目录
一、水平居中
1、text-align:center;
对文本元素设置水平居中
案例:给一个宽为400px高为200px的div盒子,盒子里面放置了块元素div、行内元素span、行内块元素input。现在,我们给这个盒子添加一个css样式:text-align:center。
HTML结构:
<div class="box"> <div class="div1">文本 div1</div> <span>文本 span</span> <div class="div2">文本 div2</div> <input type="text"> </div>CSS样式:
<style> * { margin: 0; padding: 0; } .box { width: 400px; height: 200px; background-color: rebeccapurple; text-align: center; /*给父元素设置text-align*/ } div { background-color: #918a8a; } .div2 { width: 200px; } span { background-color: palegoldenrod; } </style>下图是实现结果,我们看到,span标签和input标签均实现水平居中;看到div1你可能以为它水平居中,但是从div2中可以发现,div标签并没有实现水平居中,只是里面的文字水平居中了。不难总结出:text-align对文本、行内元素、行内块元素生效,对块元素却是无效的。
不过,有个疑问的地方,虽然div标签没有水平居中,但是div标签里面的文字却是水平居中的,为什么呢?原来是因为css具有继承性,div标签继承到了父元素的text-align属性,使得div内部的文本对div水平居中。
2、margin:0 auto;
对块元素实现水平居中。
实现原理:块级元素在水平方向上具有满屏特性,表现为水平方向上占满整个父容器的宽度,所以,当水平方向上padding、border,width都是定值时,margin左右外边距设置为auto,默认会由margin左右平分剩余空间。从而达到水平居中效果。
比如下面这个例子:
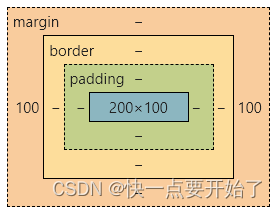
<div class="father"> <div class="son"></div> </div> <style> * { margin: 0; padding: 0; } .father { width: 400px; height: 200px; background-color: rebeccapurple; } .son { width: 200px; height: 100px; background-color: palegoldenrod; margin: 0 auto; } </style>我们设置了一个宽400的div父盒子,一个宽200的div子盒子,给子盒子添加了一个margin:0 auto;的样式。如下图2所示,我们可以看到子盒子在父盒子中实现了水平居中。我们在浏览器中查看它的盒子模型(图1),可以明确发现,子盒子的左右margin值为100,正是父盒子宽度减去子盒子border+padding+width后( (400-200)/2=100 )的宽度,以此成功实现水平居中。

图1

图2
3、使用position和transform
position: absolute;
left: 50%;
transform: translateX(-50%);
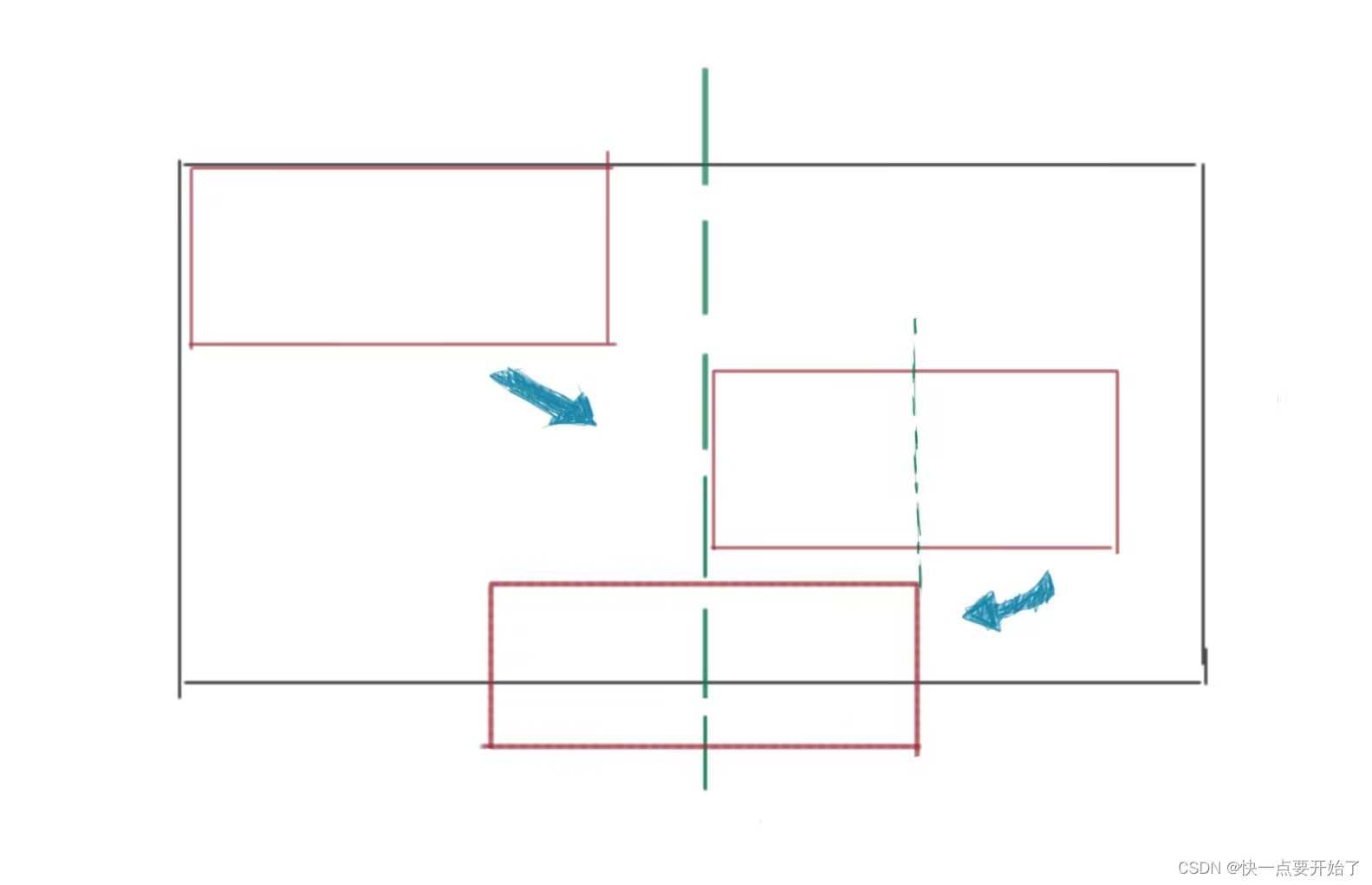
实现原理: position: absolute;给元素设置绝对定位,left: 50%;让其距离左边偏移父元素的50%,然后通过 transform: translateX(-50%);让其向左平移自身宽度的50%,从而实现一个水平居中的效果。
下图是实现原理的一个过程图:
完整案例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
width: 400px;
height: 200px;
background-color: rebeccapurple;
position: relative;
}
.son {
width: 200px;
height: 100px;
background-color: palegoldenrod;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
二、垂直居中
1、line-height
把行高line-height和高度height设置为一样,可以实现文本元素的垂直对齐,(该做法只适用于文本、行内块元素、行内元素的垂直居中,块元素的垂直居中不适用)案例代码:
height:200px;
line-height:200px;
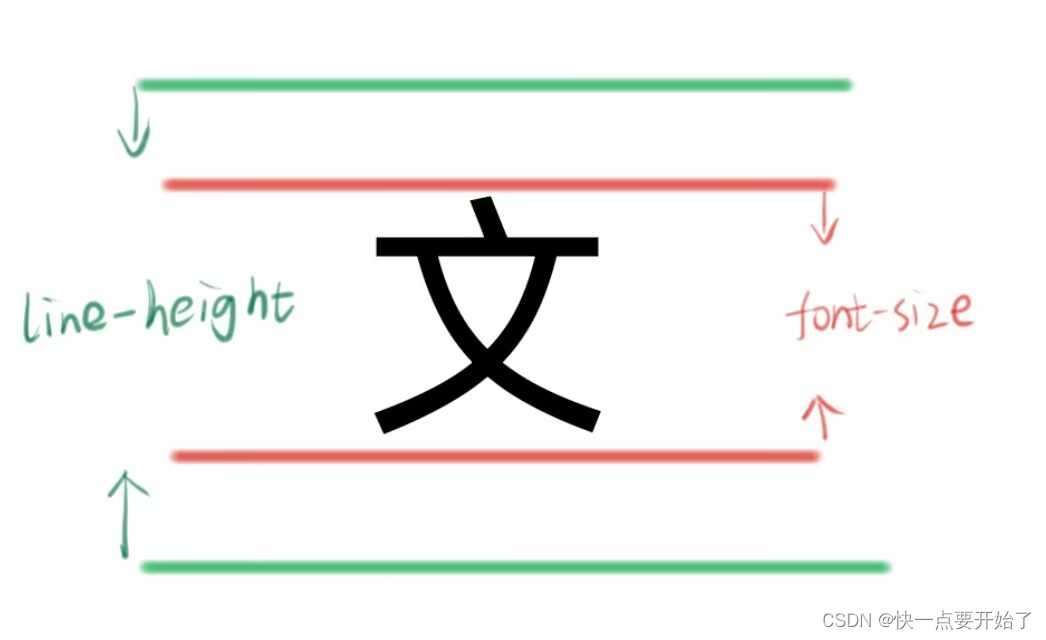
如下图,我们可以看到行高的组成,分别为文字大小及其两端的空白区域。在文字两端(也就是红线与绿线之间)的空白区域是高度相同的两部分。当元素的高度height和行高line-height相等时,刚好可以实现文本的垂直居中。
2、flex布局
flex布局中,通过设置侧轴上子元素排列方式为center,可以实现将元素垂直居中,适用于所有类型的元素。
display: flex;
flex-direction: row; /*设置主轴方向是水平方向*/
align-items: center; /*设置侧轴上,子元素的排列方式为居中对齐*/
3、使用position和transform
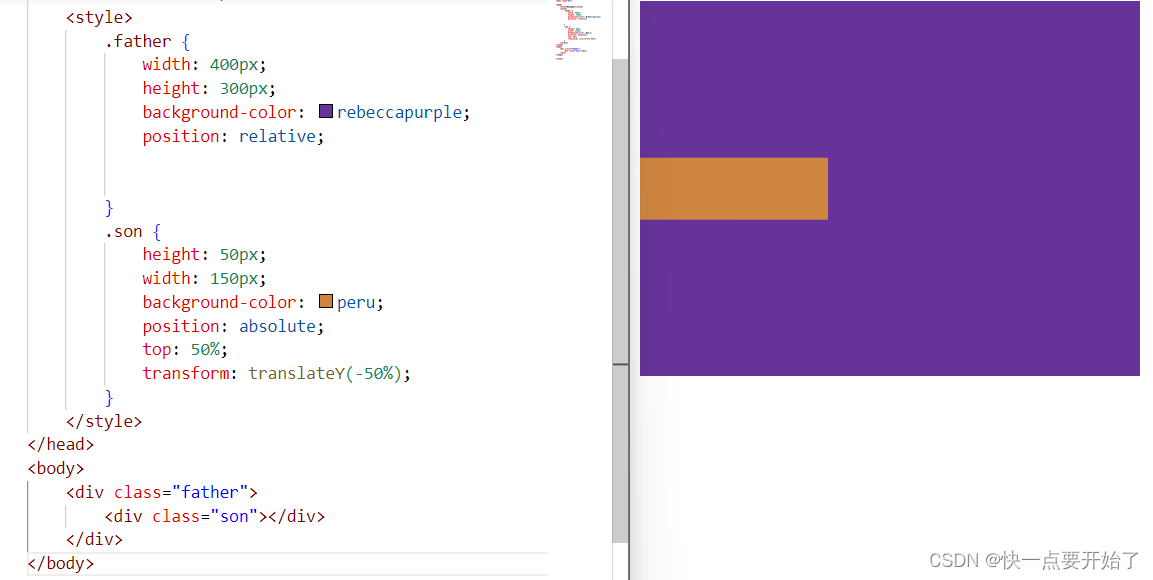
使用该方法实现垂直居中的原理和上面所讲的水平居中类似,简而言之就是,先让元素向下移动父元素的50%,在向上移动自身的50%,从而移动到了父元素垂直方向的中间位置。
position: absolute;
top: 50%;
transform: translateY(-50%);

案例图
今天的文章
css 水平居中 垂直居中 水平垂直居中_css元素垂直居中的方法分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/80156.html