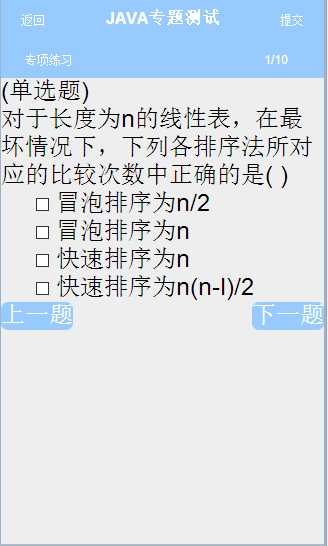
以下是实现效果图
JS块代码
var TRUE_COUNT = 0//正确的题数 var count = 10; //当前所在题数 var thisURL = document.URL; var getval = thisURL.split('?')[1]; var titleType = getval.split("=")[1]; //获取题目type var class_radio = "selection"; //选择按钮 var urlPath = url() + "findProblemBank.do?type=" + titleType; var urlPath1 = url() + "checkAnswer.do" ; var showProblem = function(urlPath, urlPath1, titleType) {
$.ajax({ type : "POST", url : urlPath, contentType : "application/x-www-form-urlencoded; charset=utf-8", success : function(data) {
var str = '{"ProblemBank":' + data + "}" result = eval("(" + str + ")") var impl = new judge({ el : '.textButton', data : result, render : function(index, data,answer) {
//如果完成答题后返回查询答案 if(index>1){ $.ajax({ type : "POST", url : urlPath1, data:{ answer:JSON.stringify(answer) }, dataType:'json', contentType : "application/x-www-form-urlencoded; charset=utf-8", success : function (data) {
} }); } if("1"==data.ProblemBank[index].answerType){ document.getElementById("typeof").innerHTML ="(单选题)" }else if("2"==data.ProblemBank[index].answerType){ document.getElementById("typeof").innerHTML ="(多选题)" } document.getElementById("type").innerHTML = index+1+"/10" var class_radio = document.getElementsByClassName("selection"); document.getElementById("title").innerHTML = data.ProblemBank[index].problemTitle; class_radio[0].nextElementSibling.innerHTML = data.ProblemBank[index].a; class_radio[1].nextElementSibling.innerHTML = data.ProblemBank[index].b; class_radio[2].nextElementSibling.innerHTML = data.ProblemBank[index].c; class_radio[3].nextElementSibling.innerHTML = data.ProblemBank[index].d; for(var i = 0; i < class_radio.length ; i++){ class_radio[i].checked = false; } }, checked : function() {
var answerStr = ""; var class_radio = document.getElementsByClassName("selection"); // var jsonLength = result.ProblemBank.length//json数组的长度 for (var i = 0; i < class_radio.length; i++) { var a = ["A", "B", "C", "D"]; if (class_radio[i].checked) { answerStr += a[i]; } } return answerStr; } }); }, error : function() {
alert("服务器开小差啦!"); } }); } //判断上一题,下一题 var judge = function(obj) {
this.data = obj.data; var index = ''; var node = ''; var answer = []; var _this = this; function bindOnclick(node, func, render, checked) {
node.onclick = function() {
var option = checked(); answer[index] = option; func(); render(index, _this.data,answer); }; } function initNode(el) {
node = document.querySelectorAll(el); } function init() {
console.log(answer); index = 0; initNode(obj.el); bindOnclick(node[0], function(){
index--},obj.render, obj.checked); bindOnclick(node[1], function(){
index++},obj.render, obj.checked); obj.render(index, _this.data); } this.getAnswers = function() {
return this.answer; }; init(); } HTML主要代码
<scan id="typeof"></scan> <scan id="id" ></scan> <br /> <scan id="title"></scan> <br /> <input class="selection " type = "checkbox" id = "A" name="selection" /> <label for="A"><scan id="A"></scan></label> <br/> <input class="selection" type = "checkbox" id = "B" name="selection" /> <label for="B"><scan id="B"></scan></label> <br/> <input class="selection" type = "checkbox" id = "C" name="selection" /> <label for="C"><scan id="C"></scan></label> <br/> <input class="selection" type = "checkbox" id = "D" name="selection" /> <label for="D"><scan id="D"></scan></label> <br/> </div> <div id="select" name="choose"> <div style="float:left" class="btnr ub ub-ac bc-text-head ub-pc bc-btn uc-a1 textButton" id="forward" > 上一题 </div> <div style="float:right" class="btnr ub ub-ac bc-text-head ub-pc bc-btn uc-a1 textButton" id="next" > 下一题 </div> </div>今天的文章
js实现答题上一题下一题的方法_js编程题目含答案分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/80125.html