Javascript 获取页面元素
传统获取DOM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>传统方式获取DOM</title>
</head>
<body>
<div id="family">
<div class="father">
爸爸
<div class="son">儿子</div>
</div>
</div>
<div id="b">我是div</div>
<span>我是span</span>
<ul>
<li name="data-list" class="item-list">李昊哲</li>
<li name="data-list" class="item-list">李胜龙</li>
<li name="data-list" class="item-list">大美丽</li>
<li name="data-list" class="item-list">小可爱</li>
</ul>
<input type="text" name="account" id="account" value="admin">
<input type="password" name="password" id="password" value="admin">
</body>
</html>
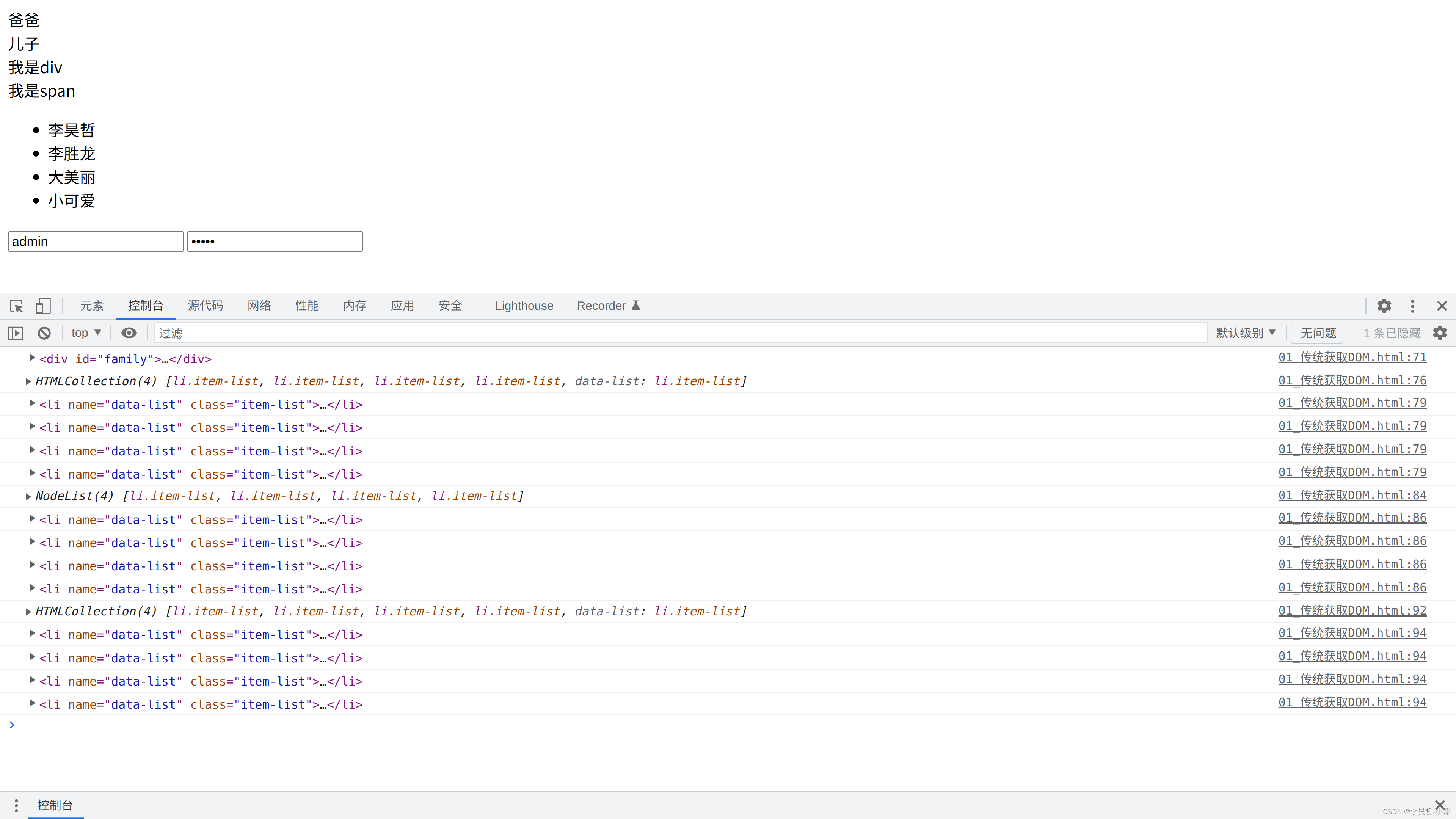
<script> // 根据id获取 let family = document.getElementById('family'); console.log(family); // 根据 css类选择器 获取 // HTMLCollection let item_list = document.getElementsByClassName('item-list'); console.log(item_list); // console.log(item_list[0]); for (const li of item_list) {
console.log(li); } // 根据属性名name获取 // NodeList let data_list = document.getElementsByName('data-list'); console.log(data_list); data_list.forEach(li => {
console.log(li); }); // 根据标签名获取 // HTMLCollection let lis = document.getElementsByTagName('li') console.log(lis); for (const li of lis) {
console.log(li); } </script>
ES6获取DOM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ES6方式获取DOM</title>
</head>
<body>
<div id="family">
<div class="father">
爸爸
<div class="son">儿子</div>
</div>
</div>
<div id="b">我是div</div>
<span>我是span</span>
<ul>
<li name="data-list" class="item-list">李昊哲</li>
<li name="data-list" class="item-list">李胜龙</li>
<li name="data-list" class="item-list">大美丽</li>
<li name="data-list" class="item-list">小可爱</li>
</ul>
<input type="text" name="account" id="account" value="admin">
<input type="password" name="password" id="password" value="admin">
</body>
</html>
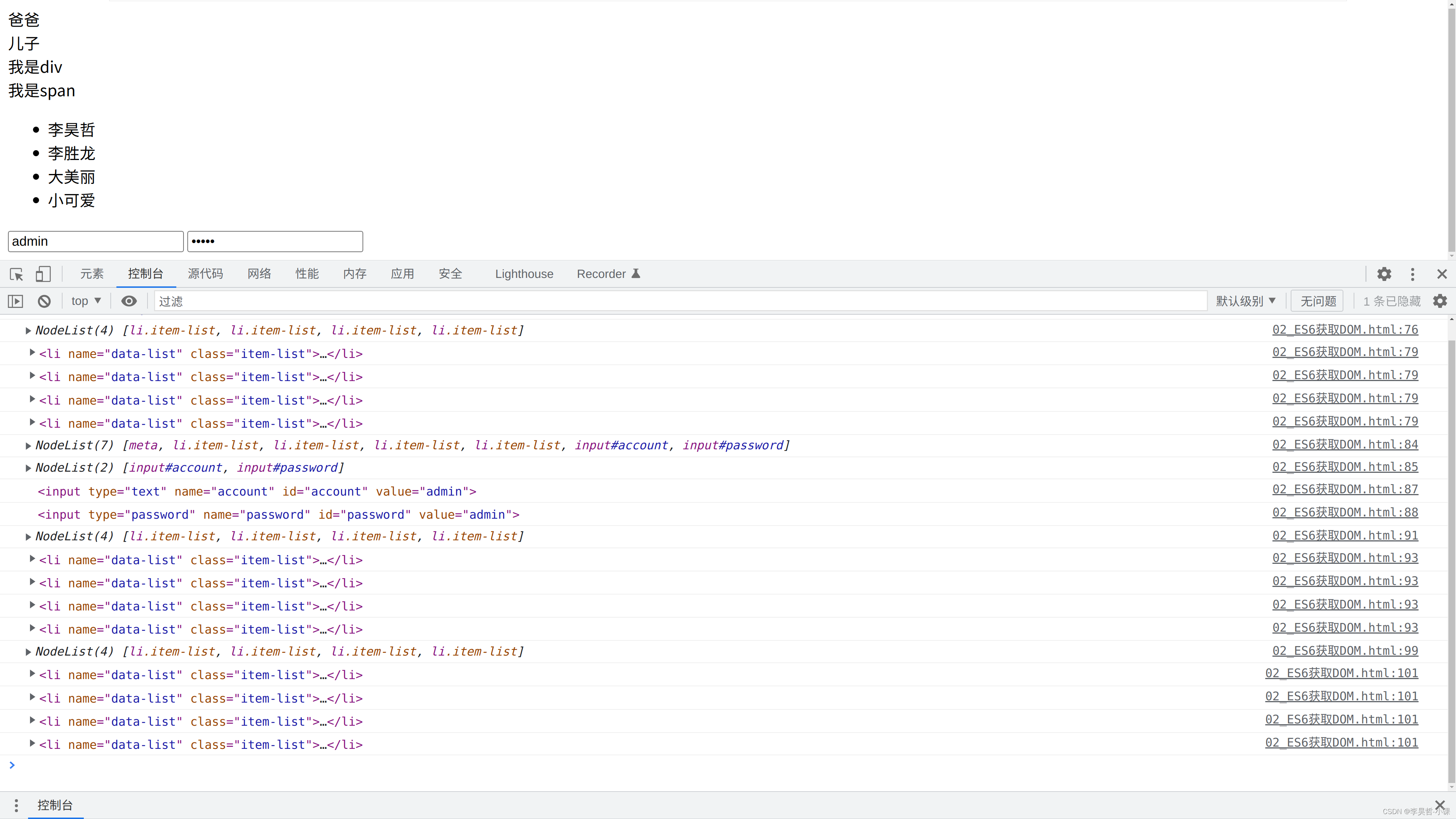
<script> // 根据id获取 let family = document.querySelector('#family'); console.log(family); // 根据 css类选择器 获取 // NodeList let item_list = document.querySelectorAll('.item-list'); console.log(item_list); // console.log(item_list[0]); item_list.forEach(li => {
console.log(li); }); // 根据属性名获取 // NodeList console.log(document.querySelectorAll('[name]')); console.log(document.querySelectorAll('input[name]')); console.log(document.querySelector('input[name=account]')); console.log(document.querySelector('input[name=password]')); let data_list = document.querySelectorAll('[name=data-list]'); console.log(data_list); data_list.forEach(li => {
console.log(li); }); // 根据标签名获取 // NodeList let lis = document.querySelectorAll('li'); console.log(lis); lis.forEach(li => {
console.log(li); }); </script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取DOM的父子与兄弟</title>
</head>
<body>
<div id="family">
<div class="father">
爸爸
<div class="son">儿子</div>
</div>
</div>
<div id="b">我是div</div>
<!--兄弟啊 想你啦-->
<span>我是span</span>
<ul>
<li name="data-list" class="item-list">李昊哲</li>
<li name="data-list" class="item-list">李胜龙</li>
<li name="data-list" class="item-list">大美丽</li>
<li name="data-list" class="item-list">小可爱</li>
</ul>
<input type="text" name="account" id="account" value="admin">
<input type="password" name="password" id="password" value="admin">
</body>
</html>
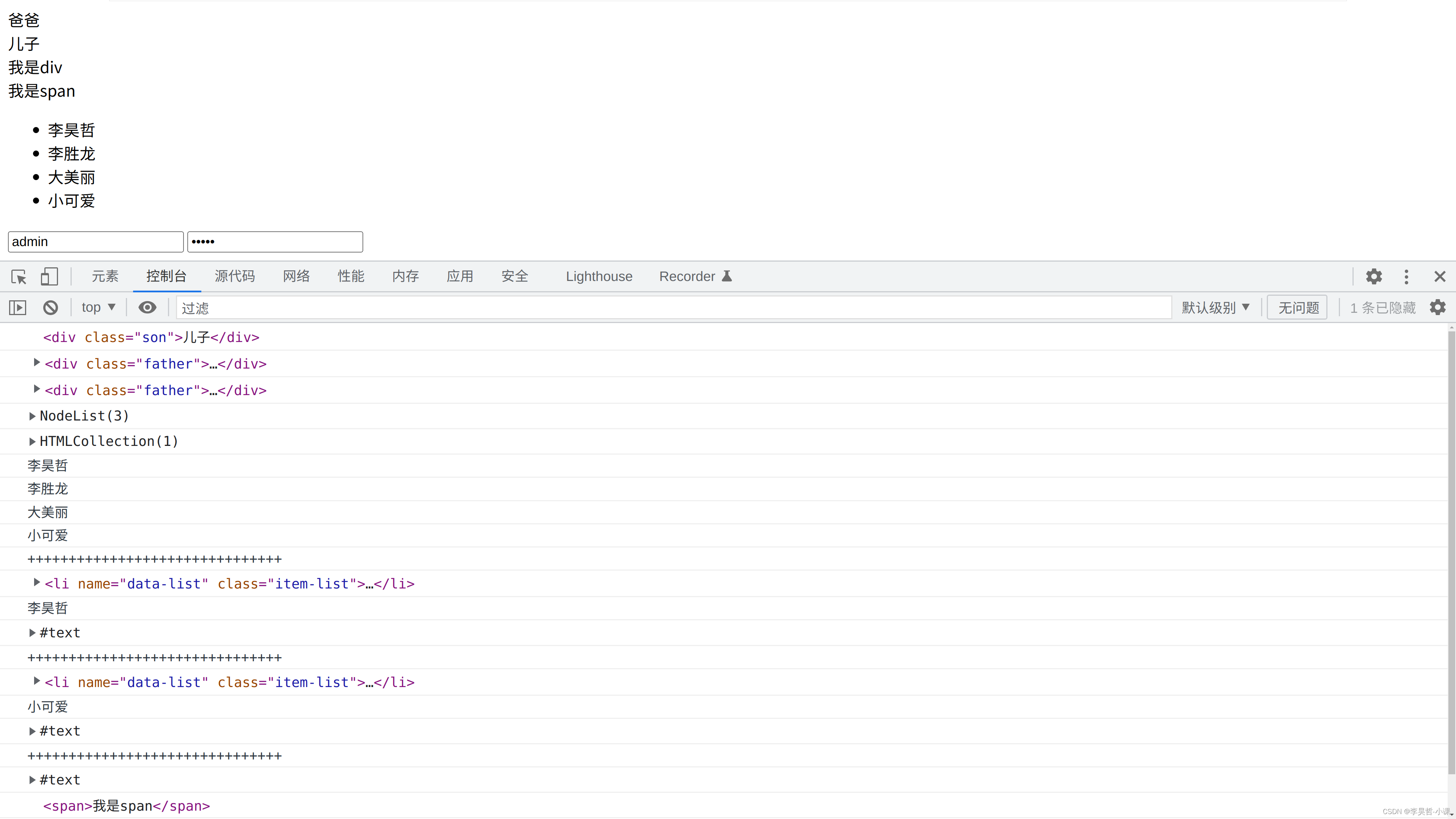
<script> // parentNode跟parentElement除了前者是w3c标准,后者只ie支持 // 当父节点的nodeType不是1,即不是element节点的话,它的parentElement就会是null // 一般情况parentNode可以取代parentElement的所有功能 // parentElement匹配的是parent为element的情况,而parentNode匹配的则是parent为node的情况。element是包含在node里的,它的nodeType是1 let son = document.querySelector('.son'); console.log(son); // 返回元素的父节点 console.log(son.parentNode); // 返回元素的父元素 console.log(son.parentElement); let family = document.querySelector('#family'); // NodeList 返回元素的一个子节点的数组 包含文本节点和注释节点 console.log(family.childNodes); // HTMLCollection 返回元素的子元素的集合 console.log(family.children); let ul = document.querySelector('ul'); let lis = ul.children; for (const li of lis) {
console.log(li.innerText); } console.log('+++++++++++++++++++++++++++++++'); // 获取ul标签第一个子元素的文本内容 console.log(ul.firstElementChild); console.log(ul.firstElementChild.innerText); console.log(ul.firstChild); console.log('+++++++++++++++++++++++++++++++'); // 获取ul标签最后一个子元素的文本内容 console.log(ul.lastElementChild); console.log(ul.lastElementChild.innerText); console.log(ul.lastChild); console.log('+++++++++++++++++++++++++++++++'); // nextSibling 属性与 nextElementSibling 属性的差别: // nextSibling 属性返回元素节点之后的兄弟节点(包括文本节点、注释节点); // nextElementSibling 属性只返回元素节点之后的兄弟元素节点(不包括文本节点、注释节点); // nextElementSibling 属性为只读属性。 // nextElementSibling 属性返回指定元素之后的下一个兄弟元素(相同节点树层中的下一个元素节点)。 let b = document.querySelector('#b'); // 返回某个元素之后紧跟的节点: console.log(b.nextSibling); // 返回下一个 HTML 内容: console.log(b.nextElementSibling); </script>
今天的文章Javascript 获取页面元素分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/6496.html