C# mschart 控件 框选 删除部分数据
实现功能 :
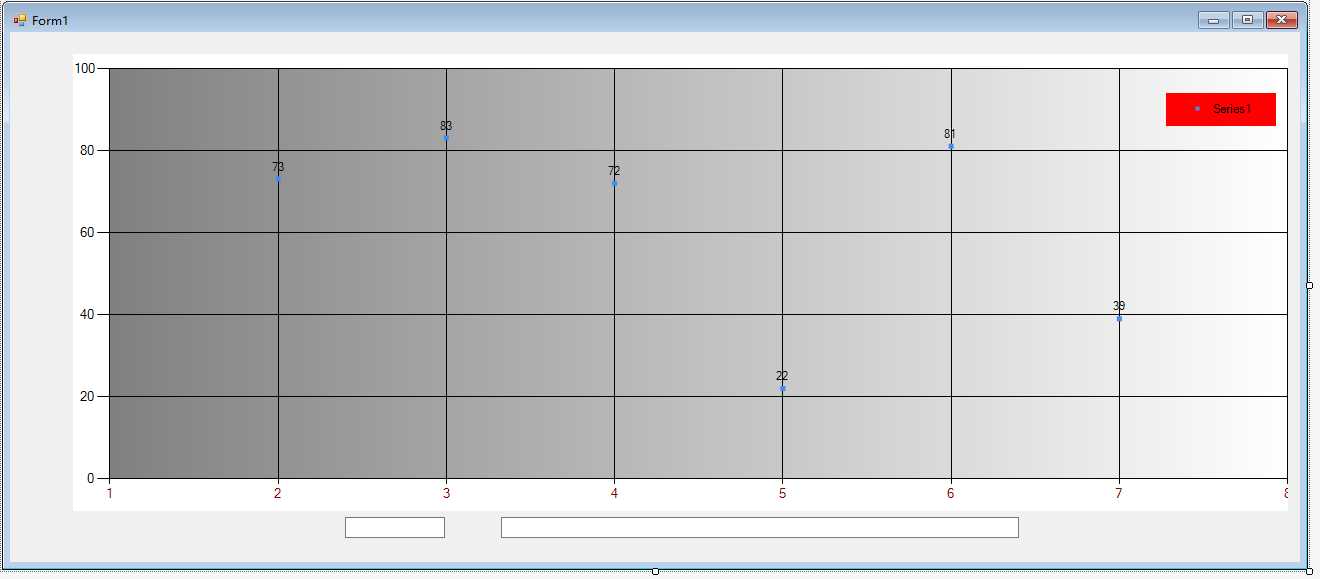
1、鼠标框选,选中chart控件中部分数据;
2、将选中的数据标红显示;
3、删除选中的红色数据;
demo源码下载:https://github.com/DamonDBT/CsharpDemo5
核心代码说明:
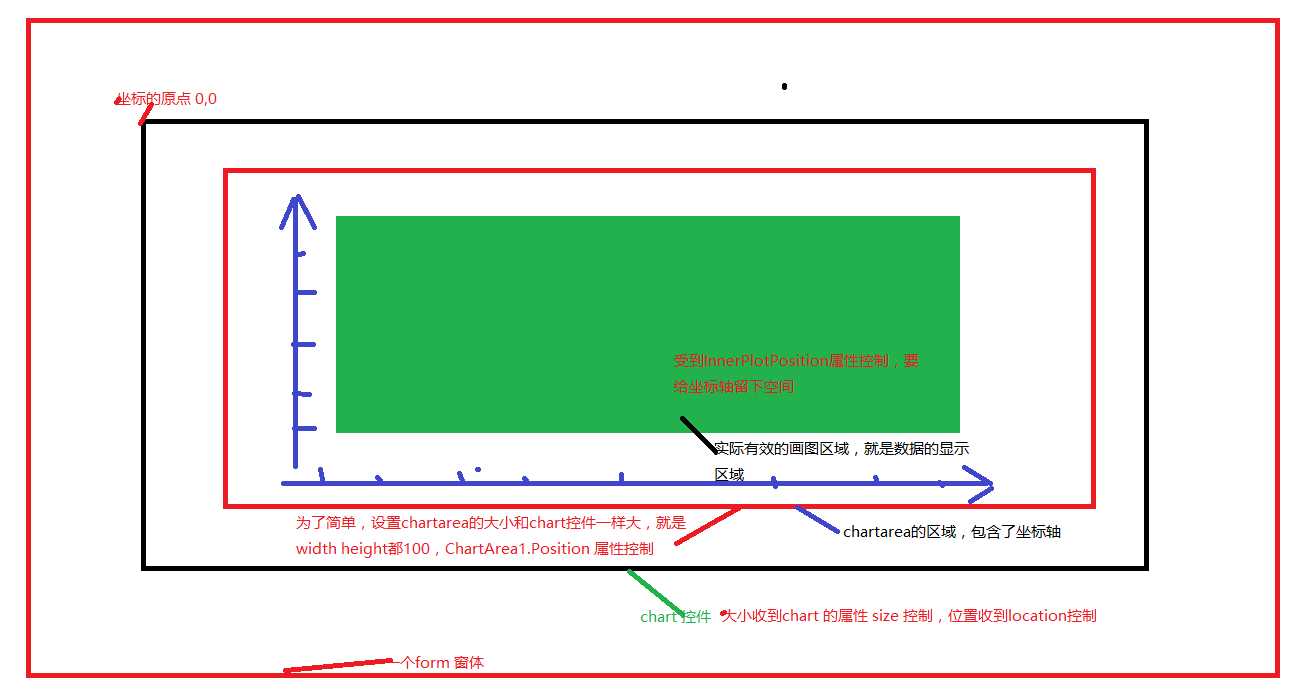
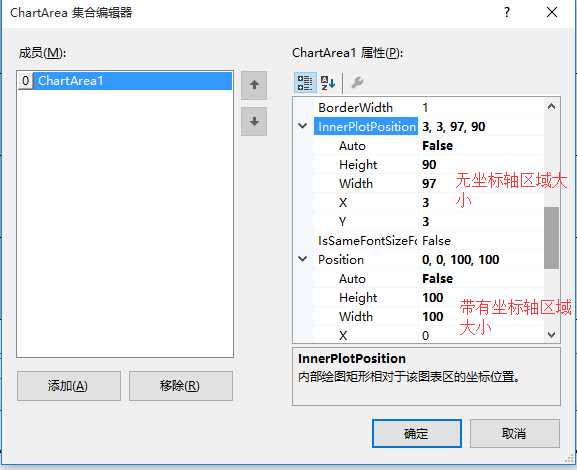
1、对画图区域的设置,首先说明chart控件的面积问题。对于下图中的一个chart,有2个Position控制面积大小,
//写在窗体的load内:
//设置范围区域,很重要!
ChartArea ca = this.chart1.ChartAreas[0];
//设置画图的大小,这个是带有X Y 轴 的面积
ca.Position.Auto = false;
ca.Position.Height = 100F;//为了方便,设置100%
ca.Position.Width = 100F;
//设置内部不包含X Y 轴的比例,
ca.InnerPlotPosition.Auto = false;
ca.InnerPlotPosition.Height = 90F;
ca.InnerPlotPosition.Width = 97F;
ca.InnerPlotPosition.X = 3F;//给左侧Y轴留下空间
ca.InnerPlotPosition.Y = 3F;//给上面顶部留点空间,根据上面的说明,按照代码中的设置,每个点的位置,只要根据chart控件的大小,和innerplotposition的比例,可以计算每个点的实际坐标,和鼠标的框选区域坐标进行对比,确定选中的点。
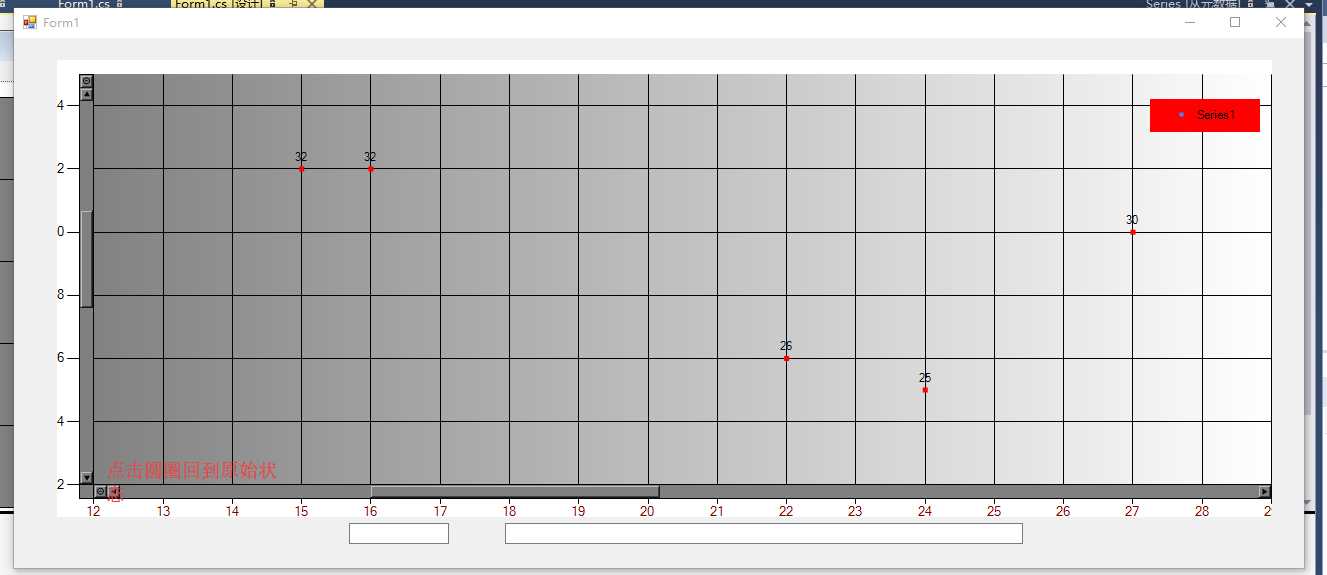
2、坐标换算
//把数据值换算到坐标中,要特别注意。
ChartArea ca = this.chart1.ChartAreas[0];
double xpercent = ca.InnerPlotPosition.Width / (ca.AxisX.Maximum - ca.AxisX.Minimum);
double ypercent = ca.InnerPlotPosition.Height / (ca.AxisY.Maximum - ca.AxisY.Minimum);
double x = this.chart1.Width * (ca.InnerPlotPosition.X + (item.Key - ca.AxisX.Minimum) * (xpercent)) / 100;
double y = this.chart1.Height * (ca.InnerPlotPosition.Y + (ca.AxisY.Maximum - item.Value) * (ypercent)) / 100;3、游标使用,CursorX CursorY ,可以实现对选中区域的最大化放大,
chartArea1.CursorX.IsUserEnabled = true;
chartArea1.CursorX.IsUserSelectionEnabled = true;
chartArea1.CursorX.SelectionColor = System.Drawing.Color.Red;
chartArea1.CursorY.IsUserEnabled = true;
chartArea1.CursorY.IsUserSelectionEnabled = true;
4、源码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace ChartSelectPoint
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
Dictionary<int, double> dicData = new Dictionary<int, double>();
private void timer1_Tick(object sender, EventArgs e)
{
if (this.chart1.Series[0].Points.Count < 20)
{
this.chart1.Series[0].Points.AddXY(count, ra.Next(0, 50));
this.chart1.ChartAreas[0].AxisX.Minimum = 0;
this.chart1.ChartAreas[0].AxisX.Maximum = 19;
}
else
{
this.chart1.Series[0].Points.RemoveAt(0);
this.chart1.Series[0].Points.AddXY(count, ra.Next(0, 50));
this.chart1.ChartAreas[0].AxisX.Minimum = this.chart1.Series[0].Points[0].XValue;
this.chart1.ChartAreas[0].AxisX.Maximum = this.chart1.Series[0].Points[19].XValue;
}
count++;
}
int count = 0;
Random ra = new Random();
private int maxCount = 60;
private void Form1_Load(object sender, EventArgs e)
{
//1 数据滚动显示
//timer1.Interval = 100;
//timer1.Enabled = true;
//设置范围区域,很重要!
ChartArea ca = this.chart1.ChartAreas[0];
//设置画图的大小,这个是带有X Y 轴 的面积
ca.Position.Auto = false;
ca.Position.Height = 100F;//为了方便,设置100%
ca.Position.Width = 100F;
//设置内部不包含X Y 轴的比例,
ca.InnerPlotPosition.Auto = false;
ca.InnerPlotPosition.Height = 90F;
ca.InnerPlotPosition.Width = 97F;
ca.InnerPlotPosition.X = 3F;//给左侧Y轴留下空间
ca.InnerPlotPosition.Y = 3F;//给上面顶部留点空间,
//数据初始化
for (int i = 0; i < this.maxCount; i++)
{
var v = ra.Next(0, 50);
dicData.Add(i, v);
this.chart1.Series[0].Points.AddXY(i, v);
}
}
private void chart1_SelectionRangeChanged(object sender, CursorEventArgs e)
{
//获得区域的点
MessageBox.Show("游标" + e.NewSelectionStart + " " + e.NewSelectionEnd);
}
Point start = new Point();
Point end = new Point();
private void chart1_MouseDown(object sender, MouseEventArgs e)
{
start.X = e.X;
start.Y = e.Y;
}
private void chart1_MouseUp(object sender, MouseEventArgs e)
{
//return;
end.X = e.X;
end.Y = e.Y;
//TODO 1、坐标计算!!!! 是重点 ,开始,停止的 X Y ,各个点的X Y
Dictionary<int, double> dicDataSave = new Dictionary<int, double>();
Dictionary<int, double> dicDataDel = new Dictionary<int, double>();
//double minValue = (from d in dicData.Values select d).ToList().Min();
//double maxValue = (from d in dicData.Values select d).ToList().Max();
ChartArea ca = this.chart1.ChartAreas[0];
double xpercent = ca.InnerPlotPosition.Width / (ca.AxisX.Maximum - ca.AxisX.Minimum);
double ypercent = ca.InnerPlotPosition.Height / (ca.AxisY.Maximum - ca.AxisY.Minimum);
int dicCount = 0;
foreach (KeyValuePair<int, double> item in dicData)
{
//把数据值换算到坐标中,要特别注意。
double x = this.chart1.Width * (ca.InnerPlotPosition.X + (item.Key - ca.AxisX.Minimum) * (xpercent)) / 100;
double y = this.chart1.Height * (ca.InnerPlotPosition.Y + (ca.AxisY.Maximum - item.Value) * (ypercent)) / 100;
float minx = start.X < end.X ? start.X : end.X;
float maxx = start.X < end.X ? end.X : start.X;
float miny = start.Y < end.Y ? start.Y : end.Y;
float maxy = start.Y < end.Y ? end.Y : start.Y;
bool isSave = true;
if (x > minx && x < maxx)
{
if (y > miny && y < maxy)
{
isSave = false;
dicDataDel.Add(item.Key, item.Value);
this.chart1.Series[0].Points[dicCount].Color = Color.Red;
}
}
if (isSave)
{
dicDataSave.Add(item.Key, item.Value);
}
dicCount++;
}
if (MessageBox.Show("确定删除红色的点 ?", "提示", MessageBoxButtons.OKCancel, MessageBoxIcon.Warning)
== DialogResult.OK)
{
dicData = dicDataSave;//确定删除,才替换数据
this.chart1.Series[0].Points.Clear();
foreach (KeyValuePair<int, double> item in dicData)
{
this.chart1.Series[0].Points.AddXY(item.Key, item.Value);
}
}
else
{
foreach (var item in this.chart1.Series[0].Points)
{
if (item.Color == Color.Red)
{
item.Color = Color.Black;
}
}
}
}
private void chart1_MouseMove(object sender, MouseEventArgs e)
{
//TODO 在拉动的过程中,增加方框虚线
//鼠标移动到值上,显示数值
//HitTestResult myTestResult = chart1.HitTest(e.X, e.Y);
//if (myTestResult.ChartElementType == ChartElementType.DataPoint)
//{
// this.Cursor = Cursors.Cross;
// int i = myTestResult.PointIndex;
// DataPoint dp = myTestResult.Series.Points[i];
// double doubleXValue = (dp.XValue);
// double doubleYValue = dp.YValues[0];
// //自我实现值的显示
// this.textBox1.Text = doubleXValue.ToString();
//}
//else
//{
// this.Cursor = Cursors.Default;
//}
}
private void DrawLine()
{
}
private void chart1_GetToolTipText(object sender, System.Windows.Forms.DataVisualization.Charting.ToolTipEventArgs e)
{
//鼠标移动到值上,显示数值
if (e.HitTestResult.ChartElementType == ChartElementType.DataPoint)
{
this.Cursor = Cursors.Cross;
int i = e.HitTestResult.PointIndex;
DataPoint dp = e.HitTestResult.Series.Points[i];
e.Text = string.Format("数值:{1:F3}" + e.HitTestResult.Series.ChartArea + " \n日期:{0}", DateTime.FromOADate(dp.XValue), dp.YValues[0]);
}
else
{
this.Cursor = Cursors.Default;
}
}
}
}
今天的文章C# mschart 控件 框选 删除部分数据 及游标CursorX CursorY 使用分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/66412.html