作业一 APP门户界面设计
一、界面功能介绍
1.该页面可以展示出微信、联系人、朋友、设置四个界面。
2.用户可通过点击实现四个界面之间的相互切换,正在使用的界面图标为绿色,其余未使用的界面图标为灰色,中间部分的内容随着图标的切换而变换,其余部分保持不变。
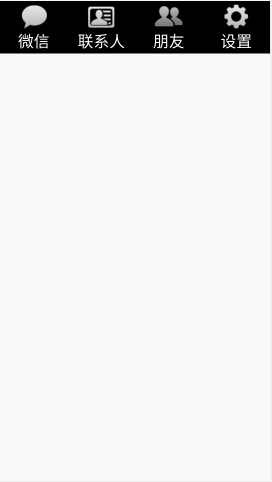
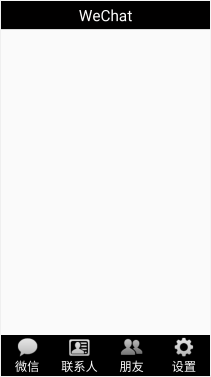
3.界面整体布局为上中下三个部分:上部分为APP名称“WeChat”,中间部分为内容显示,下部分为四个图标分别代表微信、联系人、朋友、设置。
二、界面开发步骤及关键代码
1.创建bottom.xml文件,创建四个LinearLayout来实现界面底部的微信、联系人、朋友、设置四个控件,每个LinearLayout中都分别包含相对应的图片和文字。
以微信控件为例:
<LinearLayout
android:id="@+id/LinearLayout_weixin"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/bottom_weixin" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="微信"
android:textColor="@android:color/background_light"
android:textSize="24sp" />
</LinearLayout>
2.创建top.xml文件,创建界面顶部的APP名称。
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center"
android:text="WeChat"
android:textColor="@android:color/background_light"
android:textSize="30sp" />
3.分别创建微信、联系人、朋友、设置对应的中间部分内容显示的fragment文件,同时系统会自动生成相对于的xml文件。
以微信界面为例:
java文件
public class weixinFragment extends Fragment {
public weixinFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_weixin, container, false);
}
}
xml文件
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="50dp"
android:gravity="center"
android:text="这是微信聊天界面" />
4.在主界面通过include将top和bottom项目引入主界面,通过framelayout将四个中间界面引入主界面并实现四个界面在同一空间下的重叠,作为四个子窗口,使得通过点击可以切换中间界面。
<include layout="@layout/top" />
<FrameLayout
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
<include layout="@layout/buttom" />
每个fragment都拥有自己的界面
private void initFragment(){
fragmentManager=getFragmentManager();
FragmentTransaction transaction=fragmentManager.beginTransaction();
transaction.add(R.id.id_content,weixinFragment);
transaction.add(R.id.id_content,configFragment);
transaction.add(R.id.id_content,contactFragment);
transaction.add(R.id.id_content,friendFragment);
transaction.commit();
}
5.设置全布局监听,避免对每个控件的监听
public class MainActivity extends AppCompatActivity implements View.OnClickListener
6.通过OnClick()函数实现响应监听,四个控件响应监听时分别向showfragment()函数传入参数0,1,2,3,从而在showfragment()实现相应的图片资源重设和中间显示内容不变。通过该函数可实现用户点击相应控件时对应界面的中间显示内容不变,图标颜色由灰色变为绿色。
@Override
public void onClick(View v) {
resetImg();
switch (v.getId()) {
case R.id.LinearLayout_weixin:
showfragment(0);
break;
case R.id.LinearLayout_contact:
showfragment(1);
break;
case R.id.LinearLayout_firend:
showfragment(2);
break;
case R.id.LinearLayout_config:
showfragment(3);
break;
default:
break;
}
}
private void showfragment(int i){
FragmentTransaction transaction=fragmentManager.beginTransaction();
hideFragment(transaction);
switch(i){
case 0:
transaction.show(weixinFragment);
imageWeixin.setImageResource(R.drawable.bottom_weixin1);
break;
case 1:
transaction.show(contactFragment);
imageContact.setImageResource(R.drawable.bottom_contact1);
break;
case 2:
transaction.show(friendFragment);
imageFriend.setImageResource(R.drawable.bottom_friend1);
break;
case 3:
transaction.show(configFragment);
imageConfig.setImageResource(R.drawable.bottom_config1);
break;
default:
break;
}
transaction.commit();
}
7.创建hidefragment()函数,通过hide实现中间内容的初始化。
private void hideFragment(FragmentTransaction transaction){
transaction.hide(weixinFragment);
transaction.hide(configFragment);
transaction.hide(contactFragment);
transaction.hide(friendFragment);
}
8.创建resetImg()函数实现图标图片的初始化,使得响应监听时,先将图标图片初始化再进行相应图标的图片颜色变化。
public void resetImg(){
imageWeixin.setImageResource(R.drawable.bottom_weixin);
imageContact.setImageResource(R.drawable.bottom_contact);
imageFriend.setImageResource(R.drawable.bottom_friend);
imageConfig.setImageResource(R.drawable.bottom_config);
}
三、单个页面效果
顶部界面top.xml

fragment_weixin.xml
fragment_contact.xml
fragment_friend.xml
fragment_config.xml
3.底部界面bottom.xml
4.整体界面activity_main.xml
四、界面运行效果展示
微信
联系人
朋友
设置
五、源代码仓库地址
https://gitee.com/huang-jingwen0328/WeChat_design
今天的文章微信界面设计分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/64944.html