手机网站模板 手机模板 响应式手机网站 html5手机网站模板 企业手机网站模板 公司手机网站模板
作品介绍
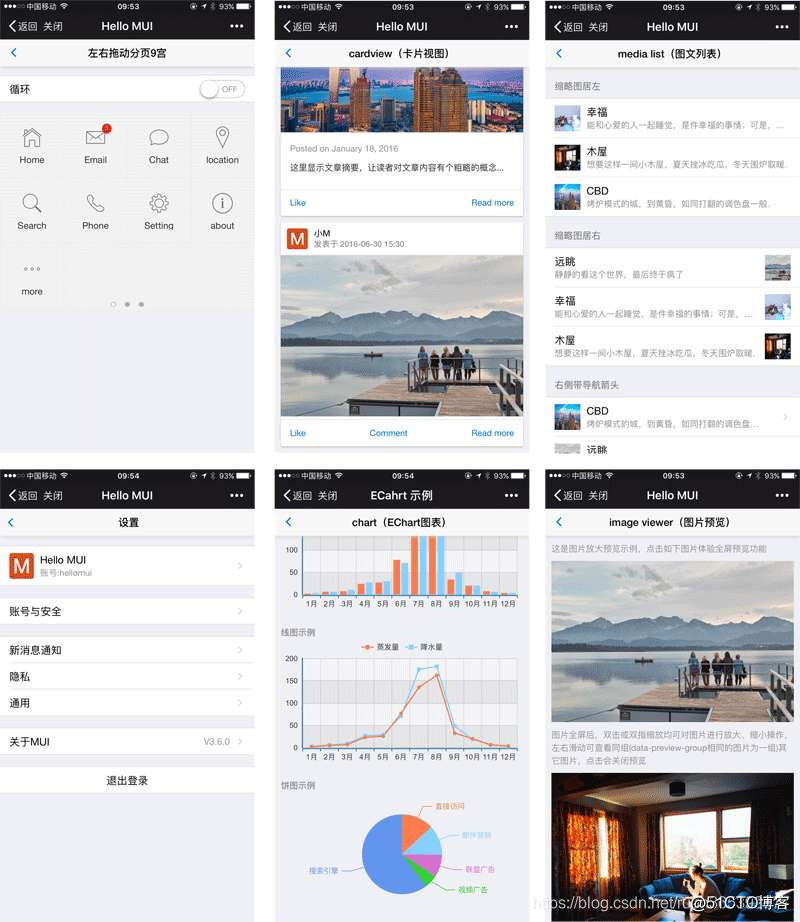
1.网页作品简介方面 :MUI不依赖任何第三方JS库,压缩后的JS和CSS文件仅有100+K和60+K。MUI以iOS平台UI为基础,补充部分Android平台特有的UI控件 。 主要功能有:下拉刷新、侧滑导航、滑动触发操作菜单等
2.网页作品编辑方面:此作品为html5响应式手机模板, html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
文章目录
- HTML5响应式手机模板:MUI手机app前端页面开发框架模板HTML+CSS+JavaScript 手机模板wap 手机网站模板 企业手机网站模板
- 作品介绍
- 一、作品演示
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- HTML5响应式手机模板:电商网站设计——仿拍鞋网商城手机网站模板(15个页面) HTML+CSS+JavaScript 手机模板wap 手机网站模板 企业手机网站模板
- 作品介绍
- 一、作品演示
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- 六、更多HTML期末大作业(成品下载)
-
- >>>戳我>>>点击进入200例期末大作业作品
- 六、更多HTML期末大作业(成品下载)
-
- >>>戳我>>>点击进入200例期末大作业作品
二、代码目录
三、代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="game/common/css/common.css">
<link rel="stylesheet" href="index/css/index.css">
<!-- 移动端适配 -->
<script>
var html = document.querySelector('html');
changeRem();
window.addEventListener('resize', changeRem);
function changeRem() {
var width = html.getBoundingClientRect().width;
html.style.fontSize = width / 10 + 'px';
}
</script>
</head>
<body>
<section id="wrap">
<!--活动-->
<section class="active">
<h2 class="title tit1"></h2>
<ul>
<li>
<a href="game/doll/index.html">
<img src="index/image/icon1.png">
<p>抽现金</p>
</a>
</li>
<li>
<a href="game/goldEgg2/index.html">
<img src="index/image/icon2.png">
<p>抢手机</p>
</a>
</li>
<li>
<a href="game/guaguale/index.html">
<img src="index/image/icon3.png">
<p>挖金子</p>
</a>
</li>
<li>
<a href="game/nineGrid/index.html">
<img src="index/image/icon4.png">
<p>赢流量</p>
</a>
</li>
</ul>
</section>
<section class="game">
<h2 class="title tit2"></h2>
<ul>
<li>
<a href="game/luckCard/index.html">
<img src="index/image/img1.png">
<p>你的话费我包啦</p>
</a>
</li>
<li>
<a href="game/ring/index.html">
<img src="index/image/img2.png">
<p>红包流量发不完</p>
</a>
</li>
<li>
<a href="game/tiger/index.html">
<img src="index/image/img3.png">
<p>手机平板通通有</p>
</a>
</li>
<li>
<a href="game/zhuanpan/index.html">
<img src="index/image/img4.png">
<p>购物卡发到手软</p>
</a>
</li>
</ul>
</section>
<section class="gift">
<h2 class="title tit3"></h2>
<ul>
<li>
<a href="game/zhuanpan/index.html">
<img src="index/image/gift1.png">
<div class="clearfix">
<p>转盘抽红包,看谁包最大</p>
<span>立即领取</span>
</div>
</a>
</li>
<li>
<a href="game/goldEgg/index.html">
<img src="index/image/gift2.png">
<div class="clearfix">
<p>砸金蛋,领大奖</p>
<span>立即领取</span>
</div>
</a>
</li>
<li>
<a href="game/guaguale/index.html">
<img src="index/image/gift3.png">
<div class="clearfix">
<p>刮卡赢数码,奖品不上限</p>
<span>立即领取</span>
</div>
</a>
</li>
<li>
<a href="game/nineGrid/index.html">
<img src="index/image/gift4.png">
<div class="clearfix">
<p>初春随大礼,苹果随便送</p>
<span>立即领取</span>
</div>
</a>
</li>
</ul>
</section>
</section>
</body>
</html>
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
五、源码获取 HTML5响应式手机模板:电商网站设计——仿拍鞋网商城手机网站模板(15个页面) HTML+CSS+JavaScript 手机模板wap 手机网站模板 企业手机网站模板
手机网站模板 手机模板 响应式手机网站 html5手机网站模板 企业手机网站模板 公司手机网站模板
作品介绍
1.网页作品简介方面 :原始HTML+CSS+JS页面设计,HTML5响应式手机模板,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
2.网页作品编辑方面:此作品为html5响应式手机模板, html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm 所有编辑器均可使用)
文章目录
- HTML5响应式手机模板:MUI手机app前端页面开发框架模板HTML+CSS+JavaScript 手机模板wap 手机网站模板 企业手机网站模板
- 作品介绍
- 一、作品演示
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- HTML5响应式手机模板:电商网站设计——仿拍鞋网商城手机网站模板(15个页面) HTML+CSS+JavaScript 手机模板wap 手机网站模板 企业手机网站模板
- 作品介绍
- 一、作品演示
- 二、代码目录
- 三、代码实现
- 四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
- 五、源码获取
- 六、更多HTML期末大作业(成品下载)
-
- >>>戳我>>>点击进入200例期末大作业作品
- 六、更多HTML期末大作业(成品下载)
-
- >>>戳我>>>点击进入200例期末大作业作品
四、web前端入门到高级(视频+源码+资料+面试)一整套 (教程)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站
五、源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
六、更多HTML期末大作业(成品下载)
>>>戳我>>>点击进入200例期末大作业作品
200多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
今天的文章HTML5响应式手机模板:MUI手机app前端页面开发框架模板HTML+CSS+JavaScript分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/66468.html