一:什么是立即执行函数?
声明一个函数,并马上调用这个匿名函数就叫做立即执行函数;也可以说立即执行函数是一种语法,让你的函数在定义以后立即执行;
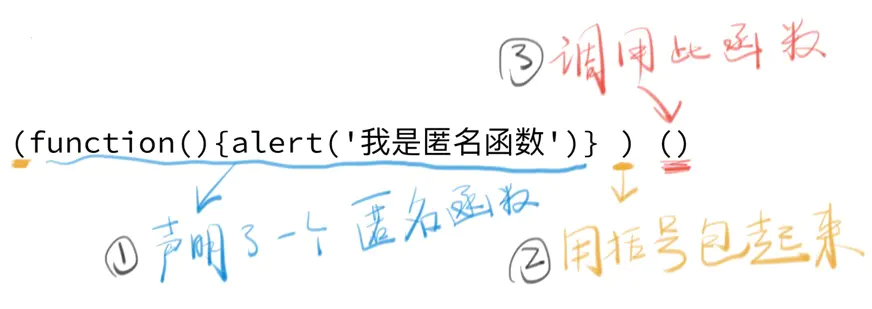
立即执行函数的创建步骤,看下图:
二:立即执行函数的写法:
有时,我们定义函数之后,立即调用该函数,这时不能在函数的定义后面直接加圆括号,这会产生语法错误。产生语法错误的原因是,function 这个关键字,既可以当做语句,也可以当做表达式,比如下边:
//语句
function fn() {
};
//表达式
var fn = function (){
};
为了避免解析上的歧义,JS引擎规定,如果function出现在行首,一律解析成语句。因此JS引擎看到行首是function关键字以后,认为这一段都是函数定义,不应该以原括号结尾,所以就报错了。
解决方法就是不要让function出现在行首,让JS引擎将其理解为一个表达式,最简单的处理就是将其放在一个圆括号里,比如下边:
(function(){
//code
}())
(function (){
//code
})()
上边的两种写法,都是以圆括号开头,引擎会意味后面跟的是表达式,而不是一个函数定义语句,所以就避免了错误,这就叫做”立即调用的函数表达式”。
立即执行函数,还有一些其他的写法(加一些小东西,不让解析成语句就可以),比如下边:
(function () {
alert("我是匿名函数")}()) //用括号把整个表达式包起来
(function () {
alert("我是匿名函数")})() //用括号把函数包起来
!function () {
alert("我是匿名函数")}() //求反,我们不在意值是多少,只想通过语法检查
+function () {
alert("我是匿名函数")}()
-function () {
alert("我是匿名函数")}()
~function () {
alert("我是匿名函数")}()
void function () {
alert("我是匿名函数")}()
new function () {
alert("我是匿名函数")}()
三:立即执行函数的作用:
不必为函数命名,避免了污染全局变量
立即执行函数内部形成了一个单独的作用域,可以封装一些外部无法读取的私有变量
封装变量
总而言之:立即执行函数会形成一个单独的作用域,我们可以封装一些临时变量或者局部变量,避免污染全局变量
四:与立即执行函数相关的面试题:
<body>
<ul id="list">
<li>公司简介</li>
<li>联系我们</li>
<li>营销网络</li>
</ul>
<script>
var list = document.getElementById("list");
var li = list.children;
for(var i = 0 ;i<li.length;i++){
li[i].onclick=function(){
alert(i); // 结果总是3.而不是0,1,2
}
}
</script>
</body>
为什么alert总是3? 因为i是贯穿整个作用域的,而不是给每一个li分配一个i,点击事件使异步,用户一定是在for运行完了以后,才点击,此时i已经变成3了。
那么怎么解决这个问题呢,可以用立即执行函数,给每个li创建一个独立的作用域,在立即执行函数执行的时候,i的值从0到2,对应三个立即执行函数,这3个立即执行函数里边的j分别是0,1,2所以就能正常输出了,看下边例子:
<body>
<ul id="list">
<li>公司简介</li>
<li>联系我们</li>
<li>营销网络</li>
</ul>
<script>
var list = document.getElementById("list");
var li = list.children;
for(var i = 0 ;i<li.length;i++){
( function(j){
li[j].onclick = function(){
alert(j);
})(i); 把实参i赋值给形参j
}
}
</script>
</body>
也可以使用ES6的块级作用域解决整个问题
<body>
<ul id="list">
<li>公司简介</li>
<li>联系我们</li>
<li>营销网络</li>
</ul>
<script>
var list = document.getElementById("list");
var li = list.children;
for(let i = 0 ;i<li.length;i++){
li[i].onclick=function(){
alert(i); // 结果是0,1,2
}
}
</script>
</body>
五、立即执行函数使用的场景
1、你的代码在页面加载完成之后,不得不执行一些设置工作,比如时间处理器,创建对象等等。
2、所有的这些工作只需要执行一次,比如只需要显示一个时间。
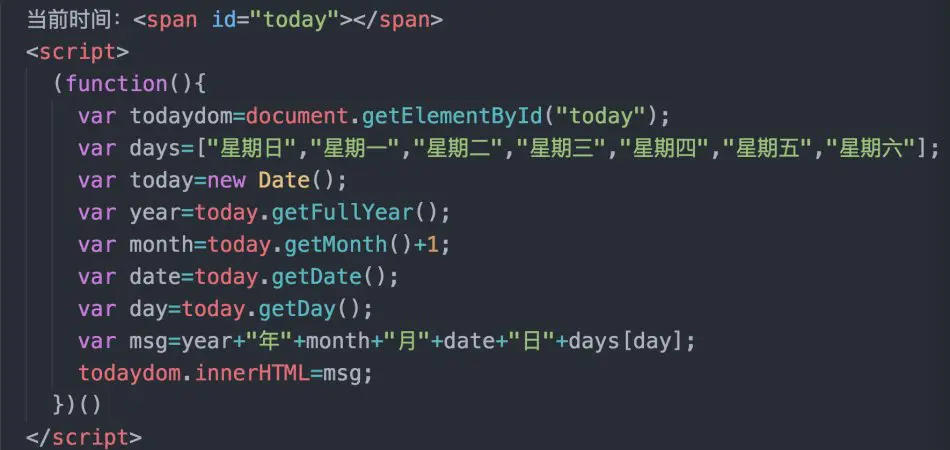
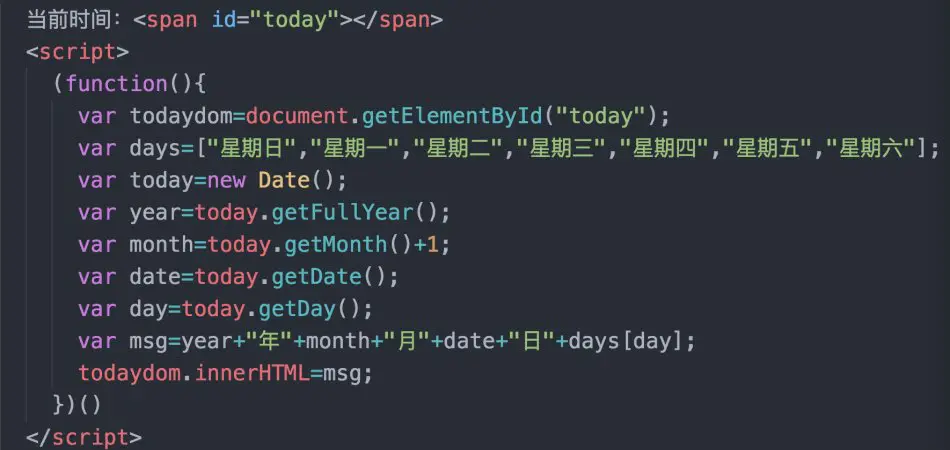
3、但是这些代码也需要一些临时的变量,但是初始化过程结束之后,就再也不会被用到,如果将这些变量作为全局变量,不是一个好的注意,我们可以用立即执行函数——去将我们所有的代码包裹在它的局部作用域中,不会让任何变量泄露成全局变量,看如下代码:
比如上面的代码,如果没有被包裹在立即执行函数中,那么临时变量todaydom,days,today,year,month,date,day,msg都将成为全局变量(初始化代码遗留的产物)。用立即执行函数之后,这些变量都不会在全局变量中存在,以后也不会其他地方使用,有效的避免了污染全局变量。
六、立即执行函数的参数
(function(j,形参){
//代码中可以使用j
})(实参)
如果立即执行函数中需要全局变量,全局变量会被作为一个参数传递给立即执行函数(上例中的i就是一个全局变量,i代表的是实参,j是i在立即执行函数中的形参)。
七、立即执行函数的返回值
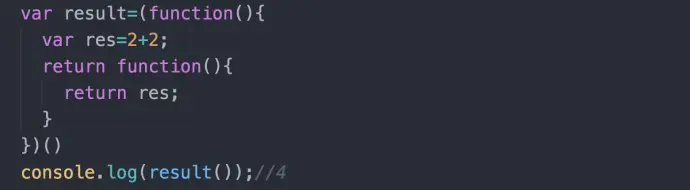
像其他函数一样,立即执行函数也可以有返回值。除了可以返回基本类型值以外,立即执行函数也能返回任何类型的值,比如对象,函数。
上例中立即执行函数的返回值被赋值给了一个变量result,这个函数简单的返回了res的值,这个值事先被计算并被存储在立即执行行数的闭包中。
在五中,如果在以后的代码中我需要msg这个值,我也可以返回一个包含msg的对象,方便在以后代码中使用(这样五中的一些临时变量也没有暴露在外面)。
八、总结立即执行函数有哪些作用?
1、改变变量的作用域(创建一个独立的作用域)
<body>
<ul id="list">
<li>公司简介</li>
<li>联系我们</li>
<li>营销网络</li>
</ul>
<script>
var list = document.getElementById("list");
var li = list.children;
for(var i = 0 ;i<li.length;i++){
( function(j){
li[j].onclick = function(){
alert(j);
})(i); 把实参i赋值给形参j
}
}
</script>
</body>
改变变量i的作用域,把全局变量i以参数的形式传递到立即执行函数中,在立即执行函数中定义变量i的形参变量j,变量j就是在立即执行函数的作用域中。(给每个li创建了一个作用域块,点击的时候寻找自由变量j,在立即执行块中找到)
2、封装临时变量
在上面的代码中,可以封装临时变量,避免全局变量的污染。也可以返回一个在全局中需要的变量(用return)。
作者:泡杯感冒灵
转载链接:https://www.jianshu.com/p/b10b6e93ddec
今天的文章js立即执行函数_js函数执行先后顺序控制分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/74598.html