我们平时所浏览的网站是由一页一页的页面组成的,每一个页面称为一个网页
网页是构成网站的基本元素, 通常由图片,文字,视频等元素组成, 我们常见的网页,通常都是以.htm 或.html 后缀结尾的文件, 也就是HTML文件, 而HTML文件需要使用HTML来编写, 因此, 想要制作网站, 首先需要了解HTML的基本使用方式
HTML基础教程
- 什么是HTML
- HTML语法规范
- 结构标签
-
- 第一个页面
- 字符集
- 基础标签
-
- h1-h6 标题标签
- p 段落标签
- br 换行标签
- div 标签
- span 标签
- img 图片标签
- a 超链接标签
- 文本格式化标签
- 表格标签
- 列表标签
- 表单标签
-
- form 表单
- input 输入框
-
- input 常用属性
- HTML特殊字符对照表
什么是HTML
HTML全称Hyper Text Markup Language, 翻译成中文就是 超文本标记语言,是一种最基础的网页开发语言, 需要注意的是HTML并不是编程语言, 而是一种标记语言
- 超文本 可以理解为超越了文本的意思, 也就是超级文本, 超文本不只是普通的文本内容, 还可以加入图片,视频,声音等内容, 甚至可以从一个文件跳转到另一个文件(超级链接文本)
- 标记语言 可以理解为一套标记标签,也就是由许多标记标签组成的语言
HTML语法规范
1.HTML标签是由尖括号包围的关键字,比如<html>
2.HTML标签通常是成对出现的,由一个开始标签和一个结束标签组成,也就是双标签,比如<html></html>
3.有些特殊的标签必须是单个标签,也就是单标签,比如<br/>
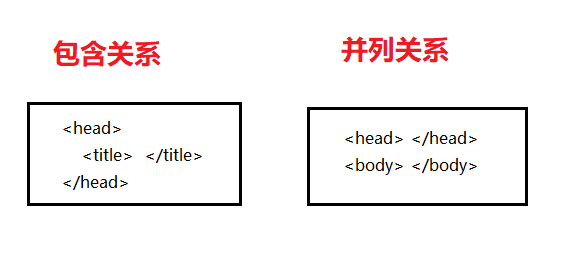
4.双标签可以分为两类: 包含关系和并列关系
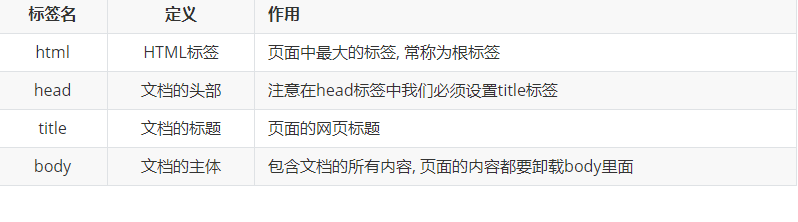
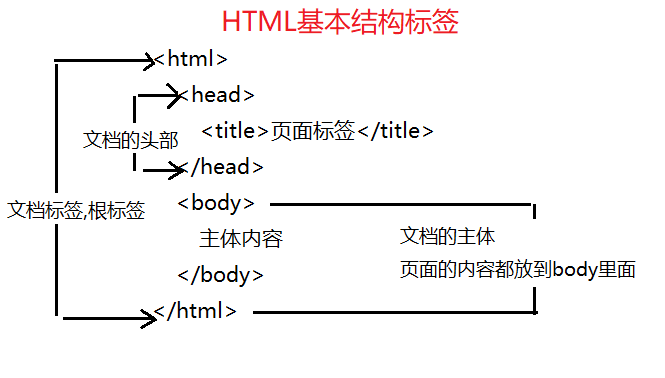
结构标签
每个页面都会有一个基本的标签结构, 页面中能够看到的内容都需要写在结构标签中
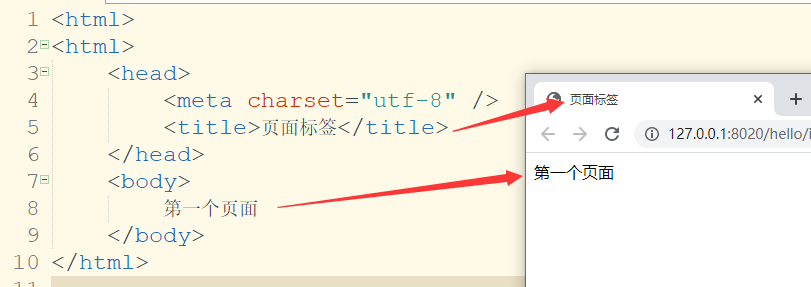
第一个页面
<html>
<html>
<head>
<meta charset="utf-8" />
<title>页面标签</title>
</head>
<body>
第一个页面
</body>
</html>
字符集
字符集( Character set)是多个字符的集合, 以便计算机能够识别和存储各种文字
在head标签内, 可以通过meta标签的 charset属性来规定HTML文档应该使用哪种字符编码
<meta charset="utf-8" /> charset常用的值有: GBK 和 UTF-8, 其中 UTF-8 也被称为 万国码, 基本包含了全世界所有国家需要用的字符, 也是最常用的字符集之一
基础标签
h1-h6 标题标签
标签介绍
h就是单词 head 的缩写, 意为头部, 标题, 常用于标题, 并依据重要性递减( h1最大, h6最小)
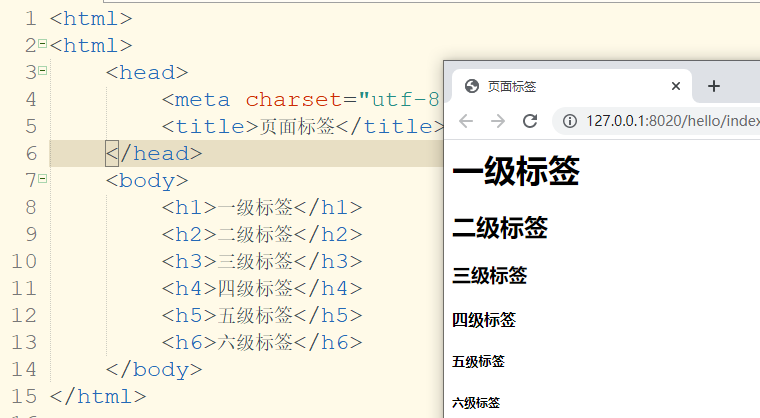
标签实例
<h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6> p 段落标签
标签介绍
p就是单词 paragraph 的缩写, 意为段落, 常用于定义段落, 将整个网页分为若干个段落
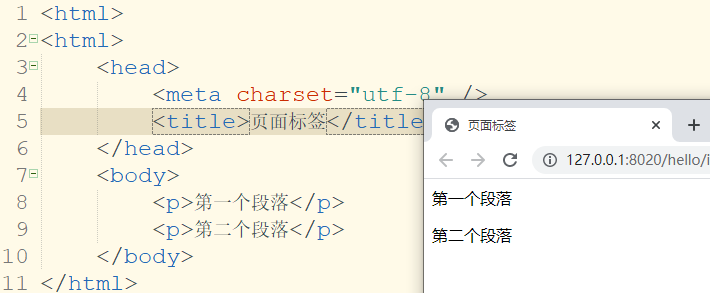
标签实例
<p>第一个段落</p> <p>第二个段落</p> br 换行标签
标签介绍
br是单词 break 的缩写, 意为打断,换行, 页面中的文字需要到最右端才会自动换行, 如果希望文本强制换行, 可以使用br标签进行换行
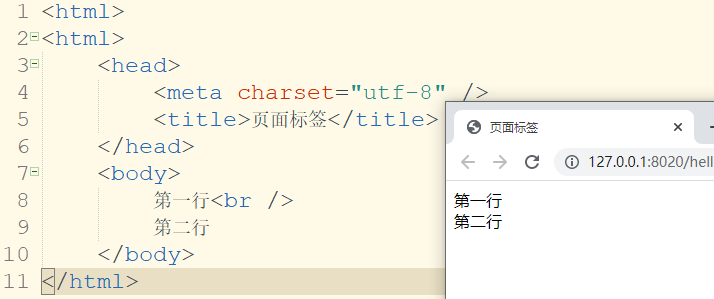
标签实例
第一行<br /> 第二行 div 标签
标签介绍
div是单词 division 的缩写, 表示分割,分区, 没有什么特殊意义,常用来装内容, 需要注意的是,div标签独占一行, 也就是说一行只能放一个div盒子
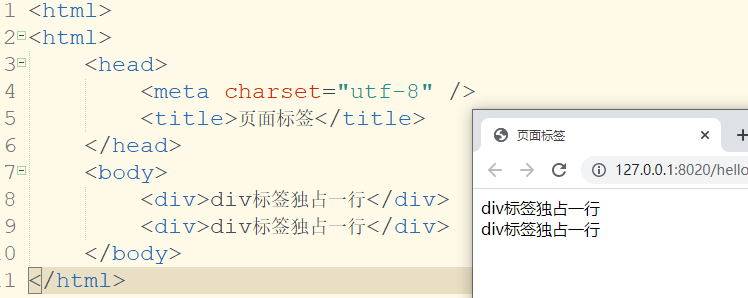
标签实例
<div>div标签独占一行</div> <div>div标签独占一行</div> span 标签
标签介绍
span表示跨度,跨距, 没有什么特殊含义,常用来装内容,与div不同的是,一行可以放多个span标签
标签实例
<span>span标签_1</span> <span>span标签_2</span> img 图片标签
标签介绍
img是单词 image 的缩写,意为图像,常用来定义页面中图片
标签属性
- src – 指定图片的路径
- alt – 设置图片的替代文本( 图片加载失败时显示)
- title – 设置图片的提示文本( 鼠标悬浮在图片上时显示)
标签实例
a 超链接标签
标签介绍
a是单词 anchor 的缩写,意为锚, 可以从一个页面链接到另一个页面
标签属性
- href – 指定目标url
- target – 指定链接页面的打开方式
- _blank 新页面打开
- _self 当前页面打开
标签实例
<a href="https://www.baidu.com" target="_blank">超链接</a>
点击超链接标签后, 在新页面中打开百度的网站
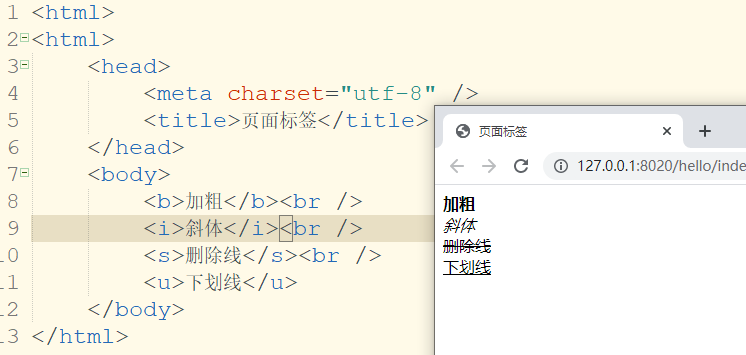
文本格式化标签
标签实例
<b>加粗</b><br /> <i>斜体</i><br /> <s>删除线</s><br /> <u>下划线</u> 表格标签
标签介绍
表格主要用于显示和展示数据, 可以让数据显示的非常整齐, 提高可读性, 一个简洁的表格能够把繁杂的数据表现的很有条理, 需要注意的是 表格擅长的是展示数据而不是布局页面, 页面的布局推荐使用 div 或 span 等标签
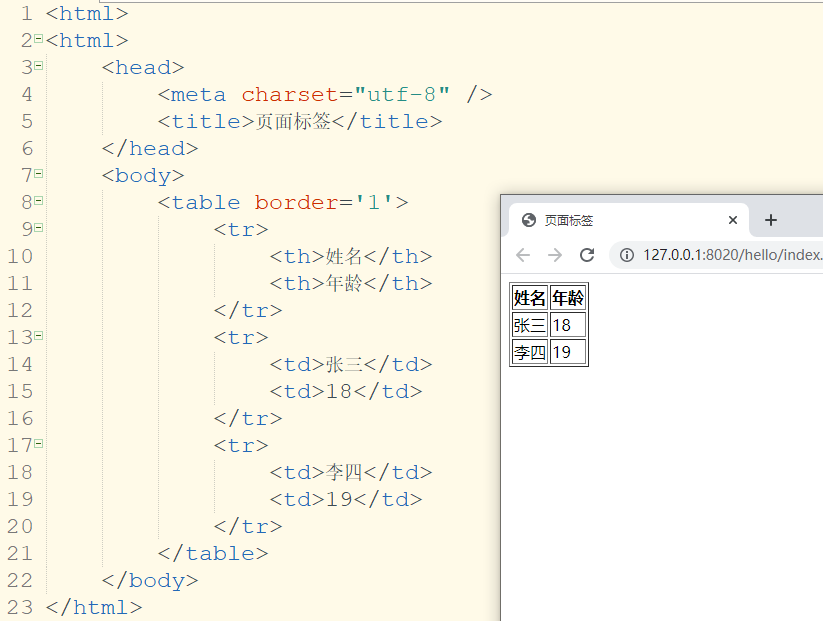
标签实例
<table border='1'> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>张三</td> <td>18</td> </tr> <tr> <td>李四</td> <td>19</td> </tr> </table> 列表标签
标签介绍
顾名思义, 列表标签可以使数据呈列表的形式展现, 提高数据的可读性, 使数据的展现更加规律和美观
列表分为有序列表和无序列表, 无序列表没有顺序可言, 通常以项目符号呈现列表项, 而有序列表可以显示各个列表项的顺序
标签实例
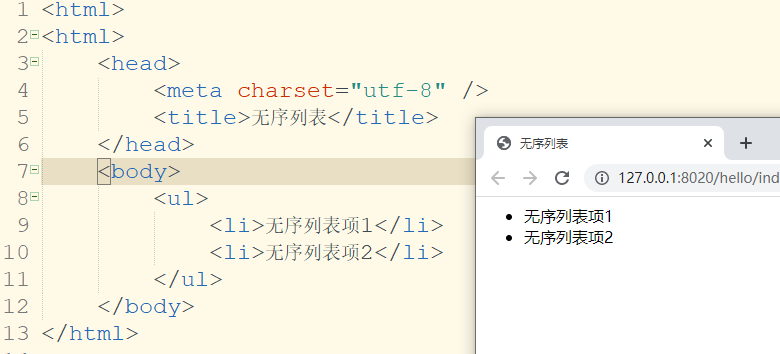
无序列表的列表项没有顺序, 常用于展示不关心顺序的数据
<ul> <li>无序列表项1</li> <li>无序列表项2</li> </ul>
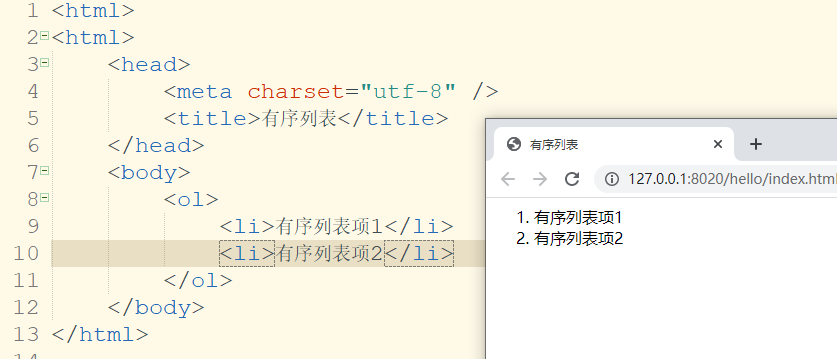
有序列表的列表项会显示排序, 以此来提高数据的可读性
<ol> <li>有序列表项1</li> <li>有序列表项2</li> </ol>
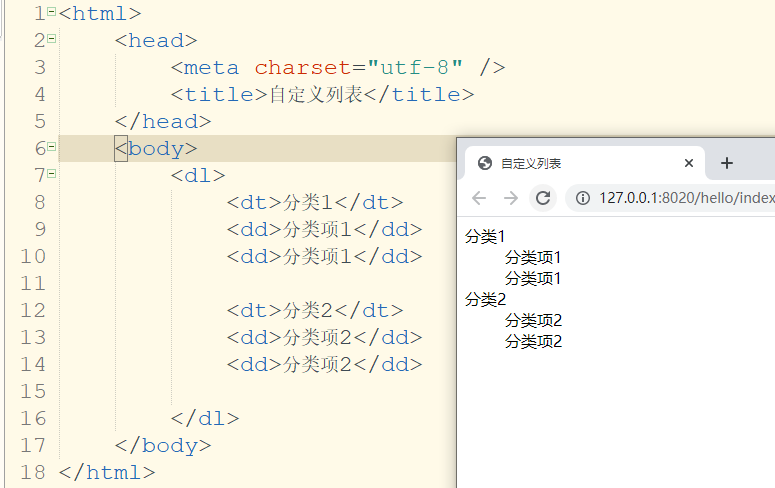
自定义列表可以展示多级信息, 以此来达到分类的效果
<dl> <dt>分类1</dt> <dd>分类项1</dd> <dd>分类项1</dd> <dt>分类2</dt> <dd>分类项2</dd> <dd>分类项2</dd> </dl> 表单标签
表单标签常用于跟客户进行交互, 收集用户信息
form 表单
标签介绍
form 标签用来创建一个 表单域, 在提交数据时, 表单域中的所有数据元素将被作为一个整体提交至服务器
标签属性
- action – 指定表单数据提交的url地址
- method – 指定提交方式( get/post)
input 输入框
表单属性
- type – 指定输入框的属性
- name – 定义元素名, 用于后端接收数据
- value – 设置输入框的值
- checked – 首次加载时选中
- maxlength – 最大长度, 用于规定输入的字符数量( 没啥用,前端源码中随便修改)
input 常用属性
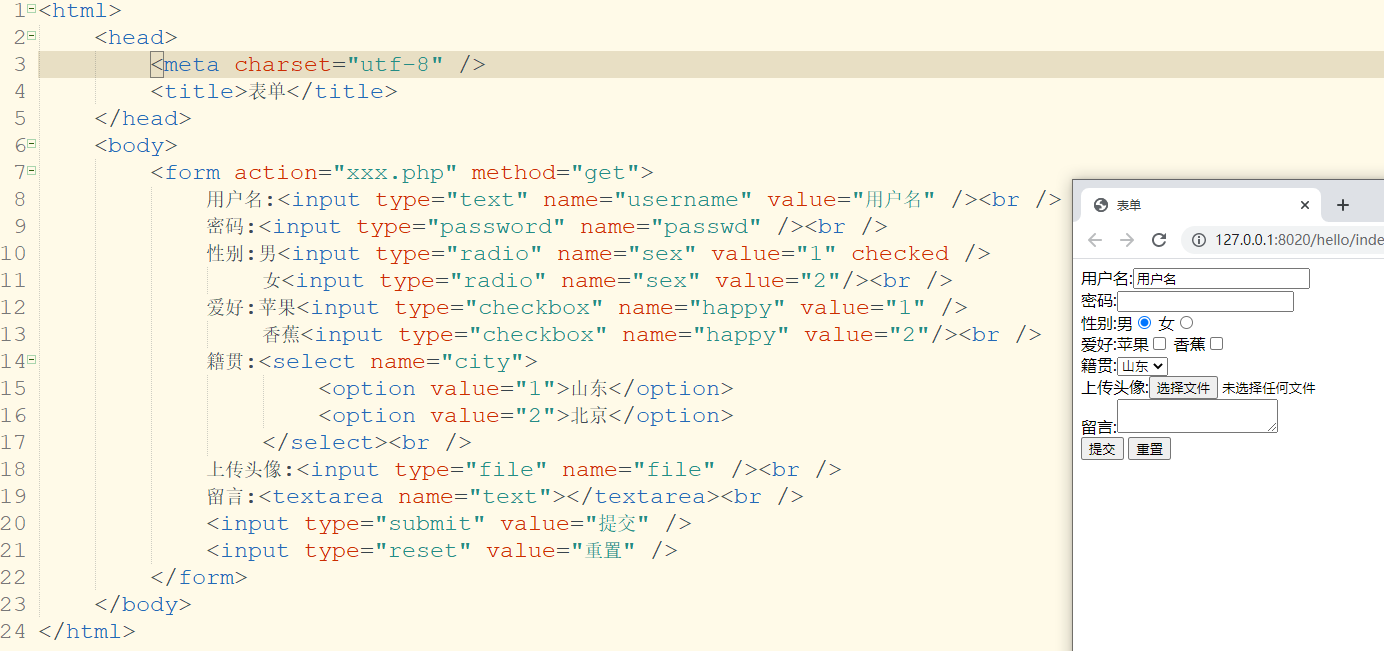
标签实例
<form action="xxx.php" method="get"> 用户名:<input type="text" name="username" value="用户名" /><br /> 密码:<input type="password" name="passwd" /><br /> 性别:男<input type="radio" name="sex" value="1" checked /> 女<input type="radio" name="sex" value="2"/><br /> 爱好:苹果<input type="checkbox" name="happy" value="1" /> 香蕉<input type="checkbox" name="happy" value="2"/><br /> 籍贯:<select name="city"> <option value="1">山东</option> <option value="2">北京</option> </select><br /> 上传头像:<input type="file" name="file" /><br /> 留言:<textarea name="text"></textarea><br /> <input type="submit" value="提交" /> <input type="reset" value="重置" /> </form> HTML特殊字符对照表
html中某些字符是预留字符, 不能直接使用, 因此需使用代码表示
学习网络安全技术的方法无非三种:
第一种是报网络安全专业,现在叫网络空间安全专业,主要专业课程:程序设计、计算机组成原理原理、数据结构、操作系统原理、数据库系统、 计算机网络、人工智能、自然语言处理、社会计算、网络安全法律法规、网络安全、内容安全、数字取证、机器学习,多媒体技术,信息检索、舆情分析等。
第二种是自学,就是在网上找资源、找教程,或者是想办法认识一-些大佬,抱紧大腿,不过这种方法很耗时间,而且学习没有规划,可能很长一段时间感觉自己没有进步,容易劝退。
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!
第三种就是去找培训。
接下来,我会教你零基础入门快速入门上手网络安全。
网络安全入门到底是先学编程还是先学计算机基础?这是一个争议比较大的问题,有的人会建议先学编程,而有的人会建议先学计算机基础,其实这都是要学的。而且这些对学习网络安全来说非常重要。但是对于完全零基础的人来说又或者急于转行的人来说,学习编程或者计算机基础对他们来说都有一定的难度,并且花费时间太长。
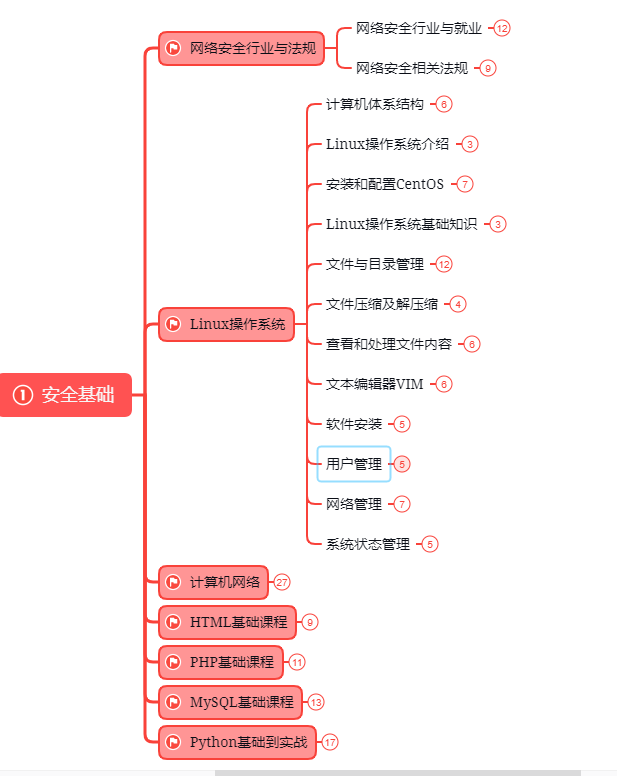
第一阶段:基础准备 4周~6周
这个阶段是所有准备进入安全行业必学的部分,俗话说:基础不劳,地动山摇
第二阶段:web渗透
学习基础 时间:1周 ~ 2周:
① 了解基本概念:(SQL注入、XSS、上传、CSRF、一句话木马、等)为之后的WEB渗透测试打下基础。
② 查看一些论坛的一些Web渗透,学一学案例的思路,每一个站点都不一样,所以思路是主要的。
③ 学会提问的艺术,如果遇到不懂得要善于提问。
配置渗透环境 时间:3周 ~ 4周:
① 了解渗透测试常用的工具,例如(AWVS、SQLMAP、NMAP、BURP、中国菜刀等)。
② 下载这些工具无后门版本并且安装到计算机上。
③ 了解这些工具的使用场景,懂得基本的使用,推荐在Google上查找。
渗透实战操作 时间:约6周:
① 在网上搜索渗透实战案例,深入了解SQL注入、文件上传、解析漏洞等在实战中的使用。
② 自己搭建漏洞环境测试,推荐DWVA,SQLi-labs,Upload-labs,bWAPP。
③ 懂得渗透测试的阶段,每一个阶段需要做那些动作:例如PTES渗透测试执行标准。
④ 深入研究手工SQL注入,寻找绕过waf的方法,制作自己的脚本。
⑤ 研究文件上传的原理,如何进行截断、双重后缀欺骗(IIS、PHP)、解析漏洞利用(IIS、Nignix、Apache)等,参照:上传攻击框架。
⑥ 了解XSS形成原理和种类,在DWVA中进行实践,使用一个含有XSS漏洞的cms,安装安全狗等进行测试。
⑦ 了解一句话木马,并尝试编写过狗一句话。
⑧ 研究在Windows和Linux下的提升权限,Google关键词:提权
以上就是入门阶段
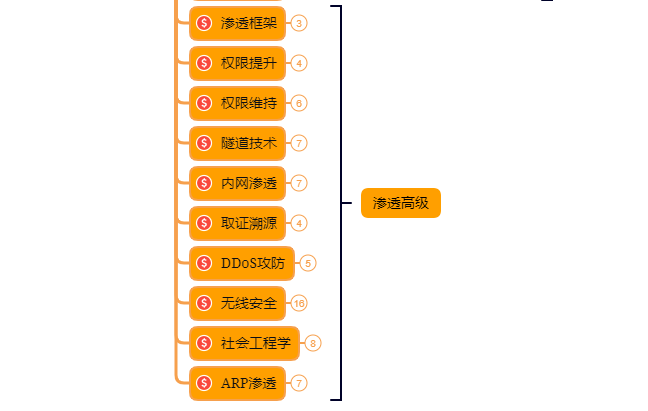
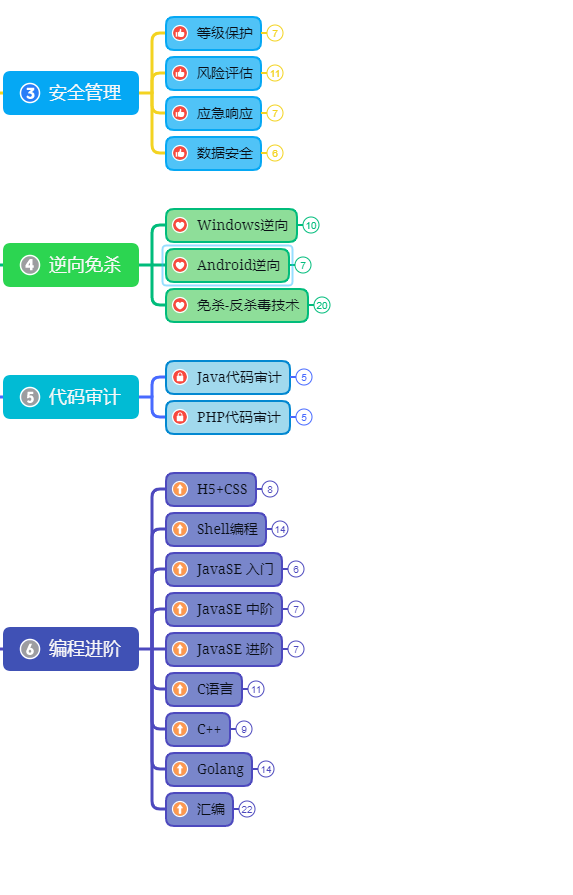
第三阶段:进阶
已经入门并且找到工作之后又该怎么进阶?详情看下图
给新手小白的入门建议:
新手入门学习最好还是从视频入手进行学习,视频的浅显易懂相比起晦涩的文字而言更容易吸收,这里我给大家准备了一套网络安全从入门到精通的视频学习资料包免费领取哦!
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!
今天的文章
制作网页的流程步骤_制作网页的流程步骤分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/80312.html