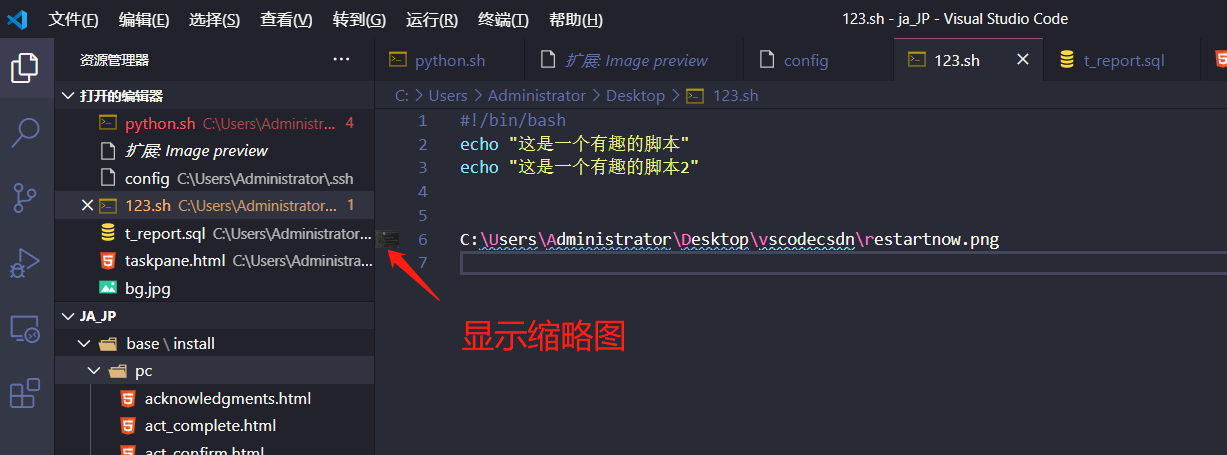
Image preview 图像预览
这个插件可以帮助你实时预览路径指向的图片,有这功能其实也挺不错的
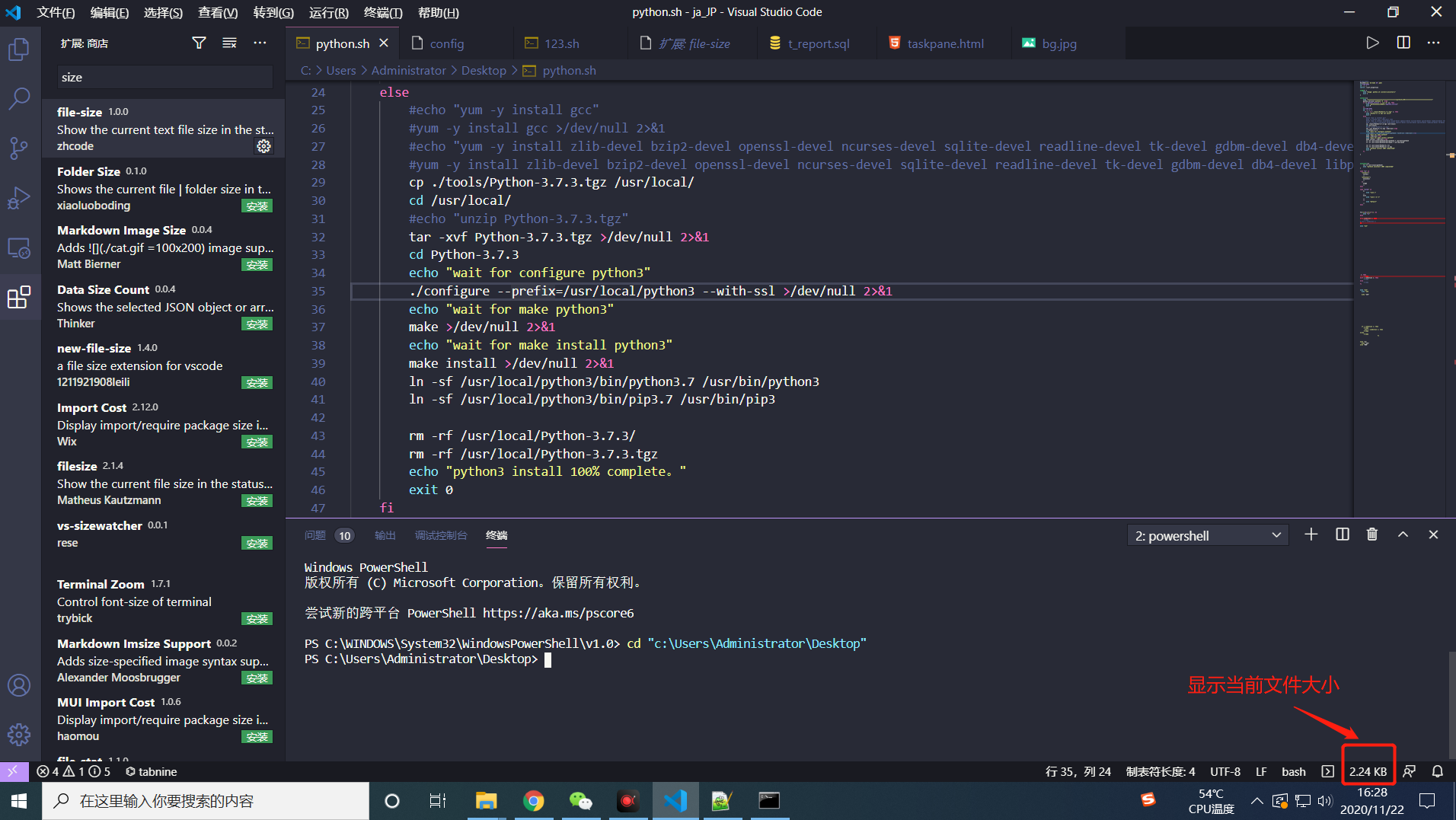
file-size 文件大小显示
在状态栏中显示当前文本文件的大小。保存文件或更改活动选项卡后,状态将更新。
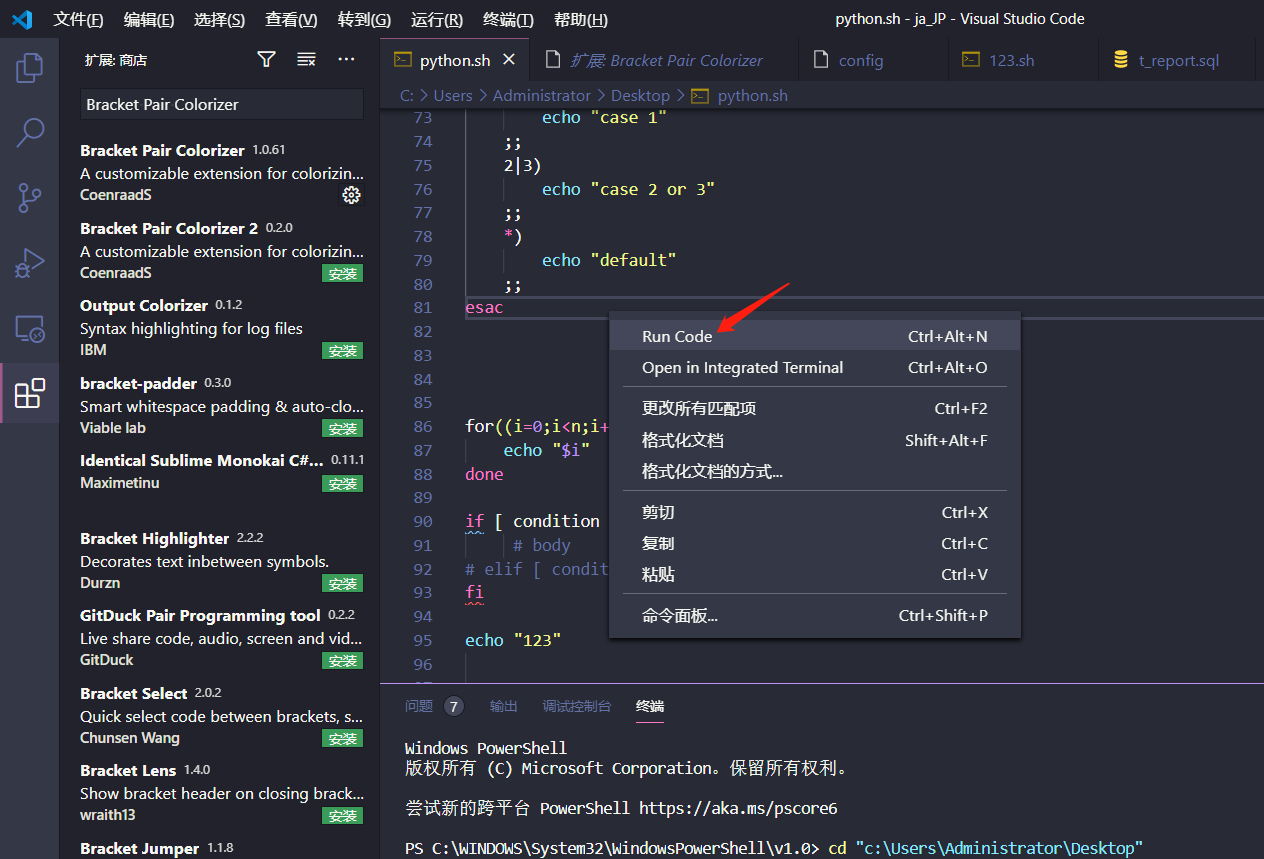
code Runner 提供代码运行环境
Code Runner 插件可以让你不用搭建各种语言的开发环境,直接通过此插件就可以直接运行对应语言的代码。输出展示在output中,并对输出给与颜色标注,方便观看。
使用方法:
- 【右键】 → 【Run Code】
- 右上角的运行小三角按钮
- 左侧的文件管理器,右键选择 Run Code
- 按 F1 调出 命令面板, 然后输入 Run Code
快捷键 Ctrl+Alt+N
Terminal 终端插件
它等同于cmd,可以很方便的在VScode中实时查看
使用方法:【右键】 → 【open in Integrated Terminal】
快捷键:Ctrl+Alt+O
Remote – SSH
前面介绍的插件都是美化和辅助你更好些编写shell脚本,Romote-SSH确是实现你远程Linux环境开发,真正提高效率的神器。
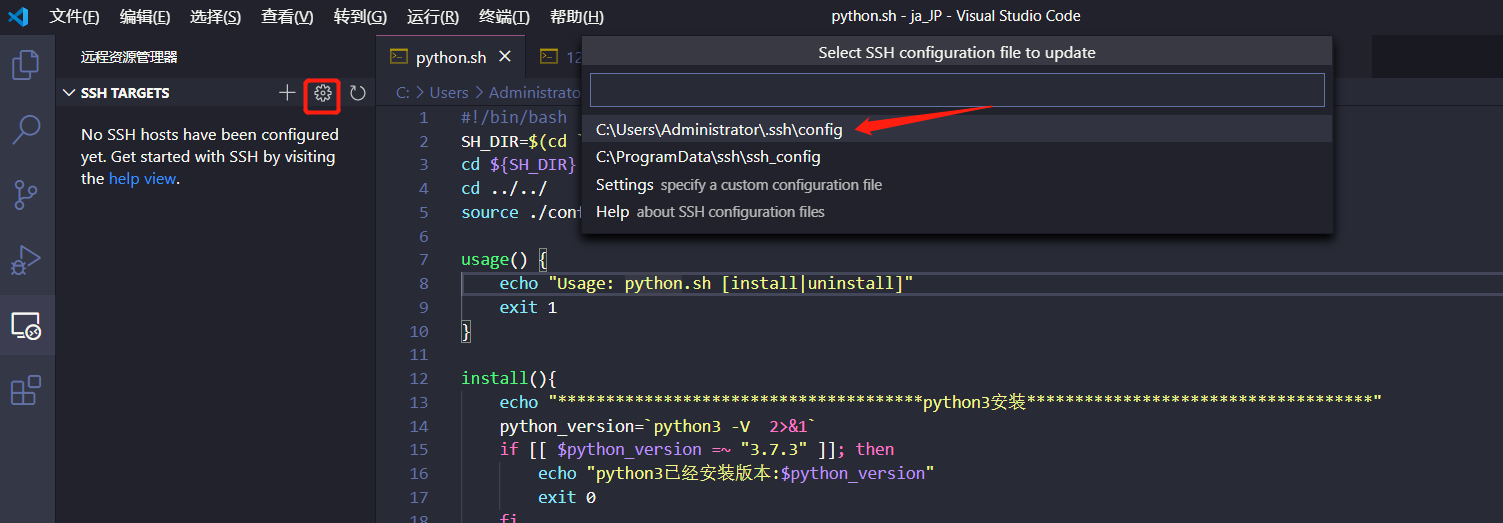
安装完插件后,编辑器界面或多出一个ssh模块,如下图:
紧接着我们要配置要远程的linux机器地址,点击配置按钮,选择第一个配置项
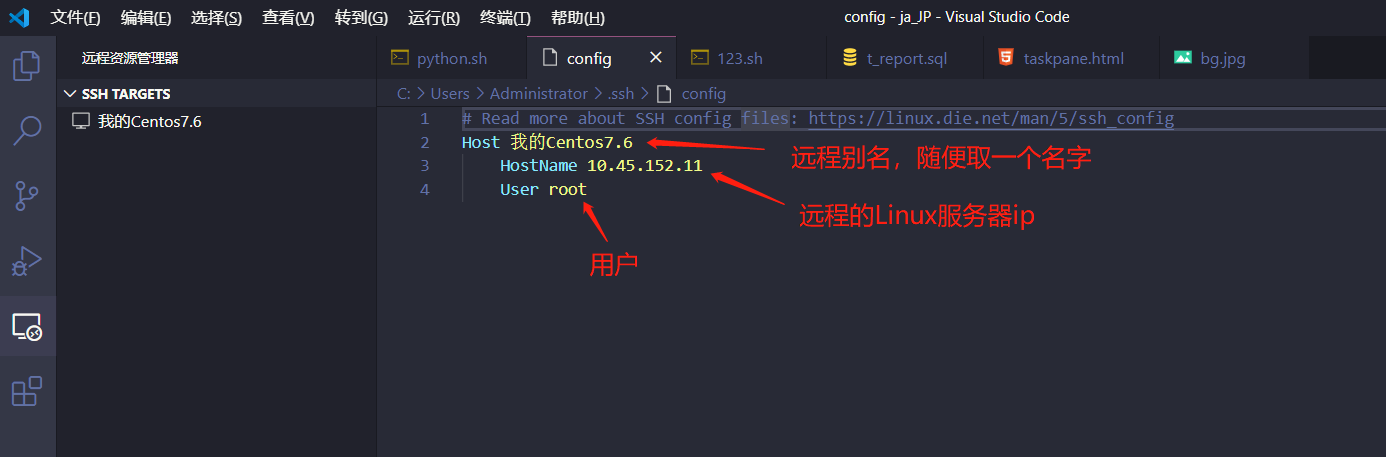
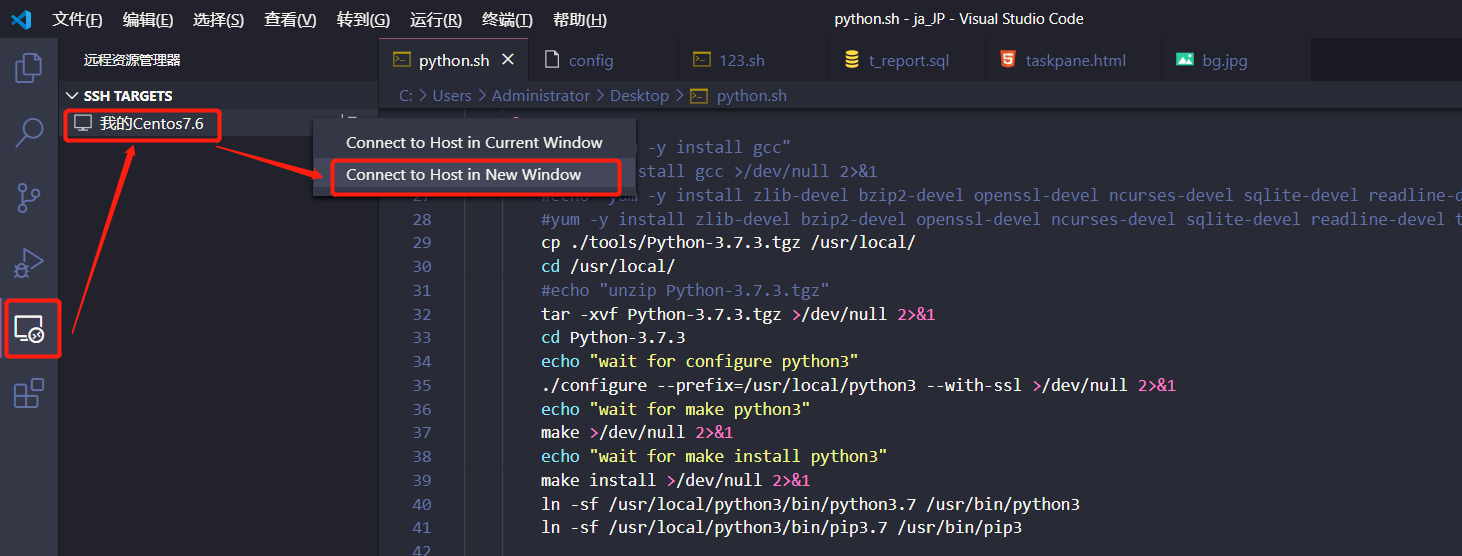
跳转到配置文件,配置参数如下:
远程Linux机器
最后
欢迎大家推荐好用的插件,多多益善,就是喜欢折腾
PS:最近我在VS Code上也装了一下python环境,也找了不少插件,用的感觉还行,
但用惯了PyCharm始终放不下,还有PyCharm也确实好用,VS Code就先试试水看看
今天的文章Windows下Visual Studio Code配置Shell开发环境 (超详细图文)| 瞬间提高200%生产力分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/64519.html