CSS3
第一节:CSS介绍
1.1 CSS产生的原因
以前的结构和样式很混乱,解决以前样式和结构混在一起的问题
CSS的出现,拯救了混乱的HTML,让我们的网页更加丰富多彩
CSS最大的贡献就是:让HTML从样式中解脱苦海,实现了HTML专注去做 结构呈现。而样式交给CSS
1.2 CSS初识
CSS(Cascading Style Sheets)
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式
1.3 CSS样式规则
格式:
选择器{
属性名1:属性值;
属性名2:属性值;
属性名3:属性值;
...
}
样式规则:
- 选择器用于指定CSS样式作用的HTML对象,花括号内是该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文”:”连接
- 多个键值对之间用英文”;”进行区分
可以用段落和表格的对齐的演示
第二节:CSS字体样式属性
font-size:字号大小
font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。其中,相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少
| 相对长度单位 | 说明 |
|---|---|
| em | 相对于当前对象内文本的字体尺寸 |
| px | 像素,最常用,推荐使用 |
| 绝对长度单位 | 说明 |
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| pt | 点 |
font-family:字体
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等。
p{font-family:"微软雅黑";}
可以同时指定多种字体,中间以逗号分隔,表示如果浏览器不支持第一种字体,则会尝试下一个,直到找到合适的字体
常用技巧:
- 现在网页中普遍使用14px+
- 尽量使用偶数的数字字号。IE6等老式的浏览器使用奇数会有bug
- 各种字体之间必须使用英文状态下的逗号隔开
- 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前
- 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单 引号或双引号,例如
font-family:"Times New Roman"; - 尽量使用系统默认字体,保证在任何用户的浏览器中都能正常显示
CSS Unicode字体
在CSS中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8等)不匹配时会产生乱码的错误。xp系统不支持类似微软雅黑的中文
**方案一:**可以使用英文来替代:font-family:"Microsoft yahei"
**方案二:**在CSS中直接使用Unicode编码来写字体名称可以避免这些错误。使用Unicode写中文字体名称,浏览器是可以正确解析的。font-family:"\5DAE\8F6F\96C5\9ED1",表示设置字体为微软雅黑
可以通过escape()来测试属于什么字体
| 字体名称 | 英文名称 | Unicode编码 |
|---|---|---|
| 宋体 | SimSun | \5B8B\4F53 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 |
| 黑体 | SimHei | \9ED1\4F53 |
| 微软雅黑 | Miscrosoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GF2312 |
| 隶书 | LiSu | \96B6\4E66 |
| 幼圆 | YouYuan | \5E7C\5706 |
| 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 |
| 细明体 | MingLiU | \7EC6\660E\4F53 |
| 新细明体 | PMingLiU | \65B0\7EC6\660E\4F53 |
我们以后尽量只写Unicode字体,尽量写宋体和微软雅黑
font-weight:字体粗细
字体加粗除了用b 和 strong之外,可以使用CSS来实现,但是CSS是没有语义的
font-weight:该属性可以用于定义字体的粗细,其可用属性值:
**normal:**正常的字体,相当于数字值400
**bold:**粗体,相当于数字值700
**bolder:**定义比继承值更重的值
**lighter:**定义比继承值更轻的值
100-900(100的整数倍)
小技巧:
数字400 等价于normal,700等价于bold,但是我们更喜欢用数字表示
font-style:字体风格(倾斜)
字体倾斜除了用 i 和 em 标签之外,可以使用CSS来实现,但是CSS是没有语义的
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用数形为:
**normal:**默认值,浏览器会显示标准的字体样式
**italic:**浏览器会显示斜体的字体样式
**oblique:**浏览器会显示倾斜的字体样式(基本不用)
小技巧:
平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式
font:综合设置字体样式(重点)
font属性用于对字体样式进行综合设置,其基本语法格式如下:
选择器 {
font:font-style font-weight font-size/line-height font-family;}
h4 {
font:italic bold 14px "微软雅黑";}
使用font属性时,必须按上面的语法格式按顺序书写,不能更换顺序,各个属性之间以空格隔开
**注意:**其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用
第三节:CSS选择器
要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则部分被称为选择器(选择符)
基础选择器
3.1 标签选择器(元素选择器)
标签选择器是指用HTML标签名称作选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式,其基本语法格式如下:
标签名{
属性1:属性值1;属性2:属性值2;...} 或 元素名{
属性1:属性值1;属性2:属性值2;...}
标签选择器最大的优点是能快速为页面中同类型的标签统一样式,同时这也是它的缺点,不能设计差异化样式
3.2 类选择器
类选择器使用”.”(英文点号)进行标识,后面紧跟类名,其基本语法格式为:
.类名{
属性1:属性值1;属性2:属性值2;...}
标签调用的时候用class="类名"即可
类选择器最大的优势是可以为元素对象定义单独或相同的样式
命名的小技巧:
-
长名称或词组可以使用中横线来为选择器命名
-
不建议使用”_”下划线来命名CSS选择器
输入的时候少按一个shift键
原因:浏览器兼容问题(比如_tips的选择器命名,在IE6是无效的)
能良好区分javaScript变量命名(JS变量命名是用”_”)
-
不要用纯数字、中文等命名,尽量使用英文字母来表示
3.3 多类名选择器
在类选择器的基础上,标签调用的时候用class="类名1 类名2 ..."即可
注意:
- 样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关
- 各个类名中间用空格隔开
3.4 id选择器
id选择器使用”#”进行标识,后面紧跟id名,其基本语法格式为:
#id名{
属性1:属性值1;属性2:属性值2;...}
该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对用于文档中某一具体元素。用法基本和类选择器相同
id选择器和类选择器的区别
W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许出现相同名字的class
类选择器(class)好比人的名字,是可以多次重复使用的。
id选择器好比人的身份证号码,是唯一确定的
**总结:**类选择器和id选择器的区别就是在使用次数上
3.5 通配符选择器
通配符选择器用”*”表示,它是所有选择器中作用范围最广的,能匹配页面中所有的元素。其基本格式为:
*{
属性1:属性值1;属性2:属性值2;...}
*:指所有标签,即页面内所有元素
**注意:**这个通配符选择器,在以后工作时很少用到,认识就行
伪类选择器
首先,这也是一个选择器,伪类选择器用于向某些选择器添加特殊效果。比如给链接添加特殊效果,比如可以选择第1个,第n个元素
基本格式:
选择器:类型{
属性1:属性值1;属性2:属性值2;...}
3.6 链接伪类选择器
主要针对于<a>
-
**
:link:**未访问的链接 -
**
:visited:**已访问的链接 -
:hover:鼠标移动到链接上 -
**
:active:**选定的链接,当我们点击没松开鼠标的时候注意写的时候,它们的顺序尽量不要颠倒,按照lvha的顺序。 love hate记忆法或lv包包非常hao
a:link{ color: darkgray; font-size: 14px; font-weight: 700; }
3.7 结构(位置)伪类选择器
-
:first-child:选取属于其父元素的首个子元素的指定选择器 -
:last-child:选取属于其父元素的最后一个子元素的指定选择器li:first-child{ color:pink; } li:last-child{ color:purple; } -
:nth-child(n):匹配属于其父元素的第N个子元素,不论元素的类型 -
:nth-last-child(n):选择器匹配属于其元素的第N个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数,n可以是数字、关键字或公式- n为”odd“时,表示选择所有的奇数孩子标签
- n为”even“时,表示选择所有的偶数孩子标签
- n为”n“时,表示选择所有的孩子标签
- n为”2n“时,表示选择所有的偶数孩子标签
- n为”2n-1(+1)“时,表示选择所有的奇数孩子标签
- …”3n“表示**0、3、6、9…**孩子标签
**注意:**以上的n数值与
:nth-child(n)和:nth-last-child(n)有关,:nth-child(n),从前向后数,:nth-last-child(n)从后向前数li:nth-child(4){ /* 选择li元素的第4个孩子 */ color:skyblue; }
3.8 目标伪类选择器
:target:目标伪类选择器,可用于选取当前活动的目标元素
:target{
color:red;
}
复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更精准更精细的目标元素标签
3.9 交集选择器
交集选择器由两个选择器构成,其中一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。
记忆技巧:
交集选择器是并且的意思,即…又…的意思
比如:p.one选择的是:类名为.one的段落标签
用的相对较少,不太建议使用
3.10 并集选择器
并集选择器(CSS选择分组器)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器和id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或相同部分,就可以利用并集选择器为他们定义相同的CSS样式。
如:.class,h3,#id{}
记忆技巧:
并集选择器和的意思,只要是逗号分隔开的,所有选择器都会执行后面样式。
3.11 后代选择器
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代
类别选择器 标记选择器{
属性1:属性值1;属性2:属性值2;...}
.class h3{
color:red;font-size:25px;}
3.12 子元素选择器
子元素选择器只能作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格
类别选择器 > 标记选择器{
属性1:属性值1;属性2:属性值2;...}
.class > h3{
color:red;font-size:25px;}
这里的儿子指的是亲儿子而不包含孙子、重孙子之类的
属性选择器
**属性选择器:**选取标签带有某些特殊属性的选择器
| 选择器 | 示例 | 含义 |
|---|---|---|
| E[attr] | a[title]{} | 存在attr属性即可 |
| E[attr=val] | a[title=“hello”] | 属性值完全等于val |
| E[attr*=val] | a[title*=“hello”] | 属性值里包含val字符并且在“任意”位置 |
| E[attr^val] | a[title^=“hello”] | 属性值里包含val字符并且在“开始”位置 |
| E[attr$=val] | a[title$=“hello”] | 属性值里包含val字符并且在“结束”位置 |
伪元素选择器
E::first-letter:文本的第一个单词或字(如中文、日文、韩文等)E::first-line:文本第一行E::selection:可改变选中文本的样式,当我们选择文字的时候可以变换的样式E::before:在E元素内部的开始位置创建一个元素,该元素为行内元素,且必须要结合content属性使用E::after:在E元素内部的结束位置创建一个元素,该元素为行内元素,且必须要结合content属性使用
p::first-letter{
font-size:20px;
color:hotpink;
}
p::first-line{
color:skyblue;
}
p::selection{
color:orange;
}
div::before{
<--!before和after就是在盒子div的内部前面或内部后面插入-->
content:"开始";
}
div::after{
content:"结束";
}
CSS书写规范
空格规范
【强制】选择器与{之间必须包含空格
示例:.selector {}
【强制】属性名与之后的:之间不允许包含空格,:与属性值之间必须包含空格
示例:font-size: 12px;
选择器规范
【强制】当一个rule包含多个selector时,每个选择器声明必须独占一行
示例:
.post, .page, .comment {
line-height: 1.5;
}
【建议】选择器的嵌套层级应不大于3级,位置靠后的限定条件应尽可能精确
示例:
#username input {
}
.comment .avatar {
}
bad .page .header .login #username input {
}
.comment div * {
}
属性规范
【强制】属性定义必须是另起一行
【强制】属性定义后必须以分号结尾
.selector {
margin: 0;
padding: 0;
}
第四节:CSS外观样式及应用
4.1 color:文本颜色
color属性用于定义文本的颜色,其取值方式有以下3种:
- 预定义的颜色值,如red、green、blue等
- 十六进制,如#FF0000、#FF6600、#29D794等。实际工作中,十六进制是最常用的定义颜色的方式
- RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)
注意:如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号
以后颜色尽量使用十六进制,我们提倡简写格式:#FFFFFF #FFF
4.2 line-height:行间距
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px
4.3 text-align:水平对齐方式
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性,其可用属性为:
- **left:**水平对齐(默认值)
- **right:**右对齐
- **center:**居中对齐
4.4 text-indent:首行缩进
text-indent属性用于设置文本的首行缩进,其属性值可为不同单位的数值、em字符宽度的倍数或相对于浏览器窗口宽度的百分比%,允许使用负值,建议使用em作为设置单位
em就是一个字的宽度,如果是汉字的段落,1em就是一个汉字的宽度
p{
text-indent:2em;
}
4.5 letter-spacing:字间距
letter-spacing属性用于定义字间距,所谓字间距就是字符与字符之间的空白,其属性值可为不同单位的数值,允许使用负值,默认为normal
4.6 word-spacing:单词间距
word-spacing属性用于定义英文单词之间的间距,对中文字符无效。和letter-spacing一样,其属性值可为不同单位的数值,允许使用负值,默认为normal。
word-spacing和letter-spacing均可对英文进行设置,不同的是letter-spacing定义的为字母之间的间距,而word-spacing定义的为英文单词之间的间距
4.7 word-break自动换行
- **normal:**使用浏览器默认的换行规则
- **break-all:**允许在单词内换行
- **keep-all:**只允许在半角空格或连字符处换行
4.8 rgba颜色半透明
文字颜色到了CSS3我们可以采取半透明的格式,语法格式如下:
color:rgba(r,g,b,a) a是alpha
color:rgba(0,0,0,0.3)
a可取:0-1之间
**0:**完全透明
**1:**完全不透明
4.9 text-shadow文字阴影
我们可以通过text-shadow属性给文字添加阴影效果,格式为:
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值 |
| v-shadow | 必需。垂直阴影的位置,允许负值 |
| blur | 可选。模糊的距离 |
| color | 可选,阴影的颜色 |
h1{
text-shadow:5px 6px 3px rgba(0,0,255,0.5);
}
**注意:**前两个参数必需有,后两个参数可以没有,如果没有则采取默认值
凹凸文字效果
凸起文字效果
div: first-chlid{
text-shadow: 1px 1px 1px #000,-1px -1px 1px #fff;
}
凹下文字效果
div: lastchlid{
text-shadow: -1px -1px 1px #000,1px 1px 1px #fff;
}
第五节:引入CSS样式表(书写位置)
5.1 行内式(内联样式)
通过标签的style属性来设置元素的样式,其基本格式为:
<标签名 style="属性1:属性值1;属性2:属性值2;...">内容</标签名>
语法中style是标签的属性,实际上任何html标签都拥有style属性,用来设置行内式。其中属性和属性值的书写规范与CSS样式规则相同,行内式只对其所在的标签及嵌套在其中的子标签起作用
5.2 内部样式表(内嵌式)
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义,其基本语法格式为:
<head>
<style type="text/css"> 选择器{
属性1:属性值1;属性2:属性值2;...} </style>
</head>
语法中,style标签一般位于head标签中title标签之后,也可以把它放在HTML文档的任何地方
type="text/CSS"在HTML5中可以省略,写上也比较符合规范,所以这个地方可以写也可以省略
5.3 外部样式表(外链式)
链入式是将所有的样式放在一个或多个以CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中,其基本语法格式为:
<head>
<link href="CSS文件的路径" type="text/CSS" rel="stylesheet"/>
</head>
**注意:**link是个单标签
该语法中,link标签需要放在head头部标签中,并且必须指定link标签的三个属性,具体如下:
- **-href:**定义所链接外部样式表文件的url,可以是相对路径,也可以是绝对路径
- **-type:**定义所链接文档的类型,在这里需要指定为”text/CSS”,表示链接的外部文件为CSS样式表
- **-tel:**定义当前文档与被链接文档之间的关系,在这里需要指定为”stylesheet”,表示被链接的文档是一个样式表文件
5.4 三种样式表总结
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内嵌样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
5.5 标签显示模式(display)
块级元素(block-level)
每个块状元素通常都会独占一整行或多行,可以对其设置宽度、高度、对其等属性,常用于网页布局和网页结构的搭建
常见的块元素有:<h1>-<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素
块级元素的特点:
- 总是从新行开始
- 高度、行高、外边距以及内间距都可以控制
- 宽度默认是容器的100%
- 可以容纳内联元素和其他块元素
行内元素(inline-level)
行内元素(内联元素)不占用独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签是最典型的行内元素
行内元素的特点:
- 和相邻行内元素在一行上
- 高、宽无效,但水平方向的padding和margin可以设置,垂直方向的无效
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素(a特殊)
注意:
- 只有文字才能组成段落,因此p里面不能放块级元素,同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签
- 链接里面不能再放链接
行内块元素(inline-block)
在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称他们为行内块元素
行内块元素的特点:
- 和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙
- 默认宽度就是它本身内容的宽度
- 高度、行高、外边距以及内边距都可以控制
标签显示模式转换:display
块内转行:display:inline;
行内转块:display:block;
块、行内元素转换为行内块:display:inline-block;
此阶段,我们只需要关心这三个,其他的是我们后面的工作
第六节:CSS背景(background)
CSS可以添加背景颜色和背景图片,以及来进行图片设置
| background-color | 背景颜色 |
|---|---|
| background-image | 背景图片地址 |
| background-repeat | 是否平铺 |
| background-position | 背景位置 |
| background-attachment | 背景固定还是滚动 |
| 背景的合写(复写属性) | |
| background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 |
6.1 背景图片(image)
要把图像放入背景,需要使用 background-image 属性,background-image 属性的默认值是 none,表示背景上没有放置任何图像。
如果需要设置一个背景图像,必须为这个属性设置一个 URL 值:
body {
background-image: url(/i/eg_bg_04.gif);
}
大多数背景都应用到 body 元素,不过并不仅限于此。
下面例子为一个段落应用了一个背景,而不会对文档的其他部分应用背景:
p.flower {
background-image: url(/i/eg_bg_03.gif);
}
您甚至可以为行内元素设置背景图像,下面的例子为一个链接设置了背景图像:
a.radio {
background-image: url(/i/eg_bg_07.gif);
}
6.2 背景平铺(repeat)
如果需要在页面上对背景图像进行平铺,可以使用back-ground属性
属性值 repeat 导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样。repeat-x 和 repeat-y 分别导致图像只在水平或垂直方向上重复,no-repeat 则不允许图像在任何方向上平铺。
默认地,背景图像将从一个元素的左上角开始。请看下面的例子:
body
{
background-image: url(/i/eg_bg_03.gif);
background-repeat: repeat-y;
}
取值:
repeat-x:背景在横向上平铺- **
repeat-y:**背景在纵向上平铺 repeat:背景图像在横向和纵向平铺- **
no-repeat:**背景图像不平铺 - **
round:**背景图像自动缩放直到适应且充满整个容器(CSS3) - **
space:**背景图像以相同的间距平铺且填充满整个容器或某个方向(CSS3)
6.3 背景位置(position)
语法:
background-position : length length
background-position : position position
参数:
**length:**百分数|由浮点数字和单位标识符组成的长度值
**position:**top|center|bottom|left|center|right
上 中 下 左 中 右
方位名词没有顺序,谁在前都可以
说明:
设置或检索对象的背景图像位置,必须先指定background-image属性,默认为:(0% 0%)
如果只指定了一个值,该值将用于横坐标,纵坐标将默认为50%。第二个值将用于纵坐标
注意:
- position后面是x坐标和y坐标,可以使用方位名词或精确单位
- 如果精确单位和方位名词混合使用,则必须是x坐标在前,y坐标在后,比如
background-position: 15px top;则15px一定是x坐标,top是y坐标
div {
background-position: left top; /*默认是左上角*/
background-position: 30px 10px;
background-position: 10px center;
}
6.4 背景附着
语法:
background-attachment: scroll/fixed
参数:
- **scroll:**背景图像是随对象内容滚动(默认)
- **fixed:**背景图像固定
6.5 背景简写
background属性的值的书写顺序官方并没有强制标准的,为了可读性,建议大家这样写:
background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
background: transparent url(image.jpg) repeat-y scroll 50% 0
6.6 背景透明
CSS3支持背景半透明的写法语法格式是:
background: rgba(0,0,0,0.3)
最后一个参数是alpha透明度,取值范围0-1之间
**注意:**背景半透明是指盒子背景半透明,盒子里的内容不受影响
同样,可以给文字和边框透明,都是rgba格式来写
6.7 背景缩放
通过background-size设置背景图片的尺寸,就像我们设置img尺寸一样,在移动web开发中做屏幕适配应用非常广泛
其参数设置如下:
- 可以设置长度单位(px)或百分比(设置百分比时,参照盒子的宽高),我们尽量只改一个值,防止缩放失真扭曲
- 设置为
cover时,会自动调整缩放比例。保证图片始终填充满背景区域,如有溢出部分则会被隐藏 - 设置为
contain时,会自动调整缩放比例,保证图片始终完整显示在背景区域
background-image: url("img.jpg");
background-size: 300px 100px;
background-size: contain;
background-size: cover;
6.8 多背景图片
以逗号分隔可以设置多背景,可用于自适应布局,做法就是用逗号隔开
- 一个元素可以设置多重背景图像
- 每组属性间使用逗号分隔
- 如果设置的多重背景图之间存在着交集(即存在重叠关系),前面的背景图会覆盖在后面的背景图上
- 为了避免背景色将图像盖住,背景色通常都定义在最后一组上
background: url(test1.jpg) no-repeat scroll 10px 20px/50px 60px,
url(test2.jpg) no-repeat scroll 10px 20px/70px 90px
url(test3.jpg) no-repeat scroll 10px 20px/110px 130px #aaa;
第七节:CSS三大特性
层叠、继承、优先级是我们学习CSS必须掌握的三个特性
7.1 CSS层叠性
层叠性是指多种CSS样式的叠加
比如先给某个标签指定了内部文字颜色为红色,接着又指定了颜色为蓝色,此时出现了一个标签指定了相同样式不同值的情况,这就是样式冲突
一般情况下,如果出现了样式冲突,则会按照CSS书写的顺序,以最后的样式为准
CSS最后执行口诀:长江后浪推前浪,前浪死在沙滩上
7.2 CSS继承性
所谓继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可
简单的理解就是:子承父业
CSS最后执行的口诀:龙生龙,凤生凤,老鼠的孩子会打洞
注意:恰当的使用继承性可以简化代码,降低CSS样式的复杂性。但是,如果在网页中所有的元素都大量继承样式,那么判断样式的来源就很困难,所以对于字体、文本属性等网页中通用的样式可以使用继承。例如:字体、字号、颜色、行距等可以在body元素中统一设置,然后通过继承影响文档中所有文本
并不是所有的CSS属性都可以继承,例如,下面的属性就不具有继承性:边框、外边距、内边距、背景、定位、元素高属性
7.3 CSS优先级
定义CSS样式时,经常会出现两个或更多规则应用在同一元素上,这时就会出现优先级问题
在考虑权重时,需要考虑一些特殊情况,具体如下:
- **继承样式的权重为0。**即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,它的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式
- **行内样式优先。**应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100.总之,它拥有比上面提高的选择器都大的优先级
- **权重相同时,CSS遵循就近原则。**也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大
- CSS定义了一个
!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级
CSS特殊性(specificity)
关于CSS权重,我们需要一套公式去计算,这个就是CSS specificity,我们称之为CSS特性或称非凡性,它是一个衡量CSS值优先级的一个标准,具体规范如下:
specificity用一个四位的数字串(CSS2是3位)来表示,更像四个级别,值从左到右,左边最大,一级大于一级,数位之间没有进制,级别之间不可超越
| 继承或*的贡献值 | 0,0,0,0 |
|---|---|
| 每个元素(标签)的贡献值 | 0,0,0,1 |
| 每个类,伪类贡献值 | 0,0,1,0 |
| 每个ID贡献值 | 0,1,0,0 |
| 每个行内样式贡献值 | 1,0,0,0 |
每个!important贡献值 |
趋近于无穷大 |
div{
color: red!important;/*important就是最重要的,级别最高,一旦出现优先执行*/
}
权重叠加
li {
color:red;/*0,0,0,1*/
}
ul li {
color:green;/*0,0,0,2*/
}
nav ul li {
color:blue;/*0,0,0,3*/
}
a:hover {
/*0,0,1,1*/
}
#nav p{
/* 0,1,0,1*/
}
注意:
- 数位之间没有进制,比如说:
0,0,0,5+0,0,0,5=0,0,0,10而不是0,0,1,0,所以不会存在10个div能赶上一个类选择器的情况 - 继承的权重是0
优先级总结
- 使用了
!important声明的规则,优先级最高 - 内嵌在HTML元素的style属性里面的声明,优先级第二
- 使用了ID选择器的规则,优先级第三
- 使用了类选择器、属性选择器、伪元素和伪类选择器的规则,优先级第四
- 使用了元素选择器的规则,优先级第五
- 只包含一个通用选择器的规则,优先级最低
- 同一类选择器则遵循就近原则
总结:权重是优先级的算法,层叠是优先级的表现
第八节:盒子模型(CSS重点)
其实,CS就三个大模块,盒子模型、浮动、定位,其余都是细节。要求这三部分,无论如何也要学的非常精通
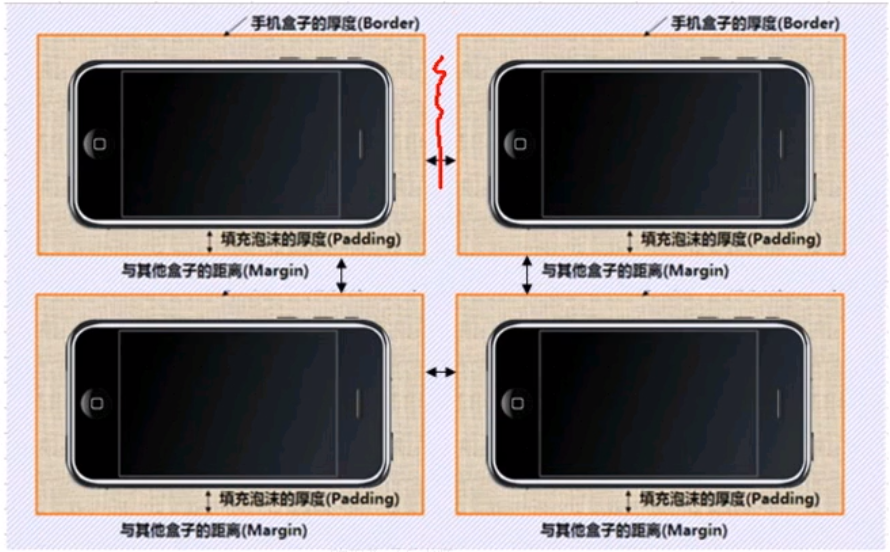
所以盒子模型就是把HTML页面中元素看作是一个矩形的盒子,也就是一个盛满内容的容器,每个矩形都由元素的**内容、内边距(padding)、边框(border)和外边距(margin)**组成
8.1 看透网页布局的本质
网页布局中,我们是如何把里面的文字、图片,按照美工给我们的效果图排列的整齐有序呢?
看透网页布局的本质,把网页元素比如文字图片等,放入盒子里面,然后利用css摆放盒子的过程就是网页布局
8.2 盒子模型(Box Model)
所有的文档元素(标签)都会生成一个矩形框,我们称之为元素框(element box),它描述了一个文档元素在网页布局汇总所占的位置大小,因此,每个盒子除了有自己大小和位置外,还影响着其它盒子的大小和位置
8.3 盒子边框(border)
语法:
border: border-width||border-style||border-color
边框属性
设置边框宽度(border-width)
设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性如下:
- **none:**没有边框,即忽略所有边框的宽度(默认值)
- **solid:**边框为单实线(最为常用的)
- **dashed:**边框为虚线
- **dotted:**边框为点线
- **double:**边框为双实线
设置边框颜色(border-color)
盒子边框写法总结表
| 设置内容 | 样式属性 | 常用属性值 |
|---|---|---|
| 上边框 | border-top-style:样式;border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色; | |
| 下边框 | border-bottom-style:样式;border-bottom-width:宽度;border-bottom-color:颜色;border-bottom:宽度 样式 颜色; | |
| 左边框 | border-left-style:样式;border-left-width:宽度;border-left-color:颜色;border-left:宽度 样式 颜色; | |
| 右边框 | border-right-style:样式;border-right-width:宽度;border-right-color:颜色;border-right:宽度 样式 颜色; | |
| 样式综合设置 | border-style:上边 [右边 下边 左边]; | none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线 |
| 宽度综合设置 | bordder-width:上边 [右边 下边 左边]; | 像素值 |
| 颜色综合设置 | border-color:上边 [右边 下边 左边]; | 颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 边框综合设置 | border:四边宽度 四边样式 四边颜色; |
border: 1px solid color;
合并细线表格
之前学的表格合并:
<table cellspacing="0" cellpadding="0">
但是以上方法表格太粗
table { border-collapse:collapse;}:将边框合并在一起,合并相邻边框
8.4 圆角边框(radius)
语法格式:
border-radius: 左上角 右上角 右下角 左下角;
当取值为宽度和高度的一半时,则边框为圆形
div{
border-radius: 50%;/*当取值为宽度和高度的一半时,则边框为圆形*/
}
div{
border-radius: 10px 40px;/*左上角和右下角是10px,右上角和左下角40px,对角线*/
}
div{
border-radius: 10px 40px 80px;/*左上角10px 右上角和左下角40px 右下角80px*/
}
8.5 内边距(padding)
padding属性用于设置内边距,是指边框与内容之间的距离
- **padding-top:**上内边距
- **padding-right:**右内边距
- **padding-bottom:**下内边距
- **padding-left:**左内边距
注意:后面跟几个数值表示的意思是不同的
| 值的个数 | 表达的意思 |
|---|---|
| 1个值 | padding:上下左右边距 |
| 2个值 | padding:上下边距 左右边距 |
| 3个值 | padding:上边距 左右边距 下边距 |
| 4个值 | padding:上内边距 右内边距 下内边距 左内边距 |
8.6 外边距(margin)
margin属性用于设置外边距。设置外边距会在元素之间创建“空白”,这段空白通常不能放置其他内容
- **margin-top:**上外边距
- **margin-right:**右外边距
- **margin-bottom:**下外边距
- **margin-left:**上外边距
- **margin:**上外边距 右外边距 下外边距 左外边距
取值顺序与内边距相同
外边距实现盒子居中
可以让一个盒子实现水平居中,需要满足以下两个条件:
- 必须是块级元素
- 盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,就可以使块级元素水平居中
.header {
width:960px;
margin:0 auto;
}
清除元素的默认内外边距
为了更方便地控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距
* {
padding: 0;/*清除内边距*/
margin: 0;/*清除外边距*/
}
注意:行内元素是只有左右内外边距的,是没有上下内外边距的
一般会清除以下几种标签的内外边距:
div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,blockquote,p {
padding: 0;
margin: 0;
}
外边距合并
使用margin定义块级元素的垂直外边距时,可能会出现外边距的合并
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下边距margin-bottom,下面的元素有上边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)
解决方案:避免就好了
嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并
解决方案:
- 可以为父元素定义1像素的上边框或上内边距
- 可以为父元素添加
overflow:hidden
8.7 content宽度和高度
使用宽度属性width和高度属性height可以对盒子的大小进行控制
width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值
大多数浏览器,如Firefox、IE6及以上版本都采用了W3C规范,符合CSS规范的盒子模型的总宽度和总高度的计算原则是:
/*外盒尺寸计算(元素空间尺寸)*/
Element空间宽度 = content height + padding + border +margin
Element 空间宽度 = content width + padding + border +margin
/*内盒尺寸计算(元素大小)*/
Element Height = content height + padding + border(Height为内容高度)
Element Width = content width + padding +border(Width为内容宽度)
注意:
- 宽度属性width和高度属性height仅适用于块级元素,对行内元素无效(img标签和input除外)
- 计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并情况
- 如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则padding不会影响本盒子的大小
8.8 盒子模型布局稳定性
开始学习盒子模型,同学们最大的困惑就是,分不清内外边距的使用,什么情况下使用内边距,什么情况下使用内边距,什么情况下使用外边距
答案是:其实他们大部分情况下是可以混用的,就是说,用内边距可以,用外边距也可以,你觉得哪个方便就用哪个
但是,按照稳定性来分,建议如下:
按照优先使用宽度(width),其次使用内边距(padding),再次使用外边距(margin)
width > padding > margin
原因:
- margin会有外边距合并,还有IE6下面margin加倍的bug(讨厌),所以最后使用
- padding会影响盒子大小,需要进行加减计算(麻烦),其次使用
- width没有问题,我们经常使用宽度剩余法 高度剩余法来做
8.9 CSS盒模型
CSS3中可以通过box-sizing来指定盒模型,即可指定content-box、border-box,这样我们计算盒子大小的方式就发生了改变
可以分为两种情况:
- box-sizing:content-box 盒子大小为
width+padding+bordercontent-box:此值是默认值,其让元素维持W3C的标准Box Mode - box-sizing:border-box 盒子大小为
width就是说padding和border是包含到width里面的
**注:**上面标注的width指的是CSS属性里设置的width:length,content的值是会自动调整的
box-sizing: content-box;
box-sizing: border-box;
8.10 盒子阴影
语法格式:
box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值 |
| v-shadow | 必需。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的尺寸 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将外部阴影(outset)改为内部阴影 |
- 前两个属性是必须写的,其余可以省略
- 默认为外阴影(outset),想要指定外阴影时需省略,想要指定内阴影(inset)需要加上inset
div {
width:200px;
height:200px;
border:10px solid red;
box-shadow:5px 5px 3px 4px rgba(0,0,0,0.4) (inset);
}
第九节:浮动
CSS的定位机制有3种,普通流(标准流)、浮动和定位
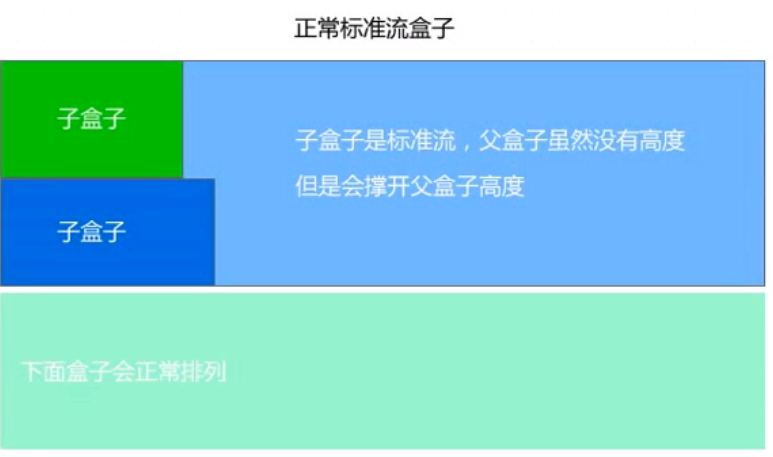
9.1 普通流(normal flow)
HTML语言中另一个相当重要的概念——标准流(普通流、文档流)。普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列,按照这种大前提的布局之下绝对不会出现例外的情况叫做普通流布局
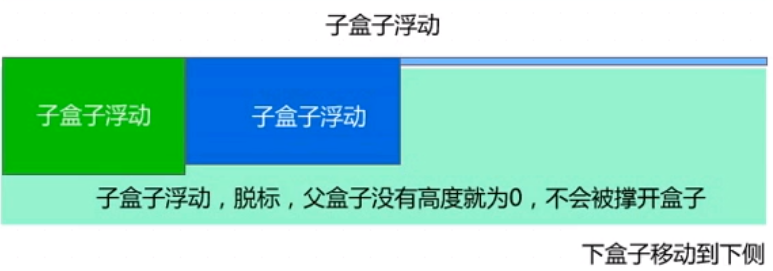
9.2 浮动(float)
浮动最早用来控制图片,以便达到其他元素(特别是文字)实现“环绕”图片的效果
后来,我们发现浮动可以让任何盒子可以一行排列,因此我们就慢慢地偏离主题,用浮动的特性来布局了。元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程
在CSS中,通过float属性来定义浮动,其基本语法格式为:
选择器 {
float:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 元素不浮动(默认值) |
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动
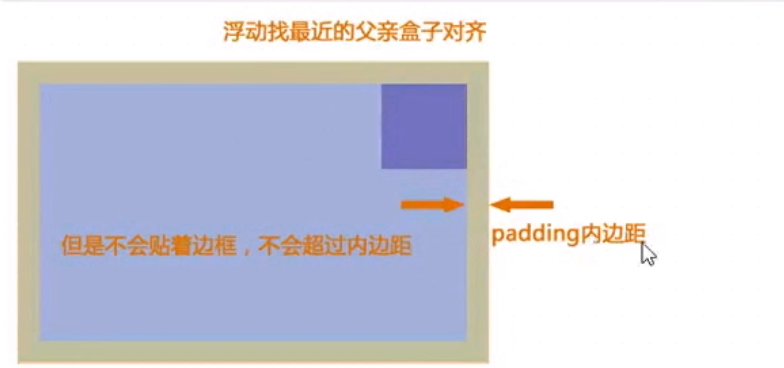
浮动首先创建包含块的概念(包裹),就是说,浮动的元素总是找离他最近的父级元素对齐,但是不会超出内边距的范围
浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐
一个父盒子的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动,这样才能一行对齐显示
元素添加浮动后,元素会具有行内块元素的特性,元素的大小完全取决于定义的大小或默认内容的多少
浮动根据元素书写的位置来显示相应的浮动
总结:浮动——>浮漏特
浮动:浮动的主要目的就是为了让多个块级元素一行内显示
**浮:**加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面
**漏:**加了浮动的盒子,不占位置,它浮起来了,它原来的位置漏给了标准流的盒子
**特:**特别注意,首先浮动的盒子需要和标准流的父级搭配使用,其次,特别的注意浮动可以使元素显示模式体现为行内块特性
第十节:版心和布局流程
“版心”是指网页中主体内容所在的区域,一般在浏览器窗口水平居中显示,常见的宽度值为960px、980px、1000px、1200px等
10.1 布局流程
为了提高页面制作的效率,布局时通常需要遵守一定的布局流程,具体为:
- 确定页面的版心(可视区)
- 分析页面的行模块,以及每个行模块中的列模块
- 制作HTML页面,CSS文件
- CSS初始化,然后开始运行盒子模型的原理,通过DIV+CSS布局来控制网页的各个模块
10.2 一列固定宽度且居中
最普通的,最为常见的结构
<style> * {
padding: 0;
margin: 0;/* 清除内外边距,CSS第一句话*/
}
.top, .banner, .main, .footer {
width: 1200px;
margin: 0 auto; /*让盒子居中对齐*/
margin-bottom: 10px;
text-align: center;
}
.top {
height: 80px;
background-color: pink;
}
.banner {
height: 120px;
background-color: purple;
}
.main {
height: 2400px;
background-color: cornflowerblue;
}
.footer {
height: 120px;
background-color: #EDEEF0;
}
</style>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">main</div>
<div class="footer">footer</div>
</body>
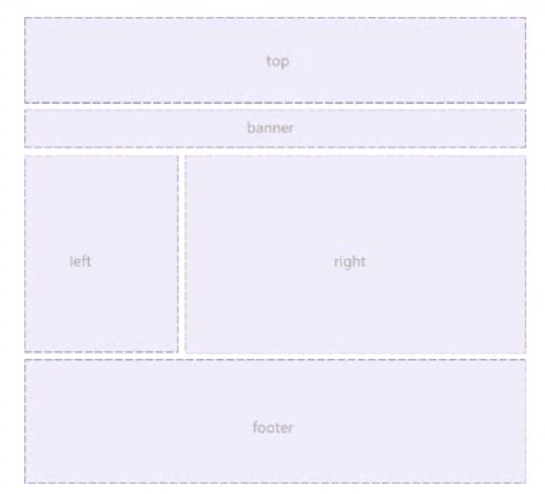
10.3 两列左窄右宽型
<style> * {
margin: 0;
padding: 0;
}
.top,.banner,.main,.footer {
width: 1200px;
margin: 0 auto;
border: 1px dashed #fff;
text-align: center;
margin-bottom: 8px;
background-color: #ccc;
}
.top {
height: 80px;
}
.banner {
height: 150px;
}
.main {
height: 2400px;
}
.footer{
height: 120px;
}
.main > .left {
width: 500px;
height: 2400px;
float: left;
margin-right: 8px;
background-color: cornflowerblue;
}
.main > .right{
width: 692px;
height: 2400px;
float: right;
background-color: #aaa;
}
</style>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body>
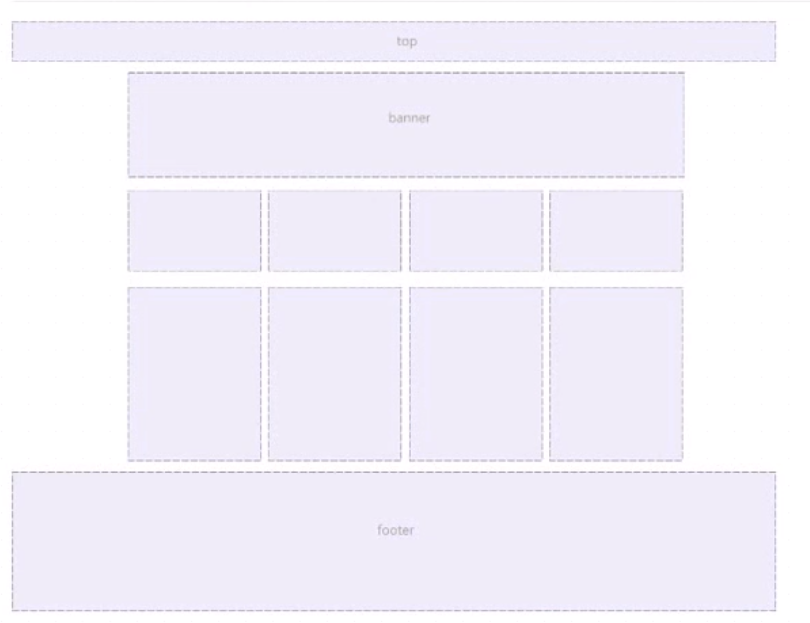
10.4 通知栏平均分布型
<style> * {
margin: 0;
padding: 0;
}
.top {
/*通栏的盒子可以不用写宽度,默认的宽度和浏览器一样宽*/
height: 80px;
border: 1px dashed #aaa;
background-color: #eee;
text-align: center;
line-height: 80px;
}
.banner {
width: 1200px;
height: 160px;
background-color: #eee;
margin: 10px auto;
text-align: center;
line-height: 80px;
}
.main1 {
width: 1200px;
height: 300px;
margin: 10px auto;
background-color: #eee;
}
.main1 > .left, .main1 > .center-one, .main1 > .center-two, .main1 > .right {
width: 290px;
height: 300px;
border: 1px dashed #aaa;
float: left;
margin-left: 10px;
}
.left {
margin-left: 0 !important;
}
.main2 {
width: 1200px;
height: 600px;
margin: 10px auto;
background-color: #eee;
}
.main2 > .left, .main2 > .center-one, .main2 > .center-two, .main2 > .right {
width: 290px;
height: 600px;
border: 1px dashed #aaa;
float: left;
margin-left: 10px;
}
.footer {
height: 80px;
margin-top: 10px;
border: 1px dashed #aaa;
background-color: #eee;
text-align: center;
line-height: 80px;
}
</style>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main1">
<div class="left">left</div>
<div class="center-one">one</div>
<div class="center-two">two</div>
<div class="right">right</div>
</div>
<div class="main2">
<div class="left">left</div>
<div class="center-one">one</div>
<div class="center-two">two</div>
<div class="right">right</div>
</div>
<div class="main1">
<div class="left">left</div>
<div class="center-one">one</div>
<div class="center-two">two</div>
<div class="right">right</div>
</div>
<div class="main2">
<div class="left">left</div>
<div class="center-one">one</div>
<div class="center-two">two</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</body>
第十一节:清除浮动
11.1 清除浮动的本质
清除浮动主要是为了解决父级元素因为子级浮动引起内部高度为0的问题
很多情况下,我们不方便给父亲高度,比如新闻,你不知道新闻里会有多少字,一般情况下,让里面的内容自动撑开盒子,不要写死高度
11.2 清除浮动的方法
本质叫做闭合浮动更好一些,清除浮动就是把浮动的盒子圈到外面,让父盒子闭合出口和入口,不让他们出来影响其他元素
在CSS中,clear属性用于清除浮动,其基本语法格式为:
选择器 {
clear:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
额外标签法
是W3C推荐的做法,是通过在浮动元素末尾添加一个空的标签,例如<div style="clear:both"></div>
**优点:**通俗易懂,书写方便
**缺点:**添加许多无意义的标签,结构化较差。
<style> .clear {
clear: both;/*清除浮动的影响*/ } </style>
<div class="son1">
W3C推荐
</div>
<div class="clear"></div>
父级添加overflow属性方法
可以通过触发BFC的方式,可以实现清除浮动的效果。
可以给父级添加:overflow为hidden|auto|scroll都可以实现
**优点:**代码简洁
**缺点:**内容增多时候容易造成不会自动换行导致内容被隐藏,无法显示需要溢出的元素
<style> .father {
width:600px; background-color:pink; overflow: hidden/auto/scroll; } </style>
使用after伪元素
:after方式为空元素的升级版,好处是不用单独加标签
**优点:**符合闭合浮动思想,结构语义化正确
**缺点:**由于IE6-7不支持:after,使用zoom:1触发hasLayout
使用方法:
.clearfix:after {
display:block; /*转化为块级元素*/
content:"."; /*内容为.,尽量不要加空,否则旧版本浏览器有空隙*/
height:0; /*高度为0*/
visibility:hidden; /*隐藏盒子*/
clear:both; /*清除浮动*/
}
.clearfix {
*zoom:1; /* *代表IE6、7能识别的特殊符号,带有这个*的属性只有IE6、7才能执行,zoom就是IE6、7清除浮动的方法*/
}
<div class="father clearfix">
<div class="son1"></div>
<div class="son2"></div>
</div>
使用before和after双伪元素清除浮动(尽量使用这种)
**优点:**代码更简洁
**缺点:**由于IE6-7不支持:after,使用zoom:1触发hasLayout
使用方法:
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
第十二节:Photoshop基本操作
PS工具使我们使用频率比较高的软件之一,我们学习PS目的不是为了设计海报做电商和UI的,而是要求:
- 会简单的抠图
- 会简单的修改PSD效果图
- 熟练地切图
- 能够和网站美工有共同话题
12.1 PS界面组成
ps界面的组成为:菜单栏、选项栏、工具栏、浮动面板(拖拽名称、可单独操作面板)、绘图窗口
窗口菜单,可显示隐藏所有面板
工作区:(新建)
调整浮动面板
12.2 基本操作
文件下拉菜单:
1、新建 新建文档 CTRL+N
单位:像素 厘米 毫米
屏幕显示:单位 像素 72像素/尺寸 RGB颜色模式
2、关闭文档 CTRL+W
3、存储 CTRL+S(替存)
4、存储为 CTRL+SHIFT+S(另存一份文件)
5、格式:
.psd ps源文件格式,图层、文字、样式等,可再次编辑(给自己)
.jpg 有损压缩格式(给客户) 品质 最高12
6、文件打开:
1)文件下拉菜单-打开(CTRL+O)
2)双击软件空白处也能打开
12.3 移动工具 V
1、不同文件之间拖拽图像,会复制图像
2、同一文件可以移动图像
12.4 自由变形
ctrl+T可以改变图像大小,默认为等比例缩放,按住shift为不等比例缩放
ctrl+T也可以使图像旋转
按下回车键确认操作
复制图片:
1、按ALT拖拽图像
2、CTRL+J(重合)
12.4 图层操作(重点)
快捷键:F7
其实图层就是一张张透明的纸,可以实现叠加问题
图层选择:使用移动工具V
- 图层缩览图判断
- 按住ctrl,在目标图像上单击
- 将光标放置在目标图像上右键,选择图层名称
图层面板中加选图层:
- 按住shift,单击另一目标图层,中间所有图层被选中
- 按住ctrl,单击另一目标图层,只选中目标图层
复制图层:选中目标图层后(移动工具状态下)
- 按住alt拖拽图像
- ctrl+j(重合)
图层编组操作
选中目标图层后,按ctrl+g
取消编组:ctrl+shift+g
双击图层名称可以重新命名
双击组名称,可以重新命名组
移动工具V选择组或图层时,需要设置选项栏
图层上下位置移动
-
选中目标图层,在图层面拖拽
-
CTRL+] 向上移动图层
CTRL+[ 向下移动图层
-
CTRL+SHIFT+] 图层置顶
CTRL+SHIFT+[ 图层置底
移动选区或图像时:
移动过程中,没有释放鼠标,按住shift,可同一水平线、同一垂线、45度移动
ps的撤销操作为:ctrl+z 撤销一步 ctrl+alt+z 撤销多步
图层合并
ctrl+e 可以合并图层
图层透明度
不透明度:设置图层的不透明度 0%完全透明,不可见 100%完全不透明,真实可见
填充:与不透明度效果类似
12.5 颜色填充
**填充前景色:**alt+delete
**填充背景色:**ctrl+delete
12.6 选区工具
矩形选区工具M
用来选择某部分区域,我们称为选区工具
**取消选区:**ctrl+m
套索工具L
-
套索工具 L 在屏幕上拖拽鼠标左键,释放后生成选区
-
多边形套索 L 连续点击绘制多边形选区
**闭合方法:**1、单击起始点2、双击任意位置
Delete 删除当前点
磁性套索 L
L 在颜色交界的位置单击后拖动。单击起始点后,生成选区
魔棒工具 W
以单击位置为选择色,选择相似颜色生成选区
容差:选择颜色的范围 容差小,颜色选择精确 0-255
连续:勾选连续时,相连颜色生成选区
不勾选,画面中所有相似颜色被选中生成选区
按shift在未生成选区位置点击,可选区相加
选区反选:ctrl+shift+i
选区布尔运算
选区面积大小的变化
新选区:保持选中状态
添加到选区:相加运算(按住shift再绘制选区)
从选区减去:相减(按住alt再绘制选区)
与选区交叉:重合部分保留(按住alt+shift再绘制选区)
12.7 钢笔工具、文字工具和吸管工具
钢笔工具:P
**作用:**绘制路径,生成选区,抠图
组成路径和锚点
绘制路径后:ctrl+回车,生成选区
**路径类型:**直线型路径:连续点击 曲线型路径:第一次点击,第二次拖动鼠标
文字工具:T,可以直接输入文字
12.8 Photoshop切图
ps切图,可以分为手动利用切片切图以及利用PS的插件快速切图
切片工具
-
利用切片工具手动划出
-
图层—新建基于图层的切片
-
利用标尺,基础参考线的切片(选择切片工具)
导出切片:文件—-存储为web设备所用格式
辅助线和切片使用及清除
视图菜单—清除辅助线/清除切片
切图插件
cutterman是一款运行在Photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工“导出web所用格式”以及使用切片工具进行挨个切图的繁琐流程。它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、、android等端上使用。它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷、易上手
今天的文章CSS学习笔记(未完)分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/66896.html