这篇博客是我学习Flex的一个笔记,学习的资源主要来自阮一峰老师博客。博客讲的很清楚,我自己总结之后,更方便理解。
一、Flex是什么
Flex是Flexible Box的缩写,意为“弹性盒子”
|
/*块内元素*/ |
二、基本概念
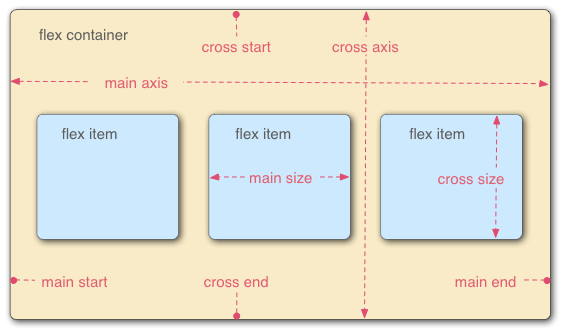
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上。
|
|
四、项目属性
以下6个属性设置在项目上。
|
|
五、实际问题
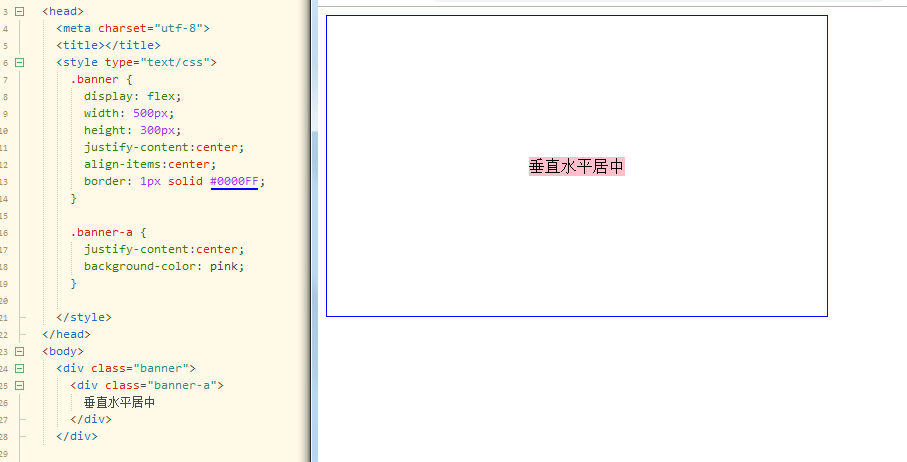
1. 不定宽高如何水平垂直居中?
|
|
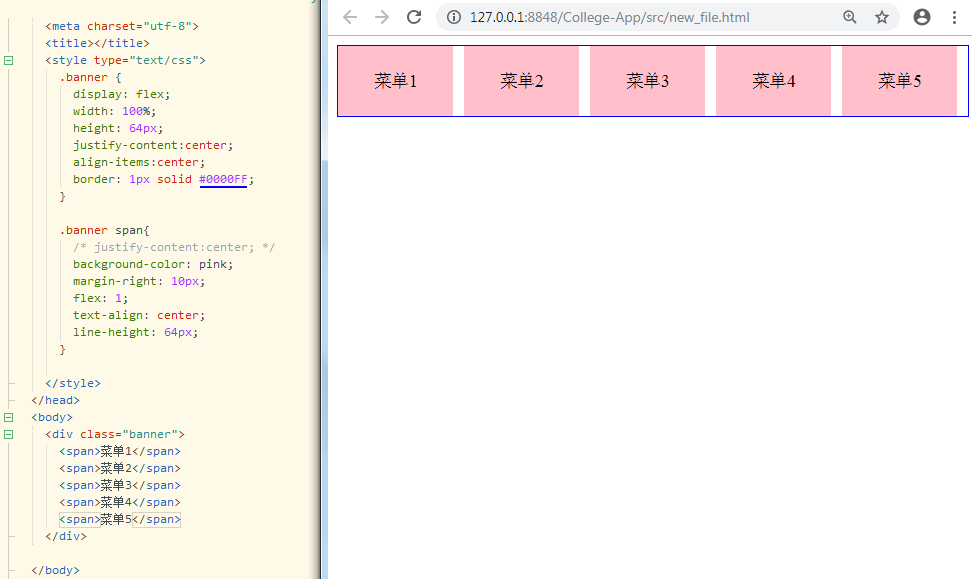
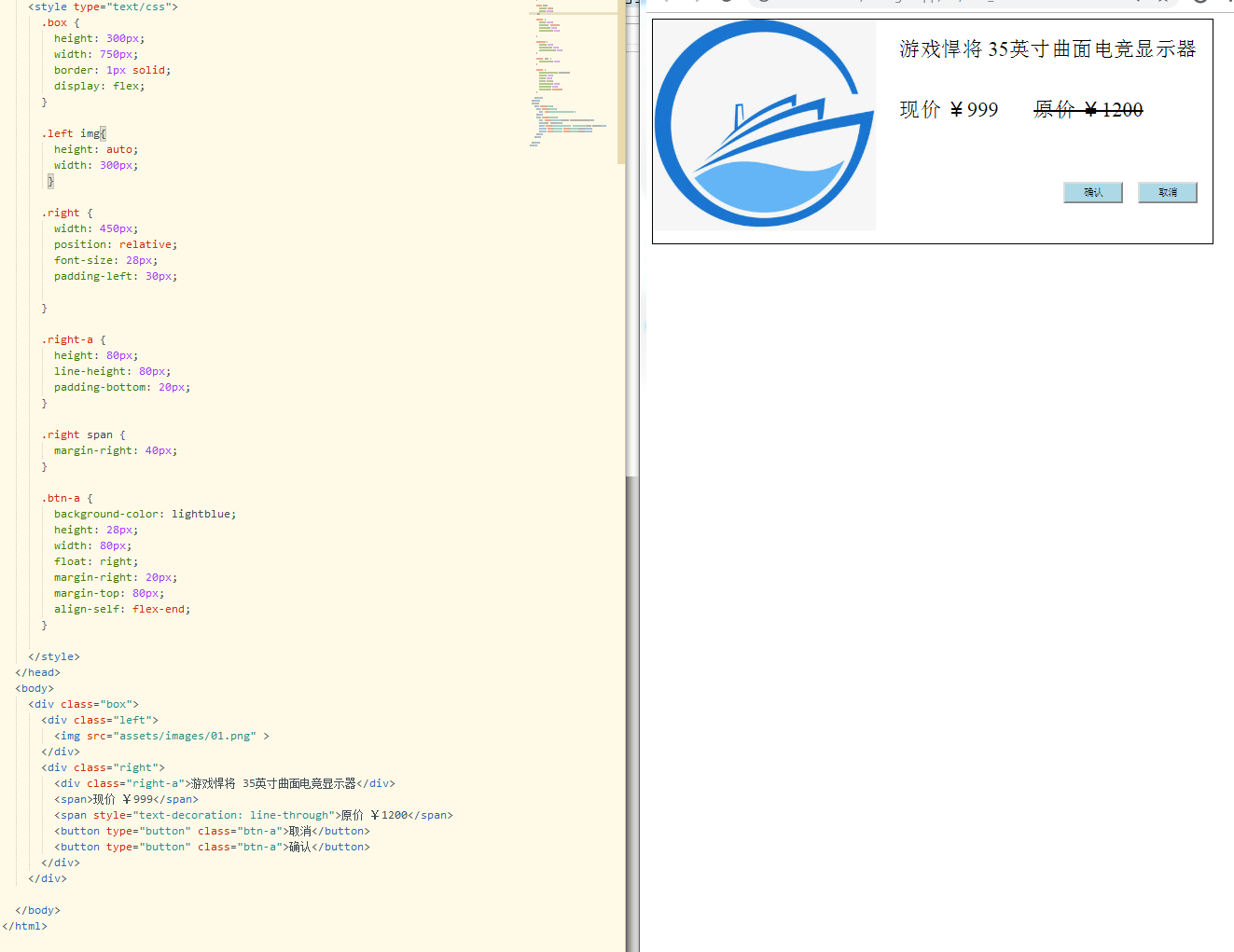
2. 用flex布局制作航
|
|
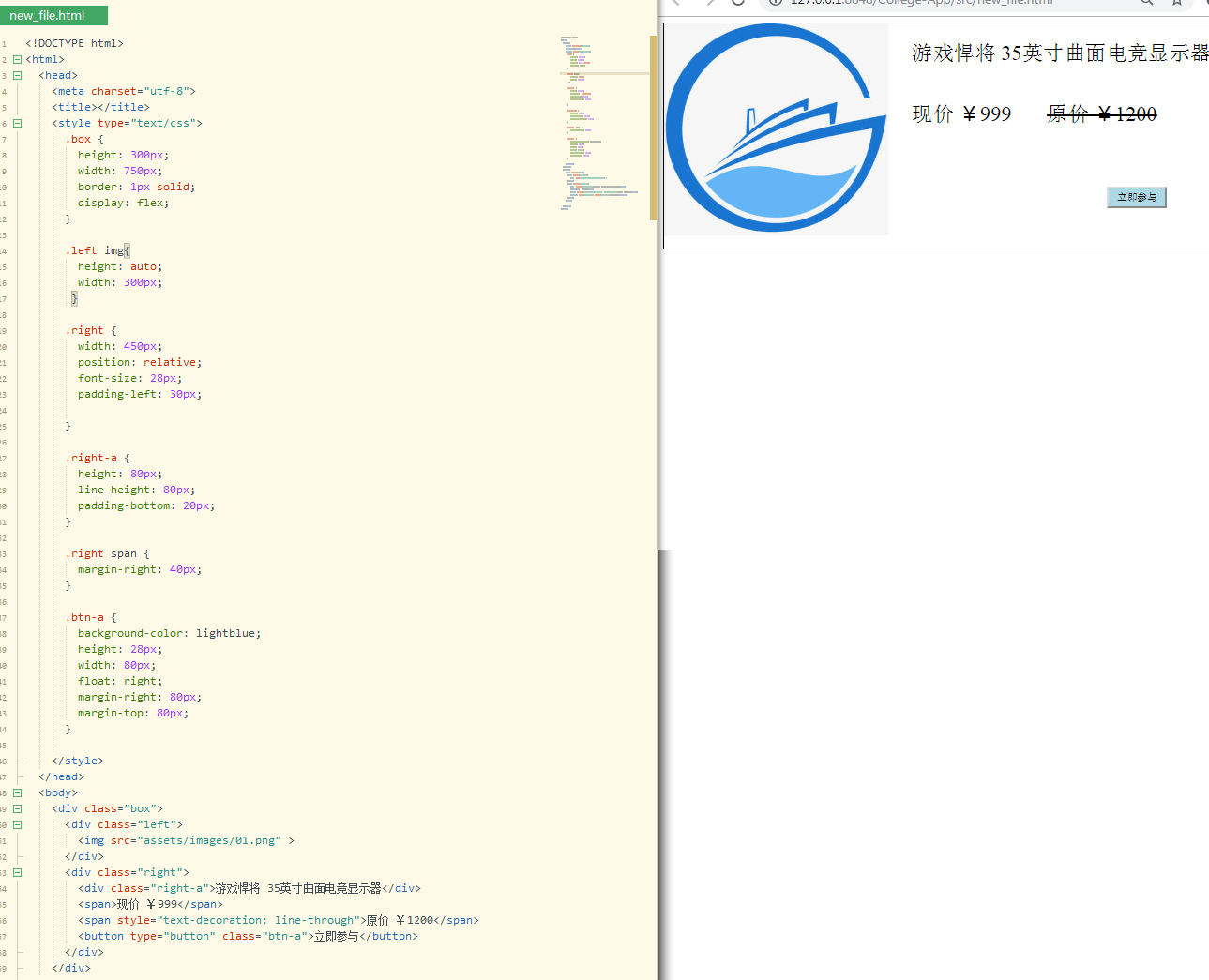
3. 悬挂式布局
|
|
|
Flex:none;使用场景 |
4. 多列布局
|
|
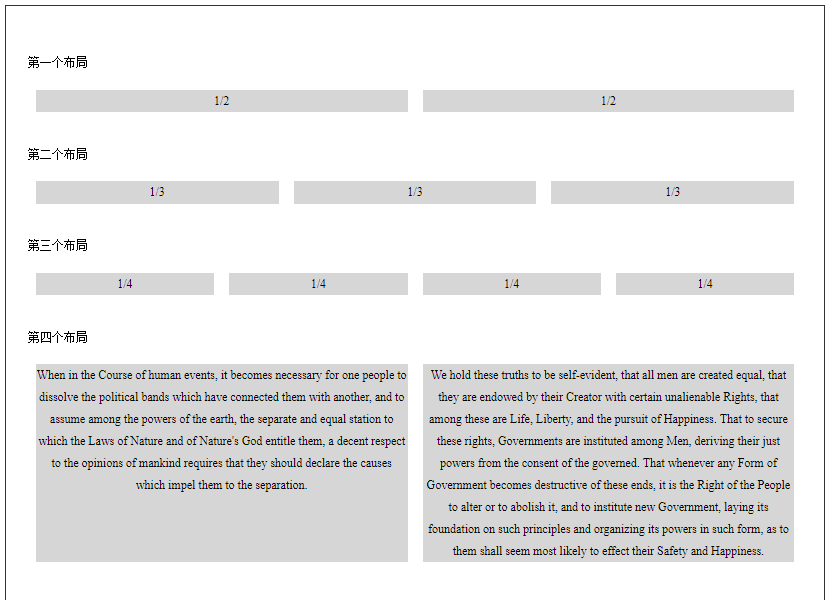
5. 基本网格布局
HTML代码
<body>
<div class="body">
<br>
<p>第一个布局</p>
<div class="box">
<div class="box-cell">1/2</div>
<div class="box-cell">1/2</div>
</div>
<!-- <hr> -->
<br>
<p>第二个布局</p>
<div class="box">
<div class="box-cell">1/3</div>
<div class="box-cell">1/3</div>
<div class="box-cell">1/3</div>
</div>
<br>
<p>第三个布局</p>
<div class="box">
<div class="box-cell">1/4</div>
<div class="box-cell">1/4</div>
<div class="box-cell">1/4</div>
<div class="box-cell">1/4</div>
</div>
<br>
<p>第四个布局</p>
<div class="box">
<div class="box-cell box-cell1">When in the Course of human events, ......</div>
<div class="box-cell box-cell1">We hold these truths to be self-evident......</div>
</div>
</div>
</body>CSS代码
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.body {
padding: 30px;
height: 900px;
border: 1px solid #333;
}
.box {
/* border: 1px solid #333; */
display: flex;
/* height: 300px; */
}
.box-cell {
margin: 10px;
background-color: #D6D6D6;
height: 30px;
text-align: center;
line-height: 30px;
flex: 1;
}
.box-cell1 {
height: auto;
}
</style>
</head>
示例
|
|
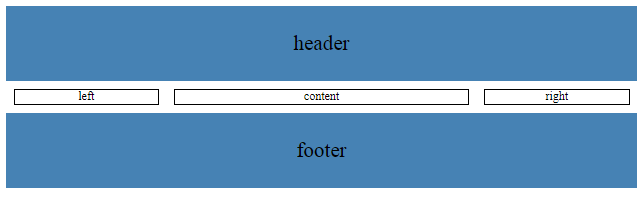
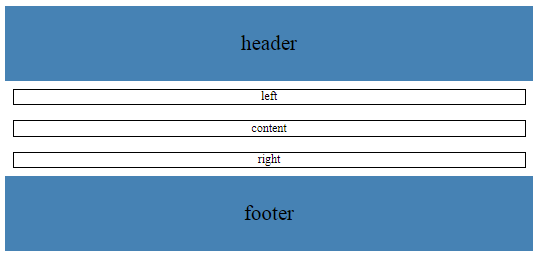
6. 圣杯布局
HTML代码
<body>
<div class="body">
<div class="header">header</div>
<div class="container">
<div class="left">left</div>
<div class="content">content</div>
<div class="right">right</div>
</div>
<div class="footer">footer</div>
</div>
</body>CSS代码
<style type="text/css">
.body {
display: flex;
flex-direction: column;
}
.header,
.footer {
background-color: steelblue;
flex: 1;
height: 100px;
text-align: center;
line-height: 100px;
font-size: 28px;
}
.container {
display: flex;
}
.container>div {
border: 1px solid #000000;
margin: 10px;
flex: 1;
text-align: center;
}
.container .left,
.container .right {
flex: 0 0 12em;
}
.container .left {
order: -1;
}
@media (max-width: 768px) {
.container {
flex-direction: column;
flex: 1;
}
.container .left,
.container .right,
.container .content {
flex: auto;
}
}
</style>示例
|
|
|
|
|
今天的文章CSS position 定位之 Flex分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/6721.html