1.什么是插槽
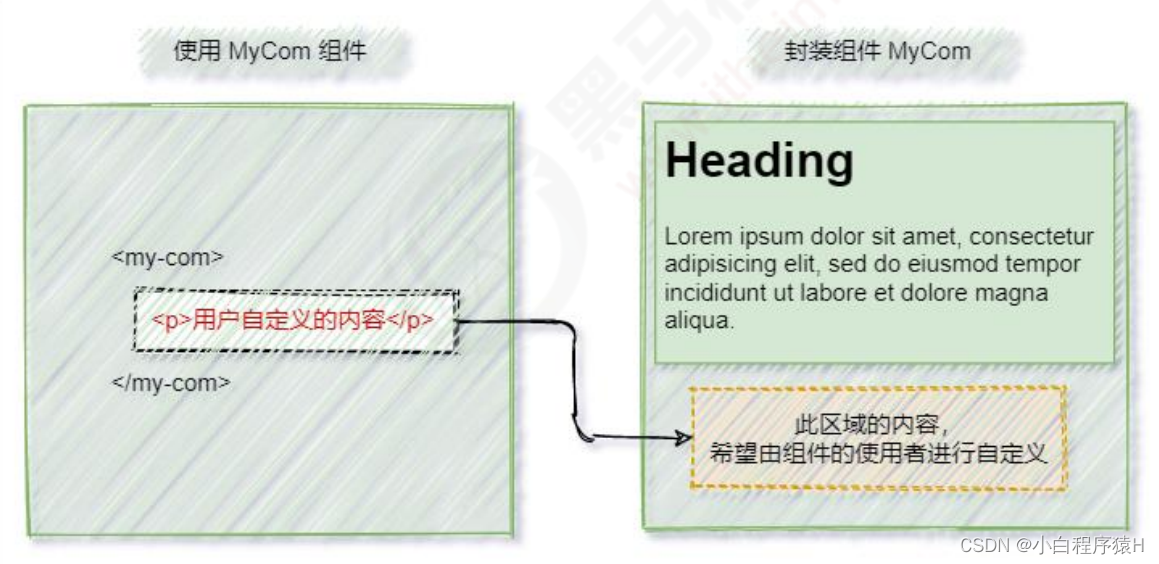
插槽(Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。
2.体验插槽的基础用法
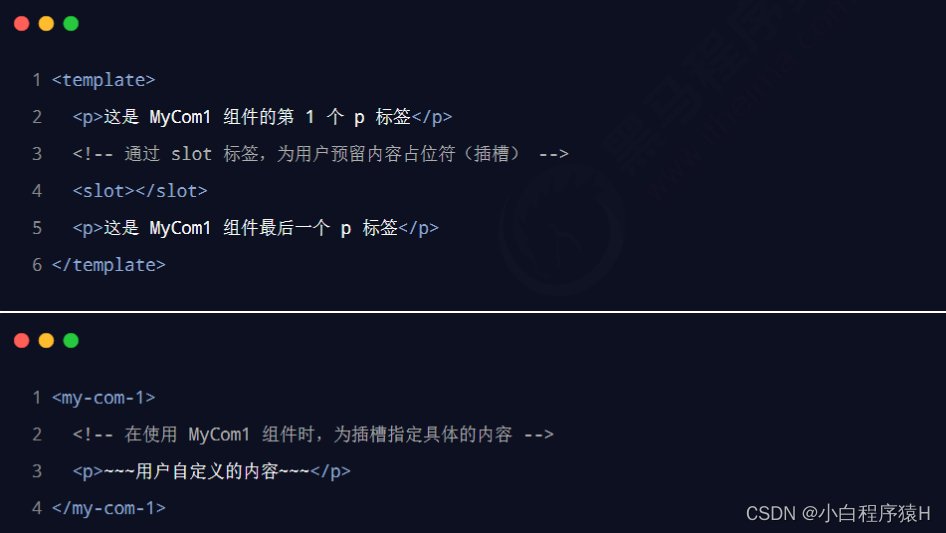
在封装组件时,可以通过元素定义插槽,从而为用户预留内容占位符。示例代码如下:
如果在封装组件时没有预留任何插槽,则用户提供的任何自定义内容都会被丢弃
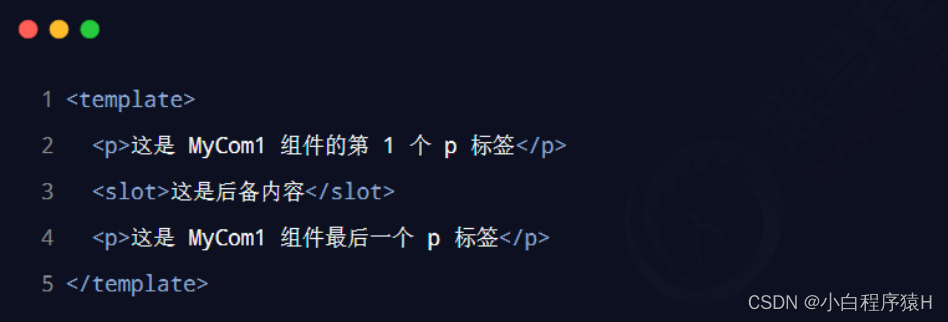
后备内容
如果组件的使用者没有为插槽提供任何内容,则后备内容(默认内容)会生效。
3.具名插槽
如果在封装组件时需要预留多个插槽节点,则需要为每个插槽指定具体的 name 名称。这种带有具体名称的插槽叫做“具名插槽”。示例代码如下:
<!-- vue 官方规定:每一个 slot 插槽,都要有一个 name 名称 -->
<!-- 如果省略了 slot 的 name 属性,则有一个默认名称叫做 default -->
<slot name="default">
<h6>这是 default 插槽的后备内容</h6>
</slot>
3.1为具名插槽提供内容
在向具名插槽提供内容的时候,我们可以在一个元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。示例代码如下:
<Left>
<!-- 默认情况下,在使用组件的时候,提供的内容都会被填充到名字为 default 的插槽之中 -->
<!-- 1. 如果要把内容填充到指定名称的插槽中,需要使用 v-slot: 这个指令 -->
<!-- 2. v-slot: 后面要跟上插槽的名字 -->
<!-- 3. v-slot: 指令不能直接用在元素身上,必须用在 template 标签上 -->
<!-- 4. template 这个标签,它是一个虚拟的标签,只起到包裹性质的作用,但是,不会被渲染为任何实质性的 html 元素 -->
<!-- 5. v-slot: 指令的简写形式是 # -->
<template #default>
<p>这是在 Left 组件的内容区域,声明的 p 标签</p>
</template>
</Left>
注意:v-slot指令,只能使用在组件里或template组件里,否则报如下错误
4.作用域插槽
在封装组件的过程中,可以为预留的插槽绑定 props 数据,这种带有 props 数据的叫做“作用 域插槽”。示例代码如下:
<!-- 在封装组件时,为预留的 <slot> 提供属性对应的值,这种用法,叫做 “作用域插槽” -->
<slot name="content" msg="hello vue.js"></slot>
4.1使用作用域插槽
可以使用 v-slot: 的形式,接收作用域插槽对外提供的数据。示例代码如下:
<template #content="obj">
<div>
<p>{
{ obj }}</p>
<p>{
{ obj.msg }}</p>
</div>
</template>
<!-- 页面显示效果: { "msg": "hello vue.js" } hello vue.js -->
<!-- 注意:如果没有传递数据 obj 默认是空对象 {}, obj是一个形参,名字合法就行,建议叫scope(意思就是作用域)-->
4.2解构插槽
可以使用解构赋值简化数据的接收过程。示例代码如下:
<template #content="{ msg }">
<div>
<p>{
{ msg }}</p>
</div>
</template>
<!-- 页面显示效果:hello vue.js -->
加深,示例代码:
<!-- Article组件 -->
<slot name="content" msg="hello vue.js" :user="userinfo"></slot>
<script> export default {
data() {
return {
// 用户的信息对象 userinfo: {
name: 'zs', age: 20 } } } } </script>
<!-- App组件 -->
<Article>
<template #content="{ msg, user }">
<div>
<p>{
{ msg }}</p>
<p>{
{ user.name }}</p>
</div>
</template>
</Article>
<!-- 页面显示效果: hello vue.js zs -->
参考资料
今天的文章vue插槽的用法_vue插槽和组件区别分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/74657.html