为什么需要 stylish?
如果你在浏览网页时常常有以下冲动,那么也许你需要一个 stylish:
- 背景色看起来不舒服,想换种颜色
- 页面有一些内容你不想看到,想把它们
display:none - 页面中空白太多,或者显示太满,想重新排版
如果采用笨办法,也许可以在 developer tools 中设置他们的 css,甚至自己做一份各个网站的 css,当导航到某个网站时,粘贴复制过来。
stylish 就是帮你做这件事的。它不仅可以帮你把不同网站的自定义 css 记录下来,当你导航到对应网站时,自动加载相应的 css,还可以把你的 css 上传到云端,使你的 css 造福他人。
使用 stylish
安装
在 chrome web srtore 搜索 stylish,得分最高的那个就是,点击 add extension 安装 stylish。
举例
下面举例说明 stylish 的使用
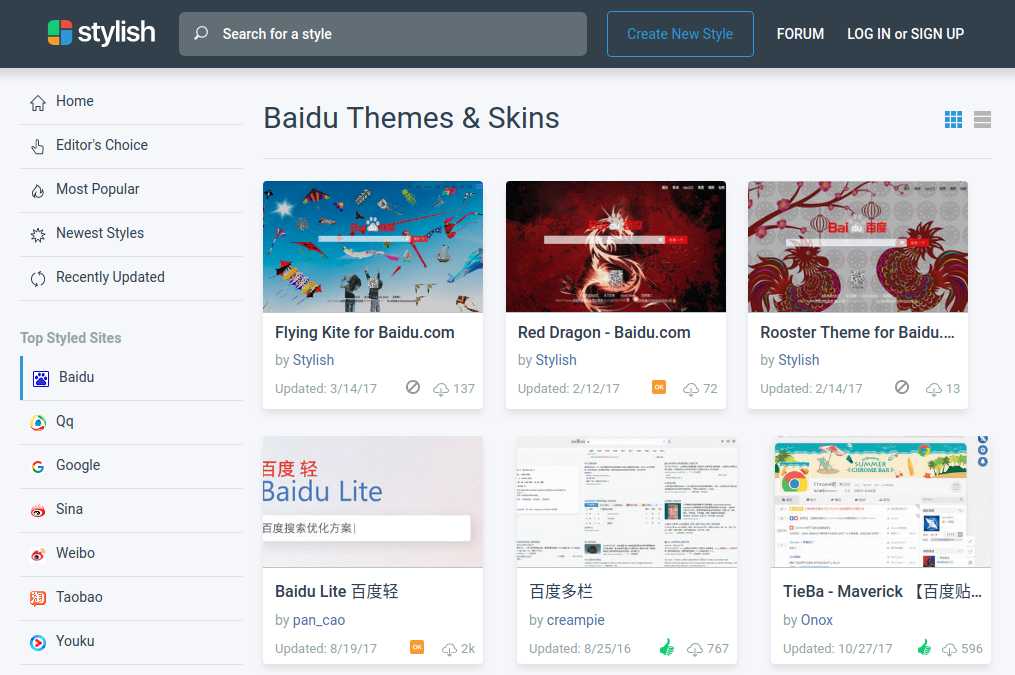
百度轻
Baidu Lite 对 baidu 搜索页做了很多优化,比如:
- 去除无用的广告
- 去除页面多余的元素
- 去除一切无用按钮的极简模式
点击 Baidu Lite 进入 Baidu Lite 页,点击页面中的 Install Style 安装。

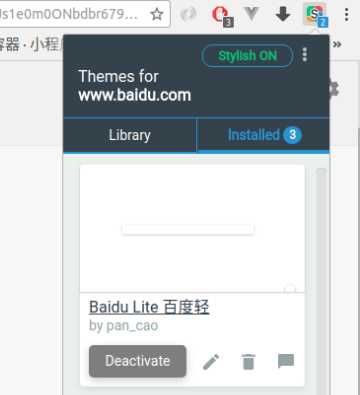
安装后,打开
baidu, 在浏览器右上角有个
stylish 图标,点击后在弹框中的
Installed 标签页里将 Baidu Lite 设为
Active 状态。这时就可以 enjoy 新的百度了!另外,在 Library 标签页里有很多其他人写好的适配该网站的 css,只需点击Install 就可使用。
自定义样式
你也可以自己创建样式。
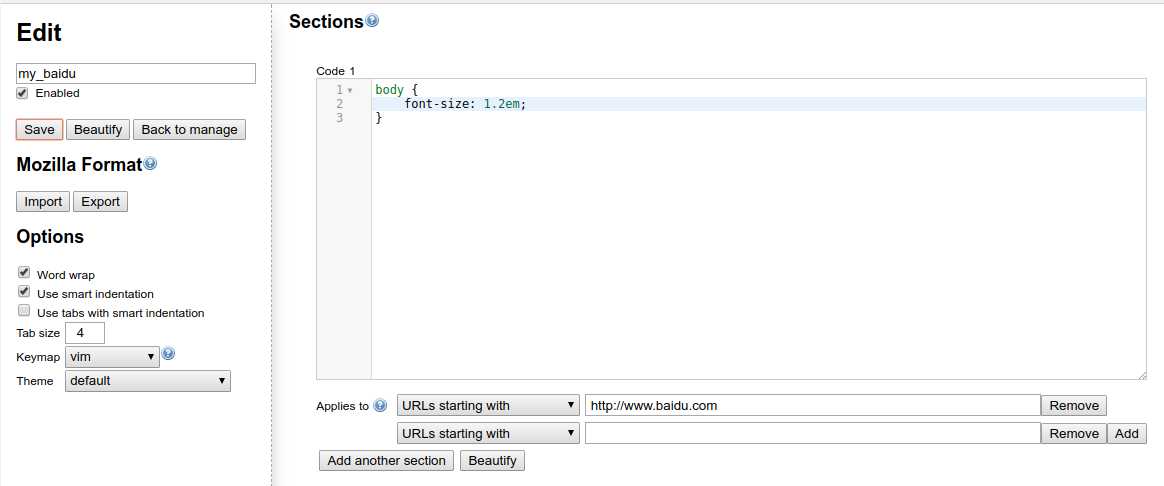
点击浏览器右上角的 stylish 图标后,在弹框右上角有个三个竖点的小图标,点击后,Create New Style,就来到了设置样式的页面。在右边代码区编辑 css, 如图所示
需要注意几点:
- 左边 Edit 中需要将 Enabled 打开,才生效
- 右下的 Applies to 用于设置适配的网站,如果不设置则对所有网站有效
- 保存后,需要在网站中点击 Stylish 图标,在 Installed 标签页中将其设为 Active 状态才可使用
非常感谢你能浏览到这里,stylish 真的好用,赶紧装上吧!
今天的文章stylish — 不要太好用的 chrome 样式助手分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/65409.html