SVG 英文全称为 Scalable Vector Graphics,意思为可缩放的矢量图。
HTML5 支持内联 SVG。
HTML <svg> 元素是 SVG 图形的容器。
SVG 有多种绘制路径、框、圆、文本和图形图像的方法。
什么是SVG ?
-
SVG 指可伸缩矢量图形(Scalable Vector Graphics);
-
SVG 用于定义用于网络的基于矢量的图形;
-
SVG 使用 XML 格式定义图形;
-
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失;
-
SVG 是万维网联盟的标准。
SVG优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
-
SVG 图像可通过文本编辑器来创建和修改;
-
SVG 图像可被搜索、索引、脚本化或压缩;
-
SVG 是可伸缩的;
-
SVG 图像可在任何的分辨率下被高质量地打印;
-
SVG 可在图像质量不下降的情况下被放大。
SVG 与 Canvas 两者间的区别
SVG 是一种使用 XML 描述 2D 图形的语言。
Canvas 通过 JavaScript 来绘制 2D 图形。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas 是逐像素进行渲染的。在 Canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
Canvas 与 SVG 的比较:
| CANVAS | SVG |
|---|---|
| 依赖分辨率; 不支持事件处理器; 弱的文本渲染能力; 能够以 .png 或 .jpg 格式保存结果图像; 最适合图像密集型的游戏,其中的许多对象会被频繁重绘。 | 不依赖分辨率; 支持事件处理器; 最适合带有大型渲染区域的应用程序(比如谷歌地图); 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快); 不适合游戏应用。 |
使用 SVG 绘制基本图形
绘制矩形
使用 rect 标签,主要属性:
-
x/y:绘图位置,
-
width/height:矩形长宽,
-
fill:填充颜色,默认黑色,
-
stroke:描边的颜色。
-
stroke-width:描边的宽度。
-
rx/ry:描边的圆角。
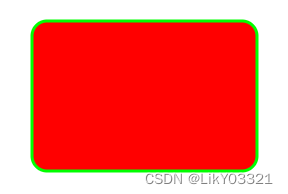
如下绘制的圆角矩形:

示例代码:
<svg width="500" height="500">
<rect x="100" y="100" width="150" height="100" fill="red" stroke="green" stroke-width="2" rx="10"></rect>
</svg>
绘制圆
方法一:使用矩形绘制。
示例代码:
<svg width="500" height="500">
<rect x="100" y="10" width="100" height="100" rx="50"></rect>
</svg>方法二:使用专门的标签绘制,主要属性:
-
cx/cy:圆绘制的位置,圆心位置。
-
r:圆的半径。
如下绘制的圆:
示例代码:
<svg width="500" height="500">
<circle cx="150" cy="200" r="50"></circle>
</svg>
绘制椭圆
方法一:使用矩形绘制。
示例代码:
<svg width="500" height="500">
<rect x="100" y="300" width="100" height="50" rx="50" ry="25"></rect>
</svg>方法二:使用专门的标签绘制,主要属性:
-
cx/cy:椭圆绘制的位置,圆心的位置。
-
rx/ry:椭圆的半径。
如下绘制的椭圆:
<svg width="500" height="500">
<ellipse cx="150" cy="400" rx="50" ry="25"></ellipse>
</svg>
绘制直线
-
x1/y1:起点
-
x2/y2:终点
-
stroke:线条颜色,必须有
如下直线效果:
示例代码:
<svg width="500" height="500">
<line x1="100" y1="100" x2="200" y2="100" stroke="red"></line>
</svg>
绘制折线
-
points:设置所有折线的点。
-
fill:是否填充,默认填充。
如下折线效果:
示例代码:
<svg width="500" height="500">
<polyline points="100 150 300 150 300 200" stroke="red" fill="none"></polyline>
</svg>绘制多边形
方法一:折线从起点回到终点,就是多边形。
示例代码:
<svg width="500" height="500">
<polyline points="100 300 300 300 300 350 100 300" stroke="red" fill="none"></polyline>
</svg>方法二:关闭路径。
polygon 和 polyline 差不多,只是会自动关闭路径。
示例代码:
<svg width="500" height="500">
<polygon points="100 400 300 400 300 450" stroke="red" fill="none"></polygon>
</svg>SVG 阴影
defs>
SVG 允许我们定义以后需要重复使用的图形元素。建议把所有需要再次使用的引用元素定义在 <defs> 元素里面。这样做可以增加 SVG 内容的易读性和无障碍。在 <defs> 元素中定义的图形元素不会直接呈现。可以在视图的任意地方利用 <use> 元素呈现这些元素。
示例代码:
<svg width="80px" height="30px" viewBox="0 0 80 30" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="Gradient01">
<stop offset="20%" stop-color="#39F" />
<stop offset="90%" stop-color="#F3F" />
</linearGradient>
</defs>
<rect x="10" y="10" width="60" height="10" fill="url(#Gradient01)" />
</svg>filter>
<filter> 元素作用是作为原子滤镜操作的容器。它不能直接呈现。可以利用目标 SVG 元素上的 filter 属性引用一个滤镜。
示例代码:
<svg width="500" height="100">
<defs>
<filter id="blurFilter" y="-5" height="40">
<feGaussianBlur in="SourceGraphic" stdDeviation="3"></feGaussianBlur>
</filter>
</defs>
<ellipse cx="155" cy="60" rx="25" ry="15" stroke="none" fill="blue" filter="url(#blurFilter)"></ellipse>
</svg>feOffset> 和 <feBlend>
<feOffset> 将输入图像作为一个整体,通过属性 dx 和属性 dy 的值指定一个偏移量。
<feBlend> 滤镜把两个对象组合在一起,使它们受特定的混合模式控制。类似于图像编辑软件中混合两个图层。
将 <feOffset> 和 <feBlend> 结合在一起,即可创建图形的阴影效果。
示例 1:偏移一个矩形。
示例代码如下:
<svg>
<defs>
<filter id="filter-offset" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20"></feOffset>
<feBlend in="SourceGraphic" in2="offOut" mode="normal"></feBlend>
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#filter-offset)"></rect>
</svg>feGaussianBlur>
<feGaussianBlur> 滤镜可以对输入图像进行高斯模糊,并通过属性 stdDeviation 指定偏移的像素数量。
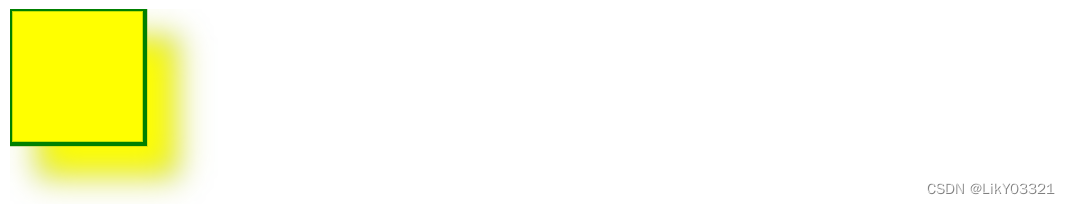
示例 2:偏移图像可以变的模糊。
示例代码如下:
<svg>
<defs>
<filter id="filter-blur" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20"></feOffset>
<feGaussianBlur result="blurOut" in="offOut" stdDeviation="10"></feGaussianBlur>
<feBlend in="SourceGraphic" in2="blurOut" mode="normal"></feBlend>
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#filter-blur)"></rect>
</svg><feColorMatrix>
<feColorMatrix> 滤镜基于转换矩阵对颜色进行变换。每一像素的颜色值(一个表示为 [红,绿,蓝,透明度] 的矢量)都经过矩阵乘法计算出新的颜色。
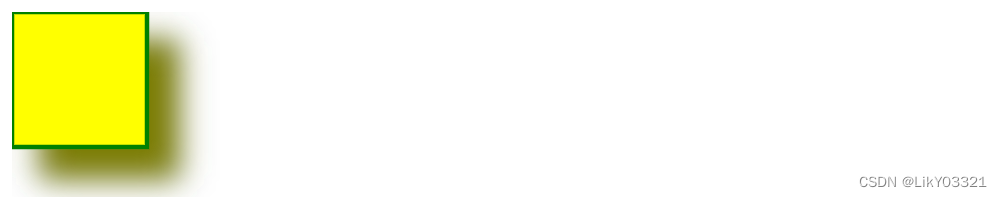
示例 3:为阴影涂上一层颜色。
示例代码:
<svg>
<defs>
<filter id="filter-matrix" x="0" y="0" width="200%" height="200%">
<feOffset result="offOut" in="SourceGraphic" dx="20" dy="20"></feOffset>
<feColorMatrix result="matrixOut" in="offOut" type="matrix"
values="0.2 0 0 0 0
0 0.2 0 0 0
0 0 0.2 0 0
0 0 0 1 0" />
<feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="10"></feGaussianBlur>
<feBlend in="SourceGraphic" in2="blurOut" mode="normal"></feBlend>
</filter>
</defs>
<rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#filter-matrix)"></rect>
</svg>关于 feColor
SVG 渐变
渐变是一种从一种颜色到另一种颜色的平滑过渡。另外,可以把多个颜色的过渡应用到同一个元素上。
SVG 渐变主要有两种类型:
-
Linear:线性的。
-
Radial:径向的。
SVG 线性渐变:<linearGradient>
<linearGradient> 元素用来定义线性渐变,用于图形元素的填充或描边。
参数说明:
| 参数 | 说明 |
|---|---|
| x1 | 渐变开始的 x 轴位置。 |
| x2 | 渐变结束的 x 轴位置。 |
| y1 | 渐变开始的 y 轴位置。 |
| y2 | 渐变结束的 y 轴位置。 |
线性渐变可以定义为水平、垂直或径向渐变:
-
当 y1 和 y2 相等且 x1 和 x2 不同时,将创建水平渐变。
-
当 x1 和 x2 相等且 y1 和 y2 不同时,将创建垂直渐变。
-
当 x1 和 x2 不同且 y1 和 y2 不同时,将创建径向渐变。
一个渐变上的颜色坡度,是用 <stop> 元素定义的。
参数说明:
| 参数 | 说明 |
|---|---|
| offset | 定义渐变开始/停止时的位置。 |
| stop-color | 定义渐变开始/停止时使用的颜色。 |
| stop-opacity | 定义渐变开始/停止时指定颜色的不透明度。 |
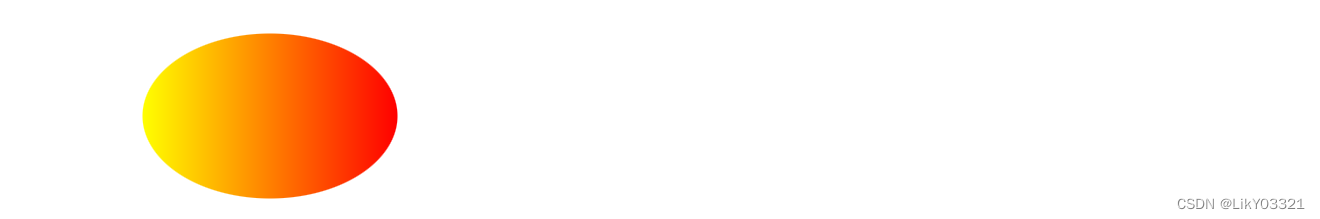
示例1:用从黄色到红色的水平线性渐变定义一个椭圆。
Matrix 和颜色值矩阵乘法的更多信息,请参考课程资料。
示例代码:
<svg>
<defs>
<linearGradient id="line-hor" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" stop-color="yellow" stop-opacity="1" />
<stop offset="100%" stop-color="red" stop-opacity="1" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#line-hor)"></ellipse>
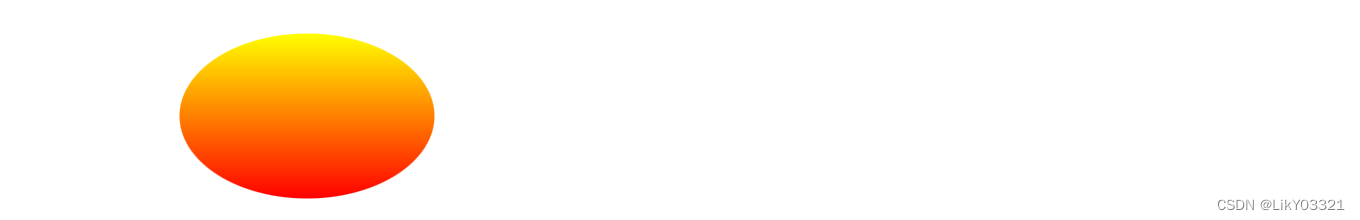
</svg>示例2:定义一个垂直线性渐变从黄色到红色的椭圆形。
示例代码:
<svg>
<defs>
<linearGradient id="line-ver" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="0%" stop-color="yellow" stop-opacity="1" />
<stop offset="100%" stop-color="red" stop-opacity="1" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#line-ver)"></ellipse>
</svg> 示例3:定义一个椭圆形,水平线性渐变从黄色到红色并添加一个椭圆内文本。
示例代码:
<svg>
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" stop-color="yellow" stop-opacity="1" />
<stop offset="100%" stop-color="red" stop-opacity="1" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)"></ellipse>
<text fill="#ffffff" font-size="45" font-family="Verdana" x="150" y="86">SVG</text>
</svg>SVG 径向渐变:<radialGradient>
<radialGradient> 元素用来定义径向渐变,以对图形元素进行填充或描边。
参数说明:
| 参数 | 说明 |
|---|---|
| cx | 定义一个中心点的 x 轴坐标。 |
| cy | 定义一个中心点的 y 轴坐标。 |
| r | 定义圆的半径。 |
| fx | 定义径向渐变的焦点的 x 轴坐标。如果该属性没有被定义,就假定它与中心点是同一位置。 |
| fy | 定义径向渐变的焦点的 y 轴坐标。如果该属性没有被定义,就假定它与中心点是同一位置。 |
| fr | 定义径向渐变的焦点的半径。若该属性没有被定义,默认值为 0%。 |
示例4:定义一个径向渐变从白色到蓝色椭圆。
示例代码:
<svg>
<defs>
<radialGradient id="radial" cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop offset="0%" stop-color="white" stop-opacity="0" />
<stop offset="100%" stop-color="blue" stop-opacity="1" />
</radialGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#radial)"></ellipse>
</svg>SVG 动画
SVG 中提供三种常用动画标记:
| 标记 | 说明 |
|---|---|
| <animate> | 动画元素放在形状元素的内部,用来定义一个元素的某个属性如何踩着时间点改变。在指定持续时间里,属性从开始值变成结束值。 |
| <animateTransform> | 变动了目标元素上的一个变形属性,从而允许动画控制转换、缩放、旋转或斜切。 |
| <animateMotion> | 定义了一个元素如何沿着运动路径进行移动。 |
SVG 动画使用方式:
-
创建动画,告诉动画标记哪个元素需要执行动画。
-
创建元素,在元素中说明需要执行什么动画。
示例1:半径从 50% 到 100% 变化的圆。
方法一:
<svg width="500" height="500">
<circle id="myCircle" cx="100" cy="100" r="50" fill="blue"></circle>
<animate attributeName="r" from="50" to="100" dur="3s" fill="freeze" xlink:href="#myCircle"></animate>
</svg>方法二:
<svg width="500" height="500">
<circle cx="100" cy="100" r="50" fill="blue">
<animate attributeName="r" from="50" to="100" dur="3s" fill="freeze"></animate>
</circle>
</svg>SVG动画常用属性
| 属性 | 作用 | 值 |
|---|---|---|
| attributeName | 标识了在一个动画动作环节中,父元素需要被改变的属性名。 | |
| from | svg 动画发生过程中被修改的属性的初始值。 | |
| to | svg 动画发生过程中被修改的属性的最终值。 | |
| dur | 标识了动画的简单持续时间。 | |
| fill | 在动画结束后,是否还要保持该动画。 | remove:在动画的激活持续时间结束后,动画效果会移除。这是默认值。 freeze:在动画的激活持续时间结束后,动画效果会“冻结”着,直到文档持续时间结束或动画重新开始。 |
| repeatCount | 动画重复执行次数。 | |
| repeatDur | 动画重复执行总时长。 | |
| begin | 规定动画开始的时间。 | 1s:1s 后开始执行动画。 click:click 触发事件执行后再执行动画。 click + 2s:click 触发事件执行后,等两秒再执行动画。 |
| restart | 规定元素开始动画后,是否可以被重新开始执行。 | always:动画可以在任何时候被重置。这是默认值。 whenNotActive:只有在动画没有被激活的时候才能被重置,例如在动画结束之后才能再执行。 never:在整个 SVG 执行的过程中,元素动画不能被重置。 |
| calcMode | 规定每一个动画片段的动画表现。 | linear:匀速动画,这是默认值。 discrete:非连续动画,没有动画效果瞬间完成。 paced:规定整个动画效果始终以相同的速度进行,设置 keyTimes 属性无效。 spline:配合 keySplines 属性来定义各个动画过渡效,自定义动画。 |
| keyTimes | 划分动画时间片段。 | 0~1。 |
| values | 划分对应取值片段的值。 |
animate>
利用 <animate> 实现一个点击触发无限往返效果。

示例代码:
<svg width="500" height="500">
<circle cx="100" cy="100" r="50" fill="blue">
<animate id="toRight"
attributeName="cx"
from="100"
to="300"
dur="1s"
begin="click;toLeft.end" />
<animate id="toLeft"
attributeName="cx"
from="300"
to="100"
dur="1s"
begin="toRight.end" />
</circle>
</svg><animateTransform>
利用 <animateTransform> 实现一个点击触发水平移动效果。
示例代码:
<svg width="500" height="500">
<circle cx="100" cy="100" r="50" fill="blue">
<animateTransform
attributeName="transform"
type="translate"
from="0 0"
to="200 0"
dur="2s"
begin="click"
fill="freeze" />
</circle>
</svg>
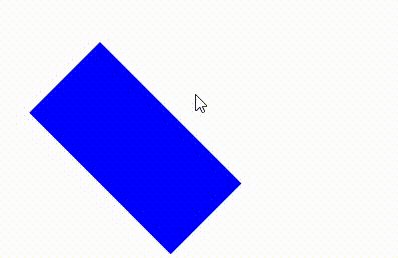
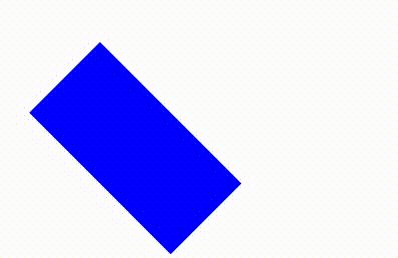
利用 <animateTransform> 实现一个点击触发图形旋转效果。
示例代码:
<svg width="500" height="500">
<rect x="100" y="100" width="200" height="100" fill="blue">
<animateTransform
attributeName="transform"
type="rotate"
from="0 100 100"
to="45 100 100"
dur="1s"
begin="click"
fill="freeze" />
</rect>
</svg>animateMotion>
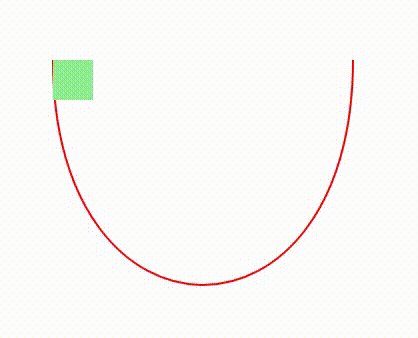
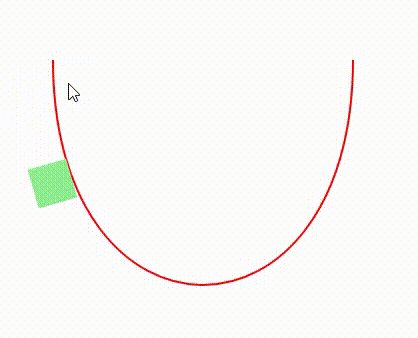
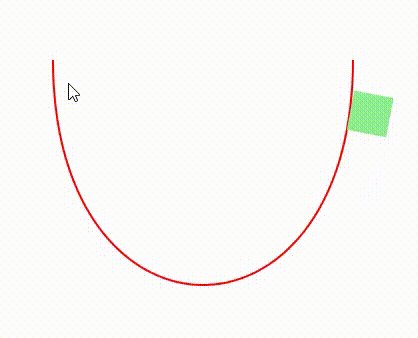
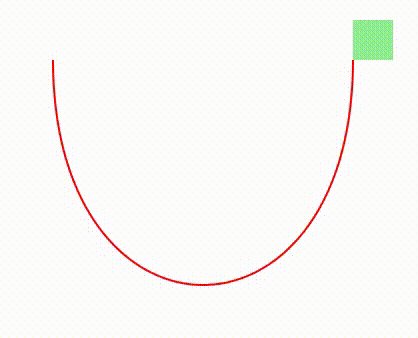
利用 <animateMotion> 实现一个点击触发矩形块沿路径移动的效果。
示例代码:
<svg width="500" height="500" viewBox="-100 -100 500 500">
<path
d="M0 0 C0 300 300 300 300 0"
stroke="red"
stroke-width="2"
fill="none" />
<rect x="0" y="0" width="40" height="40" fill="lightgreen">
<animateMotion
path="M0 0 C0 300 300 300 300 0"
dur="3s"
begin="click"
fill="freeze"
rotate="auto" />
</rect>
</svg>path> 元素是用来定义形状的通用元素。所有的基本形状都可以用 <path> 元素来创建。
M0 0 是指移动到 0 0 的坐标位置,M 是 “Move to” 的意思。
C0 300 300 300 300 0 是指贝塞尔曲线,0 300 是起点坐标,300 300 是中间点坐标,300 0 是终点坐标。
今天的文章SVG简介_什么是svg分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/73950.html